当前位置:网站首页>Tiktok actual combat ~ the number of comments is updated synchronously
Tiktok actual combat ~ the number of comments is updated synchronously
2022-07-04 22:11:00 【gblfy】

List of articles
One 、 Quick start
1. Child components
<view @click='childBackHome'></view>
2. Parent component
Parent component description :
backHome : Event is the method of sub component callback , It needs to be consistent with the sub component debugging method , You can customize
back: Custom method ; Need to be in the parent component's methods: {} Defined in the method area back Method , Handle as a callback method
<dev @backHome='back'></dev>
3. The sub component calls back to the parent page
Child components
methods: {
childBackHome(){
this.$emit("backHome",e); //backHome Method of parent component ,e Parameters to pass
}
}
4. The parent component receives the callback
Parent component , Method name of subcomponent callback
back(e){
console.log(e) //e It's a parameter passed from val
}
5. The component invokes the process
Subcomponents can also be understood as public components , For other parent pages to import , Achieve the effect of public page or logic extraction
The component invokes the process
- 1. The parent component introduces the child component
- 2. Parent component transfers parameters to child component
- 3. The subcomponent receives parameters
- 4. Perform processing
- 5. After processing, send the result back to the parent component
- 6. The parent component receives the result returned by the child component
- 7. The parent component continues to perform subsequent processing
Two 、 Number of Tiktok comments
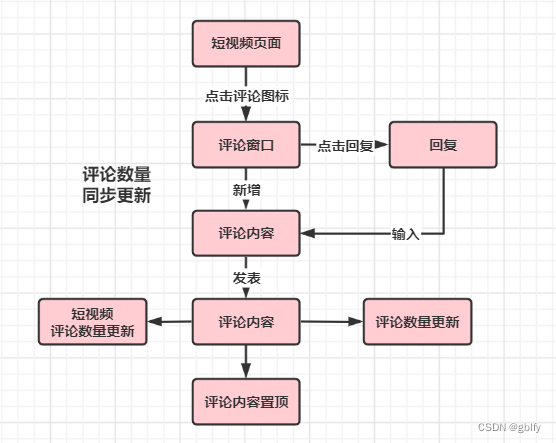
2.1. flow chart

2.2. Process brief
- Click the comment icon on the short video page
- Enter the comment window
- Select new comment
- Reply to comments
- Enter comments
- Submit comments
- Comment content at the top
- The number of comments in the comment window is updated
- The number of comments on short video pages has been updated
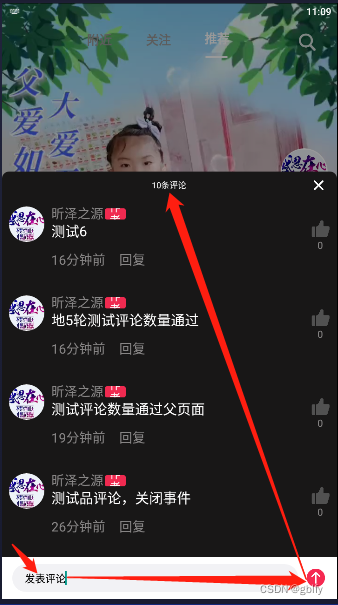
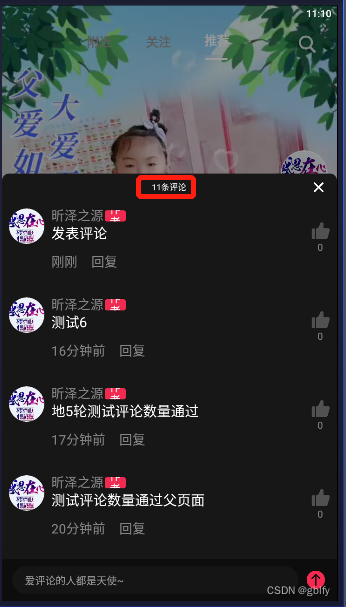
2.3. Appreciation of flow charts and renderings




边栏推荐
- vim 从嫌弃到依赖(23)——最后的闲扯
- ApacheCN 翻译、校对、笔记整理活动进度公告 2022.7
- odps 中 对表进行了一次备份,为什么在元数据库查m_table 时,两张表的逻辑大小不一致,但数
- NAACL-22 | 在基于Prompt的文本生成任务上引入迁移学习的设置
- Enabling digital economy Fuxin software attends the BRICs high level Forum on Sustainable Development
- QT - double buffer plot
- 传智教育|如何转行互联网高薪岗位之一的软件测试?(附软件测试学习路线图)
- Xiangjiang Kunpeng joined the shengteng Wanli partnership program and continued to write a new chapter of cooperation with Huawei
- How to implement Devops with automatic tools
- Relational database
猜你喜欢

QT—绘制其他问题

Super detailed tutorial, an introduction to istio Architecture Principle and practical application

广电五舟与华为签署合作协议,共同推进昇腾AI产业持续发展

QT - plot other problems

Nat. Commun.| Machine learning jointly optimizes the affinity and specificity of mutagenic therapeutic antibodies

Case sharing | integrated construction of data operation and maintenance in the financial industry

Exclusive interview of open source summer | new committer Xie Qijun of Apache iotdb community

QT - double buffer plot
![[optimtool.unconstrained] unconstrained optimization toolbox](/img/ef/65379499df205c068ee9bc9df797ac.png)
[optimtool.unconstrained] unconstrained optimization toolbox

