当前位置:网站首页>[move pictures up, down, left and right through the keyboard in JS]
[move pictures up, down, left and right through the keyboard in JS]
2022-07-05 03:33:00 【renrenrenrenqq】
js Move pictures up, down, left and right through the keyboard
The first method
<!-- <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
</style>
<body>
<img style="left:0px" src="./html-01/images/ house .png" alt="">
<script>
let img=document.querySelector('img')
document.onkeyup = function(event){
if (event.keyCode==37) {
img.style.left = img.offsetLeft-20+"px";
}else if (event.keyCode==38){
img.style.top = img.offsetTop-20+"px";
}else if (event.keyCode==39){
img.style.left = img.offsetLeft+20+"px";
}else if (event.keyCode==40){
img.style.top = img.offsetTop+20+"px";
}
} -->
<!-- </script>
</body> -->
<!-- </html>
The second method ,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
img{
position: absolute;
display: none;
transition: display 2s;
}
</style>
<body>
<img style="left:0px;top: 0px;" src="./html-01/images/ house .png" alt=""> -->
<!-- <script>
document.onkeyup=function(event){
console.dir(event.keyCode)
if(event.keyCode==39){
let img=document.querySelector('img')
let currentLeft=img.style.left;
let index=currentLeft.lastIndexOf('px')
currentLeft=currentLeft.substring(0,index)
img.style.left=(parseInt(currentLeft)+30)+'px'}
else if(event.keyCode==40){
let img=document.querySelector('img')
let currenttop=img.style.top;
let index=currenttop.lastIndexOf('px')
currenttop=currenttop.substring(0,index)
img.style.top=(parseInt(currenttop)+30)+'px'
}
else if(event.keyCode==37){
let img=document.querySelector('img')
let currentLeft=img.style.left;
let index=currentLeft.lastIndexOf('px')
currentLeft=currentLeft.substring(0,index)
img.style.left=(parseInt(currentLeft)-30)+'px'
} else if(event.keyCode==38){
let img=document.querySelector('img')
let currenttop=img.style.top;
let index=currenttop.lastIndexOf('px')
currenttop=currenttop.substring(0,index)
img.style.top=(parseInt(currenttop)-30)+'px'
}
} -->
<!-- </script> -->
边栏推荐
- Jd.com 2: how to prevent oversold in the deduction process of commodity inventory?
- Azkaban安装部署
- Solve the problem that sqlyog does not have a schema Designer
- El select, El option drop-down selection box
- Why is this an undefined behavior- Why is this an undefined behavior?
- Pat class a 1162 postfix expression
- Is there any way to change the height of the uinavigationbar in the storyboard without using the UINavigationController?
- [system security] ten thousand words summary system virtualization container bottom layer principle experiment
- glibc strlen 实现方式分析
- LeetCode 234. Palindrome linked list
猜你喜欢

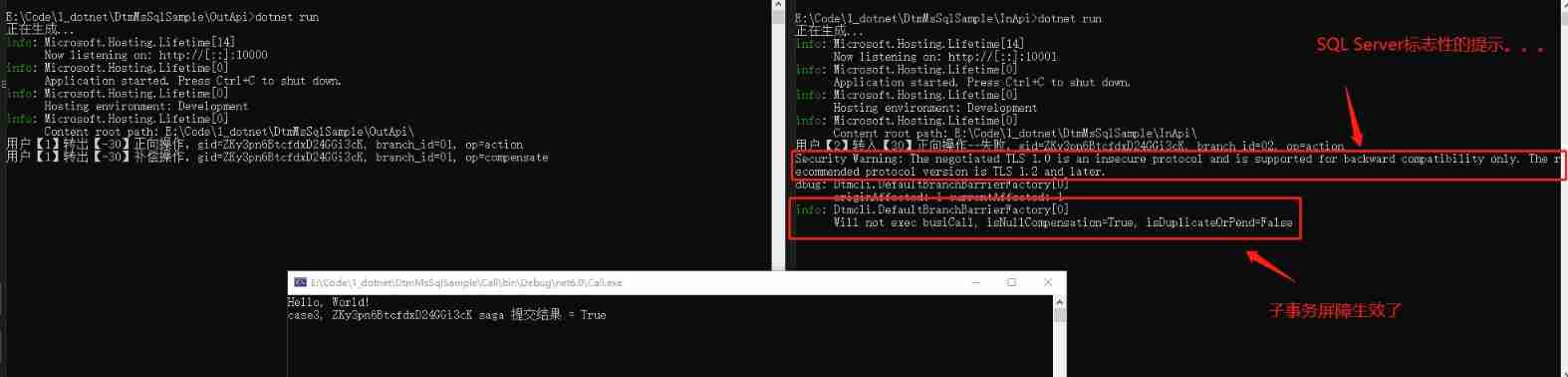
Talk about the SQL server version of DTM sub transaction barrier function

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
![[2022 repair version] community scanning code into group activity code to drain the complete operation source code / connect the contract free payment interface / promote the normal binding of subordi](/img/ab/e90177c22edc77238250e56c1a0a46.jpg)
[2022 repair version] community scanning code into group activity code to drain the complete operation source code / connect the contract free payment interface / promote the normal binding of subordi

