当前位置:网站首页>Threejs Internet of things, 3D visualization of factory
Threejs Internet of things, 3D visualization of factory
2022-07-05 04:00:00 【Zuo Ben】
1, Introduce
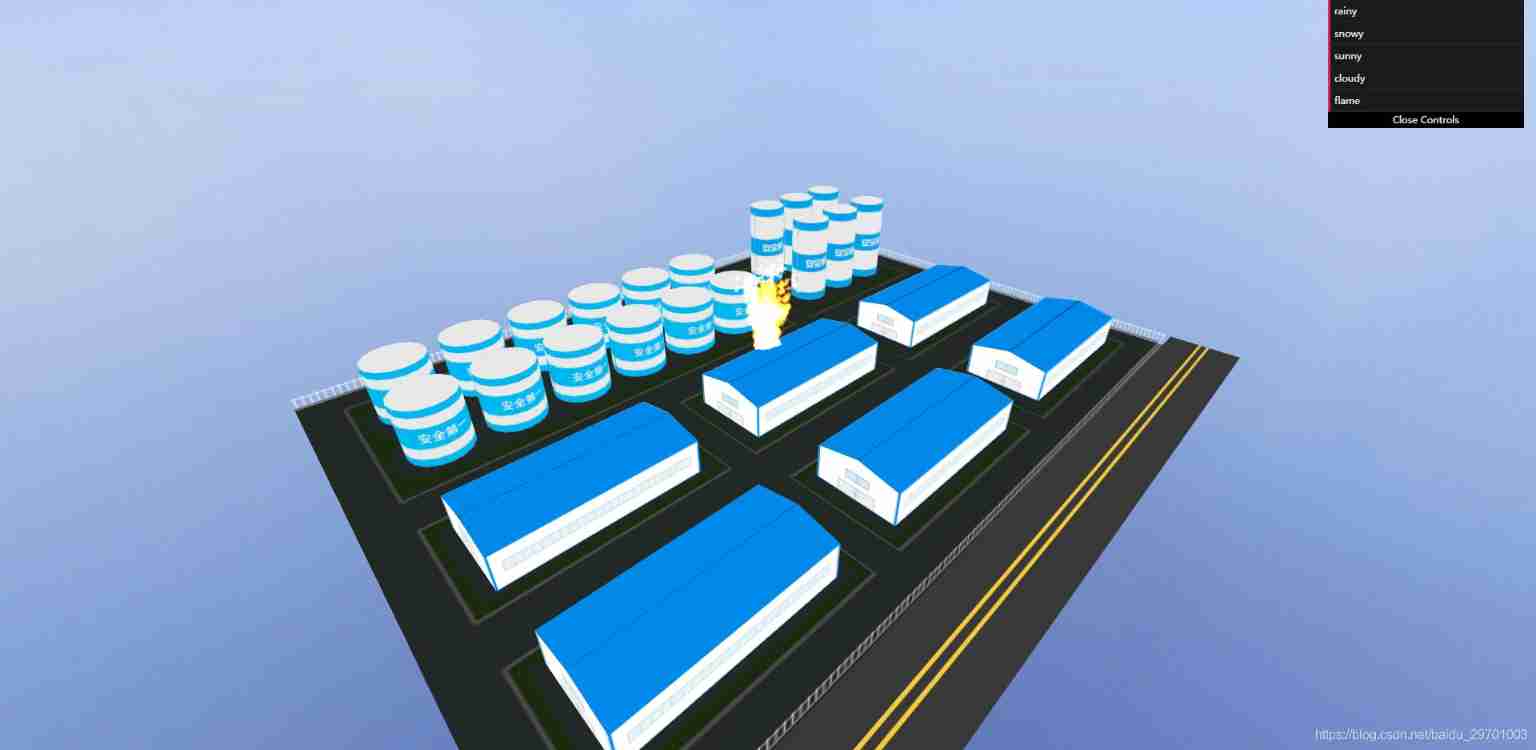
This example uses r95 edition Three.js library . Main functions : Reference the model to display the factory layout and map , Use particles to achieve weather and flame effects . The renderings are as follows :

2, Main description
Rain, snow, fire instructions can see the previous article .
