当前位置:网站首页>[shutter] shutter application theme (themedata | dynamic modification theme)
[shutter] shutter application theme (themedata | dynamic modification theme)
2022-07-02 22:17:00 【Programmer community】
List of articles
- One 、Flutter Application theme
- Two 、 Complete code example
- 3、 ... and 、 Related resources
One 、Flutter Application theme
Flutter Application themes are encapsulated in ThemeData Class , stay MaterialApp Of theme Field , You can set ThemeData The theme , The options that can be set are as follows , Below ThemeData The optional parameters in the factory constructor are various topic options that can be set ;
class ThemeData extends Diagnosticable {
factory ThemeData({
Brightness brightness, MaterialColor primarySwatch, Color primaryColor, Brightness primaryColorBrightness, Color primaryColorLight, Color primaryColorDark, Color accentColor, Brightness accentColorBrightness, Color canvasColor, Color scaffoldBackgroundColor, Color bottomAppBarColor, Color cardColor, Color dividerColor, Color focusColor, Color hoverColor, Color highlightColor, Color splashColor, InteractiveInkFeatureFactory splashFactory, Color selectedRowColor, Color unselectedWidgetColor, Color disabledColor, Color buttonColor, ButtonThemeData buttonTheme, ToggleButtonsThemeData toggleButtonsTheme, Color secondaryHeaderColor, Color textSelectionColor, Color cursorColor, Color textSelectionHandleColor, Color backgroundColor, Color dialogBackgroundColor, Color indicatorColor, Color hintColor, Color errorColor, Color toggleableActiveColor, String fontFamily, TextTheme textTheme, TextTheme primaryTextTheme, TextTheme accentTextTheme, InputDecorationTheme inputDecorationTheme, IconThemeData iconTheme, IconThemeData primaryIconTheme, IconThemeData accentIconTheme, SliderThemeData sliderTheme, TabBarTheme tabBarTheme, TooltipThemeData tooltipTheme, CardTheme cardTheme, ChipThemeData chipTheme, TargetPlatform platform, MaterialTapTargetSize materialTapTargetSize, bool applyElevationOverlayColor, PageTransitionsTheme pageTransitionsTheme, AppBarTheme appBarTheme, BottomAppBarTheme