当前位置:网站首页>Met with the browser page
Met with the browser page
2022-08-05 06:22:00 【The stars were very beautiful】
A website refers to a collection of web pages that are made on the Internet according to certain rules, using HTML, etc. to display specific content.
A web page is a "page" in a website, usually a file in HTML format, which is to be read by a browser.
A web page is the basic element that constitutes a website. It usually consists of pictures, links, text, sound, video and other elements.Usually, the web pages we see usually end with .htm or .html suffixes, so they are commonly referred to as HTML files.
HTML stands for Hyper Text Markup Language, a language used to describe web pages.
HTML is not a programming language, but a markup language.
The markup language is a set of markup tags.
The so-called hypertext has two meanings:
1. It can add pictures, sounds, animations, multimedia and other content (beyond the text limit).
2. It can also jump from one file to another, connecting with files on hosts around the world (hyperlink text ).
The formation of the web page:
A web page is composed of web page elements, which are described by html tags and then parsed by the browser to display to the user.
Front-end developers develop code ----> Browser display code (parse, render) -----> Generate final Web page
Web Summary
A web page is composed of pictures, links, text, sound, video and other elements, which is actually an html file (suffixed as html)
Web page generation and production: A front-end person writes an HTML file, and then the browser opens, and the webpage can be seen.
HTML: Hypertext Markup Language, a language used to make web pages. It is composed of tags. For example, image tags, link tags, video tags, etc...
Common browsers
Web pages are displayed through browsers. We want to introduce the following two points about browsers:
1. Commonly used browsers
2. Browser Kernel
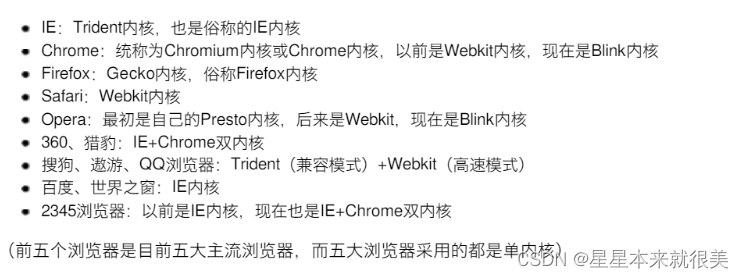
A browser is a platform for displaying and running web pages.Commonly used browsers are IE, Firefox (Firefox), Google (Chrome), Safari and Opera.
Usually known as the top five browsers.
Browser kernel:

边栏推荐
- 路由器和静态路由的配置
- 正则表达式小实例--去掉字符串中间和两边的空格
- Configuration of TensorFlow ObjecDetectionAPI under Anaconda3 of win10 system
- spark operator-wholeTextFiles operator
- 媒体查询、rem移动端适配
- 监控系统的内卷,有什么讲究?
- Spark source code - task submission process - 4-container to start executor
- Growth: IT Operations Trends Report
- 单臂路由实验和三层交换机实验
- What impact does CIPU have on the cloud computing industry?
猜你喜欢

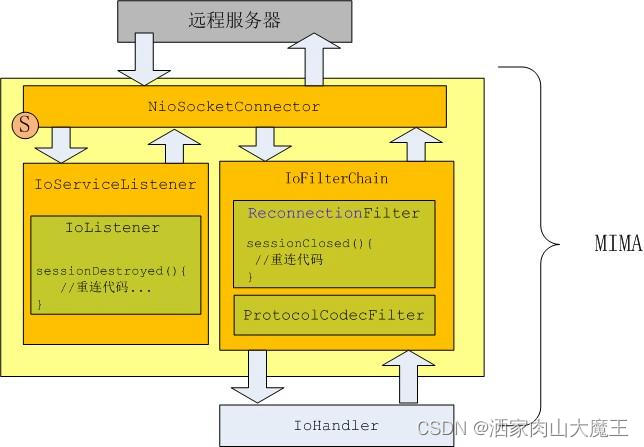
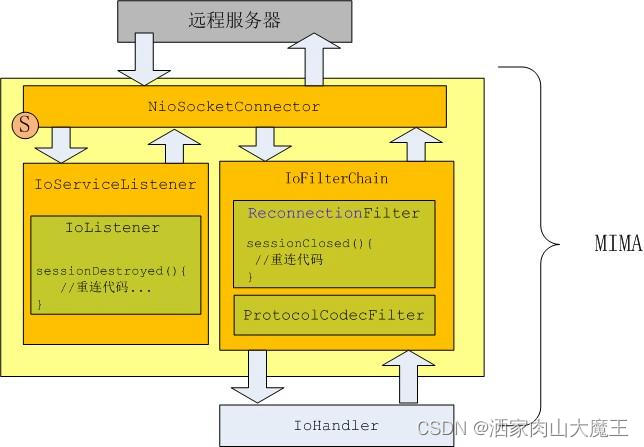
Mina disconnects and reconnects