Factory layout mainly uses OBJLoader Load model , Use TextureLoader Load texture , Use MeshBasicMaterial Material rendering , And set the display position .
The way to create factory buildings is similar to that of large and small round warehouses , The code for creating the plant is as follows :
// Create a house
function createBoxGeometryBasicMaterial() {
var objLoader = new THREE.OBJLoader();
objLoader.load('assets/textures/particles/003.obj', function(obj) {
var mesh = obj.children[0];
mesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('assets/textures/particles/003.png'),
});
mesh.scale.set(1.3, 1.4, 1.5);
mesh.position.set(11, 0, -85);
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 3; j++) {
var mc = mesh.clone();
mc.translateX(i * 52);
mc.translateZ(j * 83);
scene.add(mc);
}
}
});
}3, Source code
<!DOCTYPE html>
<html>
<head>
<title> The Internet of things , factory 3D Visualization system </title>
<script type="text/javascript" src="libs/three.js"></script>
<script type="text/javascript" src="libs/OrbitControls.js"></script>
<script type="text/javascript" src="libs/OBJLoader.js"></script>
<script type="text/javascript" src="libs/other/Tween.min.js"></script>
<script type="text/javascript" src="libs/dat.gui.js"></script>
<style>
body {
margin: 0;
overflow: hidden;
}
</style>
</head>
<body>
<div id="dom"></div>
<script type="text/javascript">
var camera;
var renderer;
var cloud;
var rainy_sw = 3; // 1 rain 2 snow 3 Fine 4 Yin
var flame_sw = true;
// Initialize an empty container , Loading particles
var krq = new THREE.Object3D();
var textureLoader = new THREE.TextureLoader();
var group3 = new THREE.Group();
function init() {
// Create a scene , It will contain all our elements , Like an object , Cameras and lights .
var scene = new THREE.Scene();
var urls = [
'assets/textures/cubemap/flowers/posx.jpg',
'assets/textures/cubemap/flowers/negx.jpg',
'assets/textures/cubemap/flowers/posy.jpg',
'assets/textures/cubemap/flowers/negy.jpg',
'assets/textures/cubemap/flowers/posz.jpg',
'assets/textures/cubemap/flowers/negz.jpg'
];
var urls1 = [
'assets/textures/cubemap/flowers/posx1.jpg',
'assets/textures/cubemap/flowers/negx1.jpg',
'assets/textures/cubemap/flowers/posy1.jpg',
'assets/textures/cubemap/flowers/negy1.jpg',
'assets/textures/cubemap/flowers/posz1.jpg',
'assets/textures/cubemap/flowers/negz1.jpg'
];
var cubeLoader = new THREE.CubeTextureLoader();
scene.background = cubeLoader.load(urls);
// Create a camera , It defines where we are looking
camera = new THREE.PerspectiveCamera(65, window.innerWidth / window.innerHeight, 0.1, 20000);
// Aim the camera at the center of the scene
camera.position.x = 180;
camera.position.y = 80;
camera.position.z = 90;
camera.lookAt(scene.position);
var orbit = new THREE.OrbitControls(camera);
// Create a renderer and set the size ,WebGLRenderer The computer graphics card will be used to render the scene
renderer = new THREE.WebGLRenderer({
antialias: true,
logarithmicDepthBuffer: true,
});
renderer.setClearColor(new THREE.Color(0x121A39));
renderer.setSize(window.innerWidth, window.innerHeight);
var alight = new THREE.AmbientLight("#ffffff", 1);
alight.name = "aLight";
scene.add(alight);
// Display the coordinate axis on the screen
var axes = new THREE.AxesHelper(100);
// scene.add(axes);
// Add planes to the scene
createPlaneGeometryBasicMaterial();
// Cube
createBoxGeometryBasicMaterial();
creatRoadSurface();
createRoundGeometryBasicMaterialMax();
createRoundGeometryBasicMaterialMin();
