当前位置:网站首页>【thingsboard】替换首页logo的方法
【thingsboard】替换首页logo的方法
2022-07-05 04:06:00 【兔小昀】
参考教程:https://my.oschina.net/sukf/blog/3108354
一、按如下尺寸设计新的LOGO
a. logo.png ----- 128x128,
b. thingsboard.ico ----- 320x320
c. logo_title_white.svg ----- 1536x318 SVG 32-bit
(这个比例亲测后发现有问题,后来改为153*36,但是存在logo偏移的情况,需要另外修改scss文件内容,文章末尾有补充说明)
d. logo_white.svg ----- 320x320 SVG 32-bit
分别替换到以下路径
a. thingsboard-2.4\img\logo.png
b. thingsboard-2.4\ui\src\thingsboard.ico
c. thingsboard-2.4\ui\src\svg\logo_title_white.svg
d. thingsboard-2.4\ui\src\svg\logo_white.svg
二、修改内容
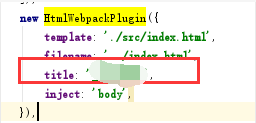
1.分别修改文件 thingsboard-2.4\ui\webpack.config.prod.js 和 webpack.config.dev.js两个文件
搜索 HtmlWebpackPlugin 找到下图的位置
例如:
原标题:Thingsboard >>> 改为 >>> 新标题:XXX
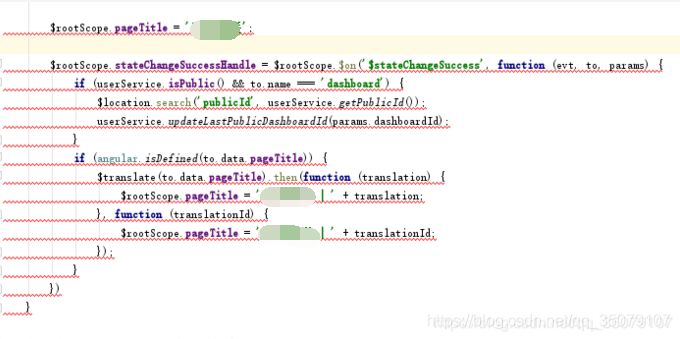
2.修改文件 thingsboard-2.4\ui\src\app\app.run.js
搜素关键字pageTitle找到下图的位置
例如:
原标题:Thingsboard >>> 改为 >>> 新标题:XXXX
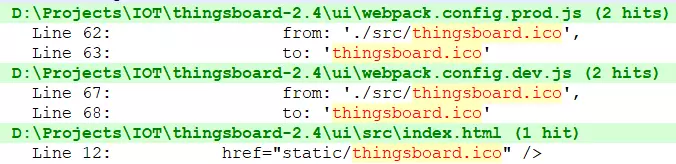
3.重命名thingsboard.ico (图省事也可以沿用原文件名 只要覆盖图片文件即可)
原文件名:thingsboard.ico >>> 改为 >>> 新文件名:hsiot.ico
1)重命名文件 thingsboard.ico >>> hsiot.ico
thingsboard-2.4\ui\src\thingsboard.ico
2)修改文件内容 thingsboard.ico >>> hsiot.ico
三、 重新打包
mvn clean package
(这个过程很慢,如果要反复尝试,可以换成UI热编译,详情参考热编译配置的文章
