当前位置:网站首页>Input can only input numbers, limited input
Input can only input numbers, limited input
2022-07-06 16:14:00 【Dream height 1.8 meters】
string.replace(/[^\d]/g, ''), Replace non numeric characters in the string with empty characters/[^\d]/gIt's a regular expression , Match non numeric characters globally
1 onkeyup event
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
return <input placeholder=" Please enter " onKeyUp={
e => e.target.value = e.target.value.replace(/[^\d]/g, '')} /> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>

If you put onkeyup Switch to onkeydown or onkeypress, It doesn't work , although onkeyup The effect of is not very good 
2 onchange coordination value
onkeyup The essence of the event is to change when the keyboard is released input Internal value , The direct use onchange and value Not on it .
<html>
<head>
<script src="https://unpkg.com/[email protected]/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script type="text/babel"> const e = React.createElement; const custom = () => {
const [number, setNumber] = React.useState() return <input placeholder=" Please enter " value={
number} onChange={
e => setNumber(e.target.value.replace(/[^\d]/g, ''))} /> } const domContainer = document.querySelector('#root'); ReactDOM.render(e(custom), domContainer); </script>
</html>
You may not see it on the moving picture , Actually, I'm typing ’2’ Then press the letter key crazily 
3 Restrict input rules ( Regular expression )
You can only enter Numbers string.replace(/[\D]/g, ''))
You can only enter Numbers 、 english string.replace(/[^A-Za-z0-9]/g, ''))
You can only enter Numbers 、 english 、 Down slash string.replace(/[\W]/g, ''))
You can only enter Numbers 、 decimal point ( It's not a decimal , There can be multiple decimal points )string.replace(/[^0-9.]/g, ''))
边栏推荐
- [exercise-1] (UVA 673) parentheses balance/ balanced brackets (stack)
- 读取和保存zarr文件
- Perform general operations on iptables
- 1903. Maximum odd number in string
- Codeforces Round #802(Div. 2)A~D
- Radar equipment (greedy)
- pytorch提取骨架(可微)
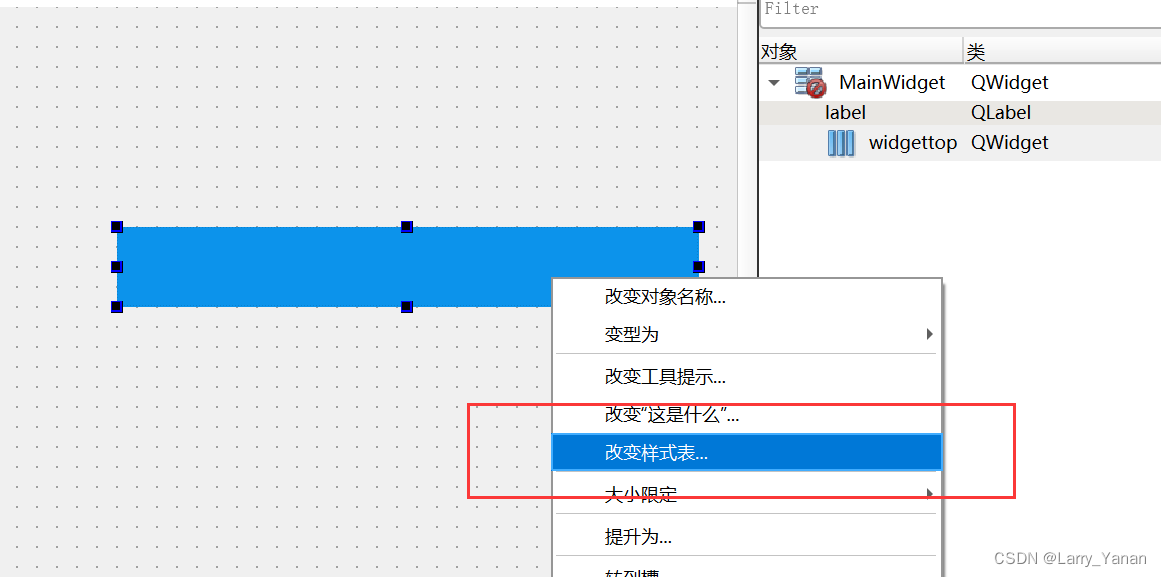
- QWidget代码设置样式表探讨
- 渗透测试 ( 4 ) --- Meterpreter 命令详解
- Information security - threat detection - Flink broadcast stream broadcaststate dual stream merging application in filtering security logs
猜你喜欢

