当前位置:网站首页>uniapp 处理过去时间对比现在时间的时间差 如刚刚、几分钟前,几小时前,几个月前
uniapp 处理过去时间对比现在时间的时间差 如刚刚、几分钟前,几小时前,几个月前
2022-07-04 09:36:00 【gblfy】

1. 返回的报文
格式化时间:createTime
[{
"id": "62c11d3435b7c4007a8e650e",
"fromUserId": "21100598TZ9XG6RP",
"fromNickname": "小美女",
"fromFace": "http://gblfy.cn:9000/imooc/xh.jpg",
"toUserId": "220620BZ2DH0KP94",
"msgType": 1,
"msgContent": {
"isFriend": true
},
"createTime": "2022-07-03 12:38:11"
}
...其他的数据省略
]
2. 时间格式化方法
App.vue定义全局方法,便于调用,单独抽取出来放到工具类中也可以
methods: {
// 时间格式化时间为:刚刚、多少分钟前、多少天前
// stringTime 2020-09-10 20:20:20
getDateBeforeNow(stringTime) {
console.log("传参未格式化", stringTime);
stringTime = new Date(stringTime.replace(/-/g, '/'))
// 统一单位换算
var minute = 1000 * 60;
var hour = minute * 60;
var day = hour * 24;
var week = day * 7;
var month = day * 30;
var year = month * 12;
var time1 = new Date().getTime(); //当前的时间戳
console.log("当前时间", time1);
// 对时间进行毫秒单位转换
var time2 = new Date(stringTime).getTime(); //指定时间的时间戳
console.log("传过来的时间", time2);
var time = time1 - time2;
console.log("计算后的时间", time);
var result = null;
if (time < 0) {
// alert("设置的时间不能早于当前时间!");
result = stringTime;
} else if (time / year >= 1) {
result = parseInt(time / year) + "年前";
} else if (time / month >= 1) {
result = parseInt(time / month) + "月前";
} else if (time / week >= 1) {
result = parseInt(time / week) + "周前";
} else if (time / day >= 1) {
result = parseInt(time / day) + "天前";
} else if (time / hour >= 1) {
result = parseInt(time / hour) + "小时前";
} else if (time / minute >= 1) {
result = parseInt(time / minute) + "分钟前";
} else {
result = "刚刚";
}
console.log("格式化后的时间", result);
return result;
},
}
3. 使用
页面
<template>
<view class="msg-item-middle">
<text class="user-nickname">{
{
msg.fromNickname}}</text>
<text class="msg-content">关注了你 {
{
getGraceDateBeforeNow(msg.createTime)}}</text>
</view>
</template>
方法区
<script>
var app = getApp();
export default {
methods: {
// 时间显示优化 刚刚、几分钟前,几小时前,几个月前
getGraceDateBeforeNow(dateTimeStr) {
return getApp().getDateBeforeNow(dateTimeStr);
},
}
}
</script>
边栏推荐
- Web端自动化测试失败原因汇总
- Svg image quoted from CodeChina
- Qtreeview+ custom model implementation example
- 2021-08-10 character pointer
- View CSDN personal resource download details
- 什么是 DevSecOps?2022 年的定义、流程、框架和最佳实践
- 2022-2028 global probiotics industry research and trend analysis report
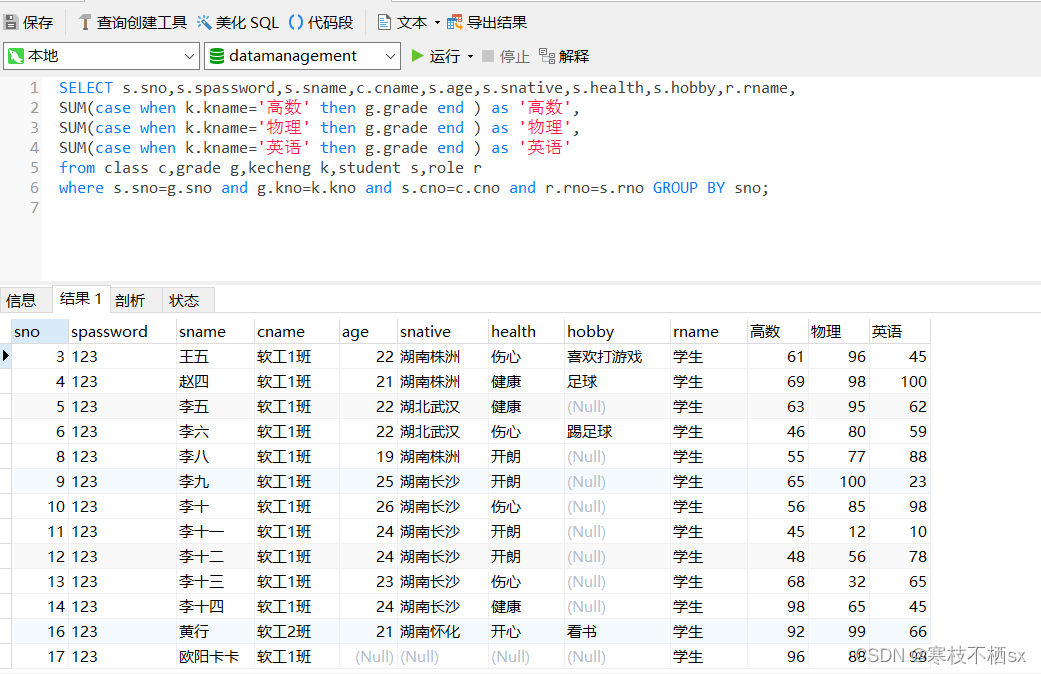
- MySQL case
- How can people not love the amazing design of XXL job
- PHP book borrowing management system, with complete functions, supports user foreground management and background management, and supports the latest version of PHP 7 x. Database mysql
猜你喜欢

