当前位置:网站首页>ThreeJS 第二篇:顶点概念、几何体结构
ThreeJS 第二篇:顶点概念、几何体结构
2022-07-03 16:09:00 【Nanchen_42】
ThreeJS 第二篇:顶点概念、几何体结构
一、顶点位置数据解析渲染
学习本节课的重点是建立顶点的概念。如果你建立了顶点的概念,那么对于你深入理解学习 Three.js 很有帮助。
(一)、JavaScript 类型化数组
(二)、自定义几何体
可以直接调用 BoxGeometry 直接创建一个立方体几何体,调用 SphereGeometry 创建一个球体几何体。
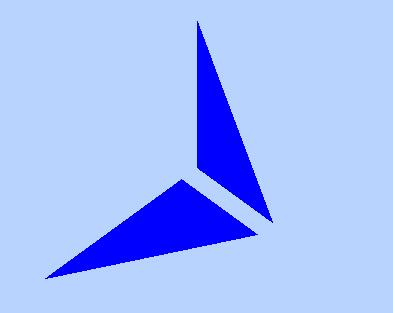
下面代码通过 Threejs 引擎的BufferGeometry和BufferAttribute两个 API 自定义了一个具有六个顶点数据的几何体。
var scene = new THREE.Scene();
var geometry = new THREE.BufferGeometry(); //创建一个Buffer类型几何体对象
var vertices = new Float32Array([
0,
0,
0, //顶点1坐标
50,
0,
0, //顶点2坐标
0,
100,
0, //顶点3坐标
0,
0,
10, //顶点4坐标
0,
0,
100, //顶点5坐标
50,
0,
10, //顶点6坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,表示一个顶点的xyz坐标
// 设置几何体attributes属性的位置属性
geometry.attributes.position = attribue;
// 三角面(网格)渲染模式
var material = new THREE.MeshBasicMaterial({
color: 0x0000ff, //三角面颜色
side: THREE.DoubleSide, //两面可见
}); //材质对象
var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
//点光源
scene.add(mesh); //网格模型添加到场景中

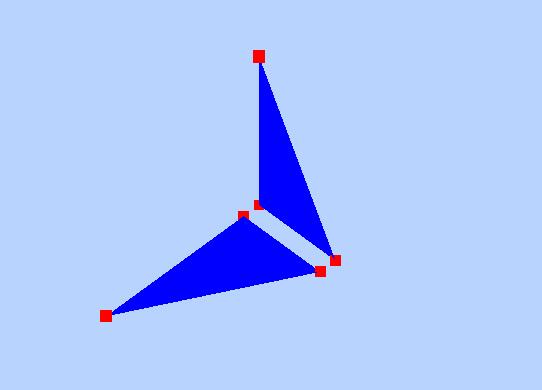
(三)、点模型 Points
三个点为一组渲染出三角形
// 点渲染模式
var material = new THREE.PointsMaterial({
color: 0xff0000,
size: 10.0, //点对象像素尺寸
}); //材质对象
var points = new THREE.Points(geometry, material); //点模型对象
scene.add(points); //点对象添加到场景中

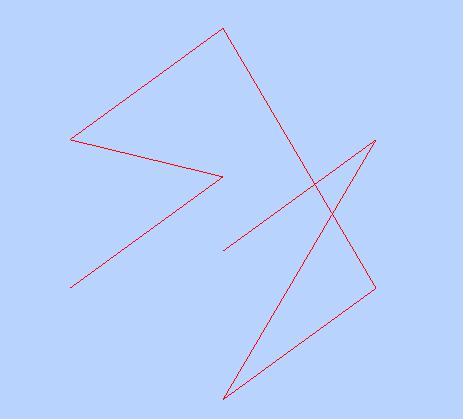
(四)、线模型 Line
可以把上面的点连接起来
// 线条渲染模式
var material = new THREE.LineBasicMaterial({
color: 0xff0000, //线条颜色
}); //材质对象
var line = new THREE.Line(geometry, material); //线条模型对象
scene.add(line); //线条对象添加到场景中

