当前位置:网站首页>config.js相关配置汇总
config.js相关配置汇总
2022-08-05 05:24:00 【MoXinXueWEB】
序:
vue.config.js是一个可选的配置文件,如果项目的根目录中存在这个文件(和package.json同级的),那么它会被@vue/cli-service自动加载。可以使用package.json中的vue字段,但是注意这种写法需要你严格遵照 JSON 的格式来写。
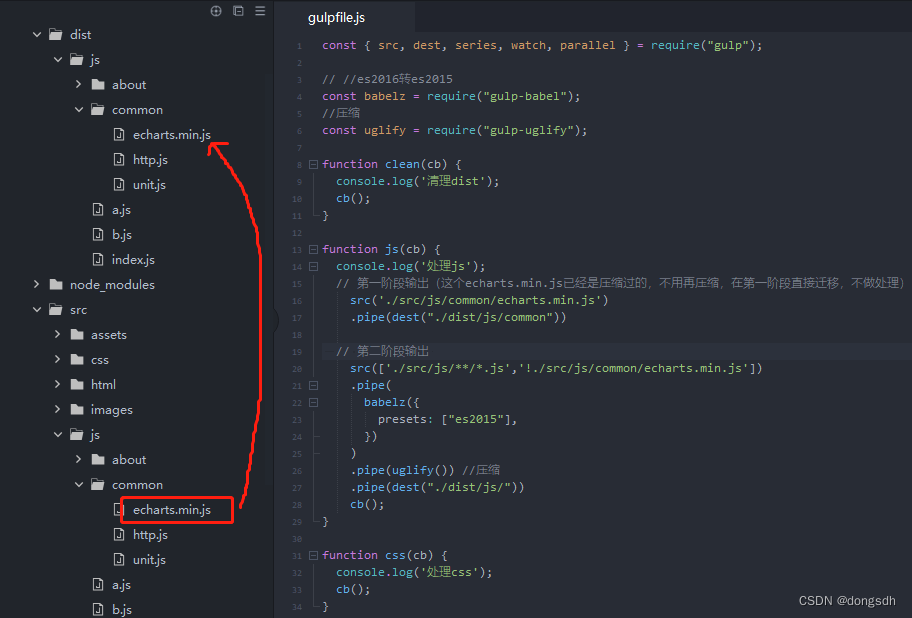
文件位置:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xlk69YZC-1654509260792)(C:\Users\huawei\AppData\Roaming\Typora\typora-user-images\image-20220606151621322.png)]](/img/6b/b708ef61a0e4f84a017929a0949de4.png)
常用配置代码:
module.exports = {
// 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./')
// publicPath: './',
// NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境
publicPath: process.env.NODE_ENV === 'production' ? '' : '/',
// 输出文件目录
outputDir: `dist/Doc`,
// 放置静态资源
// assetsDir: 'static',
// 设置是否在开发环境下每次保存代码时都启用 eslint验证
lintOnSave: false,
// 文件命名,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存
// filenameHashing: true,
// 运行时版本是否需要编译
// runtimeCompiler: false,
configureWebpack: {
// 别名配置
resolve: {
alias: {
//'src': '@', 默认已配置
'assets': '@/assets',
'common': '@/common',
'components': '@/components',
'api': '@/api',
'views': '@/views',
'plugins': '@/plugins',
'utils': '@/utils',
}
}
// 使用前面可加~
},
productionSourceMap: false, //如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建
// css相关配置
css: {
// 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false
extract: process.env.NODE_ENV === "production",
// 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。
sourceMap: false,
// 启用 CSS modules for all css / pre-processor files.(预加载)
requireModuleExtension: true,
loaderOptions: {
sass: {
// data: `@import "@/assets/css/variables.scss";`
}
}
},
// 解决本地跨域
devServer: {
// proxy: (() => {
// let obj = {};
// let apiArr = [
// '/L001Q','/L002Q'
// ];
// apiArr.forEach(item => {
// obj[item] = {
// target: 'http://128.224.202.178:6112' + item,
// changeOrigin: true,
// pathRewrite: {
// [item] : ''
// }
// }
// })
// return obj
// })()
proxy: {
'/L001Q': {
target: 'http://128.224.202.178:6112/',
changeOrigin: true,
}
}
}
}
基本配置细解
publicPath
默认情况下,Vue CLI 会假设你的应用是被部署在一个域名的根路径上,例如:
https://www.my-app.com/,如果应用被部署在一个子路径上,你就需要用这个选项指定这个子路径。如果你的应用被部署在https://www.my-app.com/my-app/,则设置publicPath: '/my-app/'。
outputDir
打包完成后,构建文件所放置的目录。默认为
dist
assetsDir
放置生成的静态资源
(js、css、img、fonts)的 (相对于outputDir的) 目录。
indexPath
指定生成的
index.html的输出路径 (相对于outputDir)。也可以是一个绝对路径。
filenameHashing
是否关闭文件名哈希。默认时开启
pages
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
**注:**当在 多页应用 模式下构建时,webpack 配置会包含不一样的插件 (这时会存在多个html-webpack-plugin和preload-webpack-plugin的实例)。如果你试图修改这些插件的选项,请确认运行vue inspect。
lintOnSave
对是否在保存的时候使用
eslint-loader进行检查。取值boolean | 'warning' | 'default' | 'error'可以配置ESlint的报错
runtimeCompiler
是否使用包含运行时编译器的 Vue 构建版本。设置为
true后,可以在 Vue 组件中使用template选项了,但是这会让你的应用额外增加10kb左右。
transpileDependencies
默认情况下
babel-loader会忽略所有node_modules中的文件。如果你想要通过Babel显式转译一个依赖,可以在这个选项中列出来。处理一些兼容性问题可能会用到
