当前位置:网站首页>LOGO特训营 第二节 文字与图形的搭配关系
LOGO特训营 第二节 文字与图形的搭配关系
2022-07-04 21:59:00 【雨翼轻尘】
第二节 文字与图形的搭配关系
一、辨识图文Logo好坏
最常见的LOGO组合就是“图文”。
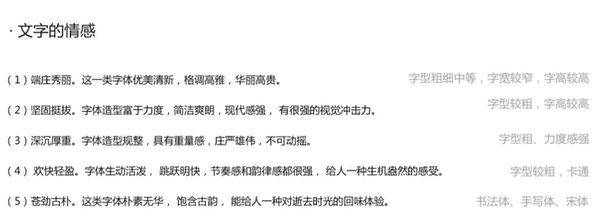
文字:柔、硬、中性。

常用字体(不能直接商用,需要改一改):

免费商用字体:

不要依赖免费的字体!尽量自己设计。后面会教大家如何设计字体,目前不用着急。
案例一

问:以上三个Logo哪一个是合理的?
明显,第三个更合理。
第一个字体更有设计感,但是需要考虑在不同平台是否能够适用。
如果放在名片上,字体就会挤在一起,就不好看了。
第二个,文字边缘太硬朗了。
第三个,字体边缘更加圆润,和图案符合。
案例二

问:以上三个Logo哪一个是合理的?
明显,是第三个。
第一个,相较于第三个,形式感并不到位。
第二个,文字和图案有一点不贴合。
第三个,文字和图案本身风格差不多。
案例三

问:以上四个Logo哪一个是合理的?
明显,是第一个。
图案粗细一致,图四是衬线体,有粗有细且不够圆滑,和图案不搭。
图三也是,字体“横细竖粗”,也不合理。
图二,文字太“瘦”,不够丰满。
图一,字体边缘进行了圆角处理。字体宽度、风格都和跟图形本身保持一致。
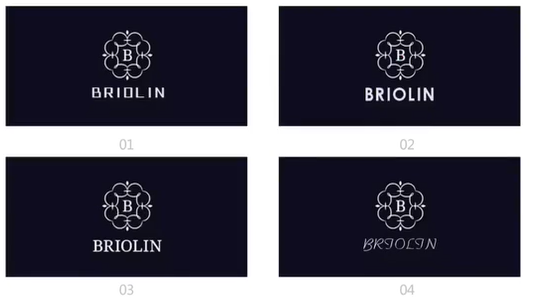
案例四