(五)、几何体本质
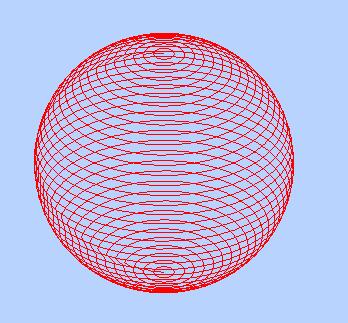
一个立方体网格模型,有 6 个面,每个面至少两个三角形拼成一个矩形平面,每个三角形三个顶点构成,对于球体网格模型而言,同样是通过三角形拼出来一个球面,三角形数量越多,网格模型表面越接近于球形。
矩形顶点线条
var scene = new THREE.Scene();
var geometry = new THREE.BoxGeometry(100, 100, 100);
var material = new THREE.PointsMaterial({
color: 0xff0000,
size: 10.0 //点对象像素尺寸
}); //材质对象
// var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
var line = new THREE.Line(geometry, material);//线条模型对象
scene.add(line);

球顶点线条
var scene = new THREE.Scene();
var geometry = new THREE.BoxGeometry(100, 100, 100);
var material = new THREE.PointsMaterial({
color: 0xff0000,
size: 10.0 //点对象像素尺寸
}); //材质对象
// var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh
var line = new THREE.Line(geometry, material);//线条模型对象
scene.add(line);

二、顶点颜色数据插值计算
(一)、顶点颜色数据插值计算
这节介绍一下几何体顶点颜色
顶点一有一个坐标数据,那么他就也有对应的顶点颜色数据…以此类推
(二)、每个顶点设置一种颜色
var scene = new THREE.Scene();
var geometry = new THREE.BufferGeometry(); //声明一个缓冲几何体对象
//类型数组创建顶点位置position数据
var vertices = new Float32Array([
0, 0, 0, //顶点1坐标
50, 0, 0, //顶点2坐标
0, 100, 0, //顶点3坐标
0, 0, 10, //顶点4坐标
0, 0, 100, //顶点5坐标
50, 0, 10, //顶点6坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,作为一个顶点的xyz坐标
// 设置几何体attributes属性的位置position属性
geometry.attributes.position = attribue;
//类型数组创建顶点颜色color数据
var colors = new Float32Array([
1, 0, 0, //顶点1颜色
0, 1, 0, //顶点2颜色
0, 0, 1, //顶点3颜色
1, 1, 0, //顶点4颜色
0, 1, 1, //顶点5颜色
1, 0, 1, //顶点6颜色
]);
// 设置几何体attributes属性的颜色color属性
geometry.attributes.color = new THREE.BufferAttribute(colors, 3); //3个为一组,表示一个顶点的颜色数据RGB
//材质对象
var material = new THREE.PointsMaterial({
// 使用顶点颜色数据渲染模型,不需要再定义color属性
// color: 0xff0000,
vertexColors: THREE.VertexColors, //以顶点颜色为准
size: 10.0 //点对象像素尺寸
});
// 点渲染模式 点模型对象Points
var points = new THREE.Points(geometry, material); //点模型对象
scene.add(points); //点对象添加到场景
var axisHelper = new THREE.AxisHelper(250);
scene.add(axisHelper);

