当前位置:网站首页>响应式移动Web测试题
响应式移动Web测试题
2022-07-04 06:41:00 【HHppGo】
第一题
下列选项中对bootstrap中的能让元素只在小屏设备隐藏的类是( B )
A: hidden-xs
B: hidden-sm
C: hidden-md
D: hidden-lg
解析:
hidden-xs是超小屏;hidden-sm是小屏;hidden-md是中屏;hidden-lg是大屏
第二题
下列选项中能清除父容器左右15px内边距的类是( D )
A: container
B: col-md-1
C: container-fluid
D: row
解析:
container是设置版心效果;col-md-1是在中屏上一行显示12个;container-fluid是通栏效果;row是消除父容器左右15px的内边距
第三题
下列关于bootstrap的使用描述错误的是( C )
A: Bootstrap下载的包里面有css,js,font文件夹
B: <!–[if lt IE 9]> 这个是针对低版本ie浏览器的兼容处理
C: Bootstrap只能通过浏览器下载的本地文件形式引入项目里面 解析:(通过cdn在线加速也可以)
D: 引入了对应的bootstrap.css就可以直接使用它提供的一些类
第四题
在超大屏上面每行显示4个元素, 中等屏幕上显示3个元素,小屏上显示2个元素,超小屏幕上显示1个元素。下列关于不同屏幕下类名的书写正确的是( A )
A:
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
</div>
B:
<div class="row">
<div class="col-lg-4 col-md-3 col-sm-2 col-xs-1">1</div>
</div>
C:
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-2 col-xs-1">1</div>
</div>
D:
<div class="row">
<div class="col-lg-3">1</div>
</div>
解析:
col-xs是超小屏;col-sm是小屏;col-md是中屏;col-lg是大屏;用12除以每行要显示的元素个数,就是后面的数字了
第五题
<style> @media screen and (min-width: 320px) {
html {
font-size: 50px; } } @media screen and (min-width: 640px) {
html {
font-size: 100px; } } .top {
height: 1rem; font-size: .5rem; background-color: green; color: #fff; text-align: center; line-height: 1rem; } </style>
</head>
<body>
<div class="top">购物车</div>
</body>
上面案例中的top元素在屏幕宽度为500px和700px时 字体大小分别是多少( D )
A: 25px 25px
B: 50px 50px
C: 16px 16px
D: 25px 50px
解析:
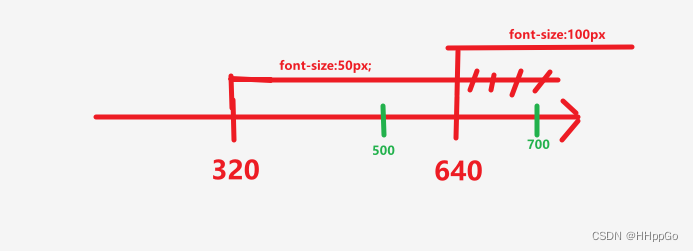
如图所示:min-width:320px 意思是 大于等于320px,(即:最小是320px);
同理,max-width:某某px 意思是 小于等于某某px,(即:最大是某某px)
图中:>=640px的样式把>=320px样式中>=640的部分给覆盖了
因此,屏幕宽度为500px的html字体大小是font-size:50px
屏幕宽度为700px的html字体大小是font-size:100px
又因为rem是以html字号大小为一个单位的,即:1rem = 1 * HTML字号大小
因此,最后结果:用html字体大小再分别乘以0.5,即是最后的答案。
注:.5rem == 0.5rem
第六题
关于Bootstrap的选项错误的是( C )
A: Bootstrap 的初始化代码使用的是 normalize.css
