当前位置:网站首页>New intersectionobserver usage notes
New intersectionobserver usage notes
2022-07-04 21:51:00 【Love front end not love love】
MDN API
With the development of web pages , To detect a ( some ) There are more and more requirements related to whether elements appear in the visual window ? such as :
When the page scrolls , Lazy loading pictures or other content .
Realization “ Unlimited scrolling ” Website , That is, when users scroll the web page, they directly load more content , No need to turn the page .
Some elements are exposed by buried point
Scroll to the corresponding area to perform the corresponding animation or other tasks .
all the time , It is not easy to detect the visual state of an element or the relative visual state of two elements , Most solutions are not entirely reliable , The implementation method is ugly , It is also very easy to slow down the performance of the entire website .
IntersectionObserver That's why it happened
demand : Some elements are exposed by buried point
reportDatail() Method Listen to the contents of the container
If dom Initialization exists It's in mounted() Just listen ;
If dom It's a component It's based on Requested returned data Then render the component dom Then this method is used after the request returns
asiosDemo(){
... request
if(success) {
this.list = data // Returned data then list Render components
this.$nextTick(() => {
this.reportDatail()
})
}
}
methods:{
reportContent(index, name) {
console.log(' Exposure content request ', index, name)
},
// Yes dom monitor
reportDatail() {
// Containers dom
const dom = document.querySelector('.monitor-list')
setTimeout((_) => {
this.$_reportContent(
{
observeNodes: dom,
childNodes: dom.querySelectorAll('.content-task-item') // Listen for child elements dom
},
// Callback function Bury the returned data
this.reportContent
)
}, 0)
},
$_reportContent(options, callBackFn) {
// observeNodes Container elements dom
// childNodes Monitored exposure sub elements dom
const {
observeNodes, childNodes } = options
const io = new IntersectionObserver(
function(entrier) {
entrier.forEach((el, i) => {
if (el.isIntersecting) {
// _index _name It's a child element dom Created value
let _index = el.target.getAttribute('data-index')
let _name = el.target.getAttribute('data-name')
callBackFn(_index, _name)
// Unbind the monitored elements
io.unobserve(el.target)
}
})
},
{
root: observeNodes,
rootMargin: '0px'
}
)
if (childNodes && childNodes.length !== 0) {
childNodes.forEach((el) => {
let _index = el.getAttribute('data-index') * 1
// this.exposureList Record the latest exposure The previously exposed ones are no longer monitored
if (this.exposureList.includes(_index)) {
io.observe(el)
}
})
}
},
}
边栏推荐
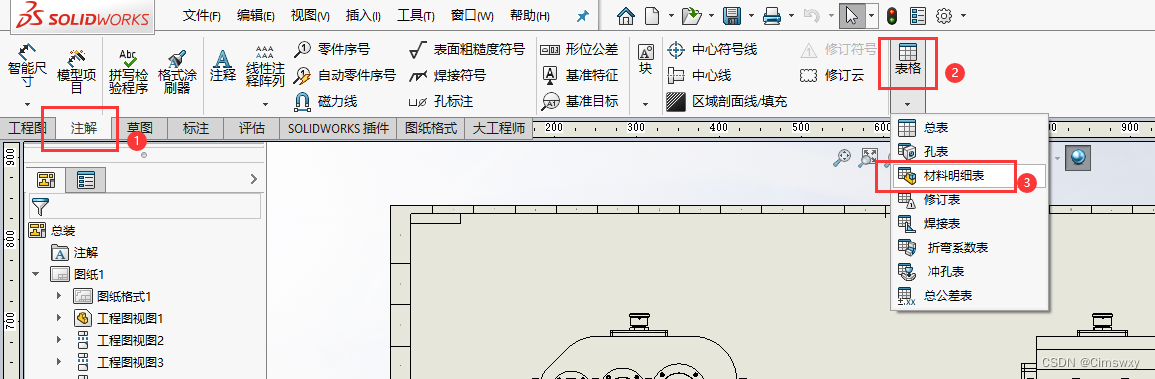
- Operation of adding material schedule in SolidWorks drawing
- OMS系统实战的三两事
- Open3d surface normal vector calculation
- Jerry's ad series MIDI function description [chapter]
- Redis has three methods for checking big keys, which are necessary for optimization
- 做BI开发,为什么一定要熟悉行业和企业业务?
- Liu Jincheng won the 2022 China e-commerce industry innovation Figure Award
- Go语言循环语句(第10课中3)
- Le module minidom écrit et analyse XML
- Super detailed tutorial, an introduction to istio Architecture Principle and practical application
猜你喜欢

奋斗正当时,城链科技战略峰会广州站圆满召开

SolidWorks工程图添加材料明细表的操作
![Jerry's ad series MIDI function description [chapter]](/img/d7/348d85eb9f69ffd75612eeba56b16e.png)
Jerry's ad series MIDI function description [chapter]

