当前位置:网站首页>WebGIS框架---kalrry
WebGIS框架---kalrry
2022-07-04 21:53:00 【kalrry】
WebGIS框架---kalrry
一、簡介
首先了解,WebGL是一種3D繪圖協議,只是一個標准,基於此標准,你可以寫出MapBox-GL,也可以寫出three-GL等框架,它們都是關於web端渲染三維圖形的(渲染)引擎
論難度,thingjs(框架)<threejs(引擎)<webgl(接口)
基於WebGL的3D技術在網頁中的運用 ThingJS常通過arcgis發布二維地圖或者三維地圖,然後在客戶端調用json實現webgl渲染。
二、為什麼我們需要WebGL?
因為html5雖然支持Canvas,但是只能在上面繪制二維圖形,所以需要WebGL來繪制三維圖形。
三、為什麼有了WebGL還需要mapbox-gl和three-gl?
因為WebGL基礎類庫就像C++裏面的基礎函數一樣,還需要再封裝一層,才能提供給各種用途的3D用戶使用。
四、WebGIS框架
1、OpenLayers----開源-2D
2、Leaflet----開源-2D
官網
Leaflet 是一個為移動設備地圖地圖而開發的現代的、開源的JavaScript 庫。它是由 Vladimir Agafonkin 帶領一個專業貢獻者團隊開發,雖然代碼僅有 38 KB,但它具有開發人員開發在線地圖的大部分功能。常用於2D地圖渲染
3、Arcgis----收費
- 簡介
官網
ArcGIS 是一個全面的系統,用戶可用其來收集、組織、管理、分析、交流和發布地理信息。作為世界領先的地理信息系統 (GIS) 構建和應用平臺,ArcGIS 可供全世界的人們將地理知識應用到政府、企業、科技、教育和媒體領域。ArcGIS 可以發布地理信息,以便所有人都可以訪問和使用。本系統可以在任何地點通過 web 瀏覽器、移動設備(例如智能手機和臺式計算機)來使用。 - 參考
參考1
4、Cesium----開源—優先選擇這個
簡介
介紹
官網
第三方中文網
Cesium 是一款面向三維地球和地圖的,世界級的JavaScript開源產品。它提供了基於JavaScript語言的開發包,方便用戶快速搭建一款零插件的虛擬地球Web應用,並在性能,精度,渲染質量以及多平臺,易用性上都有高質量的保證。如何使用
//1、npm方式安裝
npm install cesium
//2、或者直接官網下載
[官網下載](https://cesium.com/downloads/)
5、Mapbox----開源
- 簡介
中文官網
官網
Mapbox致力於打造全球最漂亮的個性化地圖。
在一次偶然的地圖相關資料搜索過程中發現了一個很神奇又很漂亮的地圖,這個地圖支持高度自定義各種地圖元素,比如,道路,水系,綠地,建築物,背景色,等等。Mapbox打造的Mapbox studio地圖制作虛擬工作室,就是一個很完美的地圖元素個性化編輯器。另外,我們也可以把自己項目的地理信息數據上傳到Mapbox雲端,然後在自己項目的客戶端展現出來。
Mapbox地圖數據來源於Open Street Map(OSM)等其他地圖數據供應商,和Google Map、Apple Map等地圖廠商的地圖數據來源差不多。 - 參考
教程參考
五、環境搭建
1、前言
WebGIS開發的形式有很多,比如有人用的是Arcgis for JS api開發,有人用的是OpenLayers進行開發,有人用MapboxGL開發,有人用Cesium進行開發。看看吧,這些開發形式都是不同的,但是都屬於WebGIS開發,都是使用接口進行開發,裏邊有封裝好的類的屬性和方法,只需要我們學會去調用做這些屬性和方法就行了。
WebGIS框架
這些地圖開發平臺,其中Arcgis for JS api不是開源的地圖開發平臺,而OpenLayers,MapboxGL,Cesium都是開源的地圖開發平臺。關於二三維地圖的開發,其中Cesium主要用於三維地圖開發,它在這方面的功能是比較强大的,當然它也可以做二維地圖的開發。而OpenLayers不支持三維地圖的開發,它只支持二維地圖的開發,MapboxGL和Arcgis for JS api 都是二維和三維都支持的,學習難度做對比起來的話,如果五顆星為滿級,學習Arcgis for JS api可以說有4星級別的難度,學習MapboxGL和OpenLayers應該有3星級的難度吧,學習Cesium是比較簡單的,網上有很多案例來供我們學習,學習起來兩顆星難度級別吧,但是只要掌握其中的門道,學習起來都是相對快的,而這也只是我們了解到的冰山一角。總結一下,需要學習和掌握的程度:
了解主流WebGIS框架,包括Openlayers, Cesium, MapboxGL, Leaflet, ArcGIS API for js
嘗試安裝1-2種框架。
2、環境搭建
配置參考----通過 leaflet、cesium、mapBox 創建地圖
六、擴展
1、QGIS----基於QT
2、了解Three.js
边栏推荐
- 类方法和类变量的使用
- Jerry's ad series MIDI function description [chapter]
- 置信区间的画法
- HDU - 2859 Phalanx(DP)
- HDU - 1078 fatmouse and cheese (memory search DP)
- gtest从一无所知到熟练使用(4)如何用gtest写单元测试
- Sorting and sharing of selected papers, systems and applications related to the most comprehensive mixed expert (MOE) model in history
- 解析互联网时代的创客教育技术
- Daily question -leetcode1200- minimum absolute difference - array - sort
- Jerry added the process of turning off the touch module before turning it off [chapter]
猜你喜欢