B: Bootstrap 是移动设备优先的,为了确保适当的绘制和触屏缩放,需要在 head标签之中添加 viewport 元数据标签
C: 处于中等屏幕时,使用.col-md-表示,.container 最大宽度1170px
D: 列偏移,col-*-offset-实现原理是使用margin-left进行实现的
解析:
中等屏幕,对应的容器宽度是970px
第七题
以下代码中,哪一个可以使用媒体查询判断宽度(768px~992px)并引入对应css文件( C )
A: <link rel="stylesheet" href="one.css">
B: <link rel="stylesheet" media="screen and ( min-width:992px )" href="two.css">
C: <link rel="stylesheet" media="screen and ( max-width:992px ) and ( min-width:768px )" href="three.css">
D: <link rel="stylesheet" media="screen and ( min-width:992px ) and ( max-width:768px )" href="three.css">
解析:
max-width: 992px意思是 视口宽度<=992px;min-width: 768px意思是 视口宽度>=768px;
第八题 [多选]
bootstrap的类col-sm-4描述正确的是(BC )
A: 仅仅在小屏设备生效
B: 在小屏设备及以上设备生效
C: 生效时宽度占1/3
D: 生效时宽度占1/4
第九题 [多选]
下列关于布局容器的描述正确的是(ABC )
A: Bootstrap预先定义好了两个容器样式类:.container, .container-fluid
B: container类,已经通过媒体查询处理了屏幕范围
C: container-fluid,宽度为百分百,适合于单独移动端开发
D: container类不是响应式
第十题 [多选]
下列关于栅格系统介绍的描述正确的是( ABC )
A: 格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局
B: 栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
C: 屏幕变化,container变化,12等份的每一份变化,我们的界面元素的大小依据每一等份来设置,那么也就实现了屏幕适配
D: 栅格系统就是container类
边栏推荐
- Tsinghua University product: penalty gradient norm improves generalization of deep learning model
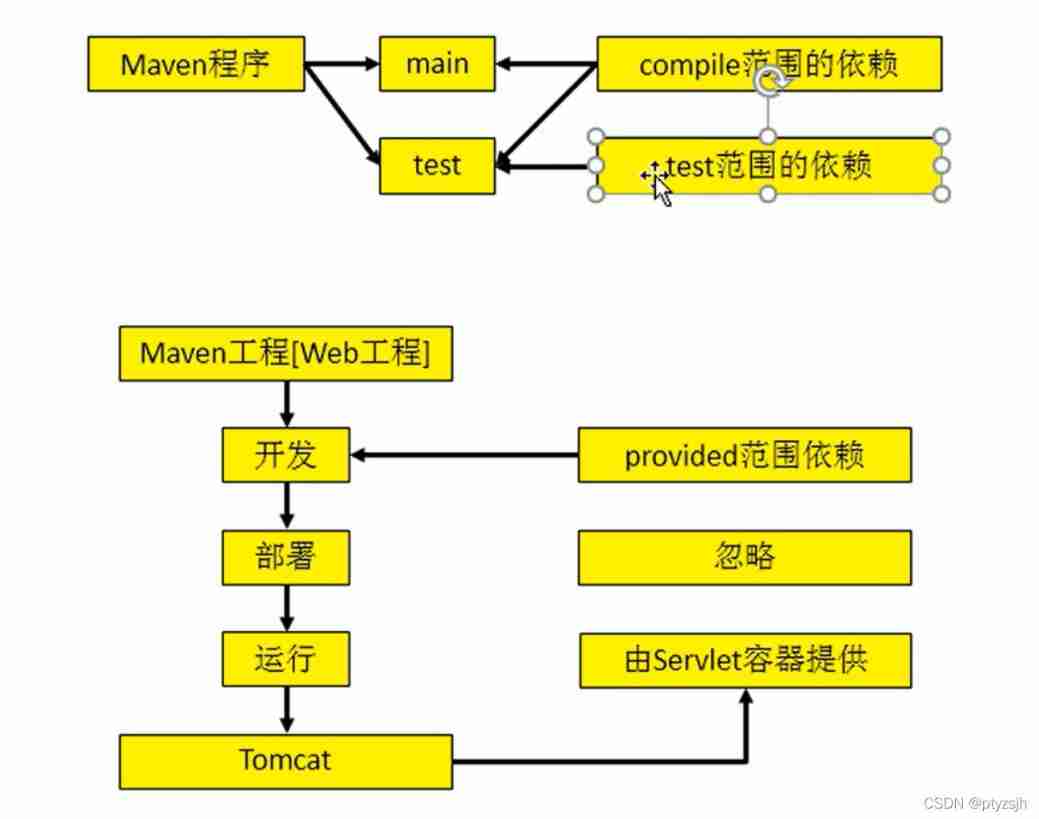
- 27-31. Dependency transitivity, principle
- Sort list tool class, which can sort strings
- Fundamentals of SQL database operation
- How to use multithreading to export excel under massive data? Source code attached!
- centos8安装mysql.7 无法开机启动
- Google Chrome Portable Google Chrome browser portable version official website download method
- Selection (021) - what is the output of the following code?
- R statistical mapping - random forest classification analysis and species abundance difference test combination diagram
- Summary of leetcode BFS question brushing
猜你喜欢

