当前位置:网站首页>js的new Function()常用方法
js的new Function()常用方法
2022-08-04 20:43:00 【美美技术】
第一种方式
//对于创建一个字符串的函数
var test = new Function('arg','console.log(arg+1)');
test(2) ; //3
//其等价于
var test = function(arg) {
console.log(arg + 1);
}
test(2); // 3
第二种方式
var test = new Function(arg,'console.log(arg+1)');
var arg = 2;
test();//3
第三种方式
我们甚至不需要显式地传参数给这个函数。我们使用apply方法来调用它。它会自动设定函数执行的上下文。这就是为什么我们能在函数里面使用this.arg。这里this指向data对象。
var data = {arg:2}
var test = new Function('console.log(this.age+1)').apply(data); //3
来源网络 作者:星球小霸王
边栏推荐
猜你喜欢

Five Minutes Introductory Text Processing Three Musketeers grep awk sed

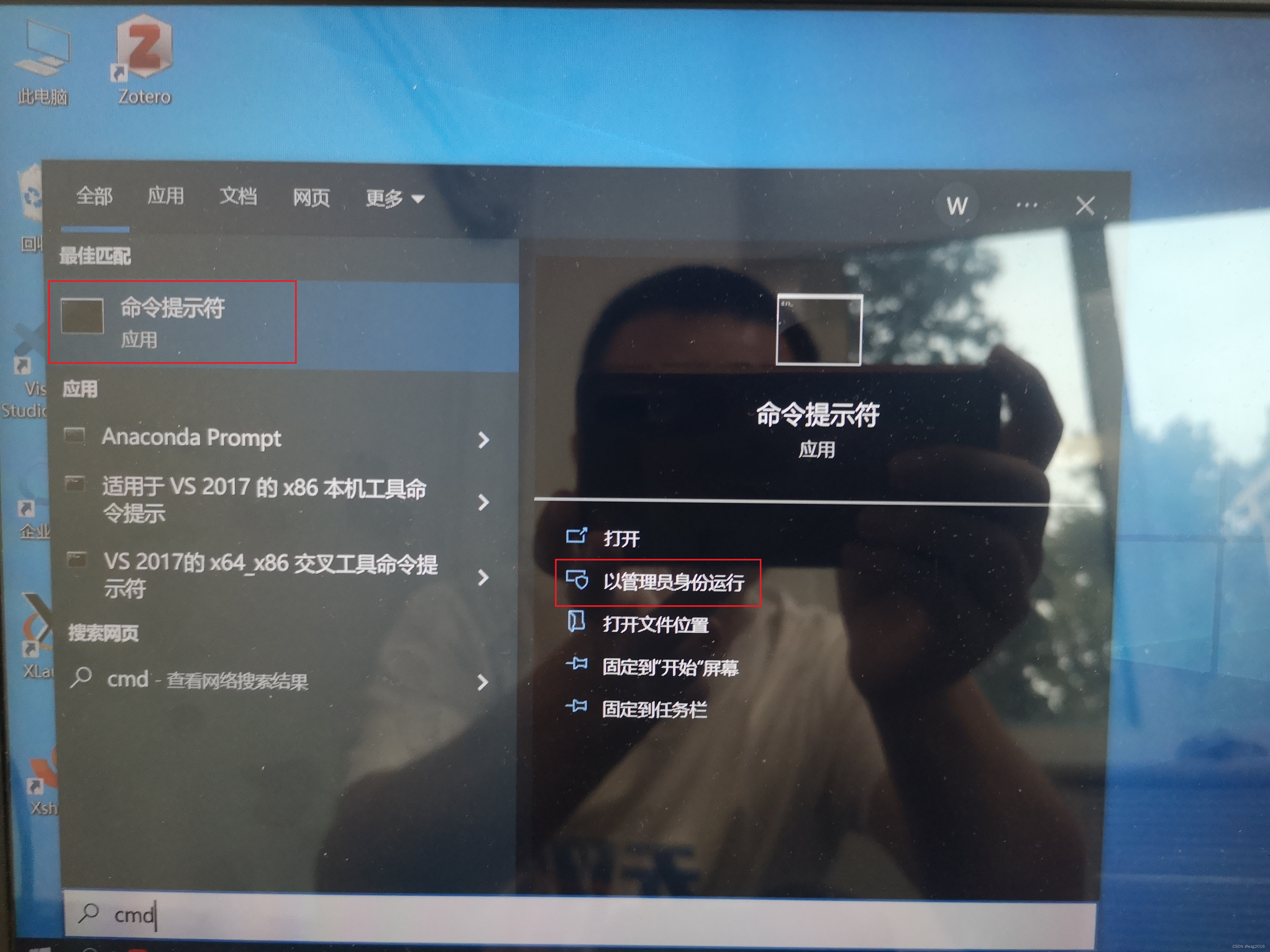
WIN10系统如何开启终端

【AGC】构建服务1-云函数示例

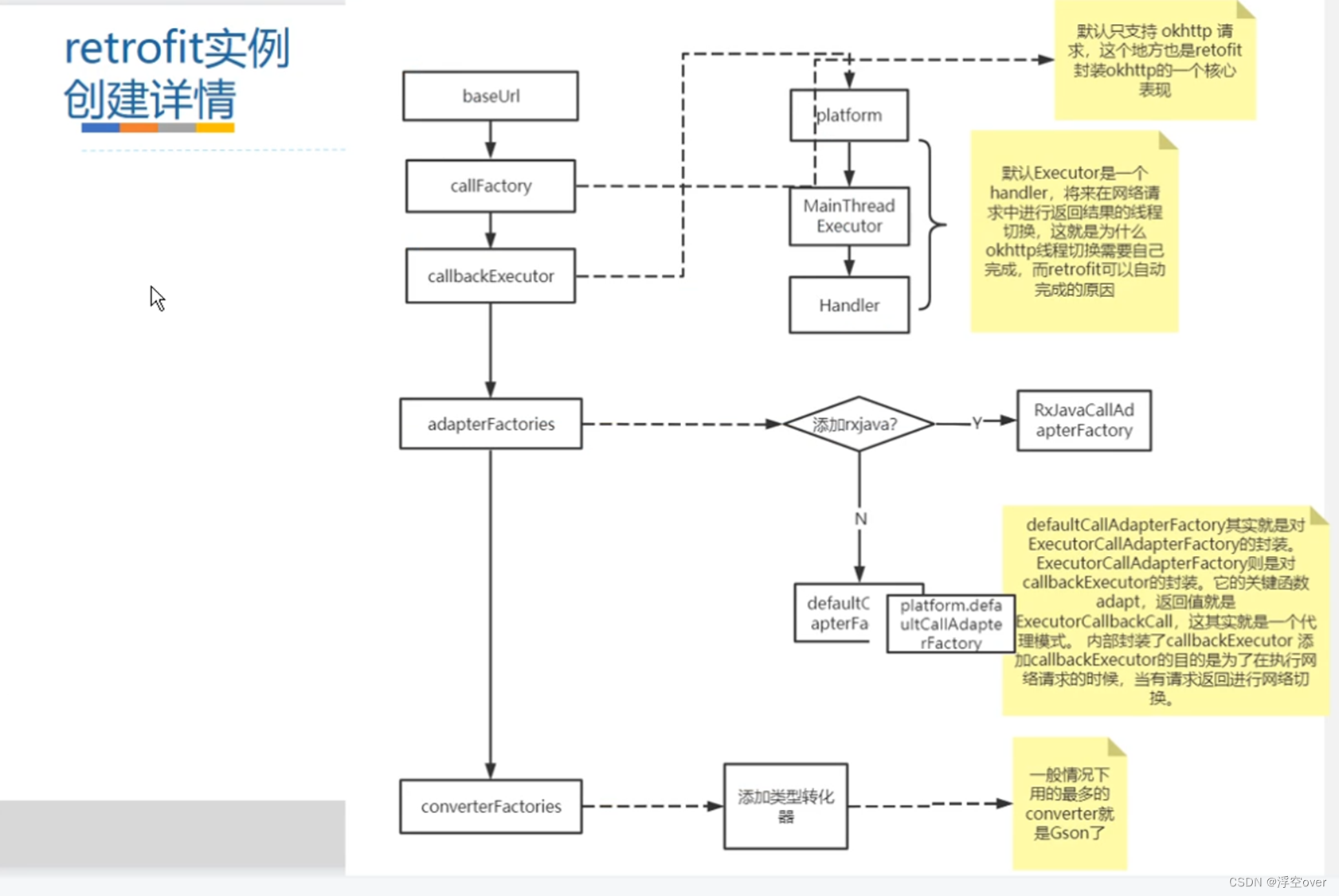
Retrofit的使用及原理详解

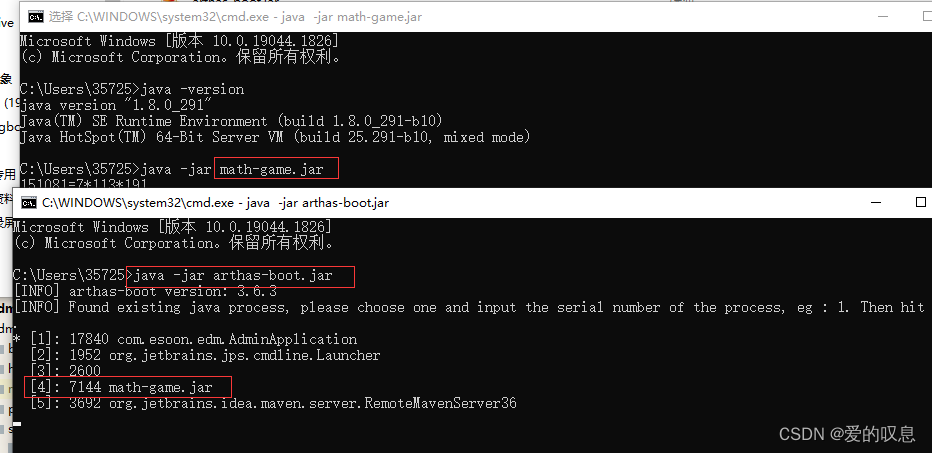
阿里的arthas使用,入门报错:Unable to attach to 32-bit process running under WOW64