Operation and maintenance engineer, come and pick up the wool

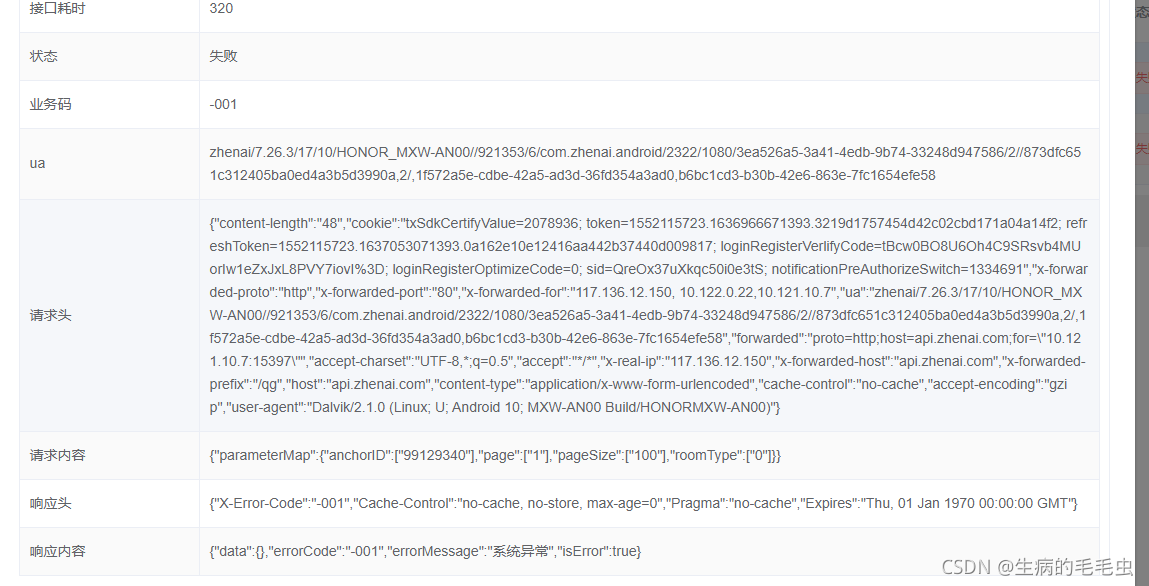
线上问题排查流程

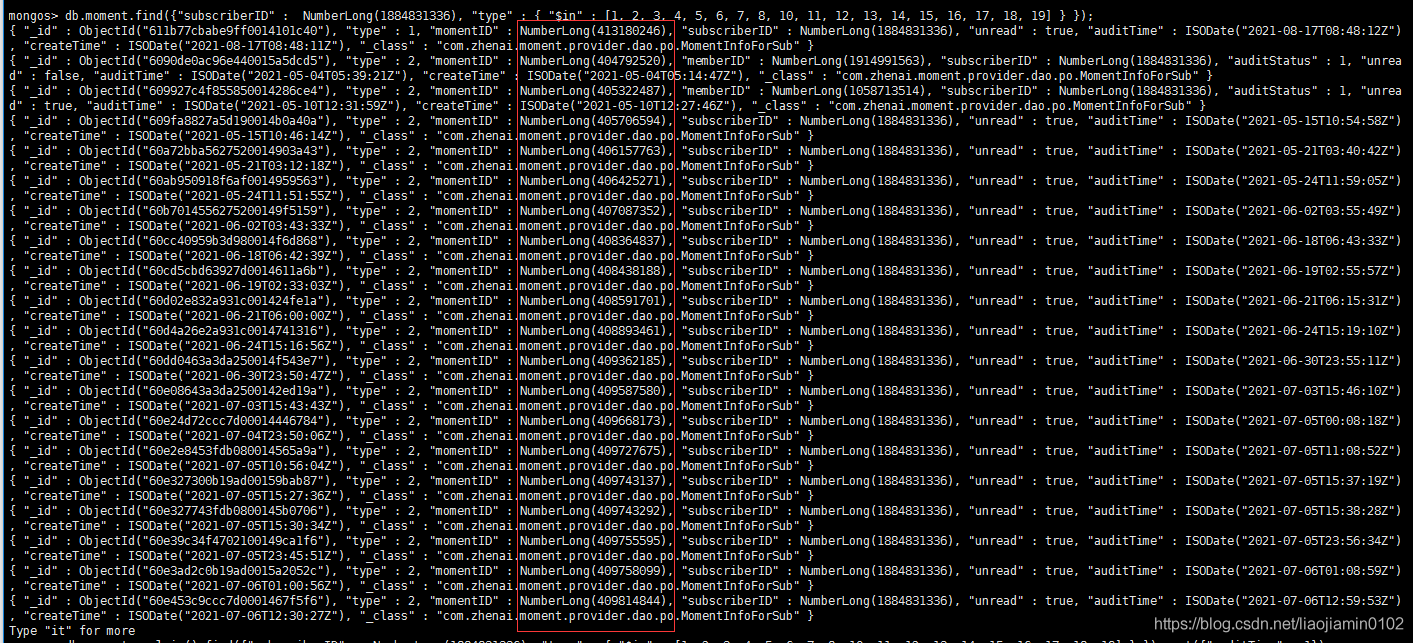
Mongodb query analyzer parsing

路由器和静态路由的配置

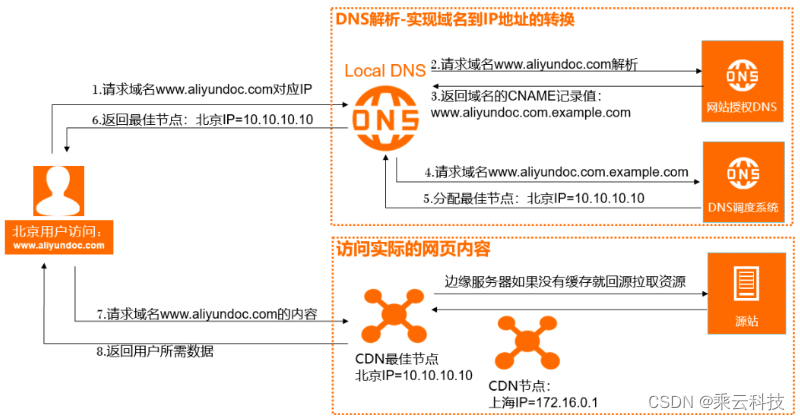
What?CDN cache acceleration only works for accelerating static content?

