当前位置:网站首页>Wechat applet development process (with mind map)
Wechat applet development process (with mind map)
2022-07-05 03:56:00 【Chu Junjun】
One . Tools
HBuilder X
- Introduce
HBuilderX Built in relevant environment , Open the box , No need to configure nodejs
- install
download App Development Edition , It can be used out of the box ; For example, download the standard version ,
Running or releasing uni-app when , Installation will be prompted uni-app plug-in unit , Plug in can only be used after downloading
Installation address  https://www.dcloud.io/hbuilderx.html
https://www.dcloud.io/hbuilderx.html

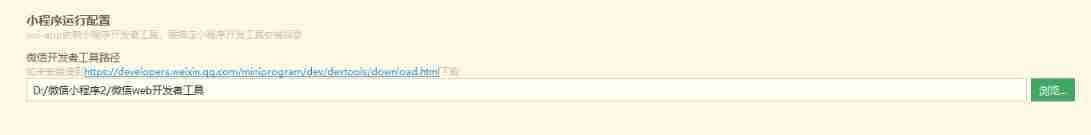
notes : If it's the first time , You need to configure the applet first ide The relevant path of , To run successfully . Here's the picture , You need to enter the installation path of wechat developer tool in the input box . if HBuilderX Wechat developer tools cannot be started normally , It needs to be started manually by the developer , And then uni-app Copy the path of generating applet project to wechat developer tool , stay HBuilderX Inside development , You can see the real-time effect in the wechat developer tool .
uni-app By default, the project is compiled to the root directory unpackage Catalog .
- Create project
- Applet : choice 【uni-app】--- Default template
- pc: choice 【 Common projects 】---vue project (vue cli )
- Background management system : choice 【uni-app】---uni-admin
- Normal page ( Single page ): choice 【 Common projects 】---html project
- Run the project
Click item —— Click on the toolbar —— function
Be careful : If it's the first time , You need to configure the applet first ide The relevant path of , To run successfully . Here's the picture , You need to enter the installation path of wechat developer tool in the input box . if HBuilderX Wechat developer tools cannot be started normally , It needs to be started manually by the developer , And then uni-app Copy the path of generating applet project to wechat developer tool , stay HBuilderX Inside development , You can see the real-time effect in the wechat developer tool .
uni-app By default, the project is compiled to the root directory unpackage Catalog .

In wechat developer tools , Click on the toolbar —— Set up —— Security Settings
Open the service port

Packaging project
Click on the toolbar —— issue
Click to view the release steps
 https://uniapp.dcloud.io/quickstart-hx?id=%E5%8F%91%E5%B8%83uni-app
https://uniapp.dcloud.io/quickstart-hx?id=%E5%8F%91%E5%B8%83uni-appinstall ui frame
uview
- Introduce :uView yes uni-app Ecological dedicated UI frame ,uni-app It's a use Vue.js Develop a framework for all front-end applications , Developers write a set of code , Can be posted to iOS、Android、H5、 And all kinds of little programs ( WeChat / Alipay / Baidu / headlines /QQ/ nailing ) Wait for multiple platforms ( Introduction from uni-app network ).
- uView rely on SCSS
Installation steps
- Search the plug-in market uview Download
- Click to use HBuilder X Import plug-ins
- introduce uView Lord JS library , In the project root directory main.js in , Introduce and use uView Of JS library , Note that these two lines should be placed in import Vue after
// main.js import uView from "uview-ui"; Vue.use(uView); - install scss, stay HX Menu Tools -> Found in plug-in installation "scss/sass compile " Plug in to install , If not effective , restart HX that will do
- introduce uView Overall situation SCSS topic file , At the root of the project uni.scss To introduce this file .
- introduce uView Basic style , Be careful : stay App.vue The position of the first line in the... Is introduced , Pay attention to style Label to join lang="scss" attribute
- To configure easycom Component mode , This configuration needs to be in the project root directory pages.json In the middle of
Two . frame / grammar
- uni-app
Introduce : Use Vue.js Develop a framework for all front-end applications , Developers write a set of code , Can be posted to iOS、Android、Web( Response type )、 And all kinds of little programs ( WeChat / Alipay / Baidu / headlines / anonymous letter /QQ/ Well quickly / nailing / TaoBao )、 Fast application and other platforms
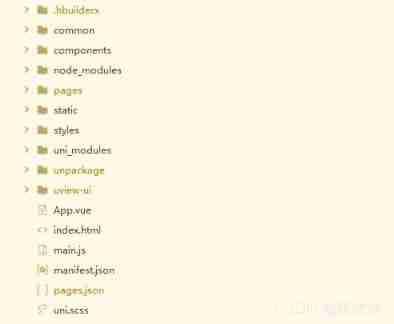
- Directory structure