bottomAppBarTheme, ColorScheme colorScheme, DialogTheme dialogTheme, FloatingActionButtonThemeData floatingActionButtonTheme, Typography typography, CupertinoThemeData cupertinoOverrideTheme, SnackBarThemeData snackBarTheme, BottomSheetThemeData bottomSheetTheme, PopupMenuThemeData popupMenuTheme, MaterialBannerThemeData bannerTheme, DividerThemeData dividerTheme, ButtonBarThemeData buttonBarTheme, })}The following code sets MaterialApp The theme of ThemeData , brightness The field is set to the theme mode , The setting here is Brightness.light Day mode ;
primarySwatch The field sets the main color of the theme , The setting here is blue ;
import 'package:flutter/material.dart';class ThemePage extends StatefulWidget {
@override _ThemePageState createState() => _ThemePageState();}class _ThemePageState extends State<ThemePage> {
@override Widget build(BuildContext context) {
return MaterialApp( title: "Theme Subject modification ", theme: ThemeData( brightness: Brightness.light, primarySwatch: Colors.blue, ), home: , ); }}Two 、 Complete code example
Complete code example :
import 'package:flutter/material.dart';class ThemePage extends StatefulWidget {
@override _ThemePageState createState() => _ThemePageState();}class _ThemePageState extends State<ThemePage> {
/// Theme mode Brightness brightness = Brightness.light; @override Widget build(BuildContext context) {
return MaterialApp( title: "Theme Subject modification ", theme: ThemeData( brightness: brightness, primarySwatch: Colors.blue, ), home: Scaffold( appBar: AppBar( title: Text("Theme Subject modification "), ), body: Column( children: <Widget>[ RaisedButton( onPressed: (){
setState(() {
brightness = Brightness.light; }); }, child: Text(" Switch to the daytime theme "), ), RaisedButton( onPressed: (){
setState(() {
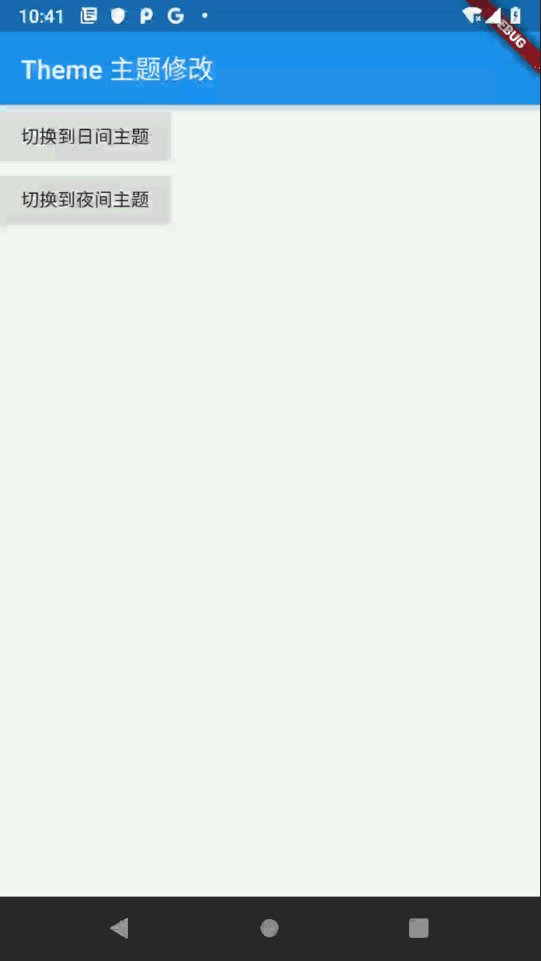
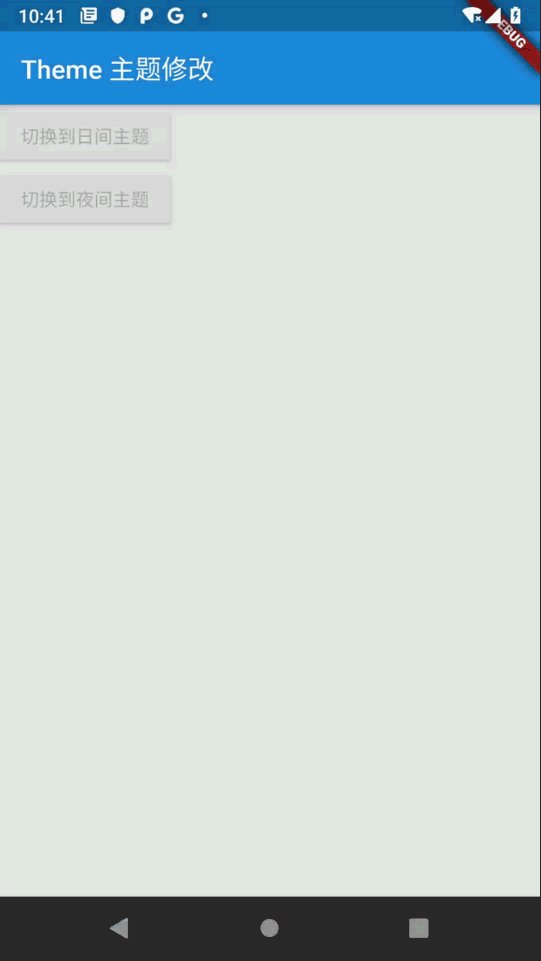
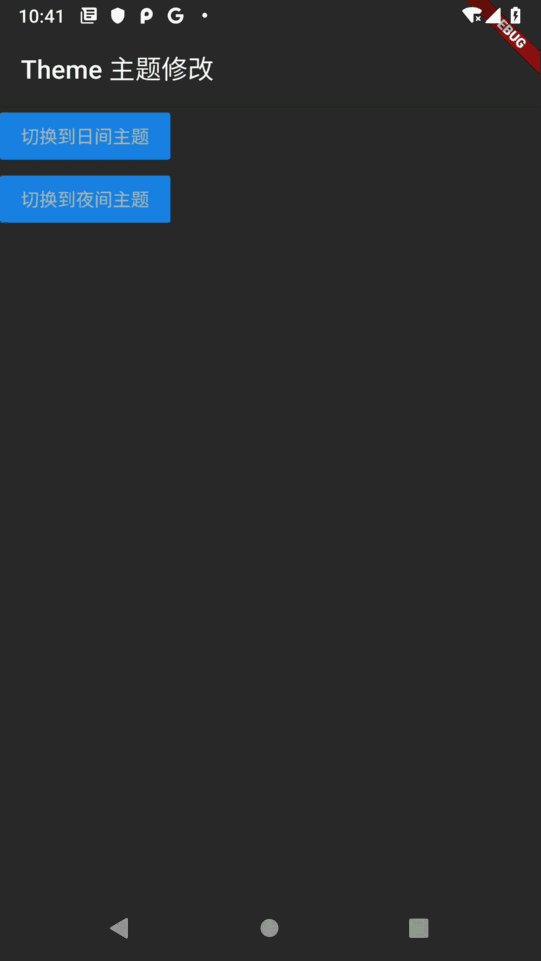
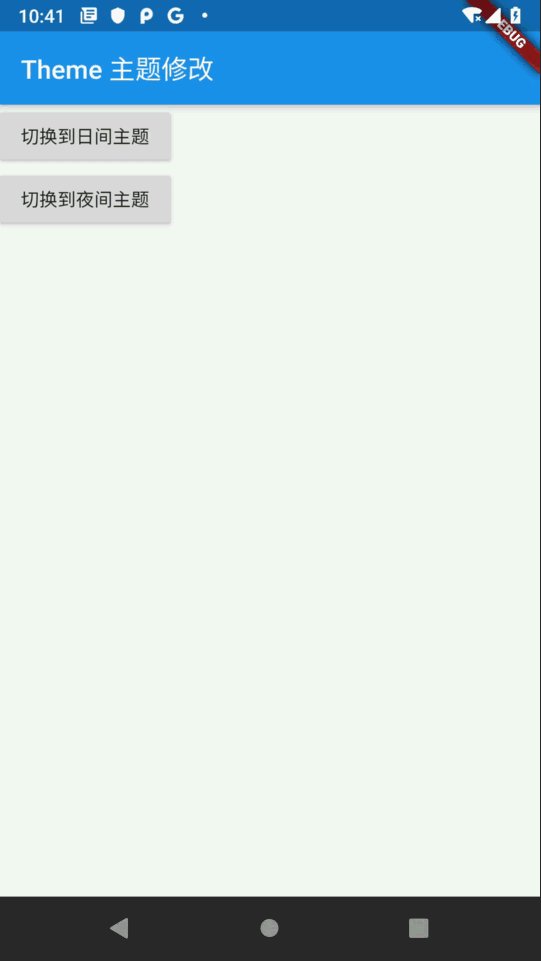
brightness = Brightness.dark; }); }, child: Text(" Switch to the night theme "), ), ], ), ), ); }}Running effect :

