Express框架
1.1 Express框架是什么
Express是一个基于Node平台的web应用开发框架,它提供了一系列的强大特性,帮助你创建各种Web应用。我们可以使用 npm install express 命令进行下载。
1.2Express框架特性
-
提供了方便简洁的路由定义方式(router第三方模块是从express框架中抽取出来的)
-
对获取HTTP请求参数进行了简化处理
-
对模板引擎支持程度高,方便渲染动态HTML页面
-
提供了中间件机制有效控制HTTP请求
-
拥有大量第三方中间件对功能进行扩展
1.3原生Node.js与Express框架对比之路由
app.on('request', (req, res) => {
// 获取客户端的请求路径
let { pathname } = url.parse(req.url);
// 对请求路径进行判断 不同的路径地址响应不同的内容
if (pathname == '/' || pathname == 'index') {
res.end('欢迎来到首页');
} else if (pathname == '/list') {
res.end('欢迎来到列表页页');
} else if (pathname == '/about') {
res.end('欢迎来到关于我们页面')
} else {
res.end('抱歉, 您访问的页面出游了');
}
});
// 当客户端以get方式访问/时
app.get('/', (req, res) => {
// 对客户端做出响应
res.send('Hello Express');
});
// 当客户端以post方式访问/add路由时
app.post('/add', (req, res) => {
res.send('使用post方式请求了/add路由');
});
1.4原生Node.js与Express框架对比之获取请求参数
app.on('request', (req, res) => {
// 获取GET参数
let {query} = url.parse(req.url, true);
// 获取POST参数
let postData = '';
req.on('data', (chunk) => {
postData += chunk;
});
req.on('end', () => {
console.log(querystring.parse(postData)
}));
});
app.get('/', (req, res) => {
// 获取GET参数
console.log(req.query);
});
app.post('/', (req, res) => {
// 获取POST参数
console.log(req.body);
})
1.5 Express初体验
使用Express框架创建web服务器及其简单,调用express模块返回的函数即可。
// 引入Express框架
const express = require('express');
// 使用框架创建web服务器
const app = express();
// 当客户端以get方式访问/路由时
app.get('/', (req, res) => {
// 1.send方法内部会检测响应内容的类型
// 2.send方法会自动设置http状态码
// 3.send方法会帮我们自动设置响应的内容类型及编码
// 对客户端做出响应 send方法会根据内容的类型自动设置请求头
res.send('Hello Express'); // <h2>Hello Express</h2> {say: 'hello'}
});
// 程序监听3000端口
app.listen(3000);
2.中间件
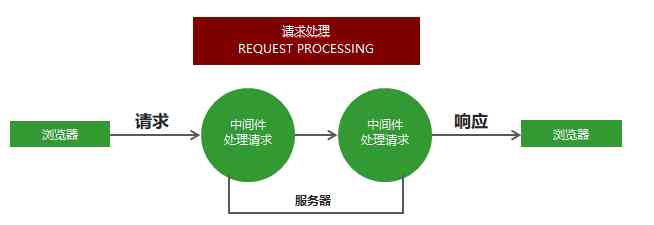
2.1什么是中间件
中间件就是一堆方法,可以接收客户端发来的请求、可以对请求做出响应,也可以将请求继续交给下一个中间件继续处理。

中间件主要由两部分构成,中间件方法以及请求处理函数。
app.get('请求路径','处理函数') // 接收并处理get请求 app.post('请求路径','处理函数') // 接收并处理post请求
可以针对同一个请求设置多个中间件,对同一个请求进行多次处理。 默认情况下,请求从上到下依次匹配中间件,一旦匹配成功,终止匹配。
可以调用next方法将请求的控制权交给下一个中间件,直到遇到结束请求的中间件。
next,权限控制函数
app.get('/request', (req,res,next) => {
req.name = "张三";
next() ;
};
app.get('/request',(req,res) => {
res.send(req.name) ;
}) ;
2.2 app.use中间件用法
app.use 匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。
app.use((req, res, next) => {
console.log(req.url);
next();
});
app.use 第一个参数也可以传入请求地址,代表不论什么请求方式,只要是这个请求地址就接收这个请求。
app.use('/admin', (req, res, next) => {
console.log(req.url);
next();
});
2.3中间件应用
-
路由保护,客户端在访问需要登录的页面时,可以先使用中间件判断用户登录状态,用户如果未登录,则拦截请求,直接响应,禁止用户进入需要登录的页面。
-
网站维护公告, 在所有路由的最上面定义接收所有请求的中间件,直接为客户端做出响应,网站正在维护中。
-
自定义404页面
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// app.use((req, res, next) => {
// res.send('网站维护中');
// })
app.use('/admin', (req, res, next) => {
let isLogin = false;
if (isLogin) {
next();
} else {
res.send('请登录');
}
});
app.get('/admin', (req, res) => {
res.send('您已登陆');
});
app.use((req, res, next) => {
// 为客户端响应404状态码以及提示信息
res.status(404).send('您访问的页面是不存在的');
});
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2.4错误处理中间件
在程序执行的过程中,不可邊免的会出现一些无法预科的错误, 比如文件读取失败,数掘库连接失败。 错误处理中间件是一个集中处理错误的地方。只能处理同步代码错误
app.use((err, req, res, next) => {
res.status(500).send('服务器发生未知错误');
})
当程序出现错误时,调用next()方法,并且将错误信息通过参数的形式传递给next()方法,即可触发错误处理中间件。
app.get("/", (req, res, next) => {
//读取一个不存在的文件
fs.readFile("/file-does-not-exist", (err, data) => {
if (err) {
next(err);
}
});
});
// 引入express框架
const express = require('express');
