当前位置:网站首页>Qt produces 18 frames of Cupid to express his love, is it your Cupid!!!
Qt produces 18 frames of Cupid to express his love, is it your Cupid!!!
2022-08-05 05:03:00 【Joey Boy o(*^@^*)o】
欢迎小伙伴的点评,相互学习、互关必回、全天在线
博主🧑🧑 本着开源的精神交流Qt开发的经验、将持续更新续章,为社区贡献博主自身的开源精神
博主主页主页
Qt制作18Frame Cupid confessing his crush
红酥手,黄縢酒.满城春色宫墙柳.东风恶,欢情薄.一怀愁绪,几年离索.错、错、错.
春如旧,人空瘦.泪痕红浥鲛绡透.桃花落,闲池阁.山盟虽在,锦书难托.莫、莫、莫.、
世情薄,人情恶.雨送黄昏花易落.Xiaofeng dry,泪痕残.欲笺心事,独语斜阑.难、难、难.
人成各,今非昨.The sick soul tastes like a swing rope.角声寒,夜阑珊.怕人寻问,咽泪装欢.瞒、瞒、瞒.
此时此景,Please show your talents Cupid-sama.
18Frame Cupid Heart,That frame is the embrace of love(GIF动图效果如下)

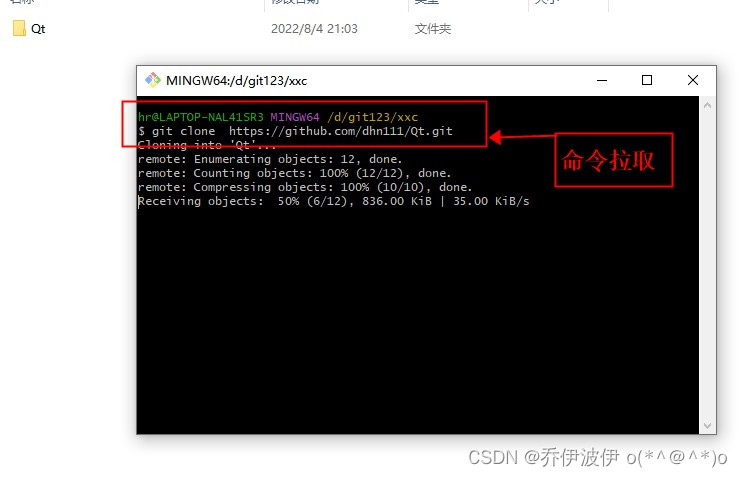
工程文件(包含图片)已经上传到github,直接用git拉取即可,命令如下
git clone https://github.com/dhn111/Qt.git
图一
图二
代码实现及详解
mainwindow.h详解(看注释“铁汁”)
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
QT_BEGIN_NAMESPACE
namespace Ui {
class MainWindow; }
QT_END_NAMESPACE
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
MainWindow(QWidget *parent = nullptr);
~MainWindow();
void timerEvent(QTimerEvent* event); //使用timerEvent 定时器接口,Delay the playback of pictures
void InitPixmap(); //Read in the name of the photo,获取路径,加载到QPixmap 数组中
void paintEvent(QPaintEvent* event); //When the timer passestimerEventTrigger the interface after the end
int eventID;
int curIndex;
private slots:
//void on_pushButton_clicked();
private:
QPixmap pixmap[18]; //声明全局变量
Ui::MainWindow *ui;
QString filename;
QPixmap map;
};
#endif // MAINWINDOW_H
动图GIf制作思路
第一步:加载图片
第二步:使用定时器延时
第三步:Loop over what the first and second steps do
QPixmap(加载图片)和startTimer(延时)and other interface details
/************************************************************************/
QRectA set of left can be used、顶、width and height integers to construct,也可以用QPoint和QSize来构造.
QRect r1(640, 640, 20, 20);
QRect r2(QPoint(640, 640), QSize(20, 20));
/************************************************************************/
QPainter painter(this); //声明一个QPainter类型,使用 repaint();Reloading achieves the purpose of the loop
QPixmap map(":/res/1.png");
QRect q2(20,20,width(),height()); //Sets the position of the image in the window
painter.drawPixmap(q2,pixmap[curIndex],q2); //Draw the path of the picture in the variable as an array.