Flume配置4——自定义MYSQLSource

The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety

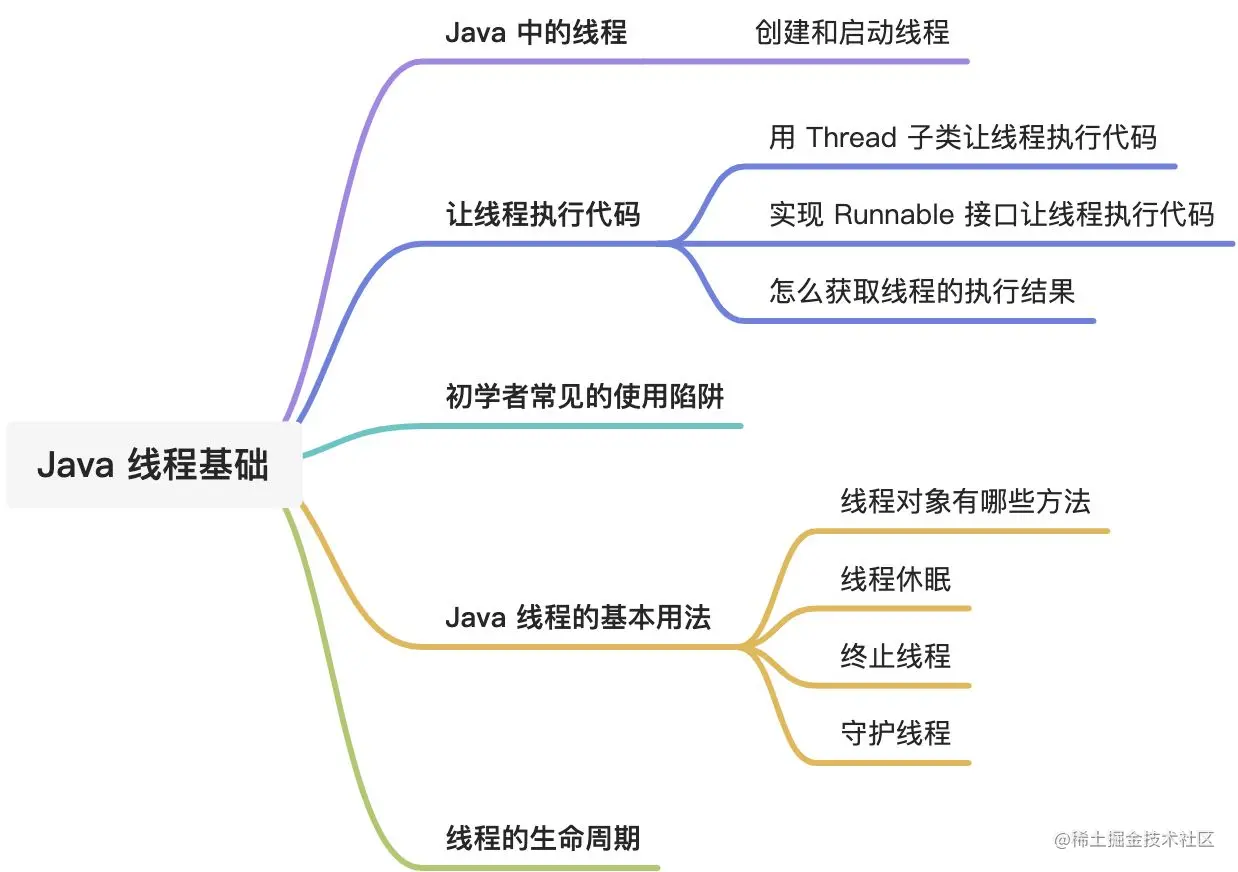
线程基础知识

Watch the online press conference of tdengine community heroes and listen to TD hero talk about the legend of developers

Tiny series rendering tutorial
![[groovy] loop control (number injection function implements loop | times function | upto function | downto function | step function | closure can be written outside as the final parameter)](/img/45/6cb796364efe16d54819ac10fb7d05.jpg)
[groovy] loop control (number injection function implements loop | times function | upto function | downto function | step function | closure can be written outside as the final parameter)
随机推荐
为什么腾讯阿里等互联网大厂诞生的好产品越来越少?
MySQL winter vacation self-study 2022 11 (10)
SPI and IIC communication protocol
Azkaban概述
SQL injection exercise -- sqli Labs
有个疑问 flink sql cdc 的话可以设置并行度么, 并行度大于1会有顺序问题吧?
Kuboard
有個疑問 flink sql cdc 的話可以設置並行度麼, 並行度大於1會有順序問題吧?
Yyds dry goods inventory intelligent fan based on CC2530 design
The perfect car for successful people: BMW X7! Superior performance, excellent comfort and safety
[groovy] string (string type variable definition | character type variable definition)
Comparison of advantages and disadvantages between platform entry and independent deployment
Hot knowledge of multithreading (I): introduction to ThreadLocal and underlying principles
Master Fur
Flex flexible layout
腾讯云,实现图片上传
Basic knowledge of tuples
PHP cli getting input from user and then dumping into variable possible?
Anchor free series network yolox source code line by line explanation Part 2 (a total of 10, ensure to explain line by line, after reading, you can change the network at will, not just as a participan
v-if VS v-show 2.0