当前位置:网站首页>An动画基础之元件的影片剪辑动画与传统补间
An动画基础之元件的影片剪辑动画与传统补间
2022-08-03 12:29:00 【雨翼轻尘】

文章目录
一、导入素材
这里手绘了一个的毛毛虫,凑活着看吧哈哈。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-PiewRJHi-1659281515453)(D:\Typora图片\image-20220731105133961.png)]](/img/5a/fd31a4e0d070e8a99df021d16255b2.png)
二、制作毛毛虫动画
(1)移动中心点
首先咱们把除了尾部所有的中心点移动到毛毛虫要运动的位置。(用【任意变形工具】选择要移动的部件,才有中心点)
比如,头部中心点移至右下角。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9TBpAd8l-1659281515453)(D:\Typora图片\image-20220731105227892.png)]](/img/b5/d8cda762ef4aa819e947eca2063531.png)
移到右下角就行。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bb08U2tp-1659281515454)(D:\Typora图片\image-20220731105306815.png)]](/img/a5/476d173738a5ea6e3623084da38452.png)
后边的就不演示了,自己去弄。
最后的尾部不用挪。
(2)插入关键帧
在第15帧的位置,我们右键:插入关键帧。(记得全选)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-wrB6k3kY-1659281515455)(D:\Typora图片\image-20220731105341129.png)]](/img/0a/e4949d910c646deea185bb1d4268b6.png)
然后在30帧的位置,也插入关键帧。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tzj5ZBhN-1659281515455)(D:\Typora图片\image-20220731105410715.png)]](/img/b1/c0486a6d7bc5ab59cee98a965075f8.png)
(3)调整位置大小
①在15帧的位置,将头部变大,并向前倾斜。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-qxqxNzpp-1659281515456)(D:\Typora图片\image-20220731105620941.png)]](/img/be/d42253c2a5fae0787cd191c9b818c4.png)
然后,将其他部位,拉长压缩。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Z0QsolzM-1659281515456)(D:\Typora图片\image-20220731105842447.png)]](/img/e8/f344f2a53834a2f540c15d9299bc58.png)
(4)标尺
毛毛虫需要在一条直线上运动,这里我们用标尺来调整。(直接从上往下就能拖拽处一条线啦)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zsHssEIX-1659281515457)(D:\Typora图片\image-20220731110123183.png)]](/img/c5/730c7a70456713e5980df6c424f8d1.png)
第一帧的时候,毛毛虫在这个位置。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-AtP0PjXJ-1659281515458)(D:\Typora图片\image-20220731110222621.png)]](/img/71/b817604b8c38205fe81de6a11413e2.png)
第15帧的时候,将毛毛虫也调整到这条线上。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-RMPKcf1N-1659281515458)(D:\Typora图片\image-20220731110340294.png)]](/img/e2/ffeeb8d25527cd0c3b71d5185d0ee6.png)
(5)创建传统补间
接下来,将区间选中。(鼠标左键按住拖拽即可选中区间)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NiMOi40Z-1659281515459)(D:\Typora图片\image-20220731110449297.png)]](/img/ac/634cc2cae7ad6290f6f77f85e208cd.png)
右键“创建传统补间”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-44EokkBA-1659281515460)(D:\Typora图片\image-20220731110544288.png)]](/img/6c/1be3eb4f79b11f136d648593a29167.png)
(6)效果
看一下效果:

三、制作影子动画
(1)创建新图层
新图层命名为“影子”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-EFB3tLMC-1659281515461)(D:\Typora图片\image-20220731111132490.png)]](/img/cc/83476a1d0aca258e3118032d54a756.png)
(2)画一个椭圆
接下来画一个黑色椭圆。(第1帧的位置)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7NjsEkAK-1659281515462)(D:\Typora图片\image-20220731111240568.png)]](/img/d5/e2461df989661f54a8f97a0247d07c.png)
将它F8转化为元件。
(3)模糊
然后增加一个滤镜模糊效果。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3Cxvt8nn-1659281515462)(D:\Typora图片\image-20220731111518150.png)]](/img/fa/4e0907972f441839b0d4e730bb49f7.png)
(4)插入关键帧
分别在第15帧和第30帧的位置,插入关键帧。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-7OzsNadM-1659281515462)(D:\Typora图片\image-20220731112927752.png)]](/img/23/f8c4fd04a89f04efb7d9cbedb58bb2.png)
(5)调整
在第1帧和最后一帧的位置,将透明度改为80。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-16U3rcGU-1659281515463)(D:\Typora图片\image-20220731113018044.png)]](/img/03/f3e9495c839b03b3343eb507594084.png)
在第15帧的位置,将投影压缩一下,透明度改为100。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6sLxqeCp-1659281515464)(D:\Typora图片\image-20220731112111897.png)]](/img/bb/91619c61feab34d42fd036dfecf8e7.png)
(6)创建传统补间
将两边区间选中,然后右键“创建传统补间”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-e9CbIqmj-1659281515464)(D:\Typora图片\image-20220731113138847.png)]](/img/08/b8e06734790e051726e1c189fb7642.png)
(7)效果
来看一下有投影的效果吧:
四、移动动画制作
(1)新建图层
先新建一个图层,将它放在最上面,取名为“合成”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YAMqnBiI-1659281515466)(D:\Typora图片\image-20220731113832717.png)]](/img/e5/ce186e54a8c993e7532455628830f5.png)
(2)画一个圆
用【椭圆工具】随便画一个椭圆。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NfuBHjfZ-1659281515466)(D:\Typora图片\image-20220731121320102.png)]](/img/b0/875c6ce5f1611b4e0e25b078fc7aa6.png)
然后F8将它转化为元件。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rudwcWPx-1659281515466)(D:\Typora图片\image-20220731114011374.png)]](/img/43/5248e1f20b4166249937536666bed2.png)
(3)合成
将下边所有的帧选中。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6nEElIZG-1659281515467)(D:\Typora图片\image-20220731114056582.png)]](/img/9e/a9472ff130c6bc9599296634ddd38d.png)
右键“剪切帧”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Jogz6hdj-1659281515467)(D:\Typora图片\image-20220731114129200.png)]](/img/2d/2dc8fd1a9385f52169d7f5721b5ac7.png)
双击进入刚才画的小椭圆。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FDABQMVT-1659281515468)(D:\Typora图片\image-20220731114222329.png)]](/img/29/23c85615b8e7c0f44ba101ca00be8e.png)
将这个小椭圆删除。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FFi5oqzE-1659281515468)(D:\Typora图片\image-20220731114242035.png)]](/img/cf/de20e693eba05fa0cfe9b3372605d6.png)
然后选择第一个帧,右键“粘贴帧”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UjRGNgHe-1659281515468)(D:\Typora图片\image-20220731114332631.png)]](/img/e9/f83ca9b979376c577828a52cf3000b.png)
就粘贴进来啦。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-pXtRVQSO-1659281515468)(D:\Typora图片\image-20220731121401174.png)]](/img/c3/52ed37daae0eac8b199b2c0e176e42.png)
点出去看一下。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-dScOOame-1659281515468)(D:\Typora图片\image-20220731114509350.png)]](/img/7b/742f622ba973888ba688cbe37766dc.png)
将不要的图层删掉。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BAVq1fyw-1659281515469)(D:\Typora图片\image-20220731114552128.png)]](/img/e2/3f0f731f2e8aa442e21cf5984f3f1d.png)
清除多余的帧。(除了第一帧,其他都删除)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YUlGsF80-1659281515469)(D:\Typora图片\image-20220731121609497.png)]](/img/6a/dc66b33f1072d1c6ab939fa27a8df2.png)
将毛毛虫移到中间,Ctrl+Enter看一下效果。
可以看到,虽然只有一个帧,但毛毛虫还是在动。因为它在合成剪辑里边,做了一个动画。