crateWall();
// Add the output of the renderer to HTML Elements
document.getElementById("dom").appendChild(renderer.domElement);
// Use GUI Debug library
var controls = new function() {
this.rainy = function() {
scene.remove(scene.getObjectByName("particles_snowy"));
if (rainy_sw != 1) {
rainy_sw = 1;
scene.background = cubeLoader.load(urls1);
scene.getObjectByName("aLight").intensity = 0.6;
createPointRainy();
}
}
this.snowy = function() {
scene.remove(scene.getObjectByName("particles_rainy"));
if (rainy_sw != 2) {
rainy_sw = 2;
scene.background = cubeLoader.load(urls1);
scene.getObjectByName("aLight").intensity = 2;
createPointRainy();
}
}
this.sunny = function() {
if (rainy_sw != 3) {
scene.remove(scene.getObjectByName("particles_rainy"));
scene.remove(scene.getObjectByName("particles_snowy"));
scene.background = cubeLoader.load(urls);
scene.getObjectByName("aLight").intensity = 1.2;
rainy_sw = 3;
}
}
this.cloudy = function() {
if (rainy_sw != 4) {
scene.remove(scene.getObjectByName("particles_rainy"));
scene.remove(scene.getObjectByName("particles_snowy"));
scene.background = cubeLoader.load(urls1);
scene.getObjectByName("aLight").intensity = 1;
rainy_sw = 4;
}
}
this.flame = function() {
if (flame_sw) {
initFlame();
flame_sw = !flame_sw;
}
}
}
var gui = new dat.GUI();
gui.add(controls, 'rainy'); // rain
gui.add(controls, 'snowy'); // snow
gui.add(controls, 'sunny'); // Fine
gui.add(controls, 'cloudy'); // Yin
gui.add(controls, 'flame'); // flame
// Start animation
renderScene();
function createPointRainy() {
var img = rainy_sw == 1 ? "raindrop-4.png" : rainy_sw == 2 ? "snowflake3.png" : "";
var name = rainy_sw == 1 ? "particles_rainy" : rainy_sw == 2 ? "particles_snowy" : "";
var texture = new THREE.TextureLoader().load("assets/textures/particles/" + img);
var geom = new THREE.Geometry();
var material = new THREE.PointsMaterial({
size: 1.5,
transparent: true, // Whether to set transparency
opacity: 1, // transparent
map: texture, // Particle material
blending: THREE.AdditiveBlending,
sizeAttenuation: true, // Is it the same size
color: 0xffffff
});
var range = 350;
for (var i = 0; i < 3500; i++) {
var particle = new THREE.Vector3(
Math.random() * range - range / 2,
Math.random() * range * 1.5,
1 + (i / 10 - 180)
)
if (rainy_sw == 2) {
// Define how fast raindrops fall , The range of longitudinal motion speed is 0.1~0.3
particle.velocityY = (0.1 + Math.random() / 5) - 0.1;
// Define particles ( Raindrop ) How to move horizontally , The range of lateral motion speed is -0.16~+0.16
particle.velocityX = ((Math.random() - 0.5) / 3) - 0.05;
} else {
particle.velocityY = 0.15 + Math.random() / 5;
particle.velocityX = (Math.random() - 0.5) / 3;
}
geom.vertices.push(particle);
}
cloud = new THREE.Points(geom, material);
cloud.sortParticles = true;
cloud.name = name;
scene.add(cloud);
}
// Add flame
function initFlame() {
var texture = new THREE.TextureLoader().load("assets/textures/particles/flamex.png");
//sprite texture of material
var material = new THREE.SpriteMaterial({
// With canvas As texture
map: texture,
// Mixing degree Add and mix
blending: THREE.AdditiveBlending
});
// loop 1000 Add particles
for (var i = 0; i < 2000; i++) {
var particle = new THREE.Sprite(material);
initParticle(particle, i);
krq.add(particle);
krq.name = "particles_flame";
}
scene.add(krq);
}
/**
* The particle Delay divergence
* @param particle
* @param delay
*/
function initParticle(particle, delay) {