问:以上四个Logo哪一个是合理的?
明显,是第三个。
图案本身很精致,图二字体太细了。
图四手写体适合做一些装饰,比如小的文字。
图一,“B”是衬线体,而下方文案却是圆润的字体,不搭。
图三,字体边缘是衬线,和图案呼应。
二、标准制图
做完Logo,为了让它更加规范,我们需要给它做“标准制图”。
“标准制图”也叫做“尺规图”。
标准制图,确定的是各个元素之间的大小关系以及位置比例关系。
(1)几个标准制图案例
①
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VkG5rJzH-1656301320897)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206262320289.png)]](/img/2d/ed7785d66ed6a91c897bb9ff31205b.png)
问:a是什么?
a是一个标准,我们一般以图形的高度或者宽度,定义为a,从而去计算其他尺寸。
a并不是多少cm,而是一个参照单位。
②
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z8LyA4PJ-1656301320898)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206262321878.png)]](/img/27/225e8dc8b6dea78f5fe2b82fc829cb.png)
③
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-6enCeUY8-1656301320898)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206262322914.png)]](/img/95/d4682801ff1f364eb23b9649f3d55a.png)
(2)制作标准制图
标准制图有几种表示方法:一是通过线和箭头,如上面的图①;
二是通过面(把区域用面表示),如上面的图②。
面(表示该区域)和箭头一个就可以。
案例:
比如我们以这个Logo为例,假设已经做好了Logo,现在我们来做标准制图。
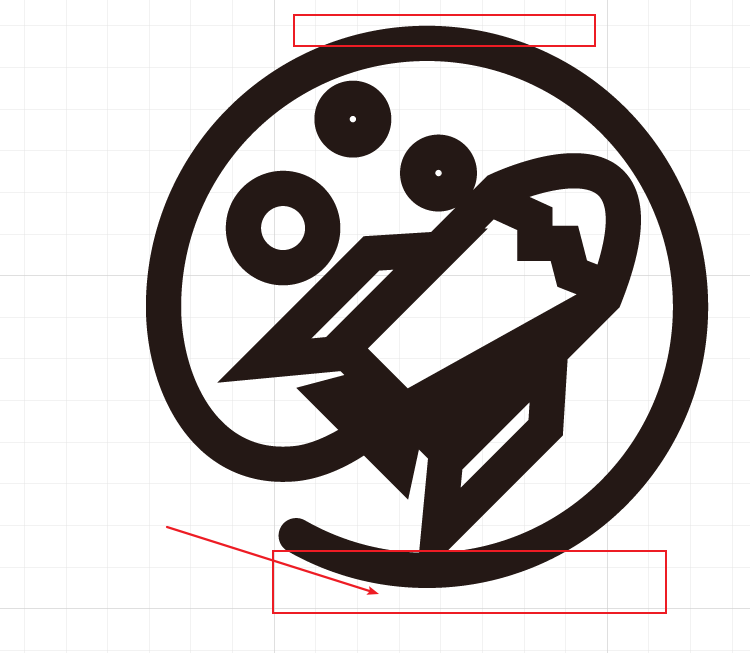
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-bHHRI4U5-1656301320899)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206270752077.png)]](/img/a9/0f2fd786d0290807f5e2e585ea4721.png)
定义单位a
单位a可以以图形宽高为参照,也可以是一个最小单位。
<1>规范制图
先来做一个规范一点的,要用到我们的“网格工具”。
①Ctrl+''打开网格
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-yoPPD5HF-1656301320899)(https://cdn.jsdelivr.net/gh/Monkey666-nice/image/202206270758425.png)]](/img/3b/9f9bfd9af671ac07ef5b4e982354d3.png)
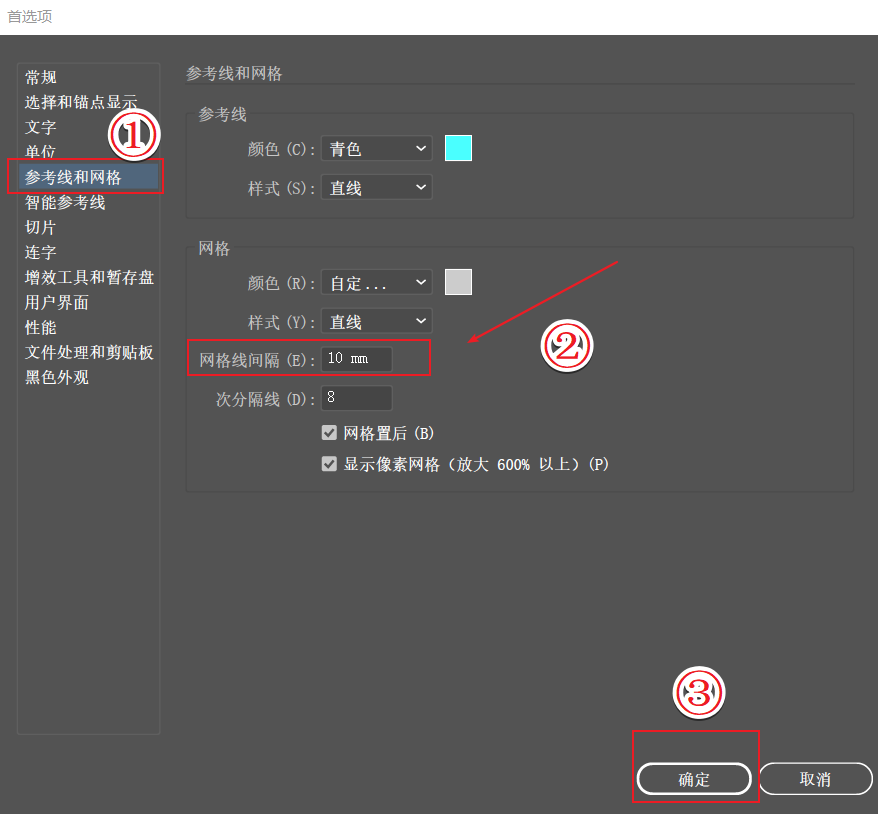
②Ctrl+K调整网格间距
明显,我们可以看到上面的网格太宽了。
现在我们需要调整网格宽度。
比如我们改成10。

可以看到,网格变得密集了。
网格越密集,我们Logo的准确度就会越高。

③使图案和文字与网格边缘相切
选中一部分并用Ctrl+G进行编组,方便同时放大缩小。

右边的文字同理。
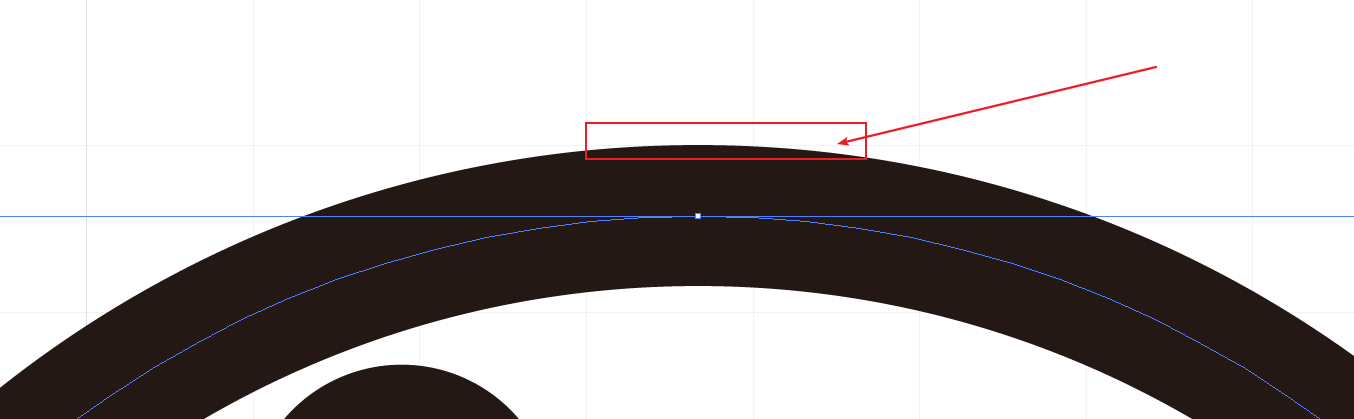
然后Alt+鼠标滚轮放大屏幕,选中图形,将其顶端与网格相切。

上面相切了,下方怎么办?