QT实现圆角窗口

QWidget代码设置样式表探讨

860. Lemonade change
![[exercise-5] (UVA 839) not so mobile (balance)](/img/8e/48dcf75f7347b36301df6fc129c09d.png)
[exercise-5] (UVA 839) not so mobile (balance)

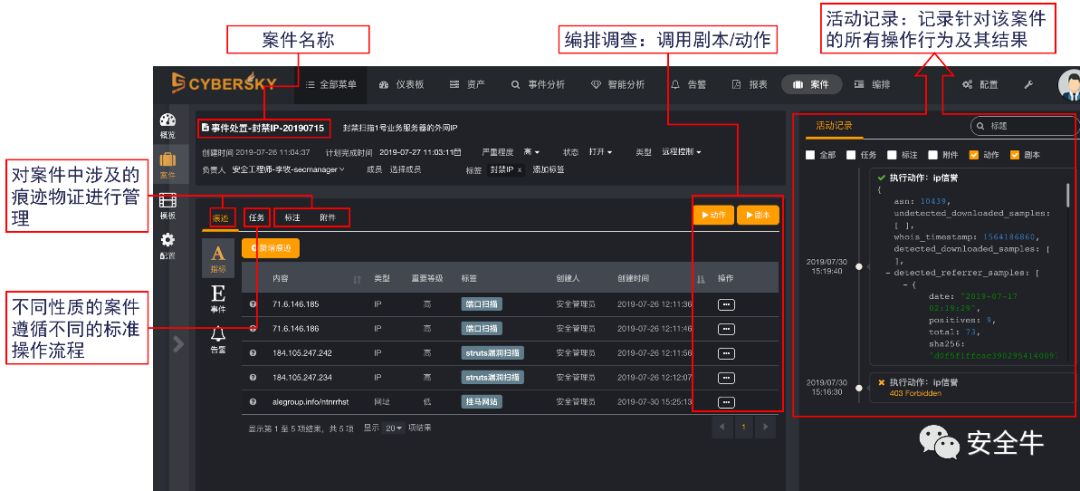
Information security - Analysis of security orchestration automation and response (soar) technology

Pyside6 signal, slot

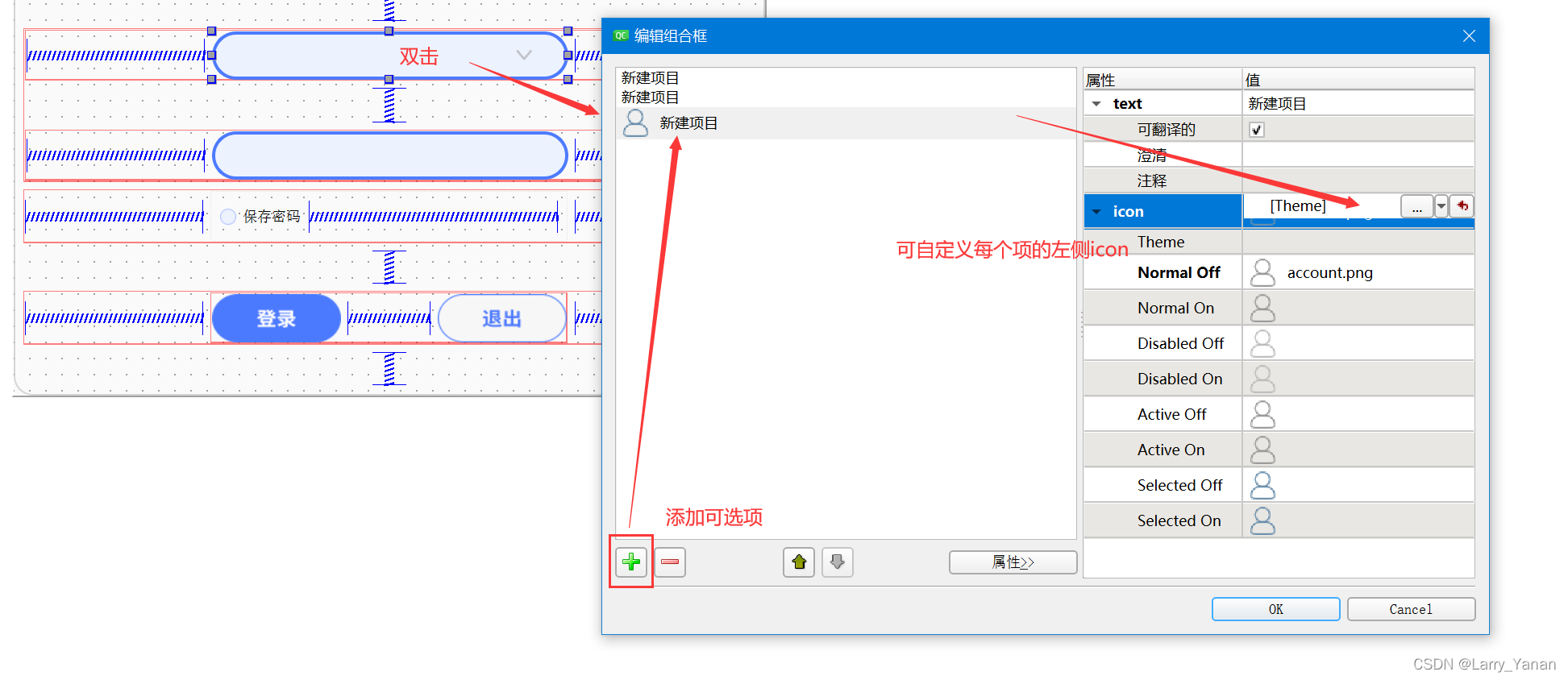
QT有关QCobobox控件的样式设置(圆角、下拉框,向上展开、可编辑、内部布局等)