https://blog.csdn.net/liuli283/article/details/93479955)
补充情况:
1.原教程中第六步替换thingsboard.jar
thingsboard\lib\thingsboard.jar(这一步没有看懂,没做也不影响效果,可以忽略)
2.由于在实际修改的时候发现logo_title_white.svg按1536x318比例无法正常显示,改为153*36,但是存在logo偏移的情况,因此附上样式修改scss的步骤。
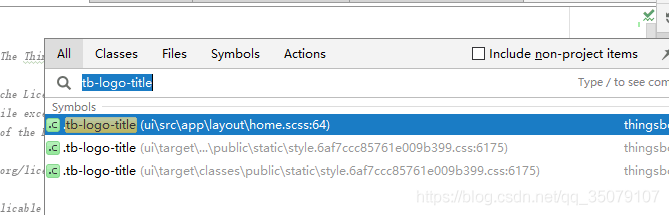
(1)全局搜索tb-logo-title
找到这三个文件(可以只修改ui\src\app\layout\home.scss但是需要重新编译和清理缓存否则可能会有问题,最好直接手动修改三个文件):
(2)按实际需要修改logo偏移样式。(如果以下参考css代码的显示效果不符合实际需要,可以在浏览器F12,预调整样式获取合适的css代码再作修改)
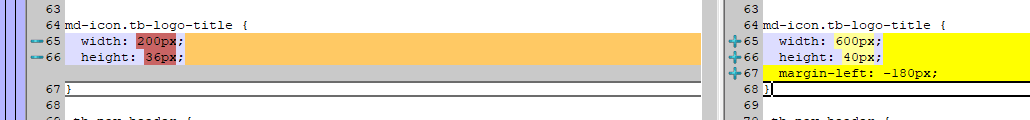
本人成功调整偏移的代码如下(左侧是修改前右侧是修改后):
md-icon.tb-logo-title{
width:600px;
height:40px;
margin-left:-180px;
}
最后推荐svg的在线编辑网页:
http://tools.jb51.net/static/api/svg/index.html(最为规范,兼容性最好)
https://www.zhangxinxu.com/sp/svg/
边栏推荐
- IronXL for . NET 2022.6
- mysql的七种join连接查询
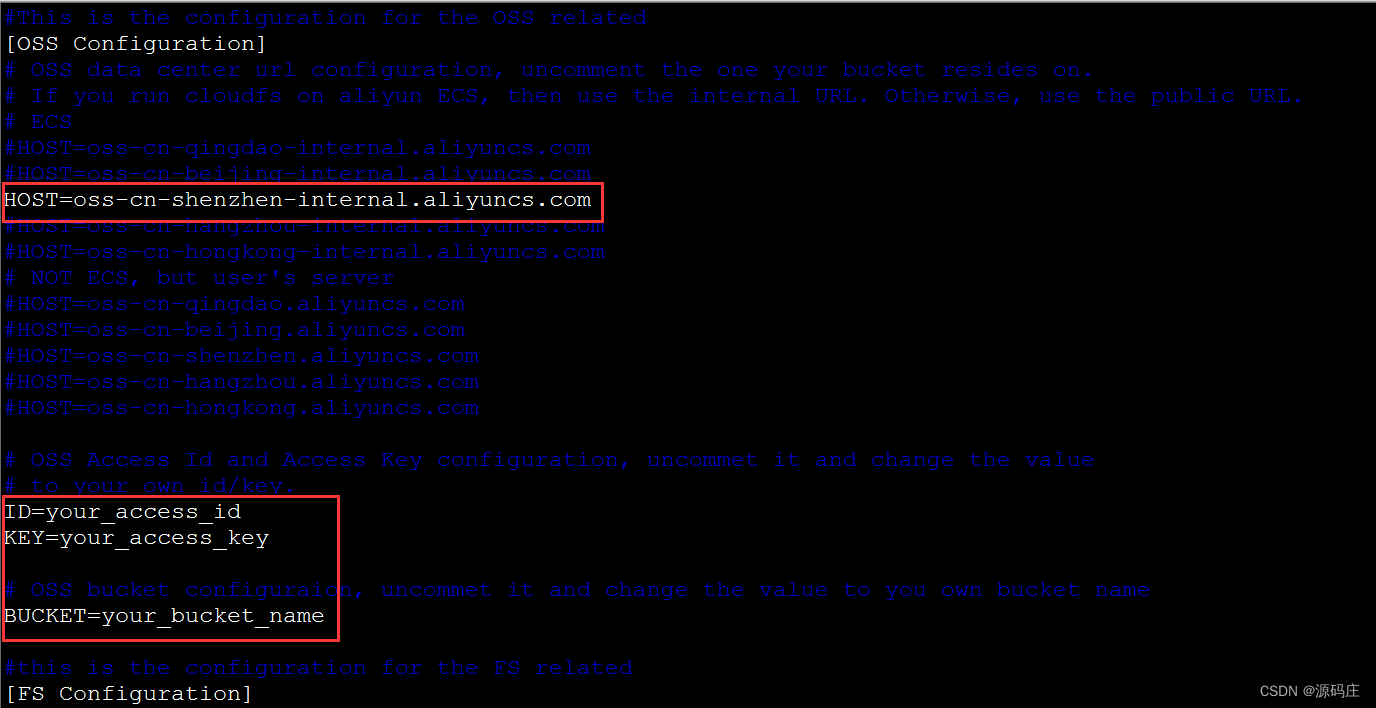
- Alibaba cloud ECS uses cloudfs4oss to mount OSS
- Threejs Internet of things, 3D visualization of farms (I)
- Wechat applet development process (with mind map)
- 25K 入职腾讯的那天,我特么哭了
- Interview summary: This is a comprehensive & detailed Android interview guide
- UI automation test farewell to manual download of browser driver
- Official announcement! The third cloud native programming challenge is officially launched!