(三)、材质属性.vertexColors
通过材质的颜色属性 color 设置模型颜色,而本案例并没有这样设置,而是设置了材质属性.vertexColors。
var material = new THREE.PointsMaterial({
// 使用顶点颜色数据渲染模型,不需要再定义color属性
// color: 0xff0000,
vertexColors: THREE.VertexColors, //以顶点颜色为准
size: 10.0 //点对象像素尺寸
});
关于材质的属性.vertexColors 可以查看Material 文档 介绍,属性.vertexColors 的默认值是 THREE.NoColors,这也就是说模型的颜色渲染效果取决于材质属性.color,如果把材质属性.vertexColors 的值设置为 THREE.VertexColors,threejs 渲染模型的时候就会使用几何体的顶点颜色数据 geometry.attributes.color。
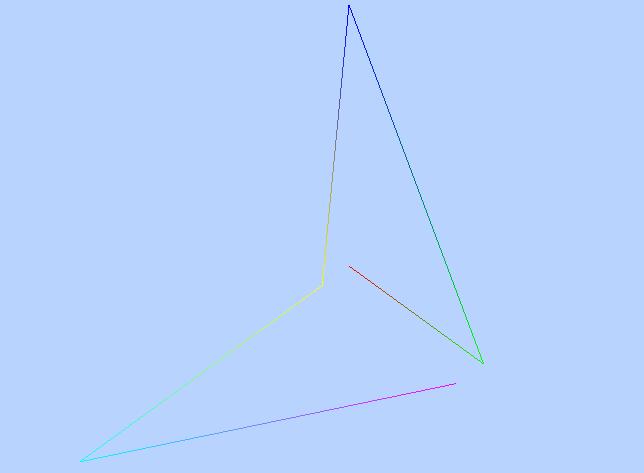
(四)、颜色插值
var scene = new THREE.Scene();
var geometry = new THREE.BufferGeometry(); //声明一个缓冲几何体对象
//类型数组创建顶点位置position数据
var vertices = new Float32Array([
0, 0, 0, //顶点1坐标
50, 0, 0, //顶点2坐标
0, 100, 0, //顶点3坐标
0, 0, 10, //顶点4坐标
0, 0, 100, //顶点5坐标
50, 0, 10, //顶点6坐标
]);
// 创建属性缓冲区对象
var attribue = new THREE.BufferAttribute(vertices, 3); //3个为一组,作为一个顶点的xyz坐标
// 设置几何体attributes属性的位置position属性
geometry.attributes.position = attribue;
//类型数组创建顶点颜色color数据
var colors = new Float32Array([
1, 0, 0, //顶点1颜色
0, 1, 0, //顶点2颜色
0, 0, 1, //顶点3颜色
1, 1, 0, //顶点4颜色
0, 1, 1, //顶点5颜色
1, 0, 1, //顶点6颜色
]);
// 设置几何体attributes属性的颜色color属性
geometry.attributes.color = new THREE.BufferAttribute(colors, 3);
//材质对象
var material = new THREE.PointsMaterial({
vertexColors: THREE.VertexColors,
size: 10.0 //点对象像素尺寸
});
// 点渲染模式 点模型对象Points
var line = new THREE.Line(geometry, material);//线条模型对象
scene.add(line);

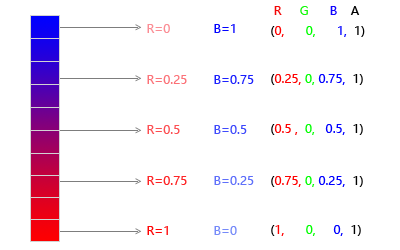
之所以出现渐变是因为Threejs通过底层WebGL进行渲染的时候会对顶点的颜色数据进行插值计算。颜色插值计算简单点说,比如一条直线的端点1设置为红色,端点2设置为蓝色,整条直线就会呈现出从点1到红色点2的蓝色颜色渐变,对于网格模型Mesh而言,就是三角形的三个顶点分别设置一个颜色,三角形内部的区域像素会根据三个顶点的颜色进行插值计算。
边栏推荐
- About text selection in web pages and counting the length of selected text
- Shell script import and export data
- Microservices Seata distributed transactions
- Why does the std:: string operation perform poorly- Why do std::string operations perform poorly?
- 深入理解 SQL 中的 Grouping Sets 语句
- Redis installation under windows and Linux systems
- How to use AAB to APK and APK to AAB of Google play apps on the shelves
- nifi从入门到实战(保姆级教程)——flow
- 《天天数学》连载56:二月二十五日
- [200 opencv routines] 217 Mouse interaction to obtain polygon area (ROI)
猜你喜欢

Myopia: take off or match glasses? These problems must be understood clearly first

Project -- high concurrency memory pool

请做好3年内随时失业的准备?
![[系统安全] 四十三.Powershell恶意代码检测系列 (5)抽象语法树自动提取万字详解](/img/cd/00954b9c592c253d42e6a3b8298999.jpg)
[系统安全] 四十三.Powershell恶意代码检测系列 (5)抽象语法树自动提取万字详解

