当前位置:网站首页>Simple understanding of SVG
Simple understanding of SVG
2022-07-03 02:21:00 【Uncle ship】
svg
canvas and svg difference
canvas:
- Canvas yes H5 New label , It's the canvas . utilize JavaScript Draw an image on a web page .Canvas It's rendered pixel by pixel , Rich in color , Scaling distortion .
- Modify the graphics You need to redraw the entire canvas
svg:
- Scalable vector graphics ( Image format that will not be distorted after zooming Scalable Vector Graphics)
- svg It's through DOM Operation to display ,svg Each graph in is a separate node , Easy to change style .
svg
version:svg The version number of the specification followed 1.0 1.1 Two versions
xmlns: Definition svg Naming specification .
x y Represents the starting coordinate width and height Represents the width and height of the rectangle Before setting the fill color The default is black fill Set fill color
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<rect x="30" y="30" width="100" height="100" fill="pink" class="r"/>
</svg>
svg route
M:moveTo Move to a coordinate point
L:lineTo: Draw a line to a coordinate point
Z:close closed
stork: Line color
stork-width: The width of the line
<path d="M75,20 L100,100,L400,150,Z" fill="pink" stroke="yellow" stroke-width="10"> </path>
// Capitalization is absolute positioning Lowercase is relative positioning Relative to the previous coordinate
<path d="M75,20 l50,0,L50,10 Z" fill="" stroke="green" stroke-width=""> </path>
round
cx and cy It defines the center of a circle x y coordinate r For radius
<circle cx="100" cy="50" r="40" fill="" stroke="green" stroke-width="10">
The parameters respectively represent the starting coordinates Maximum radius and minimum radius Rotation Angle Large and small angle arc (1,0) Clockwise and counterclockwise (1,0) Coordinates of the end x y
<path d="M120,120 A60 60 0 1 1 121 121 Z" fill="" stroke="pink" stroke-width="20"> </path>
svg The gradient
id Is the only name of the gradient x1 y1 x2 y2 Set the direction of the gradient
<defs>
<linearGradient id="grad" x1="0%" y1="0%" x2="100%" y2="100%">
<stop offset="0%" stop-color="yellow" stop-opacity=""/>
<stop offset="33%" stop-color="blue" stop-opacity=""/>
<stop offset="66%" stop-color="green" stop-opacity=""/>
<stop offset="100%" stop-color="pink" stop-opacity=""/>
</linearGradient>
</defs>
// fill Set fill color id Is the name of the gradient
<rect x="10" y="10" width="200" height="200" fill="url(#grad)" style=""/>
svg Animation
svg Animation cannot be used due to some scenes , Simply understand .
Follow css Animation is very similar
attriName: deformation
type: Choose the animation operation mode Here is the rotation
form: Where to start
to: Where to end
dur: Animation execution time
repeatCount: Number of animation repetitions
<g>
<text x="150" y="100" style=""> having dinner sleep </text>
<animateTransform attributeName="transform"
attributeType="XML"
type="rotate"
from="0"
to="100"
dur="250ms"
repeatCount="indefinite"/>
</g>
svg written words
Define a route path id As the name of the text execution route according to id Select which alignment style the text is based on
<defs>
<path d="M0 50 l100 100 l100 -100 Z " id="p1"/>
<path d="M0 50 l100 100 l100 -100 Z " id="p2"/>
</defs>
<text x="" y="" style="">
<textPath xlink:href="#p1">
Tao Dahua Panglin What a lovely person, a group of old six
</textPath>
</text>
边栏推荐
- 詳細些介紹如何通過MQTT協議和華為雲物聯網進行通信
- Wechat applet Development Tool Post net:: Err Proxy Connexion Problèmes d'agent défectueux
- stm32F407-------ADC
- [Flutter] dart: class; abstract class; factory; Class, abstract class, factory constructor
- elastic stack
- Swift development learning
- 基于线程池的生产者消费者模型(含阻塞队列)
- Cfdiv2 fixed point guessing- (interval answer two points)
- GBase 8c 创建用户/角色 示例二
- [Yu Yue education] reference materials of love psychology of China University of mining and technology
猜你喜欢