const fs = require('fs');
// 创建网站服务器
const app = express();
app.get('/index', (req, res, next) => {
// throw 抛出
// Error()错误对象
// throw new Error('程序发生了位置错误');
fs.readFile('./01.js', (err, result) => {
if (err != null) {
next(err);
} else {
res.send(result);
}
});
});
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
2.5捕获错误
在node.js中,异步API的错误信息都是通过回调函数获取的,支持Promise对 象的异步API发生错误可以通过catch方法捕获。
异步函数执行如果发生错误要如何捕获错误呢? try catch可以捕获异步函数以及其他同步代码在执行过程中发生的错误,但是不能其他类型的API发生的错误。
// 引入express框架
const express = require('express');
const fs = require('fs');
const promisify = require('util').promisify;
const readFile = promisify(fs.readFile);
// 创建网站服务器
const app = express();
app.get('/index', async (req, res, next) => {
try {
await readFile('./aa.js');
} catch (err) {
next(err);
}
});
// 错误处理中间件
app.use((err, req, res, next) => {
res.status(500).send(err.message);
})
// 监听端口
app.listen(3000);
console.log('网站服务器启动成功');
3.Express请求处理
3.1构建模块化路由
// 引入express框架
const express = require('express');
// 创建路由对象
const home = express.Router();
// 创建服务器
const app = express();
// 将路由和请求路径进行匹配
app.use('/home', home);
// 创建二级路由
home.get('/index', (req, res) => {
// localhost:3000/home/index 访问
res.send('欢迎来到博客首页');
})
// 监听端口
app.listen(3000);
console.log('服务器启动成功');
3.2 GET参数的获取
Express框架中使用req.query即可获取GET参数,框架内部会将GET参数转换为对象并返回。
// 接收地址栏中问号后面的参数
// 例如: http://localhost:3000/?name=zhangsan&age=30
app.get('/', (req, res) => {
console.log(req.query); // {"name": "zhangsan", "age": "30"}
});
3.3POST参数的获取
Express中接收post请求参数需要借助第三方包body-parser.
// 引入body-parser模块
const bodyParser = require('body-parser');
// 配置body-parser模块
//当extended参数值为false时,方法内部会使用querystring这个系统模块对参数格式进行处理
//当参数为true时使用一个叫做qs的第三方模块对请求参数进行处理,qs模块也可以将请求参数格式转换为对象类型,
而且功能要比querystring强大,但是目前使用querystring就可以满足需求,所以参数设置为false
app.use(bodyParser.urlencoded({ extended: false }));
// 接收请求
app.post('/add', (req, res) => {
// 接收请求参数
console.log(req.body);
})
3.4express路由参数
// 引入express框架
const express = require('express');
// 创建网站服务器
const app = express();
// http://localhost:3000/index/123/zhangsan/20
app.get('/index/:id/:name/:age', (req, res) => {
res.send(req.params); //{"id":"123","name":"zhangsan","age":"20"}
})
// 监听端口
app.listen(3000);
console.log('服务器启动成功');
3.5静态资源的处理
通过express内置的express.satic可以方便地托管静态文件。例如 img,css,Javascript文件等。
app.use (express. static('public'));
现在,public 目录下面的文件就可以访问了。
4.express-art-template模板引擎
模板引擎
-
为了使art-template模板引擎能够更好的和Express框架配合,模板引擎官方在原art-template模板引擎 的基础上封装了express- art-template.
-
使用npm install art-template express-art-template命令进行安装。
// 引入express框架
const express = require('express');
const path = require('path');
// 创建网站服务器
const app = express();
// 1.告诉 express 框架使用什么模板引擎渲染什么后缀的模板文件
// 1模板后缀
// 2使用的模板引擎
app.engine('art', require('express-art-template'));
// 2.告诉express框架模板存放的位置是什么
// 注意第一个views是固定参数 是express框架的配置项名字 告诉express框架模板的存放位置
// 第二个views是文件夹名字
app.set('views', path.join(__dirname, 'views'));
// 3.告诉express框架模板的默认后缀是什么
app.set('view engine', 'art');
app.get('/index', (req, res) => {
//1.拼接模板路径
//2.拼接模板后缀
//3.哪一个模板和哪一个数据进行拼接
//4.将拼接结果响应给了客户端
res.render('index', {
msg: 'message'
});
});
app.get('/list', (req, res) => {
res.render('list', {
msg: 'list page'
});
});
// 监听端口
app.listen(3000);
app.locals对象
将变量设置到app.locals对象下面,这个数据在所有的模板中都可以获取到。
app.locals.users = [{
name: '张三',
age: 20
},{
name: '李四',
age: 20
}]