Mina断线重连

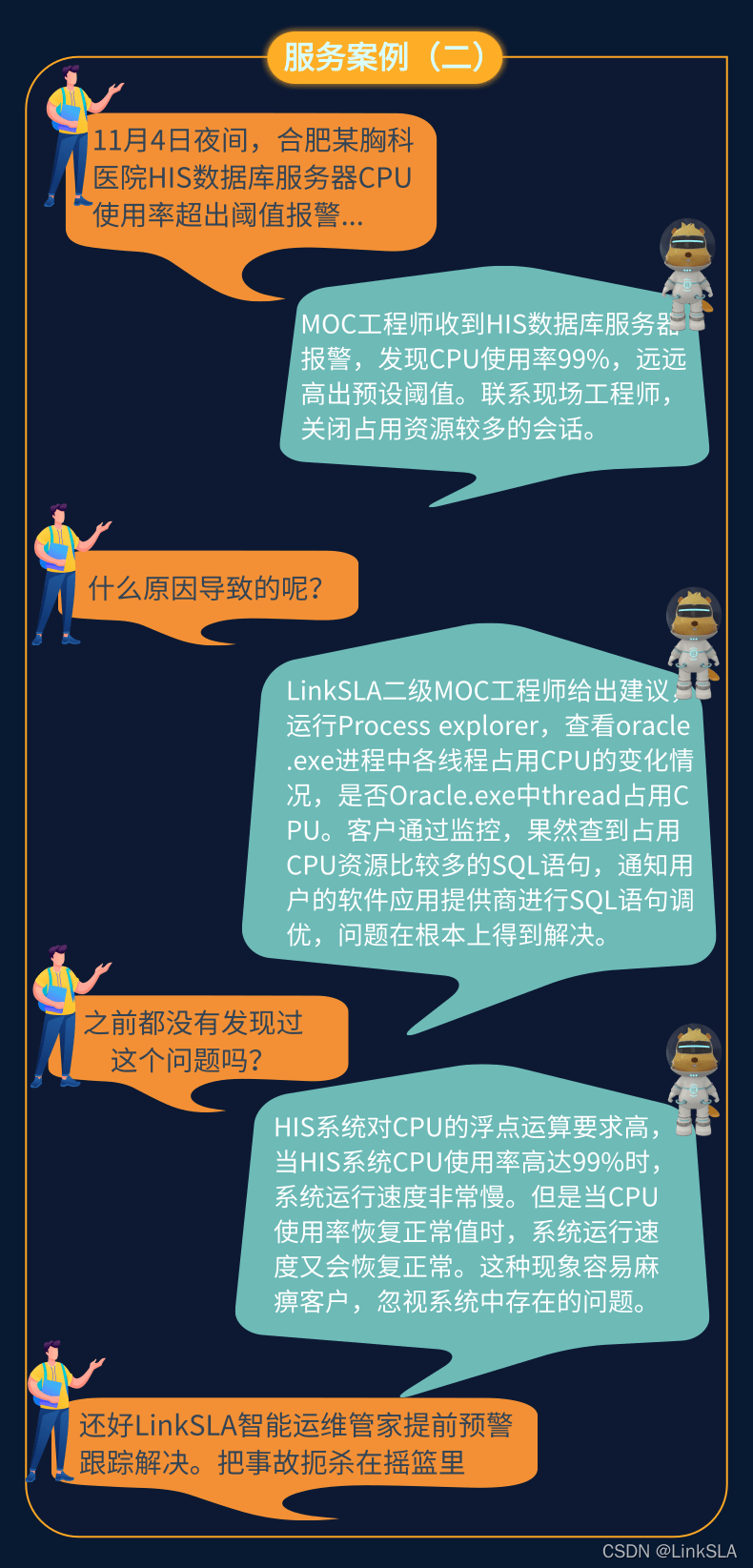
By solving these three problems, the operation and maintenance efficiency will exceed 90% of the hospital

运维工程师,快来薅羊毛

spark operator - map vs mapPartitions operator
随机推荐
Call the TensorFlow Objection Detection API for object detection and save the detection results locally
通过反射获取Class对象的四种方式
网络层协议介绍
LeetCode面试题
User and user group management, file permission management
线上问题排查流程
正则表达式小示例--获取重复最多的字符及其数量
spark source code - task submission process - 1-sparkSubmit
大小屏适配
input详解之文件上传
深度 Zabbix 使用指南——来自惨绿少年
Mina断线重连
js dynamically get screen width and height
LinkSLA insists that users come first and creates a sustainable operation and maintenance service plan
Transport layer protocol (TCP 3-way handshake)
NIO works is analysed
I/O性能与可靠性
传输层协议
One-arm routing experiment and three-layer switch experiment
transport layer protocol