Producer consumer model based on thread pool (including blocking queue)

stm32F407-------DMA

Tongda OA V12 process center

MySQL learning 03

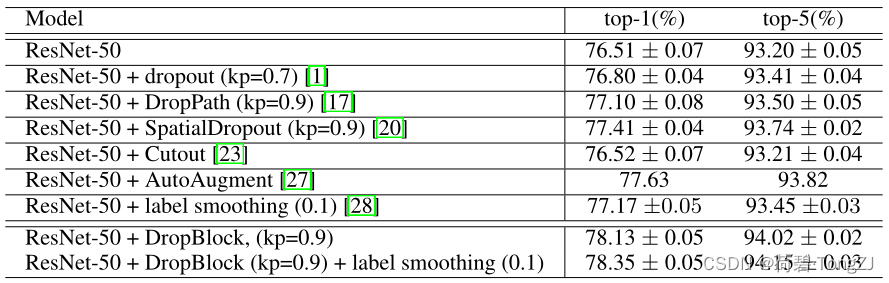
Pytorch convolution network regularization dropblock

Tongda OA homepage portal workbench

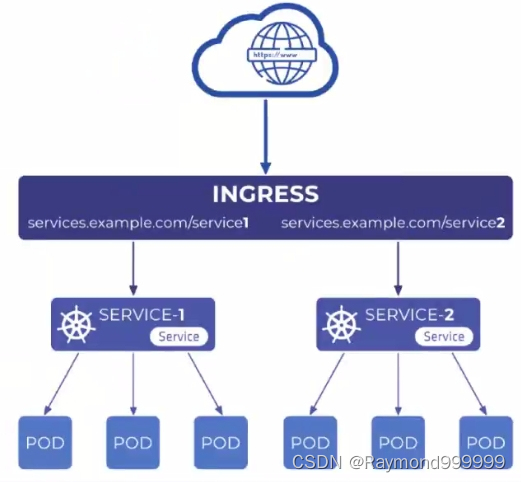
Y54. Chapter III kubernetes from introduction to mastery -- ingress (27)