SQL replying to comments

技术管理进阶——如何设计并跟进不同层级同学的绩效

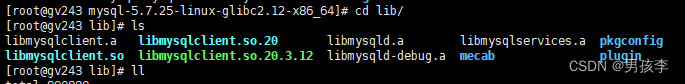
libmysqlclient. so. 20: cannot open shared object file: No such file or directory

Advanced technology management - how to design and follow up the performance of students at different levels

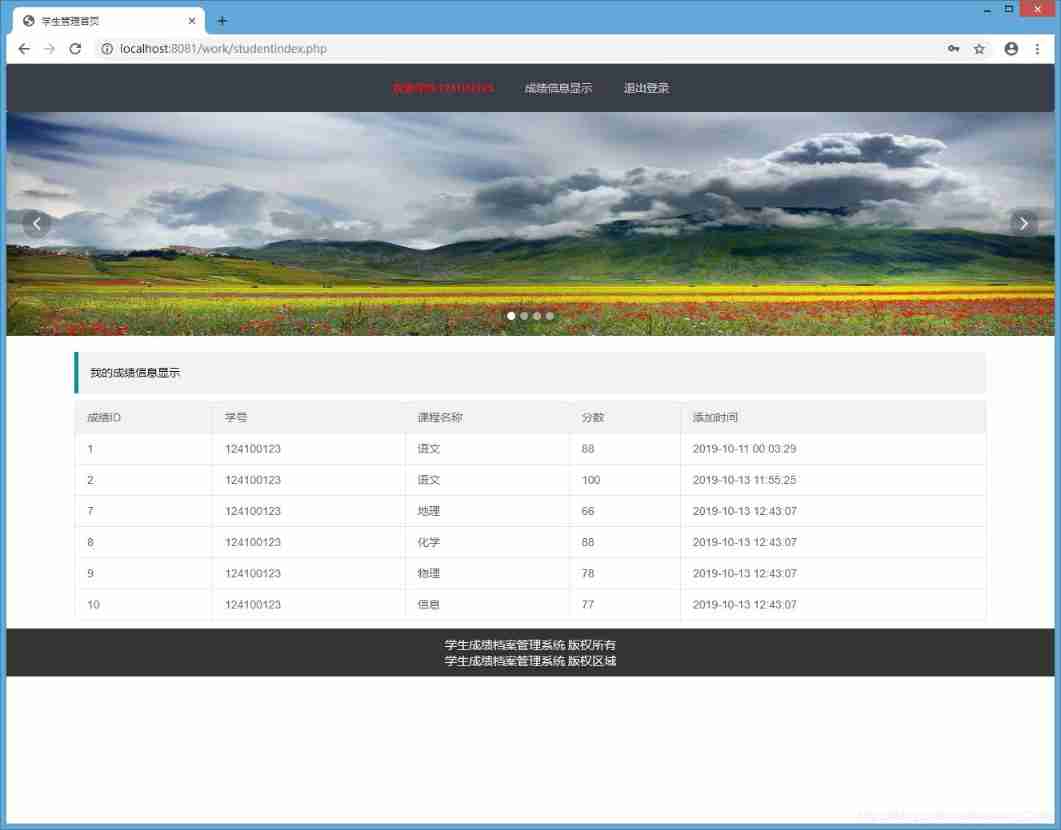
PHP student achievement management system, the database uses mysql, including source code and database SQL files, with the login management function of students and teachers

SSM online examination system source code, database using mysql, online examination system, fully functional, randomly generated question bank, supporting a variety of question types, students, teache

Hands on deep learning (36) -- language model and data set

Write a mobile date selector component by yourself

2022-2028 global gasket metal plate heat exchanger industry research and trend analysis report

2022-2028 research and trend analysis report on the global edible essence industry
随机推荐
Summary of reasons for web side automation test failure
pcl::fromROSMsg报警告Failed to find match for field ‘intensity‘.
Write a jison parser from scratch (4/10): detailed explanation of the syntax format of the jison parser generator
Luogu deep foundation part 1 Introduction to language Chapter 4 loop structure programming (2022.02.14)
Web端自动化测试失败原因汇总
MySQL case
C language pointer interview question - the second bullet
华为联机对战如何提升玩家匹配成功几率
Daughter love: frequency spectrum analysis of a piece of music
Hands on deep learning (39) -- gating cycle unit Gru
A little feeling
C语言指针经典面试题——第一弹
Matlab tips (25) competitive neural network and SOM neural network
Deep learning 500 questions
Hands on deep learning (44) -- seq2seq principle and Implementation
How do microservices aggregate API documents? This wave of show~
Hands on deep learning (36) -- language model and data set
自动化的优点有哪些?
Deadlock in channel
智能网关助力提高工业数据采集和利用