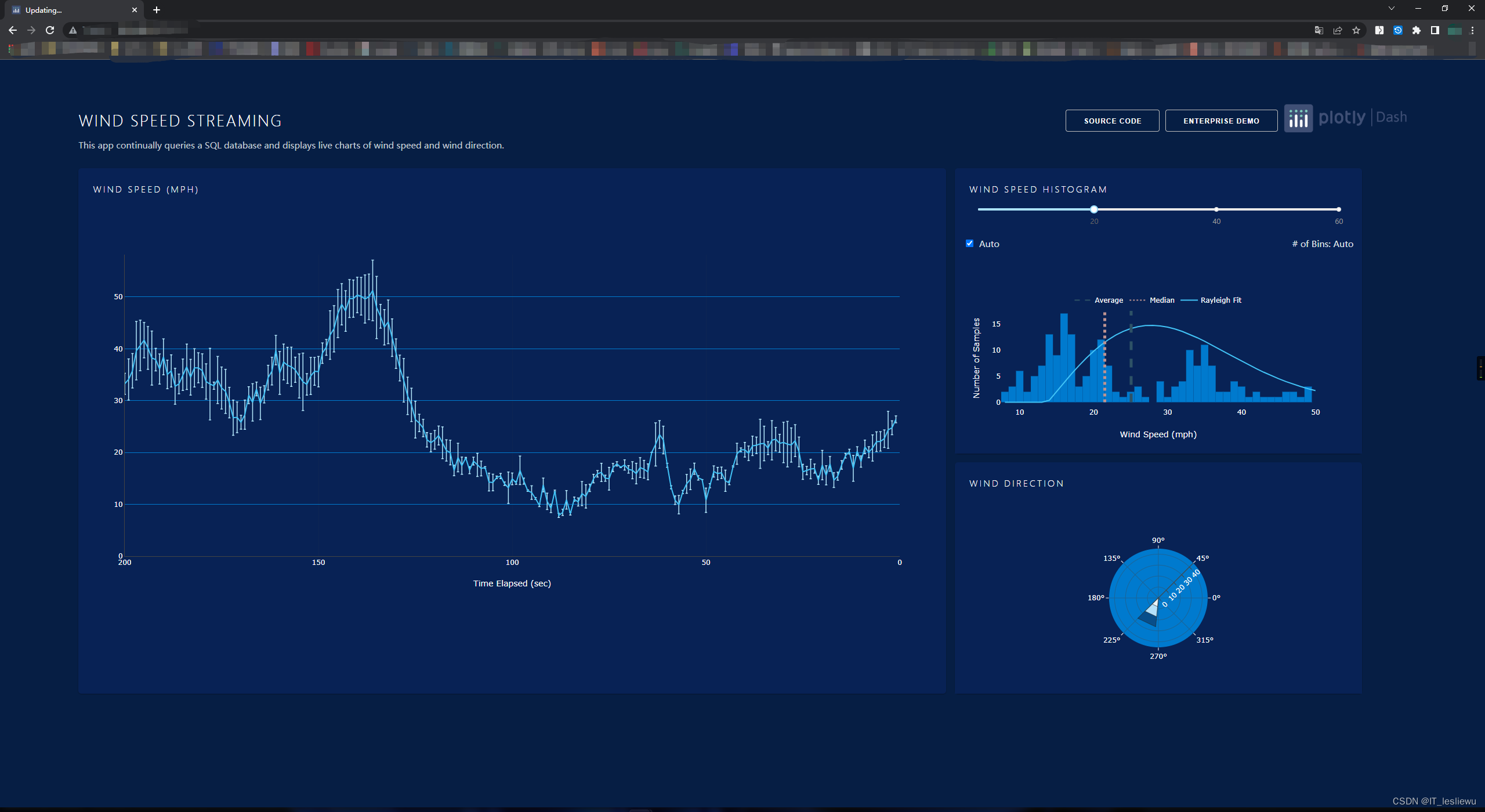
分享一个在树莓派运行dash应用的实例。

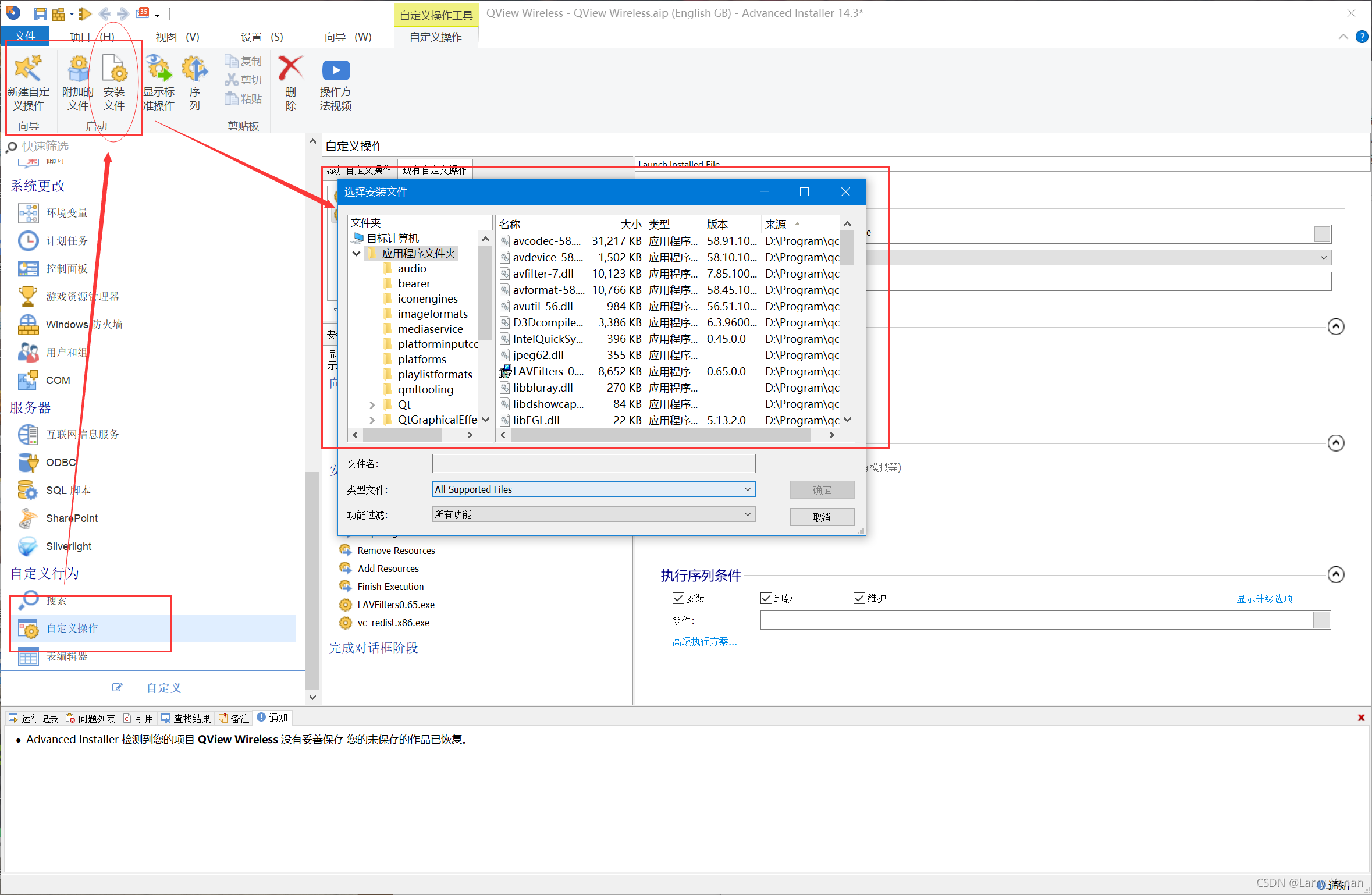
Advancedinstaller安装包自定义操作打开文件

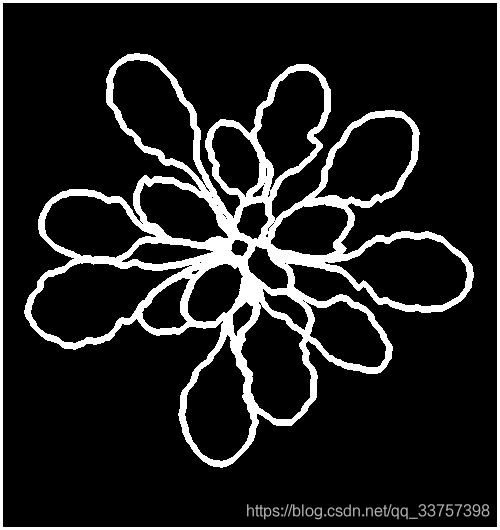
Pytorch extract skeleton (differentiable)
随机推荐
Penetration test (3) -- Metasploit framework (MSF)
Flag framework configures loguru logstore
Penetration test (2) -- penetration test system, target, GoogleHacking, Kali tool