可以多复制几个出来,都是可以的。
比如这里将毛毛虫按住Alt键拖拽一个出来。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tiKWz5az-1659281515470)(D:\Typora图片\image-20220731122245917.png)]](/img/5f/83f77cfe541901934e788ce041b6da.png)
然后再Ctrl+Enter看一下效果。

(4)动画
①创建传统补间
我们将刚才复制出来的删掉,将毛毛虫移到最左边。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bq3nB5lW-1659281515471)(D:\Typora图片\image-20220731122412008.png)]](/img/a5/f88039d0f91eb8e92733d53f026097.png)
在第60帧的位置,右键“插入关键帧”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Sx6kiQm0-1659281515471)(D:\Typora图片\image-20220731122504397.png)]](/img/0d/1fc7a1a6c3005e79fc4c848477ebf4.png)
然后将毛毛虫移到最右边。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6K1zSeTW-1659281515471)(D:\Typora图片\image-20220731122543821.png)]](/img/c7/6811bccbb5c405cba6310e47667c93.png)
然后在区间内右键“创建传统补间”。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VVHVeSrr-1659281515471)(D:\Typora图片\image-20220731122621095.png)]](/img/3e/10582067573d094faff99f965281cf.png)
②创建空白帧
将这些帧整体挪动到40帧的位置。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-NYPkaxm1-1659281515473)(D:\Typora图片\image-20220731122740047.png)]](/img/12/d78eb8cf609acf6437576aa2dc7e46.png)
然后点击第40帧处,Ctrl+C复制这一帧的形态。
然后在第1帧的位置,Ctrl+Shift+V将这个形态原地复制。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-jgBZ0i0I-1659281515473)(D:\Typora图片\image-20220731122943467.png)]](/img/6b/428b1583530c476d7f2b149275bdcd.png)
如果觉得太快,可以继续在区间内按F5添加帧。
(5)最终效果
看一下最终效果:(Ctrl+Enter可预览效果)

五、补充
刚才我们在影片剪辑里面做了一个动画。
可以给它复制无数的帧,大小也可以不同。
比如,我们新建一个图层。
将库里面的“合成”拖拽进来。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-kO55KUCW-1659281515474)(D:\Typora图片\image-20220731124209998.png)]](/img/12/41beef783f96852b49768ae56afb44.png)
再按住Alt键复制一个,缩小一点。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DBkK0ARi-1659281515474)(D:\Typora图片\image-20220731124318425.png)]](/img/d6/8322fc69504253767c24bd72499a04.png)
Ctrl+Enter导出最终效果:

希望文章对你有帮助,原创不易,多多支持~
边栏推荐
猜你喜欢
随机推荐
通过点击CheckBox实现背景变换小案例
bash while loop and until loop
【精品必知】Pod生命周期
使用 %Status 值
PolarFormer: Multi-camera 3D Object Detection with Polar Transformers 论文笔记
Oracle安装完毕(系统盘),从系统盘转移到数据盘
基于php旅游网站管理系统获取(php毕业设计)
一些测试相关知识
数据库基础知识一(MySQL)[通俗易懂]
期货开户中常见问题汇总
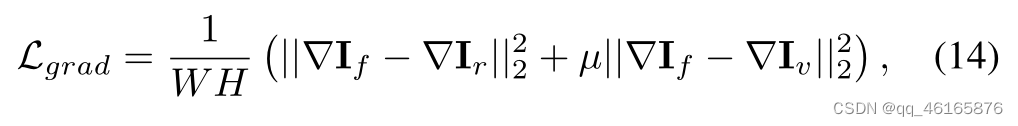
论文理解:“Gradient-enhanced physics-informed neural networks for forwardand inverse PDE problems“
什么是分布式锁?几种分布式锁分别是怎么实现的?
Unsupervised learning KMeans notes and examples
实数取整写入文件(C语言文件篇)
Last blog for July
SQL分页查询_Sql根据某个字段分页
7月份最后一篇博客
别再用if-else了,分享一下我使用“策略模式”的项目经验...
五、函数的调用过程
特征工程学习笔记