/************************************************************************/
int startTimer(int interval, Qt::TimerType timerType = Qt::CoarseTimer);
功能:Start a timer to trigger the interface after the delay expirestimerEvent(QTimerEvent *event);
interval:The trigger time of the timer(Trigger interval time)
virtual void timerEvent(QTimerEvent *event);
功能:Function to be called automatically after the timer is started(Virtual functions need to be rewritten)
参数说明:event:事件(It can be used to judge the current events, etc)
/************************************************************************/
paintEvent(QPaintEvent*event)函数是QWidget类中的虚函数,
用于ui的绘制,Will be automatically called by other functions in many cases,比如repaint()函数或者update()函数被调用时;
/************************************************************************/
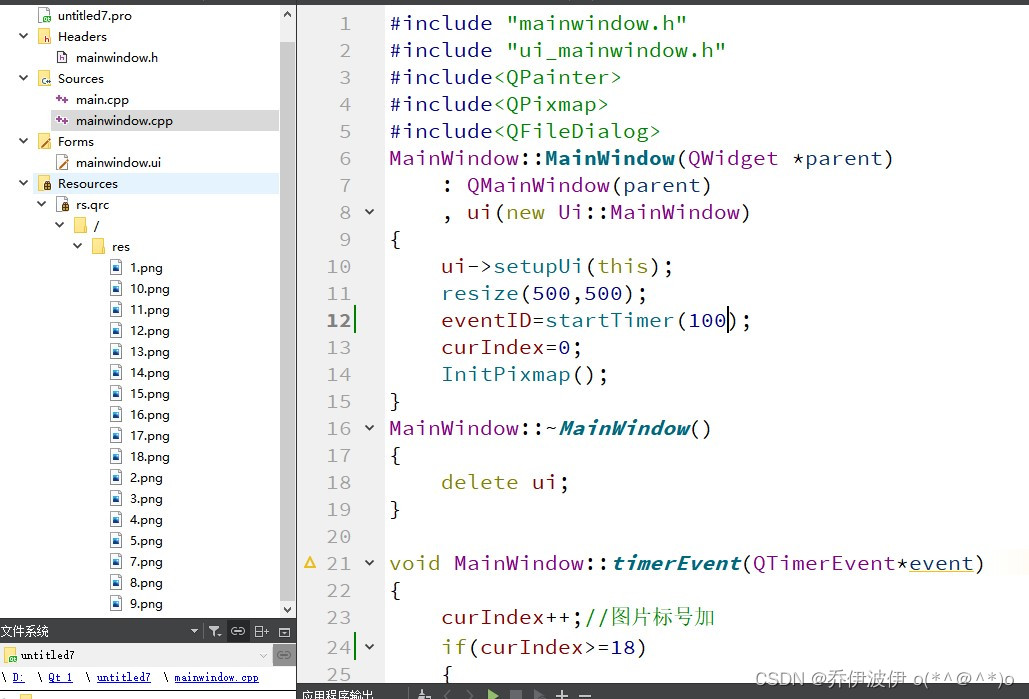
mainwindow.cpp详解(看注释“铁汁”)
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include<QPainter>
#include<QPixmap>
#include<QFileDialog>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
resize(500,500);
eventID=startTimer(100); //延时100ms
curIndex=0;
InitPixmap(); //
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::timerEvent(QTimerEvent*event)
{
curIndex++; //GIFThe interval between GIF loading is 100ms 每隔100ms Load a frame of image,循环18次,The animation is realized
if(curIndex>=18) //curIndex 用在 pixmap[curIndex]中,Make it loop drawing
{
curIndex=0;
}
repaint(); //当定时器startTimer(100) Triggered when the timer expires timerEvent(QTimerEvent*event)接口
//用于重载paintEvent(QPaintEvent *event);
}
void MainWindow::InitPixmap()
{
for(int i=0;i<18;i++)
{
filename=QString(":/res/%1.png").arg(i+1);
//1_%1:切换到下一张
QPixmap map(filename); //循环获取18图片路径 ,and copied to the array
pixmap[i]=map;
}
}
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this); //声明一个QPainter类型,使用 repaint();Reloading achieves the purpose of the loop
//QRect q(30,30,500,500);
QRect q2(20,20,width(),height()); //Sets the position of the image in the window
painter.drawPixmap(q2,pixmap[curIndex],q2); //Draw the path of the picture in the variable as an array.