Penetration testing (5) -- a collection of practical skills of scanning King nmap and penetration testing tools
Educational Codeforces Round 130 (Rated for Div. 2)A~C
807. Maintain the urban skyline
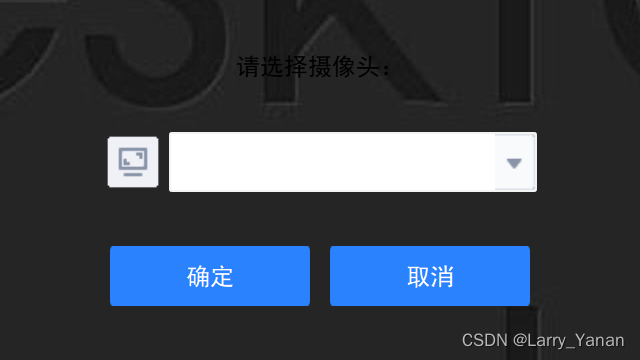
JS call camera
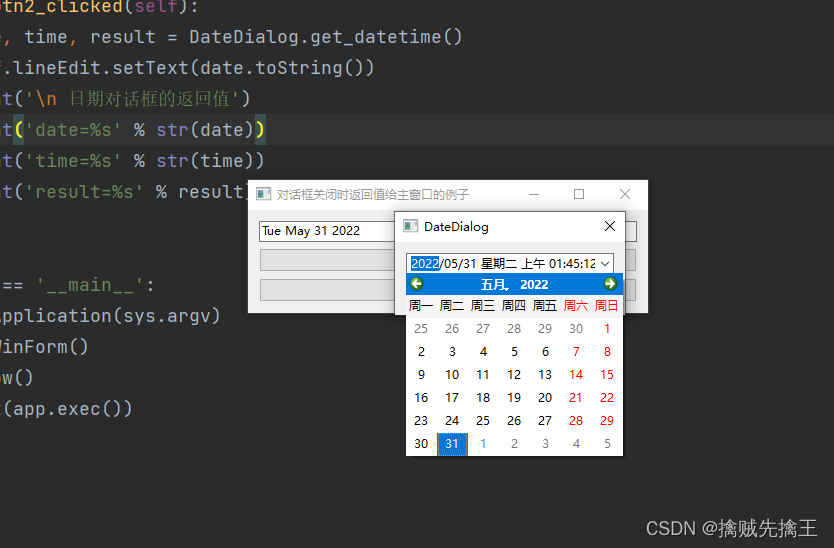
QT按钮点击切换QLineEdit焦点(含代码)
[exercise-7] crossover answers
浏览器打印边距,默认/无边距,占满1页A4
Find 3-friendly Integers
渗透测试 ( 3 ) --- Metasploit Framework ( MSF )
Problem - 922D、Robot Vacuum Cleaner - Codeforces
Nodejs crawler
Configuration du cadre flask loguru log Library
Analyse du format protobuf du rideau en temps réel et du rideau historique de la station B
E. Breaking the Wall
Frida hook so layer, protobuf data analysis
860. Lemonade change
Differential (one-dimensional, two-dimensional, three-dimensional) Blue Bridge Cup three body attack