继续选中,按住Shift进行等比例放大缩小,直到贴合。
左右也是同理。
我们要不断调整Logo的大小和其与网格的贴合度,适当调整原本制图的偏差,达到最后完美的标准。
③用虚线将其框住。
不要用实线,要用虚线!

然后,我们以一个小格子为单位a。到时候给标准制图的时候,这个单位a也要给。

放在左下角即可。

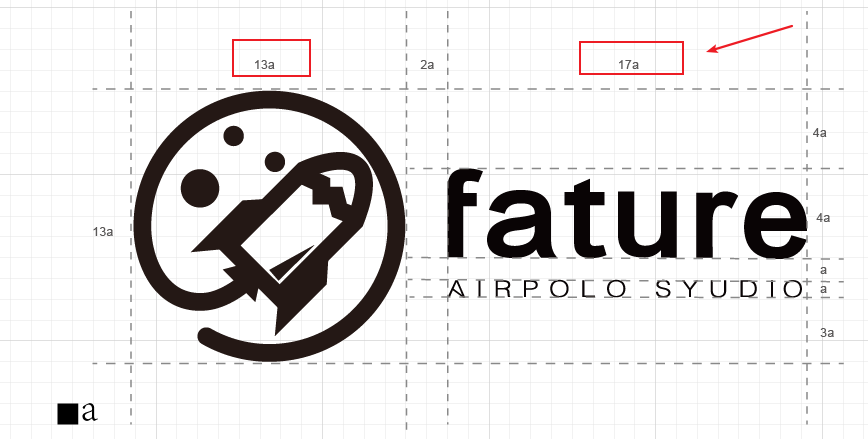
④计算一下宽度和高度
以a为单位,数一下格子并标上去。

注:虚线和数字,都应当是浅灰色的,深浅度不能超过Logo的颜色!
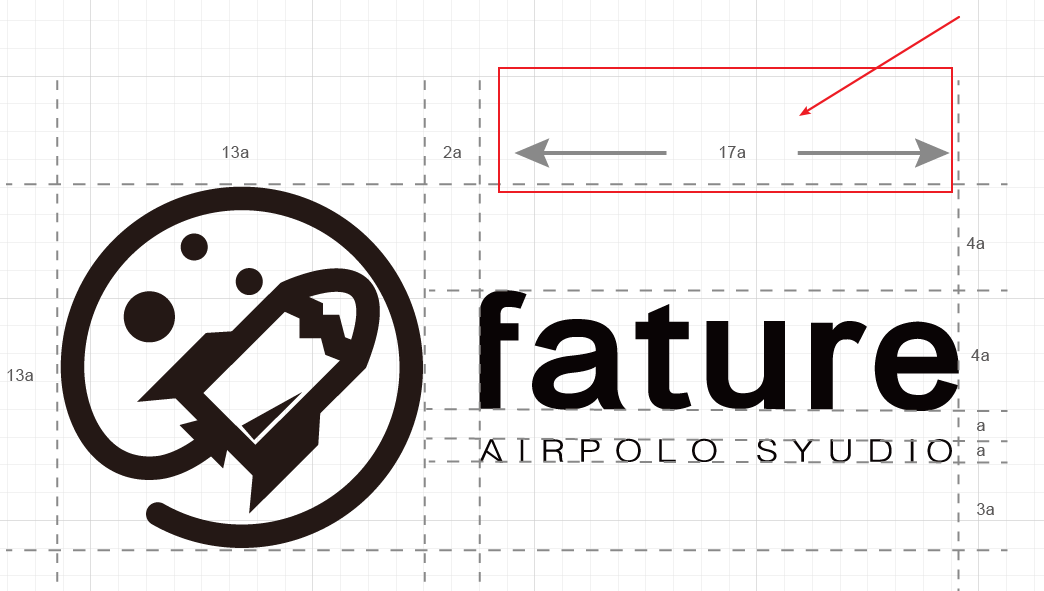
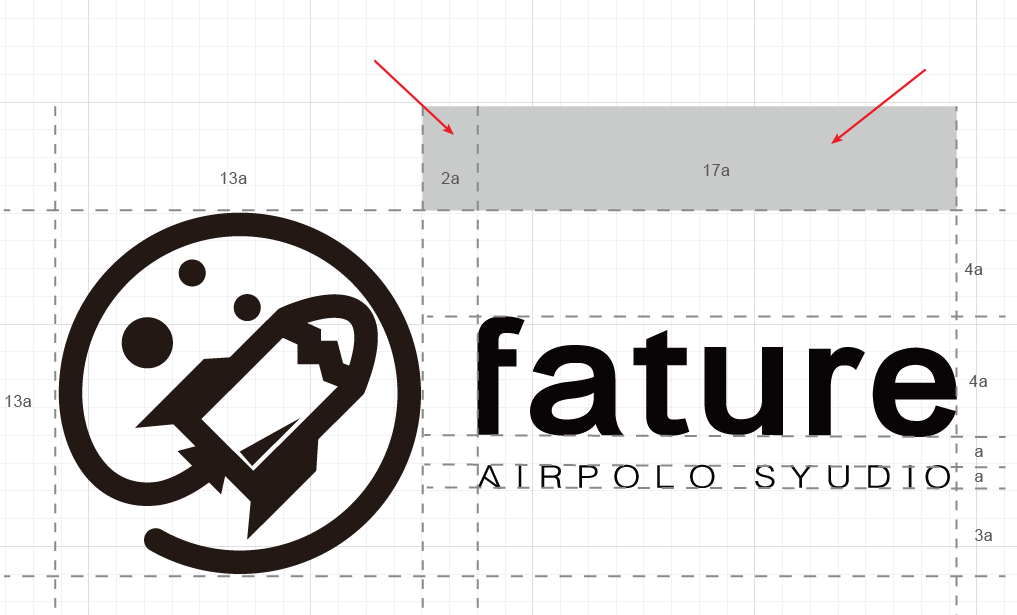
⑤用箭头或者面积来表示宽度或高度
比如这样用箭头标识:

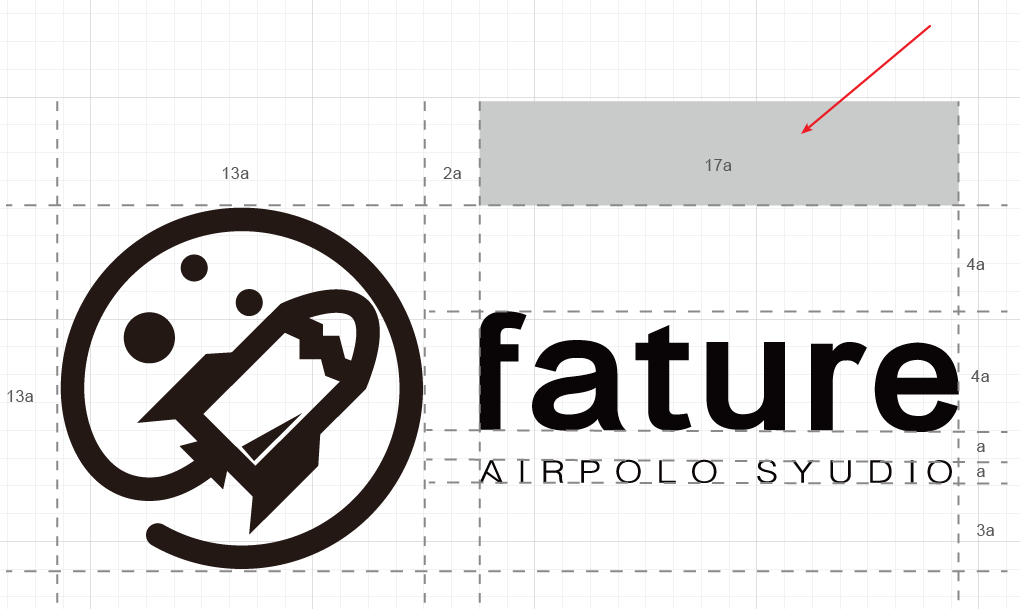
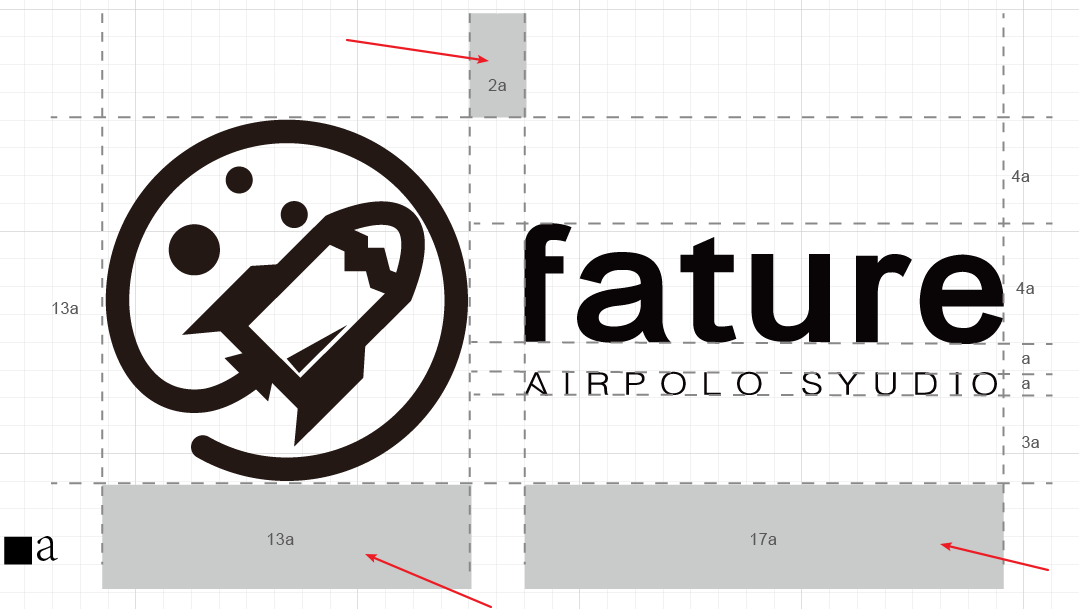
用面积标识:

为了避免面积标识会重叠,导致难以辨识。就像这样的情况:

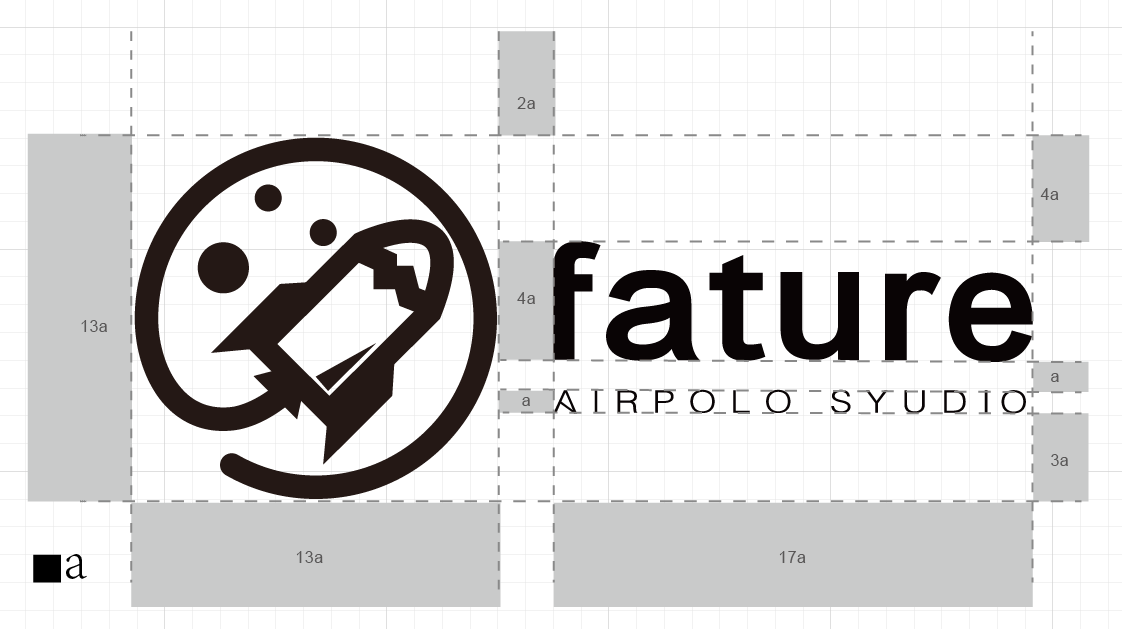
我们可以上下左右错开表示:

表示完,就是如下图的样子:

<2>粗糙制图
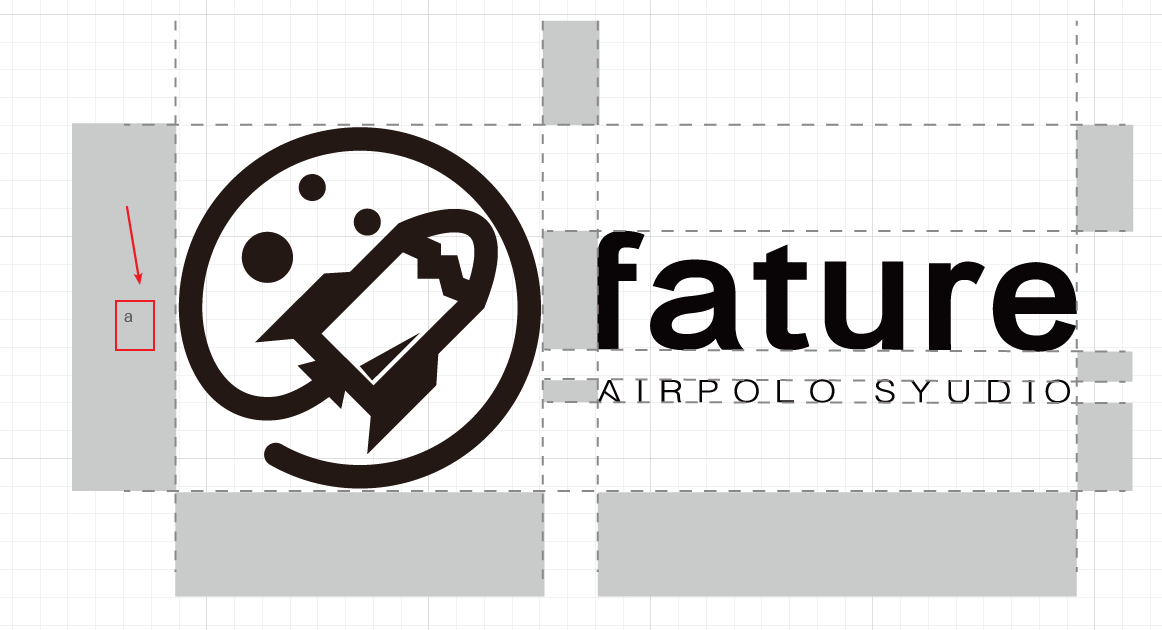
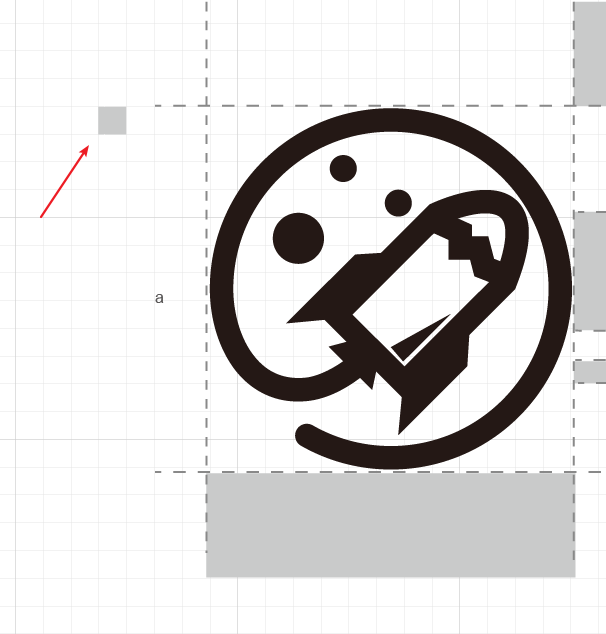
我们以一条边为单位a作图。
比如以图形左边为单位a。