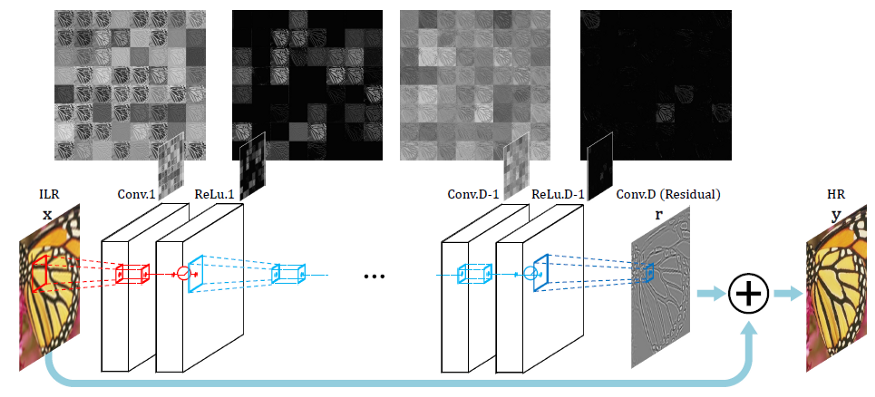
文章复现:超分辨率网络-VDSR

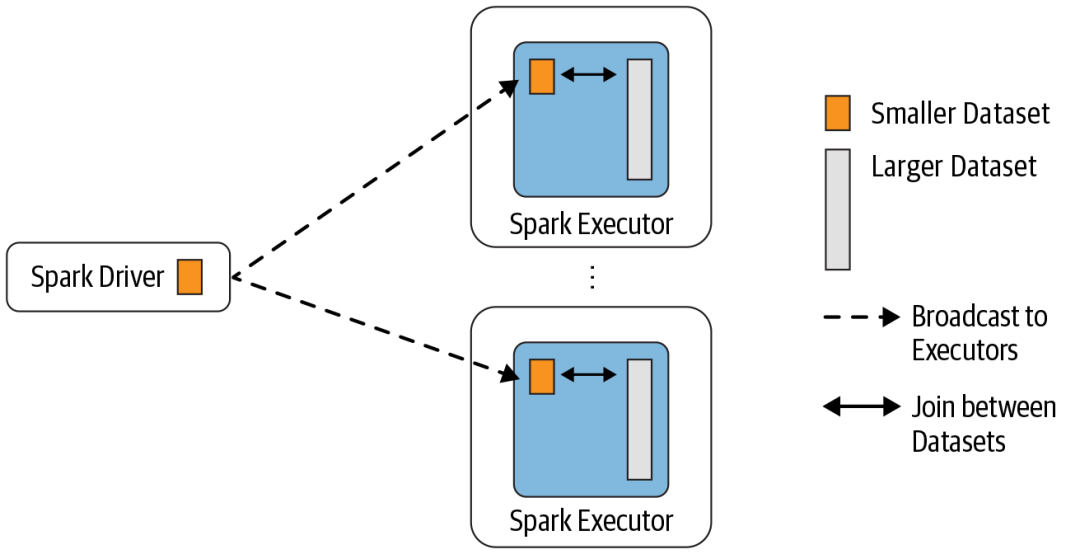
Tear down the underlying mechanism of the five JOINs of SparkSQL

经验分享|盘点企业进行知识管理时的困惑类型

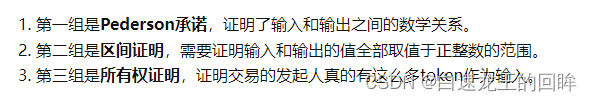
零知识证明笔记——私密交易,pederson,区间证明,所有权证明
![[Data Mining] Written Exam Questions for Sohu Data Mining Engineers](/img/d9/450eeecd5c7835d40ac38da41fc08e.png)
[Data Mining] Written Exam Questions for Sohu Data Mining Engineers
随机推荐
Chrome安装zotero connector 插件
After encountering MapStruct, the conversion between PO, DTO and VO objects is no longer handwritten
链队
Qt Designer生成的图形可以自适应窗口的大小变化
How to carry out AI business diagnosis and quickly identify growth points for cost reduction and efficiency improvement?
腾讯云胡启明:Kubernetes云上资源的分析与优化
Go study notes (Part 1) Configuring the Go development environment
jMeter Thread group 对应的 constant timer
C#之app.config、exe.config和vshost.exe.config作用区别
新式茶饮,卷完水果还能卷什么?
伺服电机矢量控制原理与仿真(1)控制系统的建立
Using Baidu EasyDL to realize forest fire early warning and identification
After the tester with 10 years of service "naked resignation" from the big factory...
Latex分章节、分段落编译:input{}与include{}的区别
xss课堂内容复现
Debug locally and start the local server in vs code
ADB 安装 + 打驱动全教程
推荐系统_刘老师
[Academic related] Tsinghua professor persuaded to quit his Ph.D.:I have seen too many doctoral students have mental breakdowns, mental imbalances, physical collapses, and nothing!...
C#移动OA办公系统源码(基于微信企业号)