- Threejs implements labels and displays labels with custom styles
猜你喜欢

What is the reason why the webrtc protocol video cannot be played on the easycvr platform?

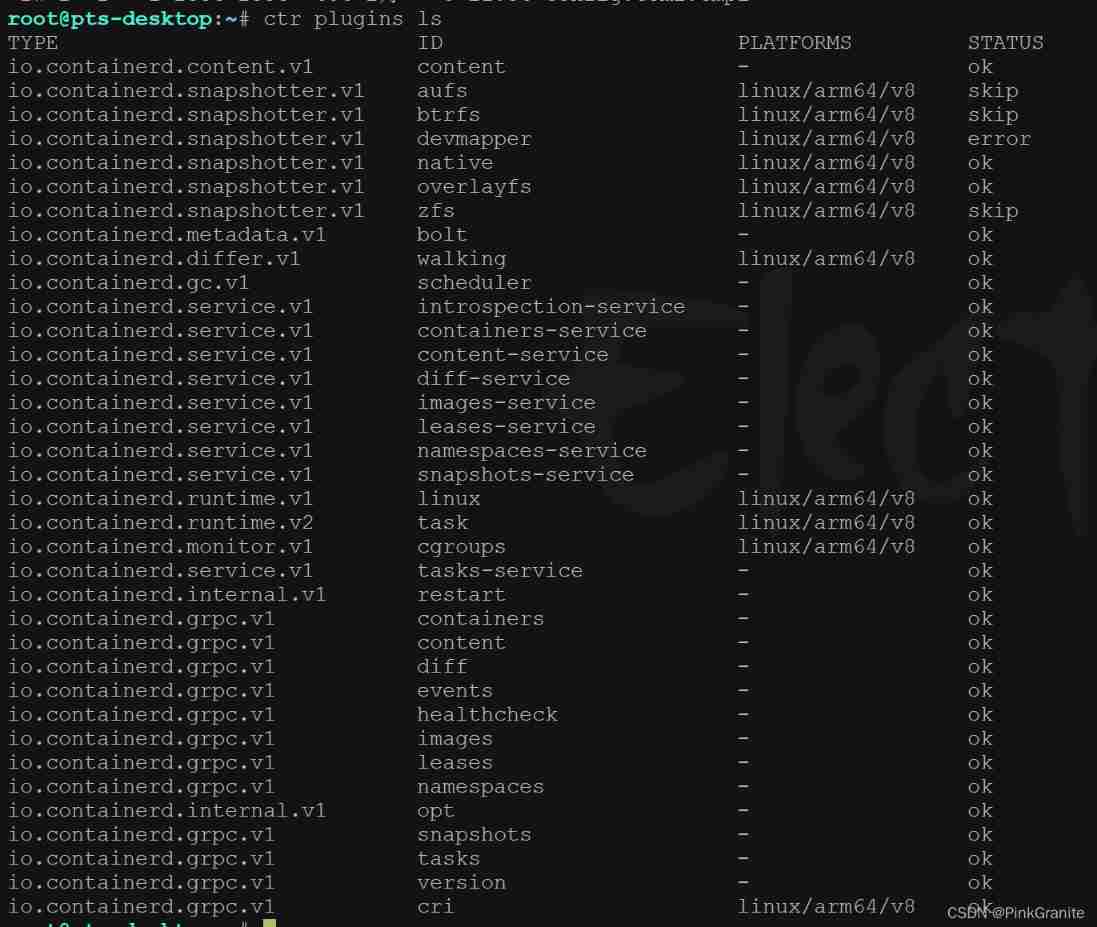