particle.position.set(0, Math.random() + 12, 0);
particle.scale.x = particle.scale.y = Math.random() * 13;
// Here is a series of animations
var xx = Math.random() * 40 - 20;
var yy = Math.cos((Math.PI / 100) * xx) * 80;
// Displacement
new TWEEN.Tween(particle.position)
.delay(delay)
.to({
x: xx,
y: yy,
z: Math.random() * 40 - 20
}, 2000)
.onComplete(function() {
initParticle(particle, delay);
})
.start();
// size
new TWEEN.Tween(particle.scale)
.delay(delay)
.to({
x: 0.01,
y: 0.01
}, 1000)
.start();
}
// Create a round warehouse
function createRoundGeometryBasicMaterialMax() {
var objLoader = new THREE.OBJLoader();
objLoader.load('assets/textures/particles/gong001.obj', function(obj) {
var mesh = obj.children[0];
// mesh.rotateZ(Math.PI);
mesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('assets/textures/particles/d001.png'),
transparent: true,
side: THREE.DoubleSide,
clipIntersection: true,
});
mesh.rotateZ(Math.PI);
mesh.position.set(-40, 36, -105);
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 3; j++) {
var mc = mesh.clone();
mc.translateX(i * 28);
mc.translateZ(j * 20);
scene.add(mc);
}
}
});
}
// Create round warehouse
function createRoundGeometryBasicMaterialMin() {
var objLoader = new THREE.OBJLoader();
objLoader.load('assets/textures/particles/002.obj', function(obj) {
var mesh = obj.children[0];
mesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('assets/textures/particles/002.png'),
transparent: true,
side: THREE.DoubleSide,
clipIntersection: true,
});
mesh.rotateZ(Math.PI);
mesh.position.set(-40, 20, -19);
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 6; j++) {
var mc = mesh.clone();
mc.translateX(i * 28);
mc.translateZ(j * 24);
scene.add(mc);
}
}
});
}
// Create a fence
function crateWall() {
var objLoader = new THREE.OBJLoader();
objLoader.load('assets/textures/particles/wall.obj', function(obj) {
obj.scale.set(0.98, 0.6, 1);
var texLan = new THREE.TextureLoader().load('assets/textures/particles/lan2.png');
// Texture repeat
texLan.wrapS = THREE.RepeatWrapping;
texLan.wrapT = THREE.RepeatWrapping;
texLan.repeat.set(40, 1);
obj.children[0].material = new THREE.MeshBasicMaterial({
side: THREE.DoubleSide,
map: texLan,
transparent: true,
});
obj.children[1].material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('assets/textures/particles/door.png'),
side: THREE.DoubleSide,
transparent: true,
});
scene.add(obj)
});
}
// Create a house
function createBoxGeometryBasicMaterial() {
var objLoader = new THREE.OBJLoader();
objLoader.load('assets/textures/particles/003.obj', function(obj) {
var mesh = obj.children[0];
mesh.material = new THREE.MeshBasicMaterial({
map: new THREE.TextureLoader().load('assets/textures/particles/003.png'),
});
mesh.scale.set(1.3, 1.4, 1.5);
mesh.position.set(11, 0, -85);
for (let i = 0; i < 2; i++) {
for (let j = 0; j < 3; j++) {
var mc = mesh.clone();
mc.translateX(i * 52);
mc.translateZ(j * 83);
scene.add(mc);
}
}
});
}
/**
* Create the ground and add materials
* wrapS Attributes define the texture along x Axial behavior , and warpT Attributes define the texture along y Axial behavior .
* Three.js The following two options are provided for these attributes :
* ·THREE.RepeatWrapping Allow the texture to repeat itself .
* ·THREE.ClampToEdgeWrapping Is the default value of the attribute .
* The property value is THREE.ClampToEdgeWrapping when , Then the whole texture will not repeat , Only the pixels at the edge of the texture will be repeated to fill the remaining space .