- common: Public js file
- compoents: Here are reusable components
- pages: Here are the pages
- static: Here we store all kinds of static pictures 、 Icon
- uni-modules/uview-n: These are plug-ins
- App.vue: It's our root component , All pages are in App.vue Next to switch , It's a page entry file , You can call the lifecycle function of the application , Application configuration , Used to configure App Global style and monitor Life cycle
- main.js: It's our project entry file , The main function is to initialize vue Instance and use the required plug-ins .
- manifest.json File is the configuration file of the application , Used to specify the name of the application 、 Icon 、 Authority, etc .
- uni.scss The purpose of the document is to facilitate the overall control of the application style . Like button color 、 Border style , uni.scss There are a number of preset files scss Variable presets .
- unpackage It's the package catalog , Here's the package file for each platform
3、 ... and . To configure
- tab Bottom bar
stay page.json Configuration inside
pages The first page in , To appear in tabBar In the configuration item , Examples are as follows :
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3cc51f",
"borderStyle": "black",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "10px",
"iconWidth": "24px",
"spacing": "3px",
"list": [{
"pagePath": "pages/index/index",
"iconPath": "static/tab/icon_index.png",
"selectedIconPath": "static/tab/icon_index_sel.png",// Jump icon
"text": " home page "
}, {
"pagePath": "pages/shop/shop",
"iconPath": "static/tab/icon_cart.png",
"selectedIconPath": "static/tab/icon_cart_sel.png",
"text": " Shopping Mall "
},
{
"pagePath": "pages/mine/mine",
"iconPath": "static/tab/icon_my.png",
"selectedIconPath": "static/tab/icon_my_sel.png",
"text": " my "
}]
}- px turn upx
- The toolbar -- Set up --- Editor configuration --- Enable px turn rpx A hint of
- Jump to web page to view settings px turn rpx
- Compile configuration
Need configuration appid
- In the catalog manifest.json The wechat applet configuration inside is filled with appid
- In the upper right corner of wechat developer tool “ details ” Fill in the basic information appid
- to subcontract
- Application configuration
Four . Data interface
Steps are as follows :
- install uni-ajax
Enter the command :
cnpm install uni-ajax- new directory common
newly build ajax.js
(1)// introduce uni-ajax modular
import ajax from 'uni-ajax'
(2)// Create request instance
const instance = ajax.create({
// Local test address
// baseURL: 'http://172.1343.0.101:8080',
// Online address
baseURL: 'https://gindus34324try.zjyqzg.com/prod-api/',
})
(3) // Add a request interceptor
instance.interceptors.request.use(
config => {
config.header['Authorization'] = 'Bearer ' + uni.getStorageSync("wxUserToken")
return config
},
error => {
// What do you do about the request error
return Promise.reject(error)
}
)
(4) // Add response interceptors