Containerd series - detailed explanation of plugins

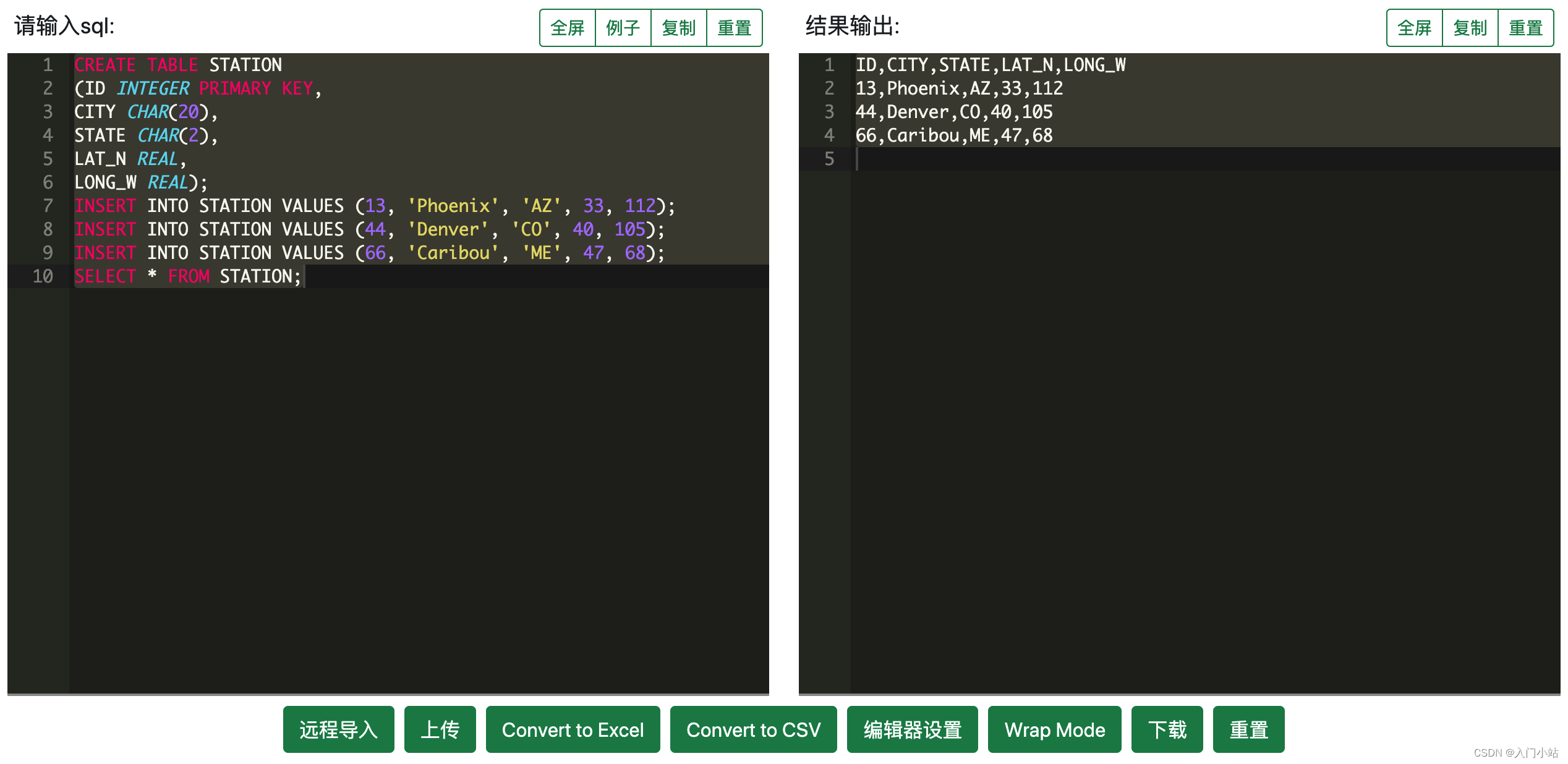
Online sql to excel (xls/xlsx) tool

一文带你了解BI的前世今身与企业数字化转型的关系

Alibaba cloud ECS uses cloudfs4oss to mount OSS