productionSourceMap
如果你不需要生产环境的
source map,可以将其设置为false以加速生产环境构建。
crossorigin
设置生成的 HTML 中
<link rel="stylesheet">和<script>标签的 crossorigin 属性。 crossorigin获取跨域脚本的错误信息
**注意:**该选项仅影响由 html-webpack-plugin 在构建时注入的标签 - 直接写在模版 (public/index.html) 中的标签不受影响。
integrity
设置生成的 HTML 中
<link rel="stylesheet">和<script>标签的 integrity 属性。 验证资源的完整性
**注意:**该选项仅影响由html-webpack-plugin在构建时注入的标签 - 直接写在模版 (public/index.html) 中的标签不受影响。
Webpack配置细解
configureWebpack
如果这个值是一个对象,则会通过webpack-merge合并到最终的配置中。
如果这个值是一个函数,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
chainWebpack
通过
webpack-chain维护的配置。允许更细粒度的控制内部的配置。
- 修改某些Loader选项
- 添加新的Loader
- 替换loader
- 修改插件选项
CSS配置细解
css.modules(===css.requireModuleExtension)
默认情况下,只有 *.module.[ext] 结尾的文件才会被视作 CSS Modules 模块。设置为 false 后你就可以去掉文件名中的 .module 并将所有的 *.(css|scss|sass|less|styl(us)?) 文件视为 CSS Modules 模块。
extract
是否将组件中的 CSS 提取至一个独立的 CSS 文件中,Default: 生产环境下是 true,开发环境下是 false
sourceMap
是否为 CSS 开启
source map。 默认为false
loaderOptions
向 CSS 相关的
loader传递选项
支持的有:css-loader、postcss-loader、sass-loader、less-loader、stylus-loader
devServer
你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过vue.config.js中的devServer.proxy选项来配置。
// webpack-dev-server 相关配置
devServer: {
open: false, //open 在devServer启动且第一次构建完成时,自动用我们的系统的默认浏览器去打开要开发的网页
host: '0.0.0.0', //默认是 localhost。如果你希望服务器外部可访问,指定如下 host: '0.0.0.0',设置之后之后可以访问ip地址
port: 8080,
hot: true, //hot配置是否启用模块的热替换功能,devServer的默认行为是在发现源代码被变更后,通过自动刷新整个页面来做到事实预览,开启hot后,将在不刷新整个页面的情况下通过新模块替换老模块来做到实时预览。
https: false,
hotOnly: false, // hot 和 hotOnly 的区别是在某些模块不支持热更新的情况下,前者会自动刷新页面,后者不会刷新页面,而是在控制台输出热更新失败
proxy: {
'/': {
target: 'http://xxxx:8080', //目标接口域名
secure: false, //false为http访问,true为https访问
changeOrigin: true, //是否跨域
pathRewrite: {
'^/': '/' //重写接口
}
}
}, // 设置代理
before: app => {
}
}
parallel
是否为
Babel或TypeScript使用thread-loader
pwa
渐进式 Web 应用会 在桌面和移动设备上提供可安装的、仿应用的体验,可直接通过 Web 进行构建和交付。它们是快速、可靠的 Web 应用。最重要的是,它们是适用于任何浏览器的 Web 应用。
该选项就是向传递pwa插件的一些配置项
pwa: {
name: 'My App',
themeColor: '#4DBA87',
msTileColor: '#000000',
appleMobileWebAppCapable: 'yes',
appleMobileWebAppStatusBarStyle: 'black',
// configure the workbox plugin
workboxPluginMode: 'InjectManifest',
workboxOptions: {
// swSrc is required in InjectManifest mode.
swSrc: 'dev/sw.js',
// ...other Workbox options...
}
}
// 安装
vue add pwa
// 使用
config.plugin('workbox')
pluginOptions
用来传递任何第三方插件选项。这是一个不进行任何 schema 验证的对象,所以可以作为
options.pluginOptions.xxx访问这些选项。
边栏推荐
- 用户和用户组管理、文件权限管理
- ACLs and NATs
- Servlet跳转到JSP页面,转发和重定向
- Mongodb查询分析器解析
- [Problem has been resolved]-Virtual machine error contains a file system with errors check forced
- spark operator-parallelize operator
- The highlight moment of operation and maintenance starts with intelligence
- network issue?Service packet loss?This is enough
- 教您简单几步实现工业树莓派正确安装RS232转USB驱动
- Getting Started Document 07 Staged Output
猜你喜欢