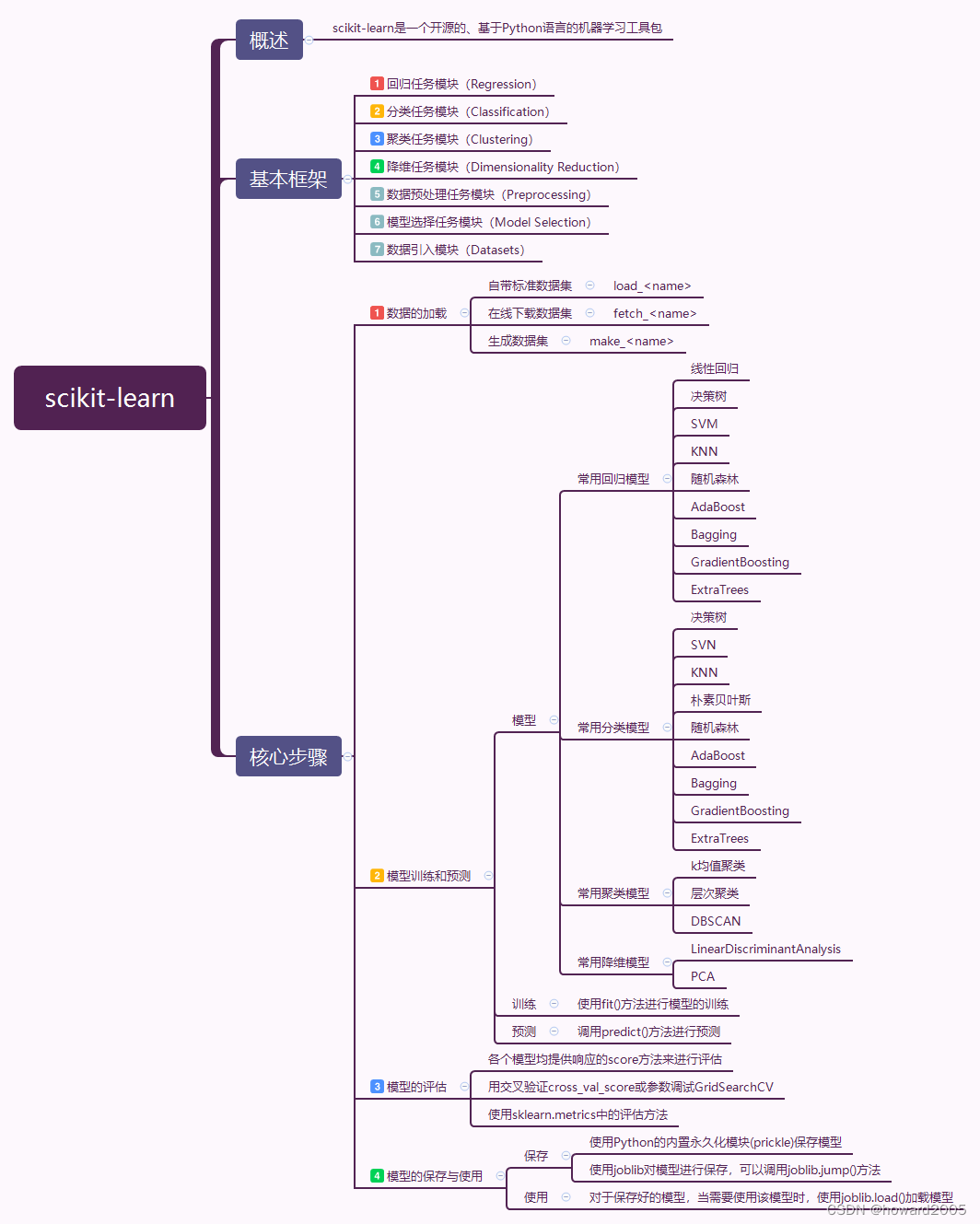
Initial test of scikit learn Library

“用Android复刻Apple产品UI”(2)——丝滑的AppStore卡片转场动画

The difference between calling by value and simulating calling by reference

Multithread 02 thread join

How can technology managers quickly improve leadership?

近视:摘镜or配镜?这些问题必须先了解清楚
随机推荐
Stm32f103c8t6 firmware library lighting
0214-27100 a day with little fluctuation
Create gradle project
《天天数学》连载56:二月二十五日
Please be prepared to lose your job at any time within 3 years?
[combinatorics] combinatorial identities (sum of variable terms 3 combinatorial identities | sum of variable terms 4 combinatorial identities | binomial theorem + derivation to prove combinatorial ide
Expression of request header in different countries and languages
Advanced Mathematics (Seventh Edition) Tongji University exercises 2-1 personal solutions
Microservice - fuse hystrix
记一次jar包冲突解决过程
LeetCode1491. Average value of wages after removing the minimum wage and the maximum wage
First!! Is lancet hungry? Official documents
Why does the std:: string operation perform poorly- Why do std::string operations perform poorly?
[system safety] 43 PowerShell malicious code detection series (5) automatic extraction of ten thousand words from abstract syntax tree
Low level version of drawing interface (explain each step in detail)
nifi从入门到实战(保姆级教程)——flow
June to - -------
[proteus simulation] 74hc595+74ls154 drive display 16x16 dot matrix
Is it safe to open an account with flush?
Batch files: list all files in a directory with relative paths - batch files: list all files in a directory with relative paths