当前位置:网站首页>Taobao focus map layout practice
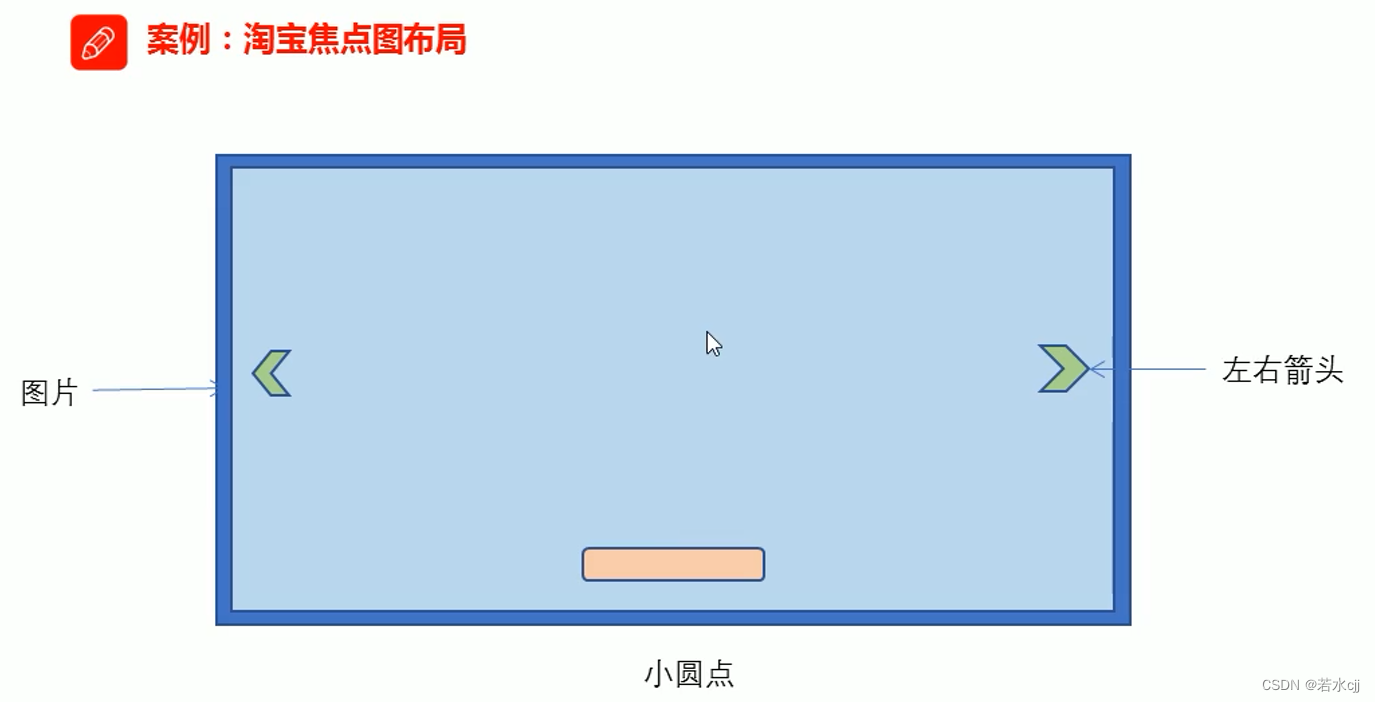
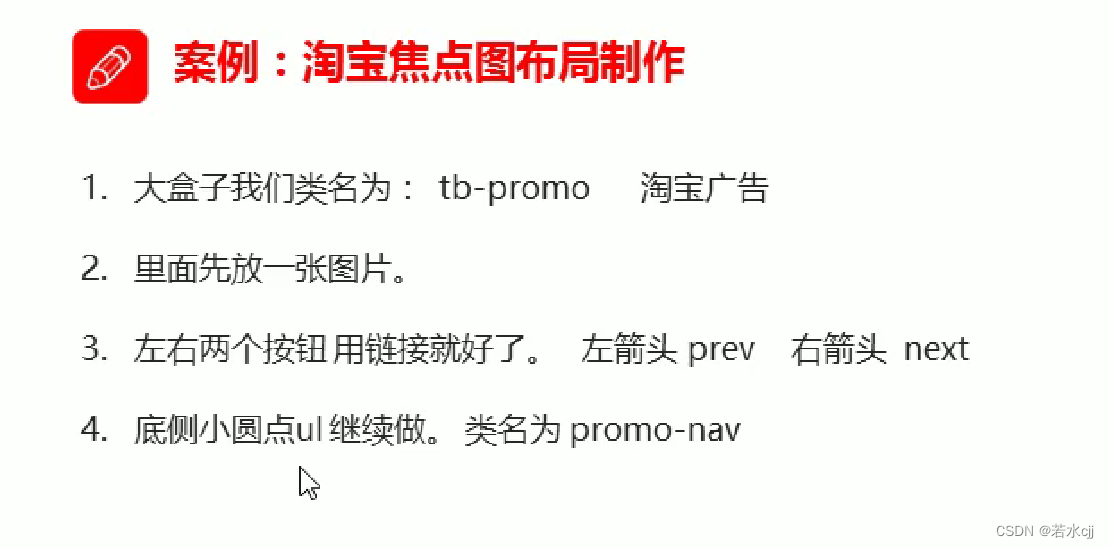
Taobao focus map layout practice
2022-07-06 02:42:00 【Ruoshui CJJ】