// Add interceptors according to the business , The following business situation is : You can only view the business after logging in , The back end will return the status code 401, Will jump to the login screen , After logging in, you will jump back to the previous page , When the status code is 500 when , It means something went wrong , Status code for 200 when , It means that you have succeeded
instance.interceptors.response.use(
response => {
var currentPath = getCurrentPages()[0].$page.fullPath;
uni.showLoading({
title: ' Loading '
})
if (response.data.code == 401) {
// No sign in 、 Jump to the login page without getting the user data
uni.navigateTo({
url:"/pages/home/home"
})
} else if (response.data.code == 500) {
uni.$u.toast(response.data.msg);
uni.hideLoading();
}
if (response.data.code == 200) {
setTimeout(function() {
uni.hideLoading();
}, 500);
}
// What to do with the response data
return response.data
},
error => {
// Do something about response errors
return Promise.reject(error)
}
)
// export create The created instance
export default instance- In the catalog main.js Mount inside
import App from './App'
import ajax from './common/ajax.js'
// #ifndef VUE3
import Vue from 'vue'
import uView from "uview-ui"
Vue.prototype.$ajax = ajax;
Vue.use(uView);
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
// #ifdef VUE3
import { createSSRApp } from 'vue'
export function createApp() {
const app = createSSRApp(App)
return {
app
}
}
// #endif- new directory api
newly build api Folder , Examples are as follows :
Create according to the page and the common interface
// Query the details of the competition
const matchInfo = '/terminal/applymatchactivity/16';
// Download the competition document
const downLoadFile = '/terminal/applymatchactivity/downLoad/16';
export {
matchInfo,
downLoadFile,
}- Call and import in the page that needs to use the interface
<script>
import {matchInfo} from '@/api/match/match';
export default {
methods: {
getInfo() {
// Get event details
this.$ajax.get(matchInfo, {}).then(res => {
this.info = res.data;}
})
}, 5、 ... and . Developer model
Administrators can be added on wechat public platform , It's ready for development
6、 ... and . Sign in ( Later, there will be corresponding article sections )
- ( Wechat login authorization )
- ( cell-phone number )-- Verification code login
- ( mailbox 、 cell-phone number )-- Password to login
7、 ... and . Commonly used api
8、 ... and . page
Page Jump
Address carries parameters
Nine . Upload experience version
Ten . Common mistakes
Wechat applet tabBar Reasons and solutions for not displaying bottom menu
TypeError: Cannot read property ‘forceUpdate‘ of undefined
div Set up position:fixed perhaps absolute After absolute positioning ,click Event invalidation problem 
边栏推荐
- IronXL for . NET 2022.6
- EasyCVR平台出现WebRTC协议视频播放不了是什么原因?
- Clickhouse materialized view
- Nmap使用手册学习记录
- DECLARE_ WAIT_ QUEUE_ HEAD、wake_ up_ Interruptible macro analysis
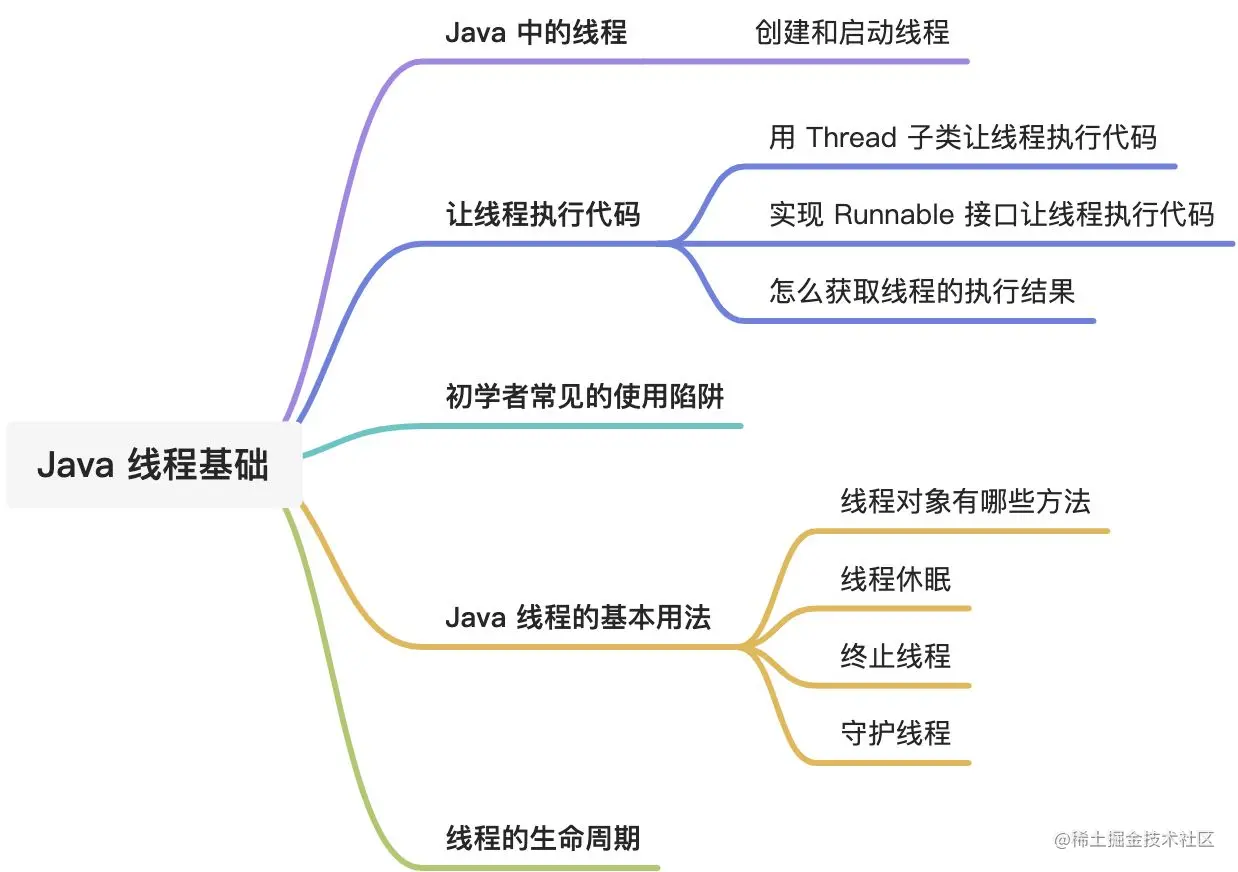
- Thread Basics
- 【看完就懂系列】一文6000字教你从0到1实现接口自动化
- [untitled]
- How to make the listbox scroll automatically when adding a new item- How can I have a ListBox auto-scroll when a new item is added?
- IronXL for .NET 2022.6
猜你喜欢