面试汇总:这是一份全面&详细的Android面试指南

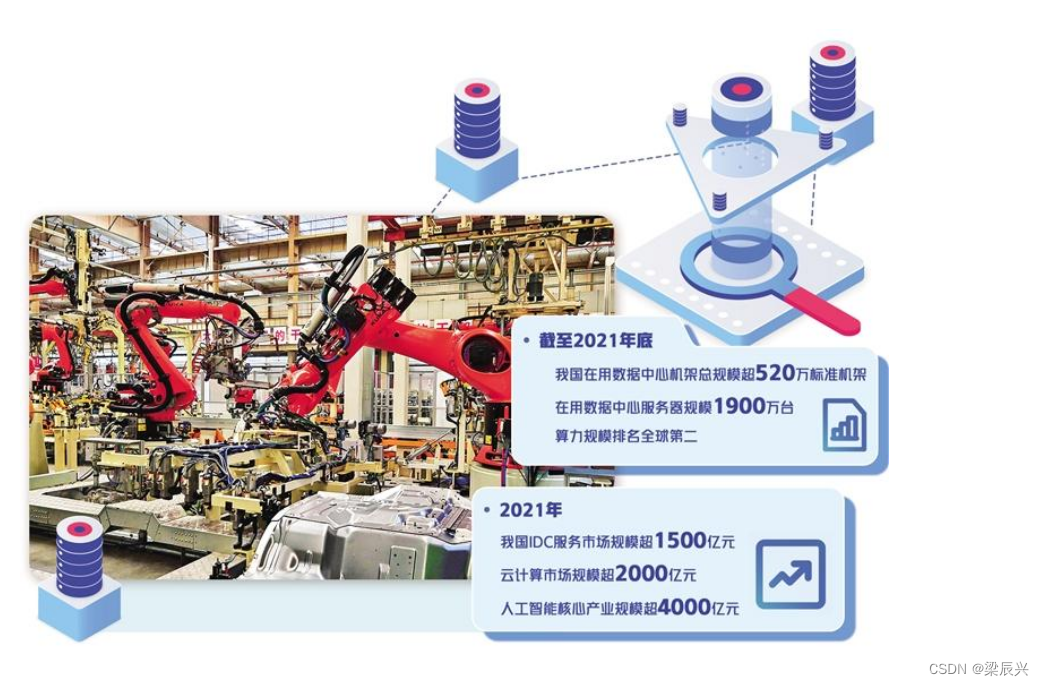
The scale of computing power in China ranks second in the world: computing is leaping forward in Intelligent Computing

面试字节,过关斩将直接干到 3 面,结果找了个架构师来吊打我?