3、 ... and 、 Related resources
Reference material :
- Flutter Official website : https://flutter.dev/
- Flutter Plug in download address : https://pub.dev/packages
- Flutter Developing documents : https://flutter.cn/docs ( Strongly recommend )
- official GitHub Address : https://github.com/flutter
- Flutter The Chinese community : https://flutter.cn/
- Flutter Practical tutorial : https://flutter.cn/docs/cookbook
- Flutter CodeLab : https://codelabs.flutter-io.cn/
- Dart Chinese document : https://dart.cn/
- Dart Developer website : https://api.dart.dev/
- Flutter Chinese net ( unofficial , The translation is very good ) : https://flutterchina.club/ , http://flutter.axuer.com/docs/
- Flutter Related issues : https://flutterchina.club/faq/ ( It is recommended to watch it at the introductory stage )
Blog source download :
GitHub Address : https://github.com/han1202012/flutter_cmd ( Keep updating with the progress of the blog , There may not be the source code of this blog )
Blog source snapshot : https://download.csdn.net/download/han1202012/15547438 ( The source code snapshot of this blog , You can find the source code of this blog )
边栏推荐
- LightGBM原理及天文数据中的应用
- Unity3D学习笔记4——创建Mesh高级接口
- Ransack组合条件搜索实现
- Unity3d learning notes 4 - create mesh advanced interface
- The source code of the daily book analyzes the design idea of Flink and solves the problems in Flink
- Web side defense Guide
- MySQL installation failed -gpg verification failed
- Jar package startup failed -mysql modify the default port number / set password free enter
- Daily book -- analyze the pain points of software automation from simple to deep
- Destroy in beforedestroy invalid value in localstorage
猜你喜欢