Convolutional neural network model -- lenet network structure and code implementation
随机推荐
PostgreSQL基本结构——表
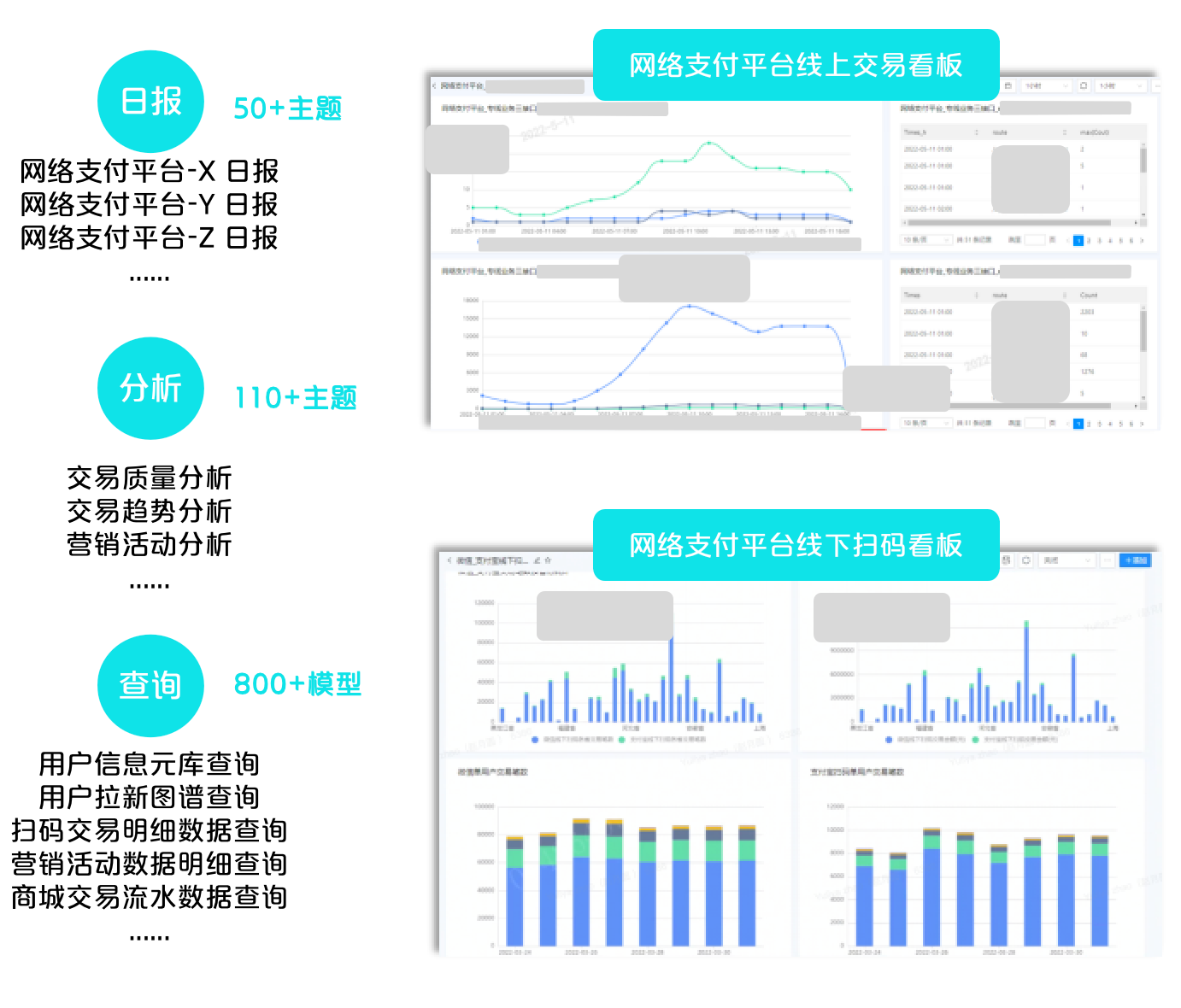
What is business intelligence (BI), just look at this article is enough
1807. Replace the parentheses in the string
案例分享|金融业数据运营运维一体化建设
保证接口数据安全的10种方案
凭借了这份 pdf,最终拿到了阿里,字节,百度等八家大厂 offer
What is the stock account opening process? Is it safe to use flush mobile stock trading software?
HDU - 1078 fatmouse and cheese (memory search DP)
HDU - 2859 Phalanx(DP)
Nat. Commun.| Machine learning jointly optimizes the affinity and specificity of mutagenic therapeutic antibodies
Super detailed tutorial, an introduction to istio Architecture Principle and practical application
淘宝商品评价api接口(item_review-获得淘宝商品评论API接口),天猫商品评论API接口
From repvgg to mobileone, including mobileone code
常用的开源无代码测试工具
删库不必跑路!详解 MySQL 数据恢复
Enabling digital economy Fuxin software attends the BRICs high level Forum on Sustainable Development
网上开户哪家证券公司佣金最低,我要开户,网上开户安全吗
并发优化总结
Why do you have to be familiar with industry and enterprise business when doing Bi development?
odps 中 对表进行了一次备份,为什么在元数据库查m_table 时,两张表的逻辑大小不一致,但数