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> Taobao focus map </title>
<style>
* {
padding: 0%;
}
.tb-promo {
position: relative;
width: 564px;
height: 315px;
margin: 100px auto;
}
.tb-promo img {
width: 100%;
border-radius: 12px;
}
li {
list-style: none;
}
a {
position: absolute;
width: 20px;
height: 30px;
background: rgba(0, 0, 0, .3);
text-align: center;
line-height: 30px;
/* Added absolute positioning a Will become a block element , You can set the width and height directly */
text-decoration: none;
color: #fff;
}
.prev {
bottom: 0;
top: 0;
left: 0;
margin: auto 0;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px;
}
.next {
bottom: 0;
top: 0;
right: 0;
margin: auto 0;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px;
}
.promo-nav {
position: absolute;
bottom: 15px;
left: 0;
right: 0;
margin: 0 auto;
width: 70px;
height: 13px;
background: rgba(0, 0, 0, .3);
border-radius: 6px;
}
.promo-nav li {
float: left;
width: 8px;
height: 8px;
border-radius: 50%;
background-color: skyblue;
margin: 3px 3px;
}
.promo-nav .selected {
/* Cover .promo-nav li Pay attention to the weight of the color in , Insufficient weight , Can't cover */
background-color: orange;
}
</style>
</head>
<body>
<div class="tb-promo">
<img src="img/focus.jpg" alt="">
<!-- Left arrow -->
<a href="#" class="prev"><</a>
<!-- Right arrow -->
<a href="#" class="next">></a>
<!-- Little dots -->
<ul class="promo-nav">
<li class="selected"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>
边栏推荐
- DDoS "fire drill" service urges companies to be prepared
- 微服务间通信
- Pat 1046 shortest distance (20 points) simulation
- Follow the mouse's angle and keyboard events
- HDU_ p1237_ Simple calculator_ stack
- 微服务注册与发现
- How to accurately identify master data?
- UE4 - how to make a simple TPS role (I) - create a basic role
- Differences and usage scenarios between TCP and UDP
- Building the prototype of library functions -- refer to the manual of wildfire
猜你喜欢

Microsoft speech synthesis assistant v1.3 text to speech tool, real speech AI generator
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 13](/img/29/49da279efed22706545929157788f0.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 13

C language - Blue Bridge Cup - promised score

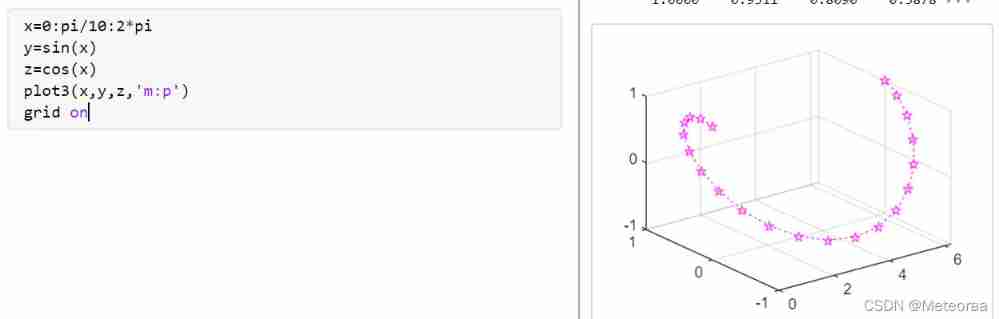
3D drawing ()

Looking at the trend of sequence modeling of recommended systems in 2022 from the top paper

故障分析 | MySQL 耗尽主机内存一例分析
![[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 7](/img/44/1861f9016e959ed7c568721dd892db.jpg)
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 7