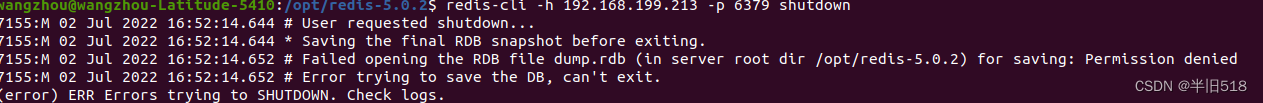
Redis03 - network configuration and heartbeat mechanism of redis

创客思维在高等教育中的启迪作用

【LeetCode】17、电话号码的字母组合

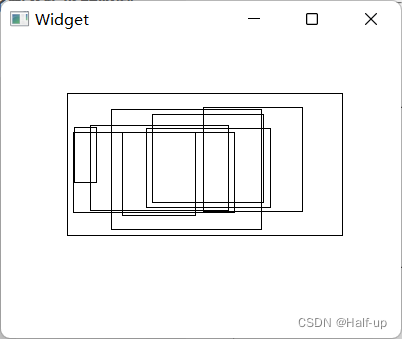
QT—双缓冲绘图

Redis 排查大 key 的3种方法,优化必备

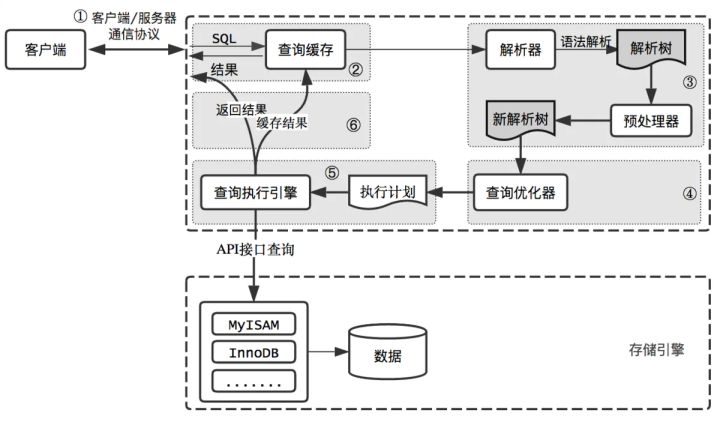
How is the entered query SQL statement executed?

QT - plot other problems

At the right time, the Guangzhou station of the city chain science and Technology Strategy Summit was successfully held

超详细教程,一文入门Istio架构原理及实战应用

OMS系统实战的三两事
随机推荐
CloudCompare&Open3D DBSCAN聚类(非插件式)
面试官:说说XSS攻击是什么?
MYSQL 用!=查询不出等于null的数据,解决办法
开源之夏专访|Apache IoTDB社区 新晋Committer谢其骏
Acwing 2022 daily question
How to implement Devops with automatic tools
Daily question -leetcode1200- minimum absolute difference - array - sort
For MySQL= No data equal to null can be found. Solution
开户哪家券商比较好?网上开户安全吗
哈希表(Hash Tabel)
Minidom module writes and parses XML
MongoDB中的索引操作总结
历史最全混合专家(MOE)模型相关精选论文、系统、应用整理分享
gtest从一无所知到熟练使用(3)什么是test suite和test case
New intersectionobserver usage notes
QT—双缓冲绘图
bizchart+slider实现分组柱状图
Flutter WebView示例
MongoDB聚合操作总结
输入的查询SQL语句,是如何执行的?