SQL injection SQL lab 11~22

Wechat applet scroll view component scrollable view area

Cervical vertebra, beriberi

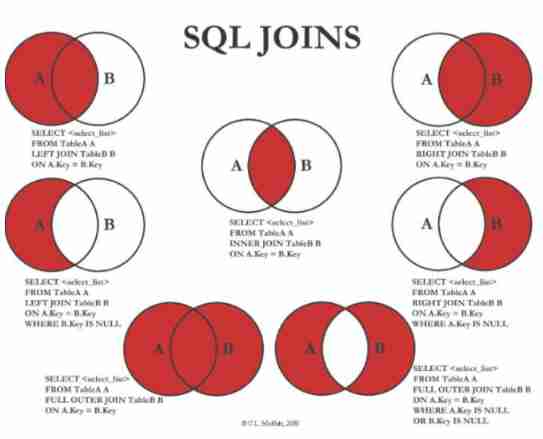
SQL join, left join, right join usage

Sleep quality today 78 points

17-18. Dependency scope and life cycle plug-ins

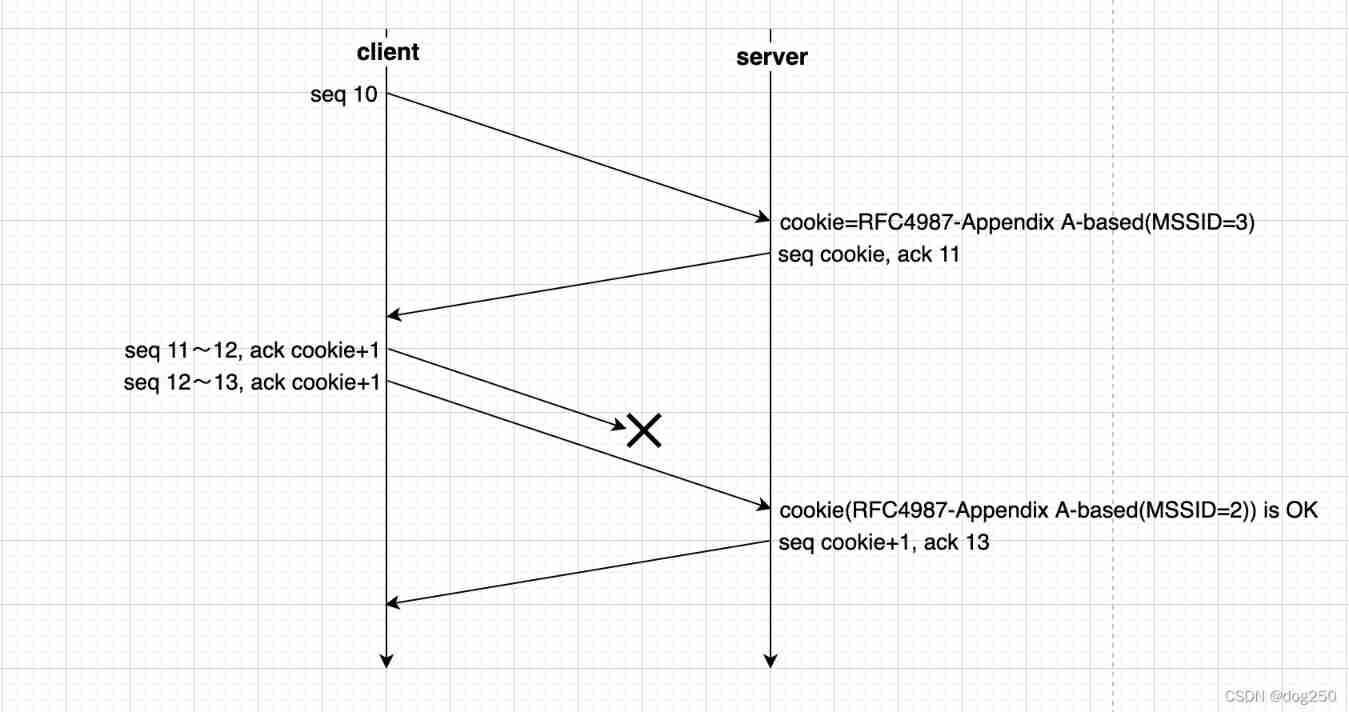
Can the out of sequence message complete TCP three handshakes

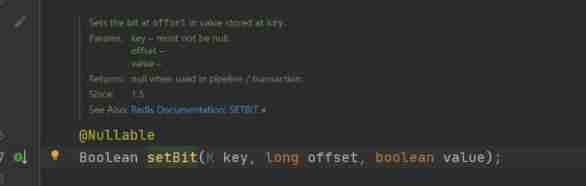
Deep understanding of redis -- a new type of bitmap / hyperloglgo / Geo

what the fuck! If you can't grab it, write it yourself. Use code to realize a Bing Dwen Dwen. It's so beautiful ~!

Arcpy uses the updatelayer function to change the symbol system of the layer
随机推荐
2022, peut - être la meilleure année économique de la prochaine décennie, avez - vous obtenu votre diplôme en 2022? Comment est - ce prévu après la remise des diplômes?
Bicolor case
请问旧版的的常用SQL怎么迁移到新版本里来?
Mysql 45讲学习笔记(十二)MySQL会“抖”一下
《ClickHouse原理解析与应用实践》读书笔记(4)
Tree DP
tcp socket 的 recv 如何接收指定长度消息?
what the fuck! If you can't grab it, write it yourself. Use code to realize a Bing Dwen Dwen. It's so beautiful ~!
双色球案例
Analysis of tars source code 5
tars源码分析之1
MySQL 45 lecture learning notes (12) MySQL will "shake" for a while
How to use multithreading to export excel under massive data? Source code attached!
ORICO ORICO outdoor power experience, lightweight and portable, the most convenient office charging station
tars源码分析之9
Learning multi-level structural information for small organ segmentation
Tar source code analysis 9
2022年,或許是未來10年經濟最好的一年,2022年你畢業了嗎?畢業後是怎麼計劃的?
Dimension and format of data
Redis interview question set