8 free, HD, copyright free video material download websites are recommended

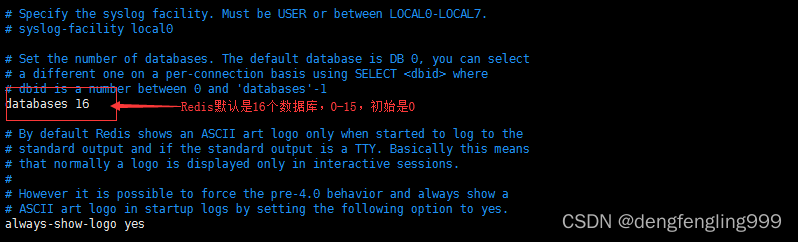
Redis: simple use of redis

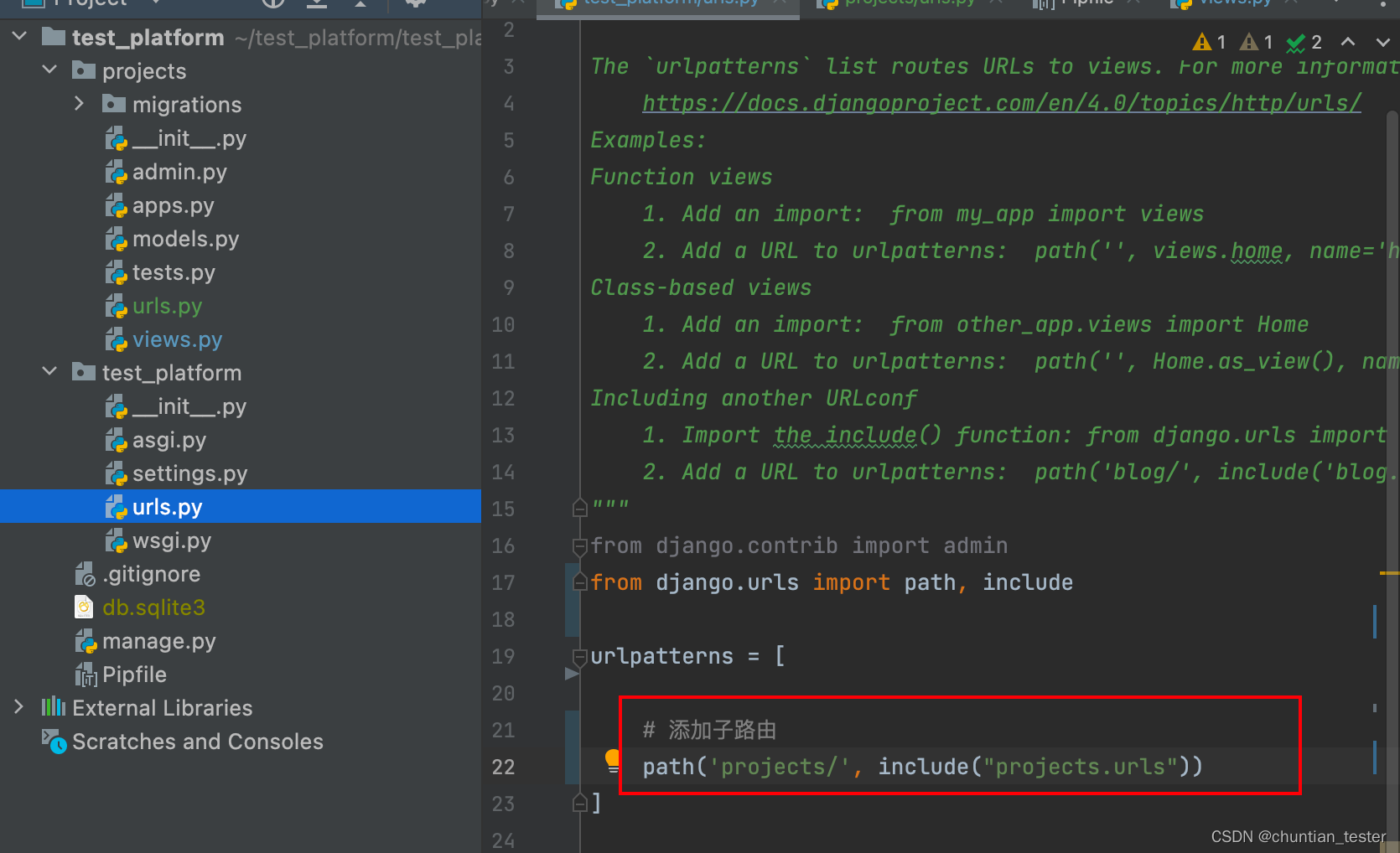
Create + register sub apps_ Define routes, global routes and sub routes
随机推荐
Stm32f407 ------- IIC communication protocol
GBase 8c系统表-pg_authid
CFdiv2-Fixed Point Guessing-(區間答案二分)
Depth (penetration) selector:: v-deep/deep/ and > > >
Swift development learning
人脸识别6- face_recognition_py-基于OpenCV使用Haar级联与dlib库进行人脸检测及实时跟踪
[Yu Yue education] reference materials of chemical experiment safety knowledge of University of science and technology of China
require.context
easyExcel
What are the key points often asked in the redis interview
What are MySQL locks and classifications
Startup mode and scope builder of collaboration in kotlin
GBase 8c系统表pg_database
使用Go语言实现try{}catch{}finally
Machine learning notes (constantly updating...)
easyExcel
[tutorial] chrome turns off cross domain policies CORS and samesite, and brings cookies across domains
[codeforces] cf1338a - Powered addition [binary]
Gbase 8C system table PG_ conversion
Detailed analysis of micro service component sentinel (hystrix)