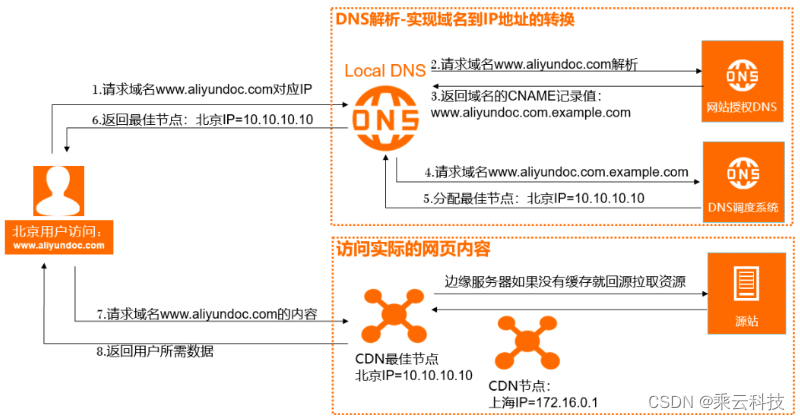
What?CDN cache acceleration only works for accelerating static content?

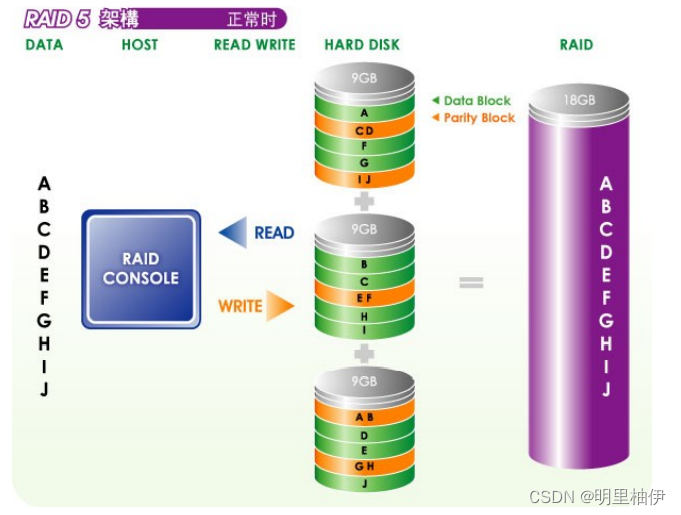
【Day8】RAID Disk Array

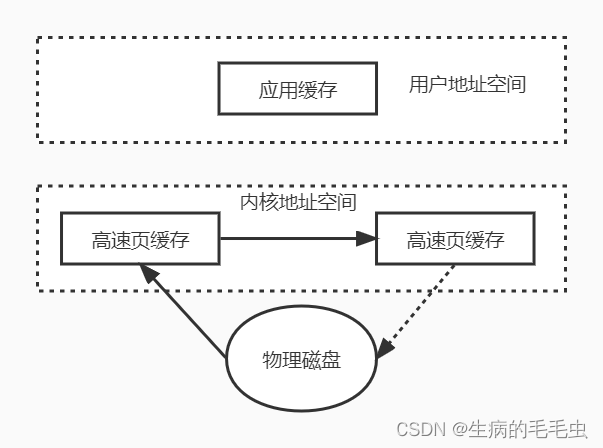
NIO works is analysed

Operation and maintenance engineer, come and pick up the wool

Getting Started Document 07 Staged Output
time complexity and space complexity
![[Paper Intensive Reading] The relationship between Precision-Recall and ROC curves](/img/8f/3c9944db96eef623779a5abe68355b.png)
[Paper Intensive Reading] The relationship between Precision-Recall and ROC curves

In-depth Zabbix user guide - from the green boy

vim教程:vimtutor

ACLs and NATs
随机推荐
Small example of regular expression--remove spaces in the middle and on both sides of the string
Transport layer protocol (TCP 3-way handshake)
Regular expression small example - get number character and repeated the most
The problem of calling ds18b20 through a single bus
NAT实验
7 steps to complete cloud monitoring
Configuration of TensorFlow ObjecDetectionAPI under Anaconda3 of win10 system
Spark source code-task submission process-6.2-sparkContext initialization-TaskScheduler task scheduler
初识网页与浏览器
What?CDN cache acceleration only works for accelerating static content?
Small example of regular expression--validate email address
正则表达式小实例--去掉字符串中间和两边的空格
传输层协议
Unity realizes first-person roaming (nanny-level tutorial)
LinkSLA坚持用户第一,打造可持续的运维服务方案
static routing
js dynamically get screen width and height
spark source code - task submission process - 2-YarnClusterApplication
[issue resolved] - jenkins pipeline checkout timeout
Disk management and file systems
