当前位置:网站首页>Native JS realizes the functions of all selection and inverse selection -- Feng Hao's blog
Native JS realizes the functions of all selection and inverse selection -- Feng Hao's blog
2022-07-06 16:39:00 【Feng Hao (grow up)】
Ideas : First, we get the nodes
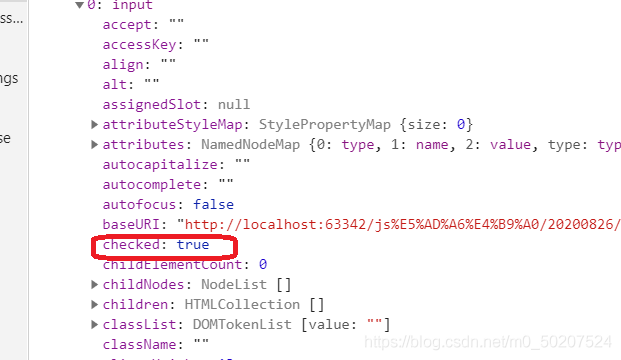
Traverse each node Get checked Properties of
Then we change checked The attribute of changes the selected state
We let them all vote for true
We use ! To achieve results

The knowledge points used this time are :
document.getElementsByName(‘name attribute ’): Check all name by name Attribute's element node object
document.getElementById('id name '): adopt id Name get an element node object
onclick: Mouse click event
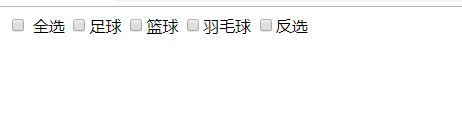
html part :
<input id = 'quan' type="checkbox" value = ' Future generations '> Future generations
<input type="checkbox" name="items" value=" football " > football
<input type="checkbox" name="items" value=" Basketball " > Basketball
<input type="checkbox" name="items" value=" badminton " > badminton
<input id= "fan" type="checkbox" value=" Reverse election "> Reverse election
js part
var items = document.getElementsByName('items');
var quan = document.getElementById('quan');
var fan = document.getElementById('fan');
function fan1(){
var index = 0;
for(var i =0;i<items.length;i++){
items[i].checked = !items[i].checked;
if(items[i].checked==true){
index ++;
}
}
if(index == 3){
quan.checked = true;
}else{
quan.checked =false;
}
}
quan.onclick=function(){
if(quan.checked ==true){
console.log(items[0].checked);
for(var i = 0;i < items.length;i++){
console.log(items[i].checked);
items[i].checked = true;
fan.checked=false;
}
} else{
for(var i = 0;i < items.length;i++){
// console.log(items[i].checked);
items[i].checked = !true;
fan.checked=false;
}
}
};
fan.onclick =function(){
if(fan.checked== true){
fan1()
}else{
fan1()
}
}

边栏推荐
- Calculate the time difference
- Educational Codeforces Round 130 (Rated for Div. 2)A~C
- Codeforces Round #803 (Div. 2)A~C
- Codeforces Round #797 (Div. 3)无F
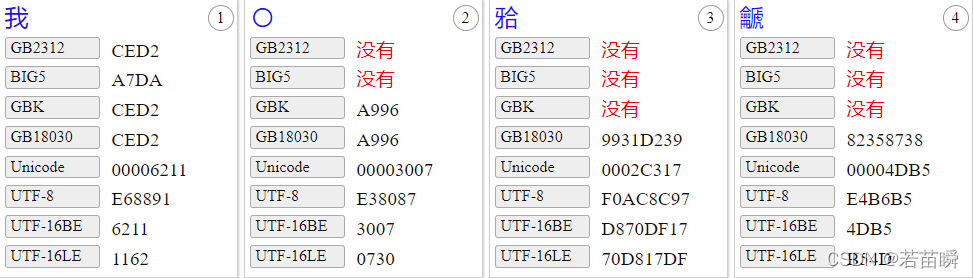
- 【锟斤拷】的故事:谈谈汉字编码和常用字符集
- Li Kou - 298th weekly match
- Codeforces Round #800 (Div. 2)AC
- AcWing:第56场周赛
- 本地可视化工具连接阿里云centOS服务器的redis
- Solve the problem that intel12 generation core CPU single thread only runs on small cores
猜你喜欢

本地可视化工具连接阿里云centOS服务器的redis
![Story of [Kun Jintong]: talk about Chinese character coding and common character sets](/img/d5/9a9e3a0ba57328749d80ec71cb9467.png)
Story of [Kun Jintong]: talk about Chinese character coding and common character sets

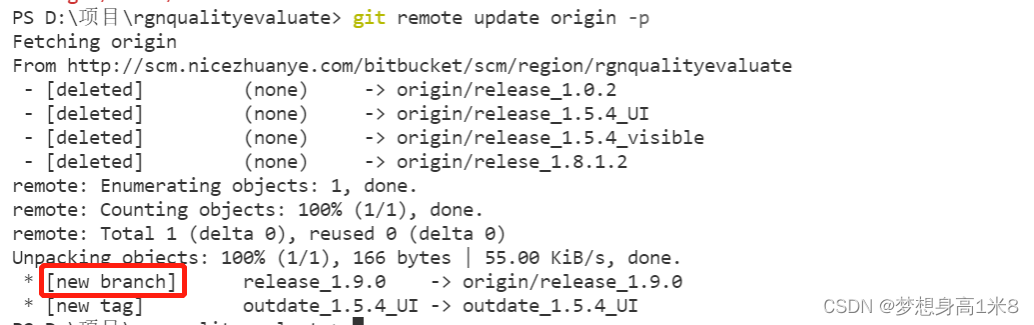
Pull branch failed, fatal: 'origin/xxx' is not a commit and a branch 'xxx' cannot be created from it

QT implementation fillet window

Codeforces Round #802(Div. 2)A~D

CMake速成

【锟斤拷】的故事:谈谈汉字编码和常用字符集

Chapter III principles of MapReduce framework

Submit several problem records of spark application (sparklauncher with cluster deploy mode)

FLV格式详解
随机推荐
原生js实现全选和反选的功能 --冯浩的博客
使用jq实现全选 反选 和全不选-冯浩的博客
QT实现窗口置顶、置顶状态切换、多窗口置顶优先关系
Base dice (dynamic programming + matrix fast power)
QT实现窗口渐变消失QPropertyAnimation+进度条
China double brightening film (dbef) market trend report, technical dynamic innovation and market forecast
Browser print margin, default / borderless, full 1 page A4
Codeforces Round #802(Div. 2)A~D
Codeforces Round #771 (Div. 2)
Raspberry pie 4b64 bit system installation miniconda (it took a few days to finally solve it)
QT有关QCobobox控件的样式设置(圆角、下拉框,向上展开、可编辑、内部布局等)
Effet d'utilisation, déclenché lorsque les composants de la fonction sont montés et déchargés
顺丰科技智慧物流校园技术挑战赛(无t4)
Installation and use of VMware Tools and open VM tools: solve the problems of incomplete screen and unable to transfer files of virtual machines
Research Report on market supply and demand and strategy of China's four flat leadless (QFN) packaging industry
Remove the border when input is focused
Acwing: Game 58 of the week
浏览器打印边距,默认/无边距,占满1页A4
Market trend report, technological innovation and market forecast of double door and multi door refrigerators in China
第五章 Yarn资源调度器