解决:AttributeError: ‘str‘ object has no attribute ‘decode‘

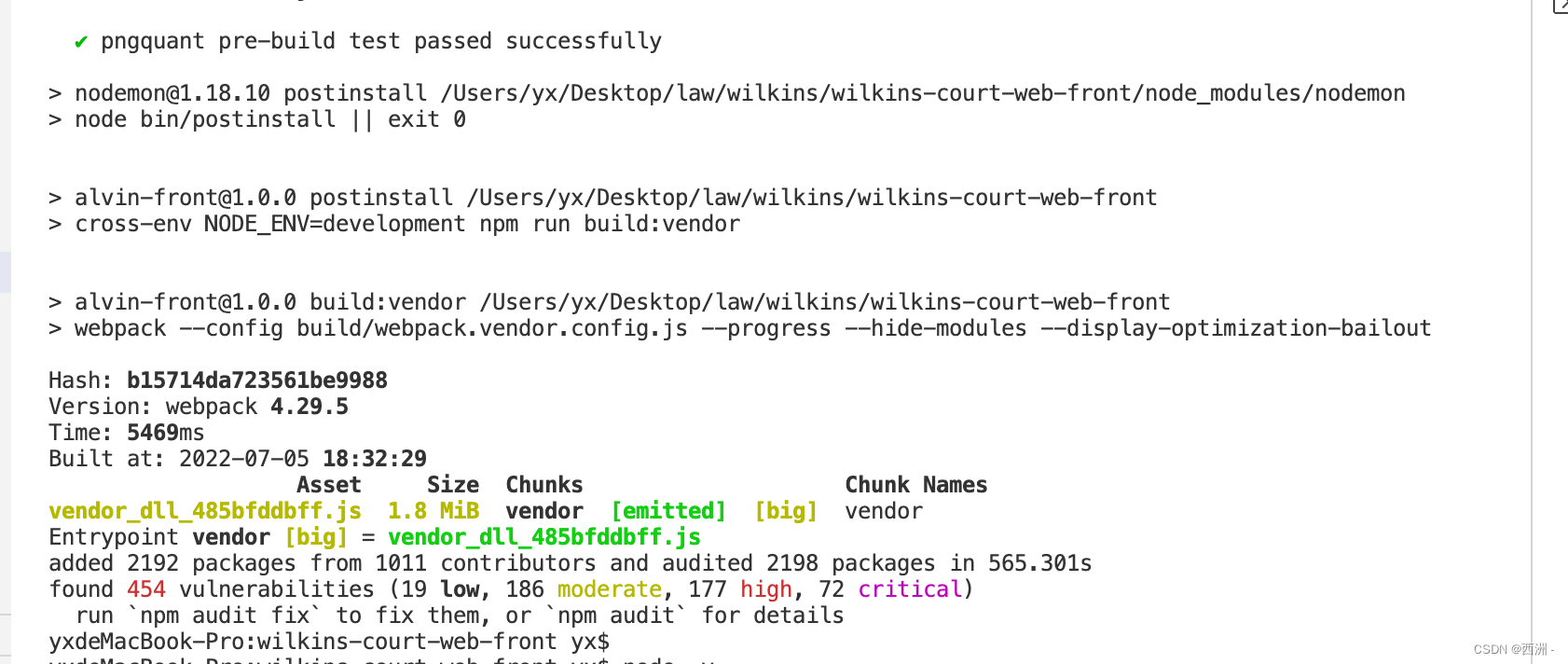
Referenceerror: primordials is not defined error resolution
![[Yu Yue education] basic reference materials of digital electronic technology of Xi'an University of Technology](/img/47/e895a75eb3af2aaeafc6ae76caafe4.jpg)
[Yu Yue education] basic reference materials of digital electronic technology of Xi'an University of Technology
随机推荐
MySQL winter vacation self-study 2022 11 (9)
CSP date calculation
力扣今日題-729. 我的日程安排錶 I
Number conclusion LC skimming review - 1
RobotFramework入门(三)WebUI自动化之百度搜索
Déduisez la question d'aujourd'hui - 729. Mon emploi du temps I
C language - Blue Bridge Cup - promised score
2.12 simulation
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 18
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 13
Dachang image library
HDU_ p1237_ Simple calculator_ stack
RobotFramework入门(一)简要介绍及使用
Referenceerror: primordials is not defined error resolution
[matlab] access of variables and files
Introduction to robotframework (I) brief introduction and use
[Chongqing Guangdong education] higher mathematics I reference materials of Southwest Petroleum University
Patch NTP server at the beginning of DDoS counterattack
[Yunju entrepreneurial foundation notes] Chapter II entrepreneur test 17
CSP numeric sort