但这样的话,其他边不好表示呀?
怎么办呢?
我们可以找一个小格子作为参照。

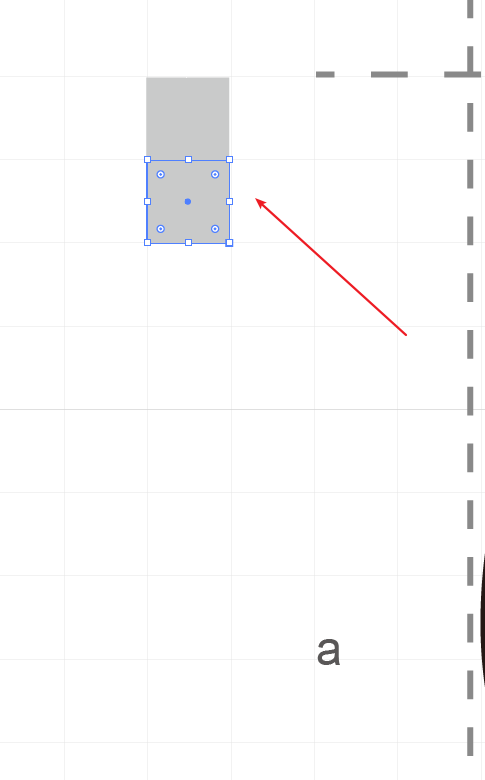
再复制一个:选中此图形,按住Alt键,鼠标按住左键向下拖拽,即可快捷复制出一个一样的图案。

然后保持上面这个样子,Ctrl+D重复上一步。也就是重复复制添加小方块。
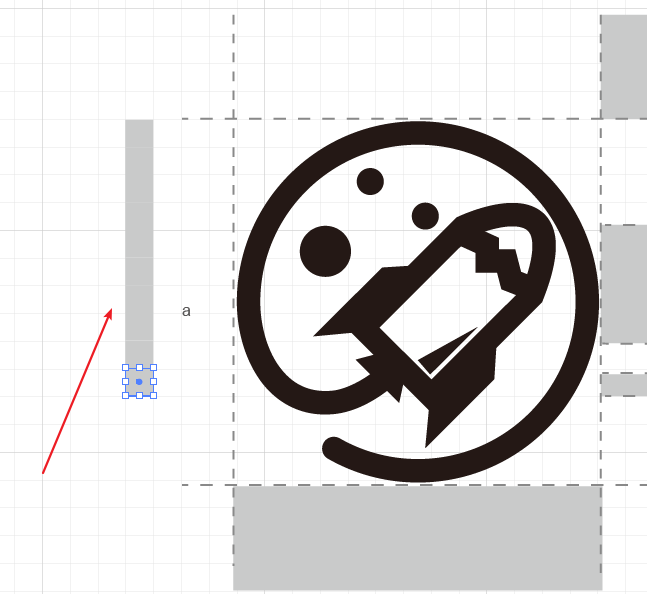
然后我们就可以得到一个由小方块组成的单位a。
这里我们用偶数个来表示,即10个小方块表示一个a,这样方便计算,每个小方块就是0.1a。

此时,10个小方块并不是和边缘贴合的。
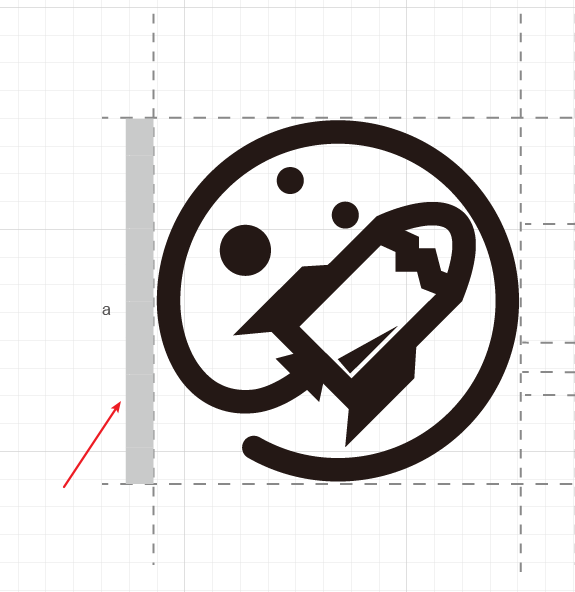
我们可以拉长一下,使得10个小方块和图案边缘重合。

这样我们就得到了一个参照。
接下来,就可以计算其他边的大小了。
可以先将10个小方块编一下组(Ctrl+G),然后按住Alt键并鼠标左键拖拽复制一段a,然后变换角度。

