当前位置:网站首页>npm包【详解】(内含npm包的开发、发布、安装、更新、搜索、卸载、查看、版本号更新规则、package.json详解等)
npm包【详解】(内含npm包的开发、发布、安装、更新、搜索、卸载、查看、版本号更新规则、package.json详解等)
2022-08-01 22:18:00 【朝阳39】
npm 包
npm 包即符合 npm官网 规范的 js 模块,通常会发布到 npm 官网中,供大家下载使用。
npm 包的详细信息
npm 包的详细信息储存在 npm 包的 package.json 文件中,通常包含以下信息:
- name - 包名。
- version - 包的版本号。
- description - 包的描述。
- homepage - 包的官网 url 。
- author - 包的作者姓名。
- contributors - 包的其他贡献者姓名。
- dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。
- repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。
- main - main 字段指定了程序的主入口文件,require(‘moduleName’) 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。
- keywords - 关键字
npm 包的版本号
npm 包的版本号分为X.Y.Z三位,分别代表主版本号、次版本号和补丁版本号。
当代码变更时,版本号按以下原则更新:
- 只是修复bug,需要更新Z位。
- 新增了功能,但是向下兼容,需要更新Y位。
- 有大变动,向下不兼容,需要更新X位。
查看指定包的版本号
grunt 为包名
npm list grunt
安装包 npm install
express 为依赖包的名称,npm install 可简写为 npm i
本地安装
将安装包下载到 ./node_modules 中(运行 npm 命令时所在的目录),若没有 node_modules 目录则会创建该目录
npm install express
使用时,无需指定第三方包路径。
var express = require('express');
全局安装
会将包下载到node.js的安装目录中的 node_modules 目录中,所有项目都可以使用全局安装的包
npm install express -g
更新包 npm update
express 为依赖包的名称
npm update express
搜索包 npm search
express 为依赖包的名称
npm search express
卸载包 npm uninstall
express 为依赖包的名称
npm uninstall express
查看当前目录下的所有包
npm ls
查看全局安装的所有包
npm list -g
开发 npm 包
- 新建文件夹 mypack-test
- 用vscode 打开文件夹 mypack-test
- 终端执行 npm init 生成 package.json 文件,一路回车,最后输入 y 回车即可。

蓝框内的部分为包的信息,可根据需要自行输入(或等生成package.json后再修改)
- package name 包名,默认为项目名称
- version 包的版本号,默认为 1.0.0
- description 包的描述信息
- entry point 包的入口文件(包内的所有内容,要在此文件对外导出),默认为 index.js
- test command 测试命令,默认为 “echo “Error: no test specified” && exit 1”
- git repository 包的远程 git 仓库
- keywords 关键字
- author 包的作者
- license 开源文件协议,默认为 ISC
- 新建文件index.js,内容为
要点:定义的函数/变量一定要对外导出!
/* 函数功能——求和 参数——两个数字 */
function sum(a, b) {
return a + b;
}
module.exports = {
sum: sum,
};
至此,已完成 npm 包的开发,若想对外开放下载,请继续发布 npm 包
发布 npm 包
- 注册 npm 账号
npm adduser
或者直接去官网注册 https://www.npmjs.com/
- 登录 npm 账号
npm login
按提示依次输入npm 的账号、密码、邮箱、邮件中收到的一次性校验码
3. 发布
npm publish
若遇到以下报错
npm ERR! code E403
npm ERR! 403 403 Forbidden - PUT https://registry.npmjs.org/mypack-test - You do not have permission to publish "mypack-test". Are you logged in as the correct user?
则说明 npm 官网已存在当前包。
解决方案
将 package.json 中的包名 name 修改为一个 npm 官网不存在的包名,再发布即可。
如最终我的包名为 mypack-test-999
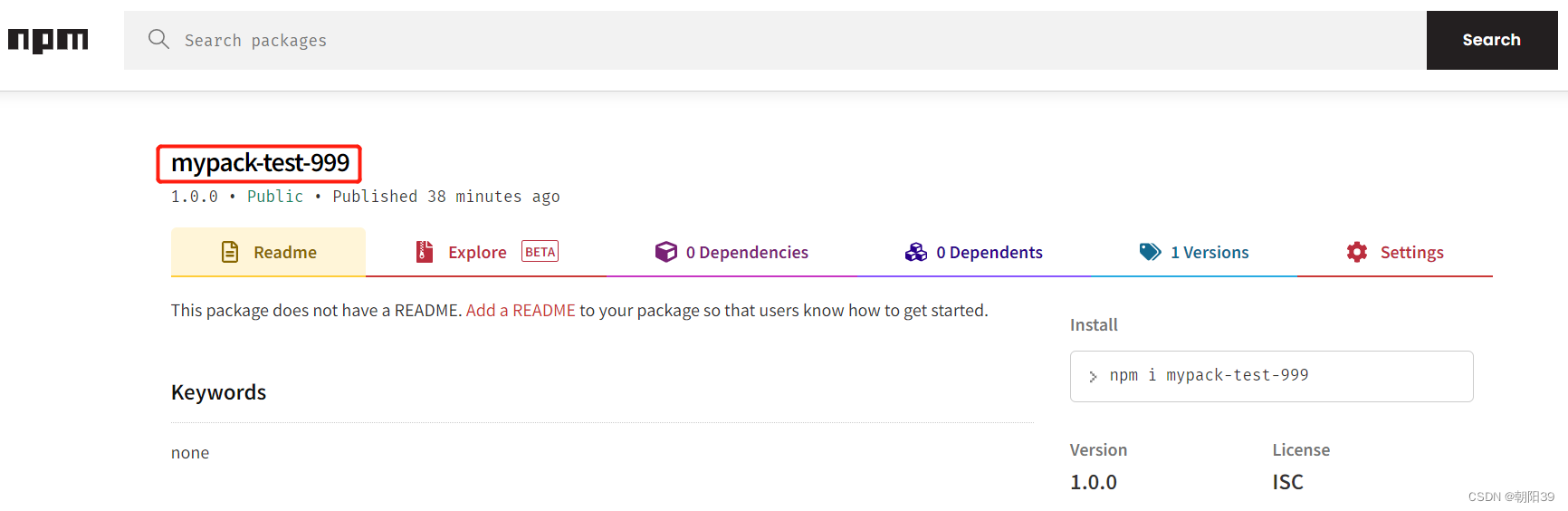
发布成功后,在官网即可查到
https://www.npmjs.com/package/mypack-test-999
试用原创的 npm 包
- 新建文件夹 test_mypack
- 用 vscode 打开文件夹 test_mypack
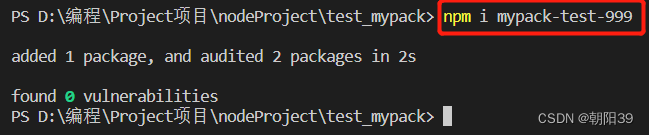
- 安装包
npm i mypack-test-999

