当前位置:网站首页>下拉框数据字典应用案例
下拉框数据字典应用案例
2022-08-03 05:11:00 【肉馅团子】
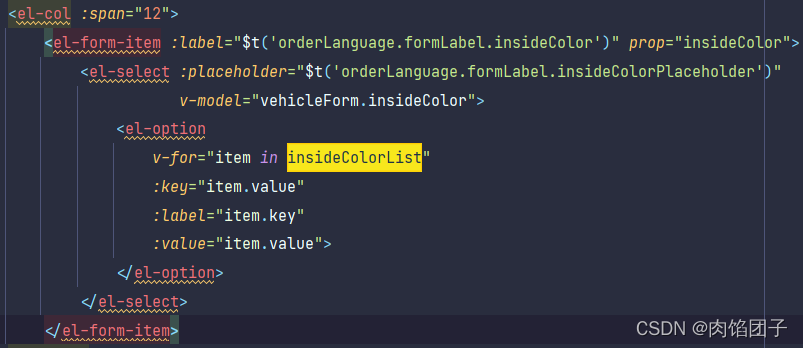
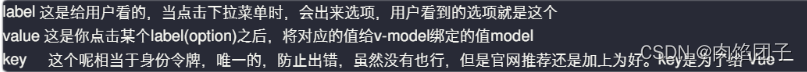
插件:elemenu-ui中的el-select/el-option
以图内饰为例

代码展示

v-for----------对insideColorList列表数据动态渲染遍历

步入正题:
在data数据中对insideColorList进行定义
insideColorList: cacheDataKeyString("INSIDE_COLOR"),- 在script中引入
import {cacheDataKeyString, cacheDateName} from '@/assets/js/utils';
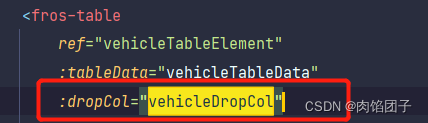
在页面表格展示的时候
- 在自定义组件上定义:dropCol

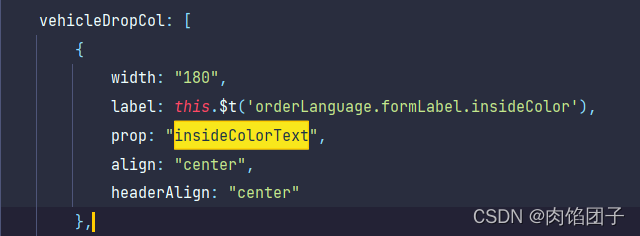
- 在data数据中定义prop进行传递数据

- 在methods中调用数据字典方法
setStatusShow(status, dictionary) { return ( "<span>" +cacheDateName(dictionary, status) + "</span>" ); },
- 在页面加载表格数据的方法中拿到item的insideColorText其中为item.insideColor和 "INSIDE_COLOR",为setStatusShow的传递的参数
apiVehicle.getVehicleList(data).then(res => {
let num1 = 0, num2 = 0;
let list = res.data.data.list;
if (list && list.length > 0) {
list.forEach(item => {
num1 += Number(item.price);
num2 += Number(item.grossWeight);
item.insideColorText = this.setStatusShow(item.insideColor, "INSIDE_COLOR")
item.outsideColorText = this.setStatusShow(item.outsideColor, "OUTSIDE_COLOR")
item.specificationsText = this.setStatusShow(item.specifications, "SPECIFICATIONS")
})
}边栏推荐
猜你喜欢
随机推荐
1095 解码PAT准考证 (25 分)(C语言)
用scikit-learn学习谱聚类
判断回文数
1094 谷歌的招聘 (20 分)
JDBC与连接池
Djiango第二次培训
1058 选择题 (20 分)(C语言)
1089 狼人杀-简单版 (20 分)
Power button 561. An array of split
1.ROS环境搭建与基础工作
背压机制
传说中可“免费白拿”的无线路由器 - 斐讯 K2 最简单刷 breed 与第三方固件教程
业务表解析-余额系统
MySQL 索引详解和什么时候创建索引什么时候不适用索引
建造者模式(Builder Pattern)
《录取通知》 观后感
对角矩阵(diagonal matrix)
-元素之和-
【三子棋】7.25
ss-5.consul服务端+生产者+消费者