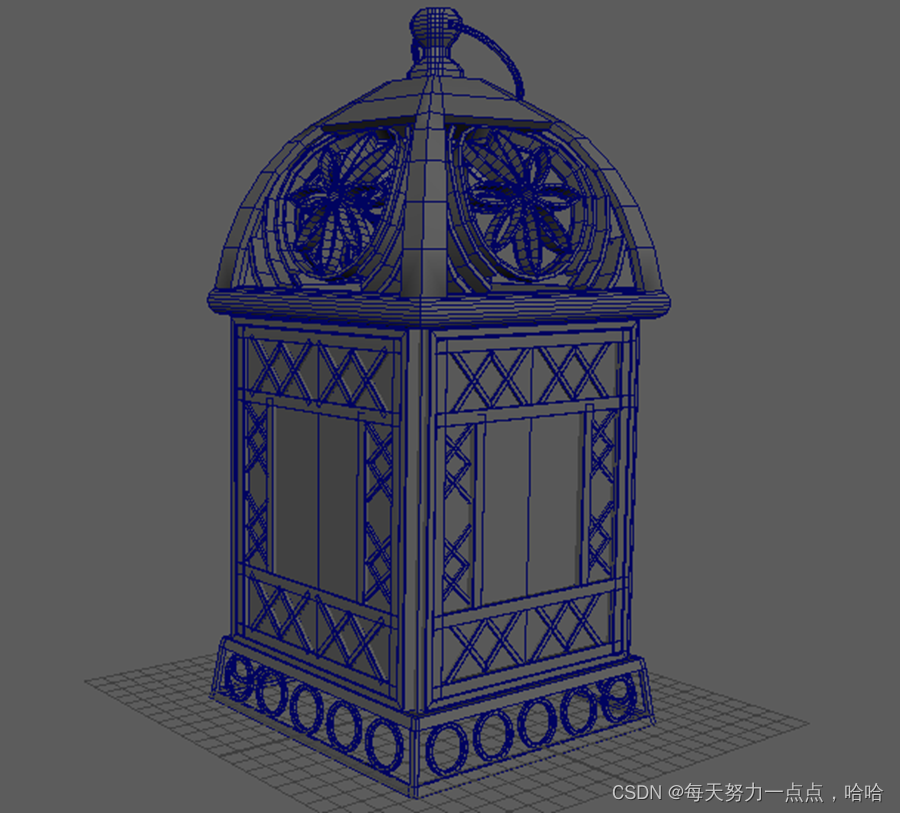
Maya lamp modeling

el-tree结合el-table,树形添加修改操作

Flutter TextField示例

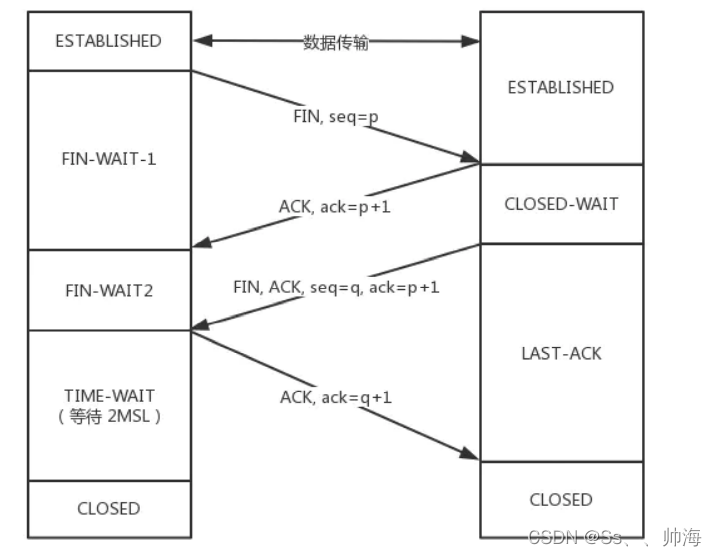
TCP shakes hands three times and waves four times. Do you really understand?

At the right time, the Guangzhou station of the city chain science and Technology Strategy Summit was successfully held

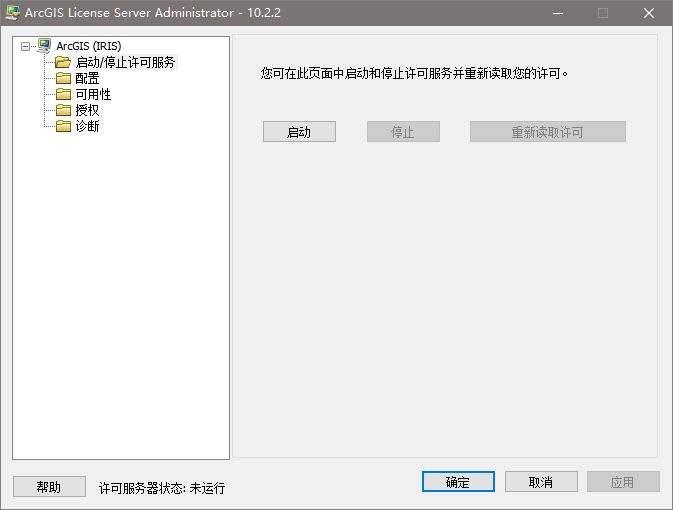
ArcGIS 10.2.2 | solution to the failure of ArcGIS license server to start
![[C language] deep understanding of symbols](/img/4b/26cf10baa29eeff08101dcbbb673a2.png)
[C language] deep understanding of symbols
随机推荐
【LeetCode】17、电话号码的字母组合
股票开户佣金最低多少,炒股开户佣金最低网上开户安全吗
How to implement Devops with automatic tools
置信区间的画法
GTEST from ignorance to proficiency (3) what are test suite and test case
Jerry's ad series MIDI function description [chapter]
gtest从一无所知到熟练运用(1)gtest安装
HDU - 1078 FatMouse and Cheese(记忆化搜索DP)
VS2019 C# release下断点调试
【活动早知道】LiveVideoStack近期活动一览
巅峰不止,继续奋斗!城链科技数字峰会于重庆隆重举行
[early knowledge of activities] list of recent activities of livevideostack
How is the entered query SQL statement executed?
Use of redis publish subscription
GTEST from ignorance to skillful use (1) GTEST installation
Can be displayed in CAD but not displayed in print
2021 CCPC Harbin I. power and zero (binary + thinking)
Three or two things about the actual combat of OMS system
更强的 JsonPath 兼容性及性能测试之2022版(Snack3,Fastjson2,jayway.jsonpath)
Jerry's ad series MIDI function description [chapter]