*/
function createPlaneGeometryBasicMaterial() {
var cubeMaterial = new THREE.MeshStandardMaterial({
map: textureLoader.load("assets/textures/particles/floor3.png"),
transparent: true,
side: THREE.DoubleSide,
});
// Create the ground plane and set the size
var planeGeometry = new THREE.PlaneGeometry(270, 260);
var plane = new THREE.Mesh(planeGeometry, cubeMaterial);
// Set the plane position and rotate
plane.rotation.x = -0.5 * Math.PI;
plane.position.y = -0.1;
scene.add(plane);
}
function creatRoadSurface() {
var textureLoader = new THREE.TextureLoader();
var geometry = new THREE.PlaneGeometry(24, 280);
var texture = textureLoader.load('assets/textures/particles/road2.png');
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
texture.repeat.set(1, 10);
var material = new THREE.MeshBasicMaterial({
map: texture,
side: THREE.DoubleSide,
});
var mesh = new THREE.Mesh(geometry, material);
scene.add(mesh);
mesh.rotateX(-Math.PI / 2);
mesh.position.x = 105.5
}
function renderScene() {
orbit.update(); // Drag the
TWEEN.update();
if (cloud) {
var vertices = cloud.geometry.vertices;
vertices.forEach(function(v) {
v.y = v.y - (v.velocityY);
v.x = v.x - (v.velocityX);
if (v.y <= 0) v.y = 60;
if (v.x <= -20 || v.x >= 20) v.velocityX = v.velocityX * -0.8;
});
cloud.geometry.verticesNeedUpdate = true;
}
// Use requestAnimationFrame Function to render
requestAnimationFrame(renderScene);
renderer.render(scene, camera);
}
// Rendered scenes
renderer.render(scene, camera);
}
window.onload = init;
// Modify the scene as the form changes
function onResize() {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
}
// Listen for form resizing events
window.addEventListener('resize', onResize, false);
</script>
</body>
</html>
If you need a complete code, please leave a message or contact me on wechat :1171053128
边栏推荐
- Use of vscode software
- Basic function learning 02
- How is the entered query SQL statement executed?
- Get to know MySQL connection query for the first time
- JVM garbage collection
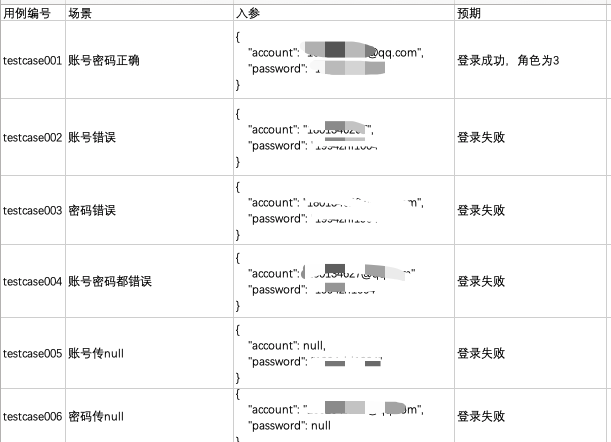
- Soul 3: what is interface testing, how to play interface testing, and how to play interface automation testing?
- How about programmers' eyesight| Daily anecdotes
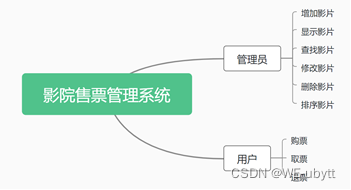
- C语言课设:影院售票管理系统
- An elegant program for Euclid‘s algorithm
- 企业级:Spire.Office for .NET:Platinum|7.7.x
猜你喜欢

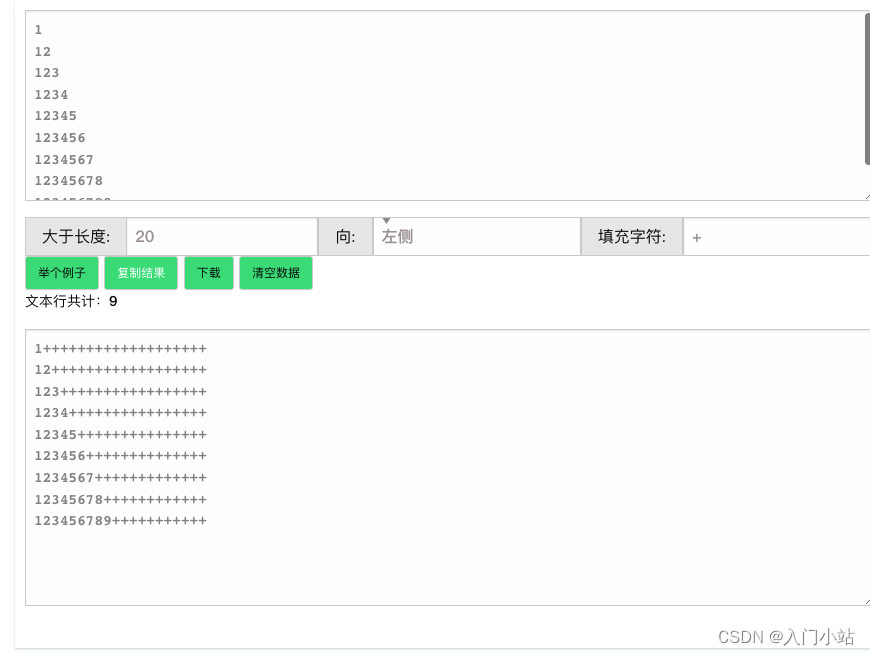
Online text line fixed length fill tool

灵魂三问:什么是接口测试,接口测试怎么玩,接口自动化测试怎么玩?