}
#if 0
void MainWindow::on_pushButton_clicked() //Save the image to a standard path
{
QString filename = QFileDialog::getSaveFileName(this,
tr("Save Image"),
"",
tr("*.bmp;; *.png;; *.jpg;; *.tif;; *.GIF")); //choose the way
pixmap->save(filename);
}
#endif
GIFMotion picture experience
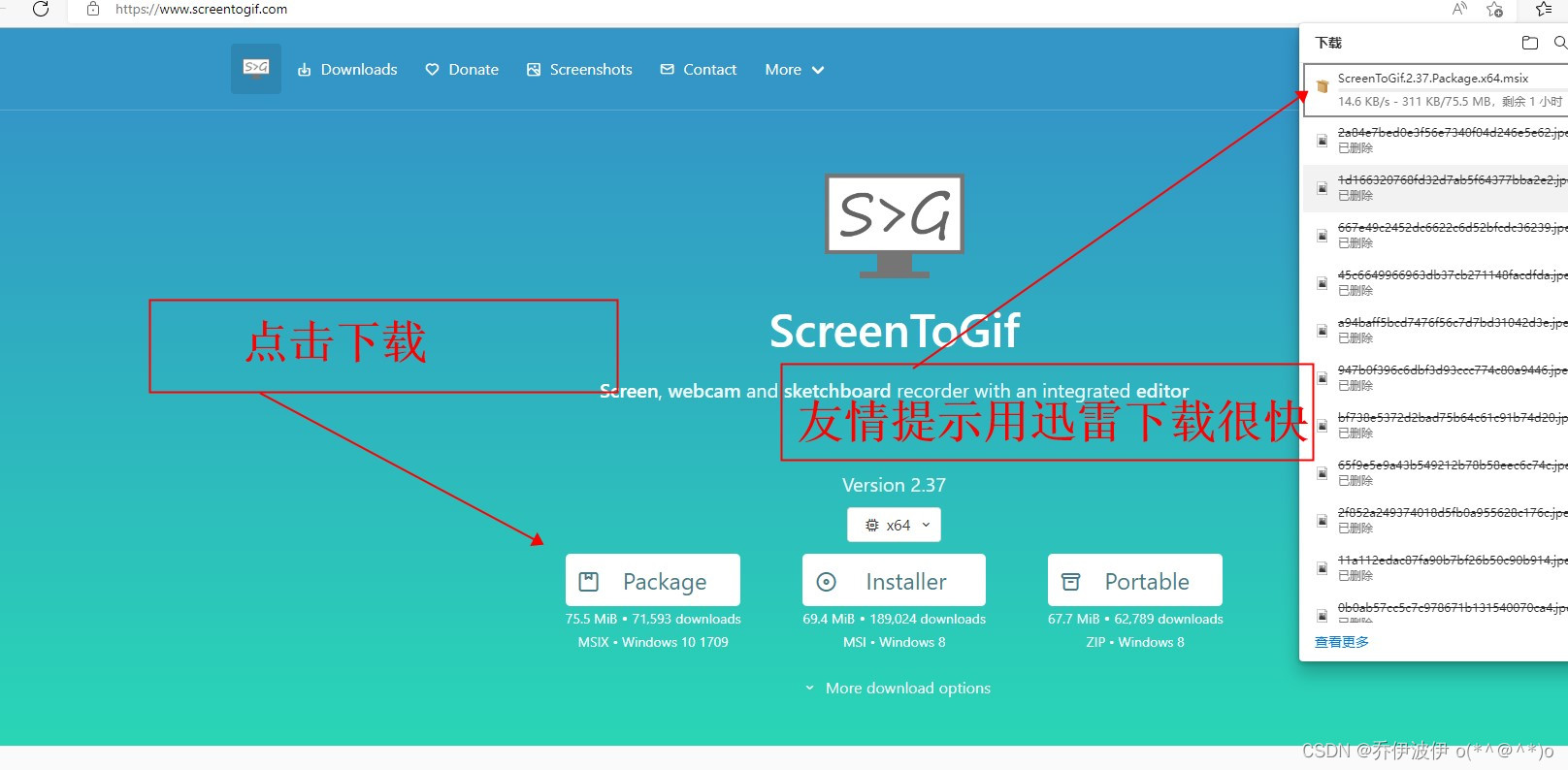
这个DemoAfter making the animation,无法保存到本地,But we can use professional onesGIF录制工具,Recording animation formationGIF保存即可,这里给大家推荐一款(GIF录制工具,链接放下面了)
screentogif官方网站

边栏推荐
- entry point injection
- Mvi架构浅析
- uva1325
- 关于sklearn库的安装
- Feature preprocessing
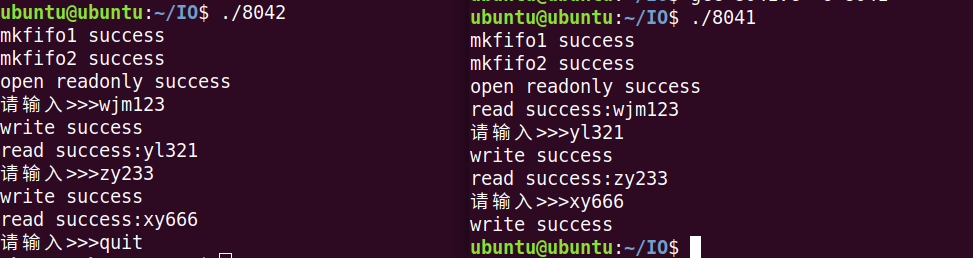
- Homework 8.4 Interprocess Communication Pipes and Signals
- Please write the SparkSQL statement
- Detailed explanation of each module of ansible
- Dephi reverse tool Dede exports function name MAP and imports it into IDA
- Is the NPDP certificate high in gold content?Compared to PMP?