sql service 截取字符串

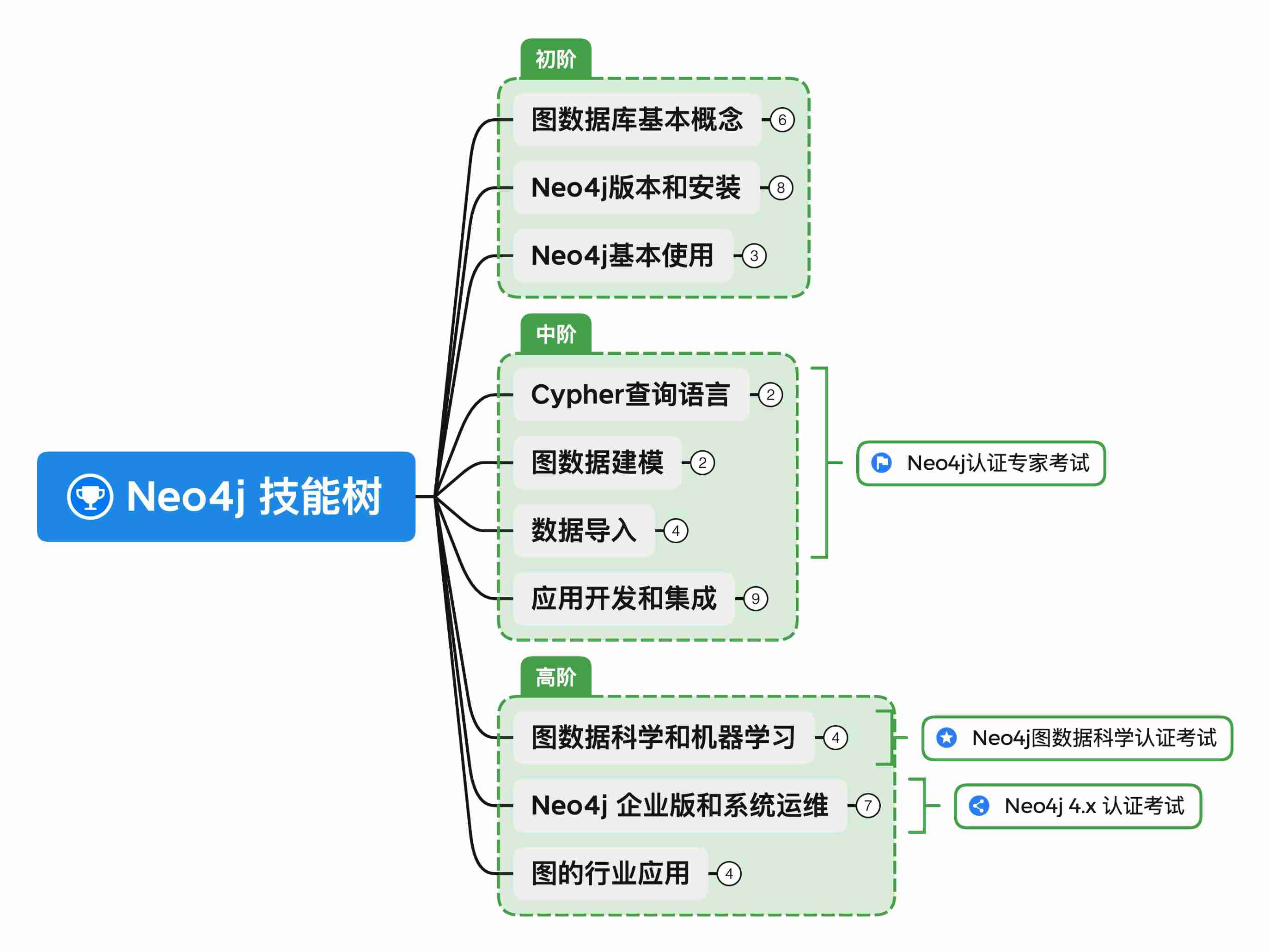
The neo4j skill tree was officially released to help you easily master the neo4j map database