![[wp]bmzclub几道题的writeup](/img/15/2838b93a605b09d3e2996f6067775c.png)
[wp]bmzclub几道题的writeup

【看完就懂系列】一文6000字教你从0到1实现接口自动化
![[an Xun cup 2019] not file upload](/img/f1/736eb5fe51c299e3152ca87895ee99.png)
[an Xun cup 2019] not file upload

Uni app common functions /api

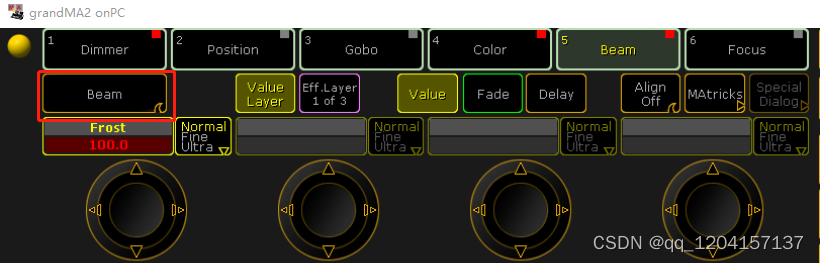
DMX parameter exploration of grandma2 onpc 3.1.2.5
![[web Audit - source code disclosure] obtain source code methods and use tools](/img/ea/84e67a1fca0e12cc4452c744c242b4.png)
[web Audit - source code disclosure] obtain source code methods and use tools

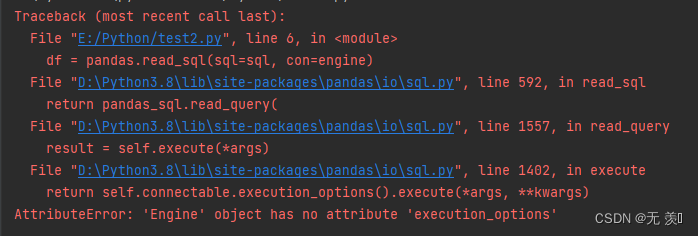
Resolved (sqlalchemy+pandas.read_sql) attributeerror: 'engine' object has no attribute 'execution_ options‘

C language course setting: cinema ticket selling management system
随机推荐
Uni app change the default component style
Web components series (VII) -- life cycle of custom components
NEW:Devart dotConnect ADO.NET
Analysis of dagger2 principle
Clickhouse materialized view
Timing manager based on C #
C language course setting: cinema ticket selling management system
Deep learning - LSTM Foundation
[C language] address book - dynamic and static implementation
花了2晚,拿到了吴恩达@斯坦福大学的机器学习课程证书
An elegant program for Euclid‘s algorithm
[an Xun cup 2019] not file upload
【web審計-源碼泄露】獲取源碼方法,利用工具
JWT vulnerability recurrence
UI自动化测试从此告别手动下载浏览器驱动
What is test development? Why do so many companies hire test developers now?
测试开发是什么?为什么现在那么多公司都要招聘测试开发?
Differences among 10 addressing modes
KVM virtualization
长度为n的入栈顺序的可能出栈顺序