此时,并不贴合。
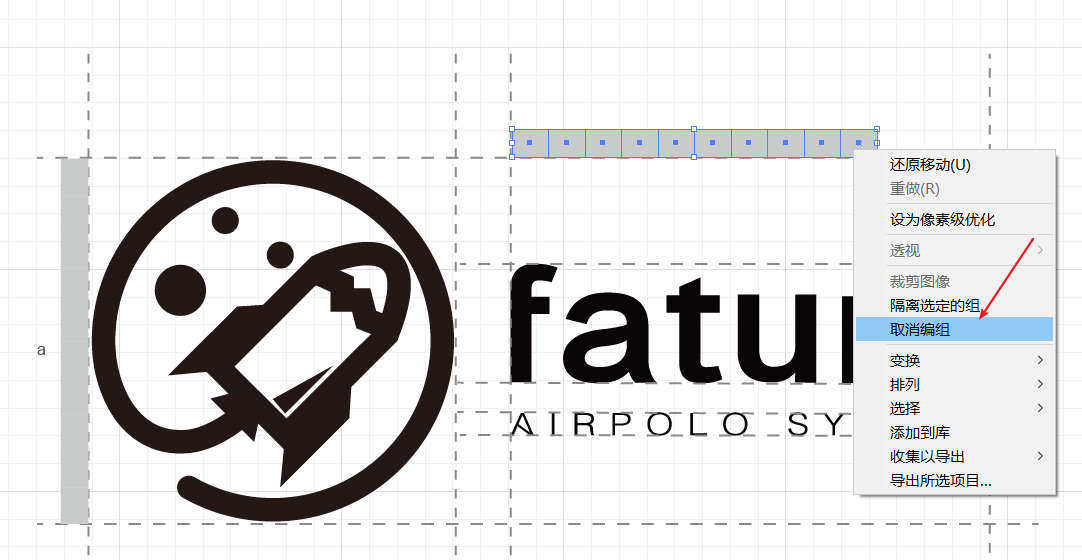
先取消一下编组(右键下拉框有)。

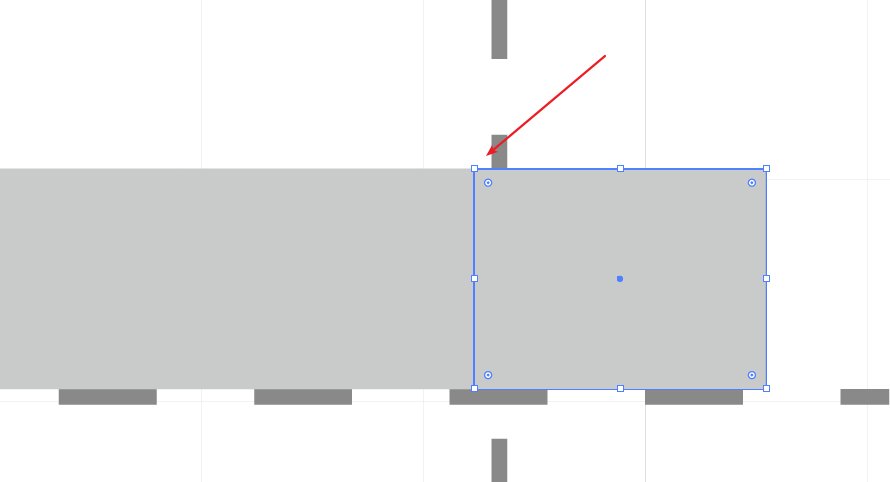
选中一个小方块,然后复制一个,再复制,直到达到长度为止。
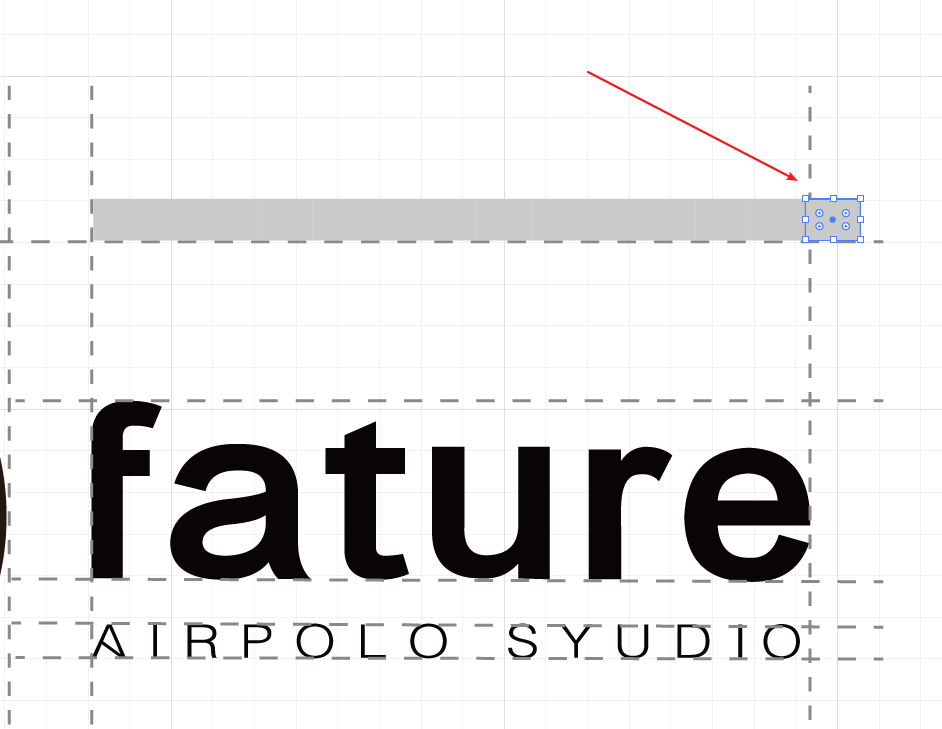
以下图为例,我们又复制了4个小方块,但是最后一个多出了。