猜你喜欢
随机推荐
作业8.4 进程间的通信 管道与信号
[BJDCTF2020] EasySearch
Mvi架构浅析
Structured light 3D reconstruction (1) Striped structured light 3D reconstruction
AUTOCAD——标注关联
dedecms后台生成提示读取频道信息失败的解决方法
服务器磁盘阵列
Excel Paint
JeeSite New Report
Flutter学习5-集成-打包-发布
Dephi reverse tool Dede exports function name MAP and imports it into IDA
人性的弱点
Cron(Crontab)--use/tutorial/example
span标签和p标签的区别
ESP32 485光照度
How does the Flutter TapGestureRecognizer work
【informix】解决启动报错大全,以及解决办法
u-boot in u-boot, dm-pre-reloc
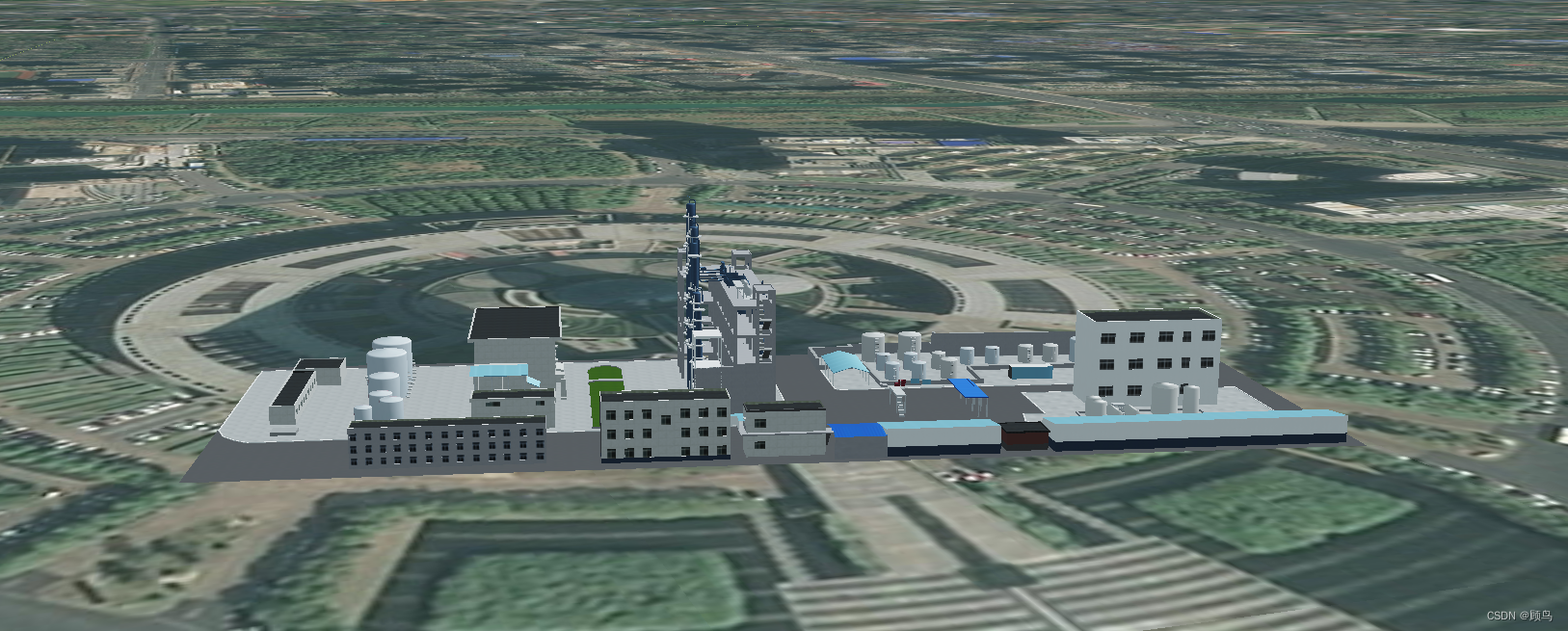
【cesium】Load and locate 3D Tileset
Detailed explanation of Mysql's undo log