Official announcement! The golden decade of new programmers and developers was officially released

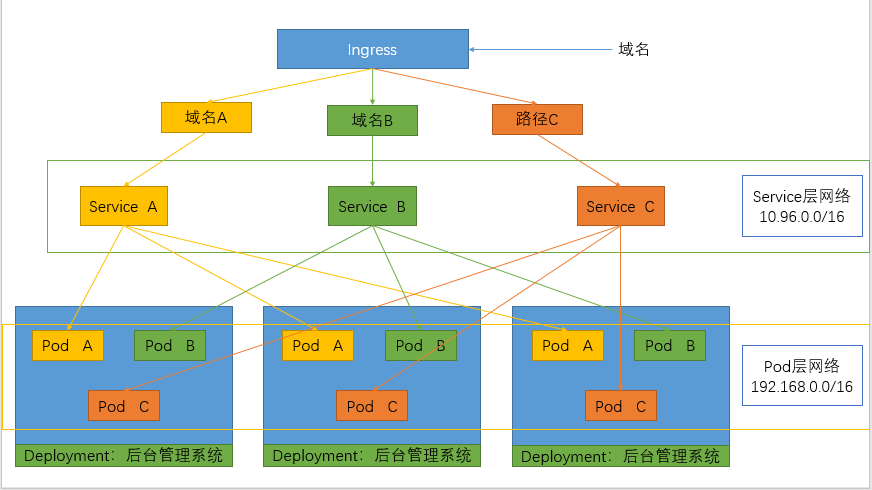
Kubernetes resource object introduction and common commands (4)
![[zero foundation I] Navicat download link](/img/23/e7808884152eeaf186fe756d6adac6.png)
[zero foundation I] Navicat download link

Analysis of neural network

GEE:(二)对影像进行重采样

Share how to make professional hand drawn electronic maps

Reading experience of just because

Image segmentation using pixellib
随机推荐
Daily book - low code you must understand in the era of digital transformation
Gee: (II) resampling the image
SQL必需掌握的100个重要知识点:管理事务处理
[Jianzhi offer] 57 And are two numbers of S
Evolution of messaging and streaming systems under the native tide of open source cloud
Centos7 installation and configuration of redis database
腾讯三面:进程写文件过程中,进程崩溃了,文件数据会丢吗?
Gbase8s database type
Find objects you can't see! Nankai & Wuhan University & eth proposed sinet for camouflage target detection, and the code has been open source
Basic IO interface technology - microcomputer Chapter 7 Notes
Browser - clean up the cache of JS in the page
Attack and defense world PWN question: Echo
PIP audit: a powerful security vulnerability scanning tool
[shutter] shutter page Jump (route | navigator | page close)
地理探测器原理介绍
[leetcode] sword finger offer 04 Search in two-dimensional array
[Jianzhi offer] 56 - ii Number of occurrences of numbers in the array II
Leetcode theme [array] -169- most elements
The source code of the daily book analyzes the design idea of Flink and solves the problems in Flink
The failure rate is as high as 80%. What should we do about digital transformation?