当前位置:网站首页>js动态获取屏幕宽高度
js动态获取屏幕宽高度
2022-08-05 05:19:00 【CrazyQiQi】
Javascript:
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth
jQuery实时获取屏幕宽高
// 原生js
window.οnlοad=function(){
changeDivHeight();
}
//当浏览器窗口大小改变时,设置显示内容的高度
window.οnresize=function(){
changeDivHeight();
}
function changeDivHeight(){
var h = document.documentElement.clientHeight;//获取页面可见高度
}
// jquery
$(window).resize(function(){
var Height = $(window).height();
var Width = $(window).width();
})
边栏推荐
猜你喜欢

dsf5.0 弹框点确定没有返回值的问题

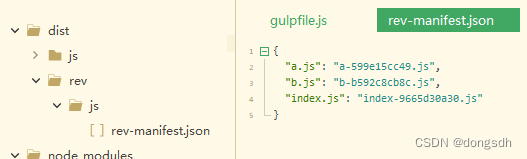
Getting Started 11 Automatically add version numbers

交换机原理

UE4美术你有必要了解的数学基础

【Day6】文件系统权限管理 文件特殊权限 隐藏属性

Configuration of TensorFlow ObjecDetectionAPI under Anaconda3 of win10 system

Autoware--北科天绘rfans激光雷达使用相机&激光雷达联合标定文件验证点云图像融合效果

Unity huatuo 革命性热更系列1.2 huatuo热更环境安装与示例项目

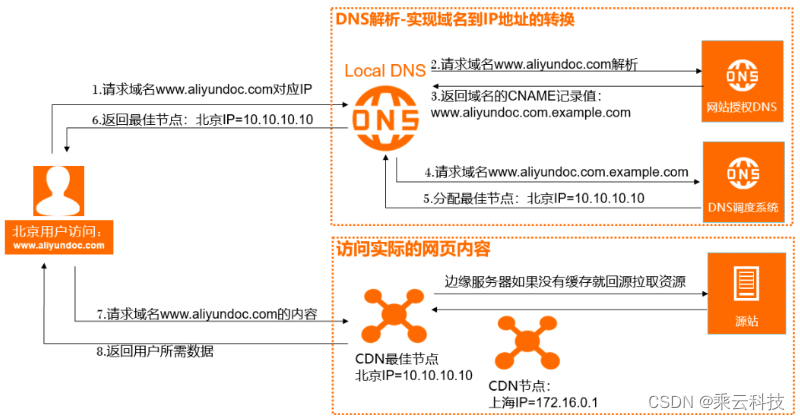
什么?CDN缓存加速只适用于加速静态内容?

Getting Started Doc 06 Adding files to a stream
随机推荐
PVE 直通硬盘到TrueNAS
乘云科技受邀出席2022阿里云合作伙伴大会荣获“聚力行远奖”
Getting Started Doc 06 Adding files to a stream
UiPath简介
Unity物理引擎中的碰撞、角色控制器、Cloth组件(布料)、关节 Joint
“元宇宙”是个啥?都有哪些大招?
UE4动画雨滴材质制作教程
每日一题-正则表达式匹配-0715
小度 小度 在呢!
【UiPath2022+C#】UiPath数据类型
每日一题-合并两个有序链表-0720
The problem of redirecting to the home page when visiting a new page in dsf5.0
Getting Started 03 Distinguish between development and production environments ("hot update" is performed only in the production environment)
什么是全栈设计师?
TensorFlow ObjecDetectionAPI在win10系统Anaconda3下的配置
Wireshark抓包及常用过滤方法
网络布线与数制转换
spark算子-wholeTextFiles算子
单臂路由与三成交换机
【Day8】(超详细步骤)使用LVM扩容