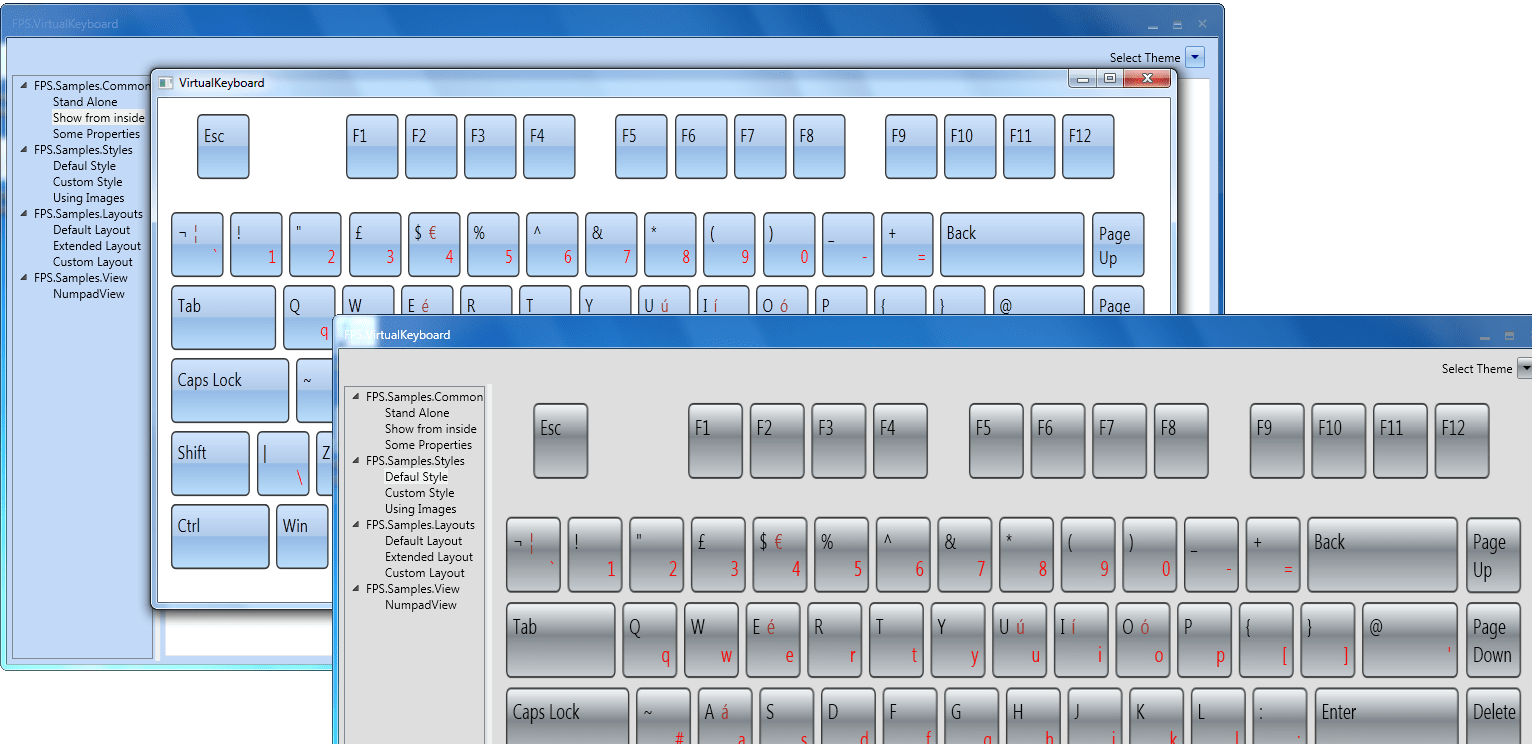
MindFusion. Virtual Keyboard for WPF

@The problem of cross database query invalidation caused by transactional annotation
随机推荐
【看完就懂系列】一文6000字教你从0到1实现接口自动化
Online sql to excel (xls/xlsx) tool
如何实现实时音视频聊天功能
【虚幻引擎UE】打包报错出现!FindPin错误的解决办法
Get to know MySQL connection query for the first time
Ctfshow web entry code audit
lds链接的 顺序问题
Use of vscode software
About the recent experience of writing questions
快手、抖音、视频号交战内容付费
Use threejs to create geometry, dynamically add geometry, delete geometry, and add coordinate axes
Rust blockchain development - signature encryption and private key public key
Threejs realizes rain, snow, overcast, sunny, flame
An elegant program for Euclid‘s algorithm
【虚幻引擎UE】实现UE5像素流部署仅需六步操作少走弯路!(4.26和4.27原理类似)
Alibaba cloud ECS uses cloudfs4oss to mount OSS
The development of mobile IM based on TCP still needs to keep the heartbeat alive
Open graph protocol
25K 入职腾讯的那天,我特么哭了
Wechat applet development process (with mind map)