4. 新建文件 index.js,内容为
import {
sum } from "mypack-test-999";
let result = sum(6, 2);
console.log(result);
- 执行 index.js

出现图中的报错,则需要在 package.json 中添加
"type": "module",
再次执行 index.js,得到预期结果,验证成功!
边栏推荐
- Deep learning Course2 first week Practical aspects of Deep Learning exercises
- 03、GO语言变量定义、函数
- (Translation) How the contrasting color of the button guides the user's actions
- Analysis of the development trend of game metaverse
- 【C补充】链表专题 - 单向链表
- 联邦学习的框架搭建
- 自建 Prometheus 采集腾讯云容器服务监控数据最佳实践
- 【ASM】字节码操作 MethodWriter
- 企业公众号文章写作方向:如何写出读者认可的优质内容
- 编曲软件FL studio20.8中文版功能和作用
猜你喜欢

2022 版 MySQL 巅峰教程,收藏好,慢慢看

10年稳定性保障经验总结,故障复盘要回答哪三大关键问题?|TakinTalks大咖分享

(翻译)按钮的对比色引导用户操作的方式

Centos7--MySQL的安装

【ASM】字节码操作 MethodWriter

2022 edition of MySQL tutorial, top collection good, take your time

今日睡眠质量记录74分

Getting Started Database Days4

How to prevent governance attacks in DAOs?

JS prototype hasOwnProperty in Add method Prototype end point Inherit Override parent class method
随机推荐
使用分类权重解决数据不平衡的问题
Kubernetes Scheduler全解析
Safe fifth after-school exercise
How to add a game character to a UE4 scene
Still struggling with reporting tool selection?To take a look at this
入门数据库Days4
今日睡眠质量记录74分
(*゚ヮ゚)*【精品C语言整理】*(゚ヮ゚*)女盆友缠着你让你教她写代码怎么办?安排,三万字博文带你走遍C语言,从此不再害怕编程
1. @Component注解的原理剖析
03、GO语言变量定义、函数
The must-have "fishing artifact" for programmers is here!
不卷了!入职字节跳动一周就果断跑了。
【C语言实现】最大公约数的3种求法
工程建筑行业数据中台指标分析
APP专项测试:流量测试
华为无线设备配置双链路冷备份(AP指定配置方式)
PAM Palindromic Automata
9. SAP ABAP OData 服务如何支持删除(Delete)操作
Delicious this year
论文解读(GSAT)《Interpretable and Generalizable Graph Learning via Stochastic Attention Mechanism》