用眼睛估算一下,是1/10个小方块。
一个小方块=0.1a,那么1/10个小方块=0.01a。

这样整体算下来,就是a+3*0.1a+0.01a=1.31a
其他的一样计算即可,在这里就不演示了。
边栏推荐
- 并发优化总结
- # 2156. Find the substring of the given hash value - post order traversal
- Concurrent optimization summary
- close系统调用分析-性能优化
- 30余家机构联合发起数字藏品行业倡议,未来会如何前进?
- TLA+ 入门教程(1):形式化方法简介
- Shell script implements application service log warehousing MySQL
- 面试题 01.08. 零矩阵
- Zhiyang innovation signed a cooperation agreement with Huawei to jointly promote the sustainable development of shengteng AI industry
- Sqlserver encrypts and decrypts data
猜你喜欢

Concurrent network modular reading notes transfer

迷失在Mysql的锁世界

Common open source codeless testing tools

使用 BlocConsumer 同时构建响应式组件和监听状态

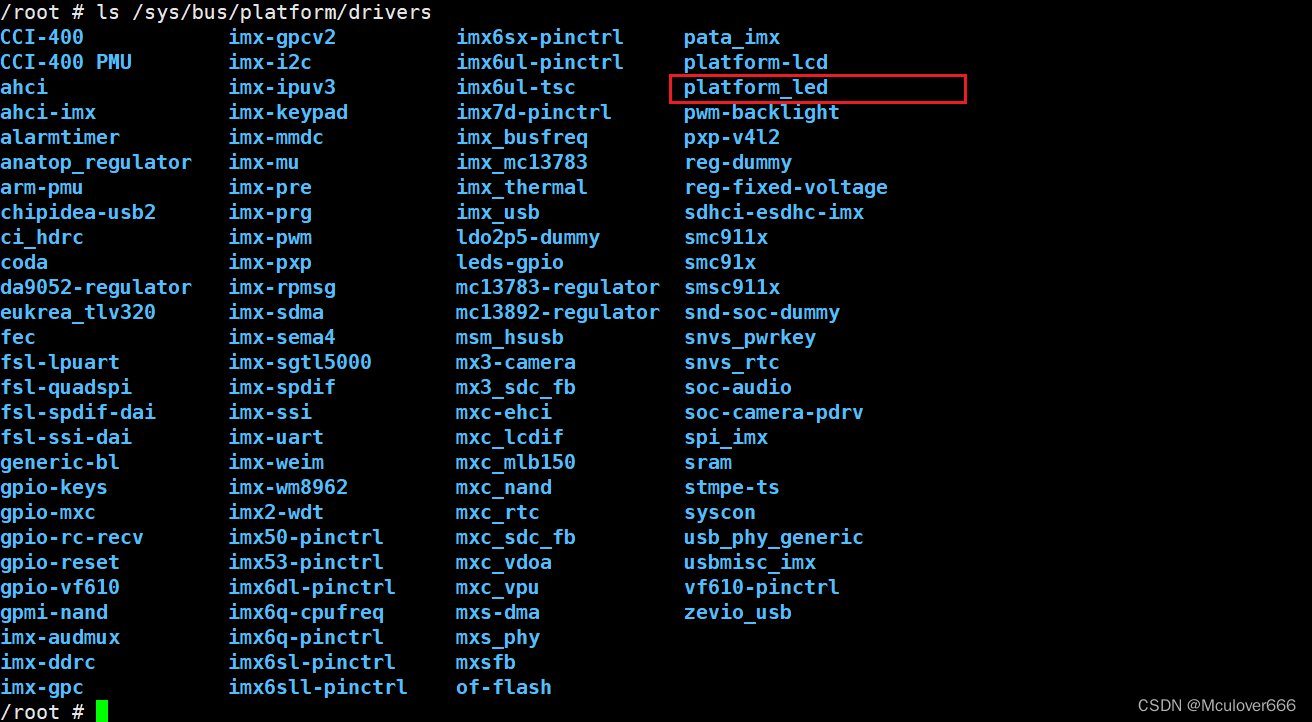
i. Mx6ull driver development | 24 - platform based driver model lights LED

国产数据库乱象

DevEco Device Tool 3.0 Release带来5大能力升级,让智能设备开发更高效

Scala download and configuration

Challenges faced by virtual human industry

More than 30 institutions jointly launched the digital collection industry initiative. How will it move forward in the future?
随机推荐
PHP short video source code, thumb animation will float when you like it
Relational database
Implementation rules for archiving assessment materials of robot related courses 2022 version
283. 移动零-c与语言辅助数组法
Visual task scheduling & drag and drop | scalph data integration based on Apache seatunnel
嵌入式开发:技巧和窍门——提高嵌入式软件代码质量的7个技巧
Shell 脚本实现应用服务日志入库 Mysql
达梦数据凭什么被称为国产数据库“第一股”?
Locust性能测试 —— 环境搭建及使用
可视化任务编排&拖拉拽 | Scaleph 基于 Apache SeaTunnel的数据集成
leetcode 72. Edit Distance 编辑距离(中等)
Basic structure of PostgreSQL - table
【Acwing】第58场周赛 题解
HUAWEI nova 10系列发布 华为应用市场筑牢应用安全防火墙
如何实现轻松管理1500万员工?
Easy to use app recommendation: scan QR code, scan barcode and view history
Embedded development: skills and tricks -- seven skills to improve the quality of embedded software code
2022-07-04:以下go语言代码输出什么?A:true;B:false;C:编译错误。 package main import “fmt“ func main() { fmt.Pri
How to reset the password of MySQL root account
面试题 01.01. 判定字符是否唯一