The architect started to write a HelloWorld

As soon as I write the code, President Wang talks with me about the pattern all day

线程基础知识
![[wp]bmzclub几道题的writeup](/img/15/2838b93a605b09d3e2996f6067775c.png)
[wp]bmzclub几道题的writeup
![[an Xun cup 2019] not file upload](/img/f1/736eb5fe51c299e3152ca87895ee99.png)
[an Xun cup 2019] not file upload

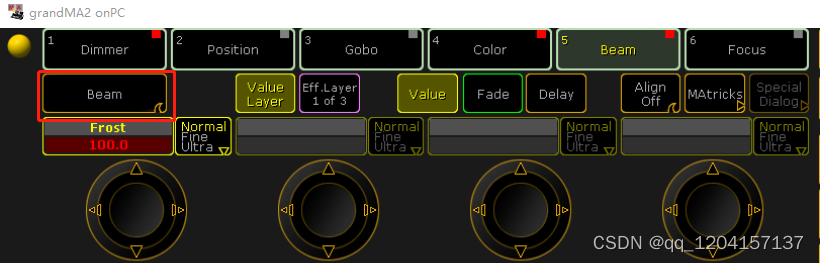
DMX parameter exploration of grandma2 onpc 3.1.2.5

Redis6-01nosql database
![[wp]bmzclub writeup of several questions](/img/15/2838b93a605b09d3e2996f6067775c.png)
[wp]bmzclub writeup of several questions

一文带你了解BI的前世今身与企业数字化转型的关系

ABP vNext microservice architecture detailed tutorial - distributed permission framework (Part 1)
随机推荐
@Transactional 注解导致跨库查询失效的问题
This article takes you to understand the relationship between the past and present of Bi and the digital transformation of enterprises
Deep learning - LSTM Foundation
Clickhouse materialized view
[software reverse - basic knowledge] analysis method, assembly instruction architecture
天干地支纪年法中为什么是60年一个轮回,而不是120年
NPM introduction link symbolic link
PlasticSCM 企业版Crack
provide/inject
汇编-入门
花了2晚,拿到了吴恩达@斯坦福大学的机器学习课程证书
Basic knowledge of tuples
speed or tempo in classical music
【无标题】
EasyCVR平台出现WebRTC协议视频播放不了是什么原因?
ActiveReportsJS 3.1 VS ActiveReportsJS 3.0
[punch in questions] integrated daily 5-question sharing (phase III)
Interview byte, pass the exam and directly work on three sides. As a result, I found an architect to hang me?
[move pictures up, down, left and right through the keyboard in JS]
Assembly - getting started