当前位置:网站首页>app内嵌h5---iphone软键盘遮挡输入文字
app内嵌h5---iphone软键盘遮挡输入文字
2022-07-06 22:39:00 【Kratial】
1.产生问题的原因
在ios中,软键盘在页面最上层,软键盘的弹起不会引起窗口高度的变化,故而会遮挡原本处于最底部的输入框。
但是在android下,软键盘与窗口处于同一层,所以当软键盘弹起时,当前窗口会发生变化,故而不存在这个问题。
2.如何监听软键盘的弹出和隐藏
在ios中聚焦的时候软键盘会弹起,失去焦点的时候软键盘会收起
3.解决方案
(1)scrollIntoView
(2)监听聚焦和失焦的情况
(3)使用这个scrollIntoView,需保证当前输入框在原本的可视区域外
handleFocus(elem) {
console.log('软键盘弹起')
document.body.style.height = '100vh' + 软键盘高度
document.querySelector('.' + elem).scrollIntoView();
}
},
handleBlur() {
document.body.style.height = '100%'
console.log('软键盘隐藏')
}
4.关于scrollIntoView的介绍
Element 接口的 scrollIntoView() 方法会滚动元素的父容器,使被调用 scrollIntoView() 的元素对用户可见。
参考链接:MDN—scrollIntoView
边栏推荐
- PLC Analog output analog output FB analog2nda (Mitsubishi FX3U)
- Using thread class and runnable interface to realize the difference between multithreading
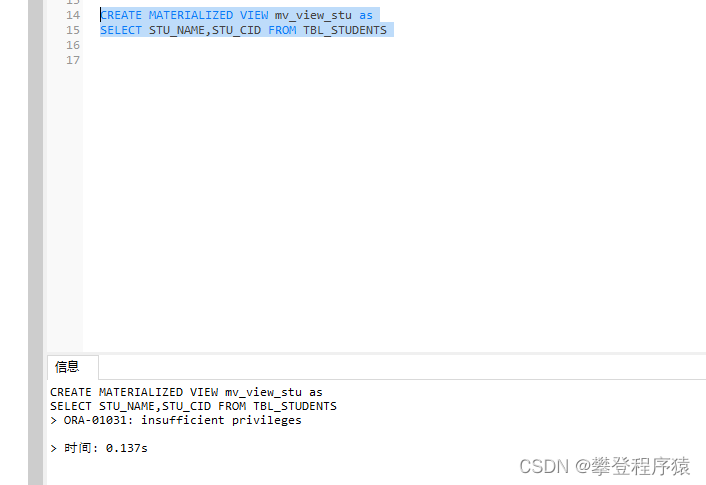
- Oracle - views and sequences
- jvm是什么?jvm调优有哪些目的?
- Chapter 9 Yunji datacanvas company won the highest honor of the "fifth digital finance innovation competition"!
- National meteorological data / rainfall distribution data / solar radiation data /npp net primary productivity data / vegetation coverage data
- 使用Thread类和Runnable接口实现多线程的区别
- 装饰器基础学习02
- STM32F103ZE+SHT30检测环境温度与湿度(IIC模拟时序)
- 九章云极DataCanvas公司摘获「第五届数字金融创新大赛」最高荣誉!
猜你喜欢

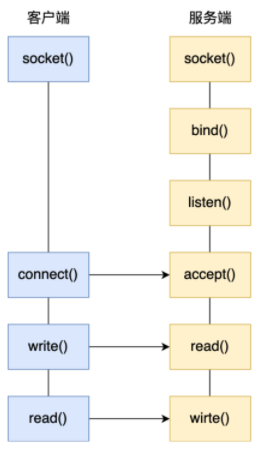
一文搞懂常见的网络I/O模型

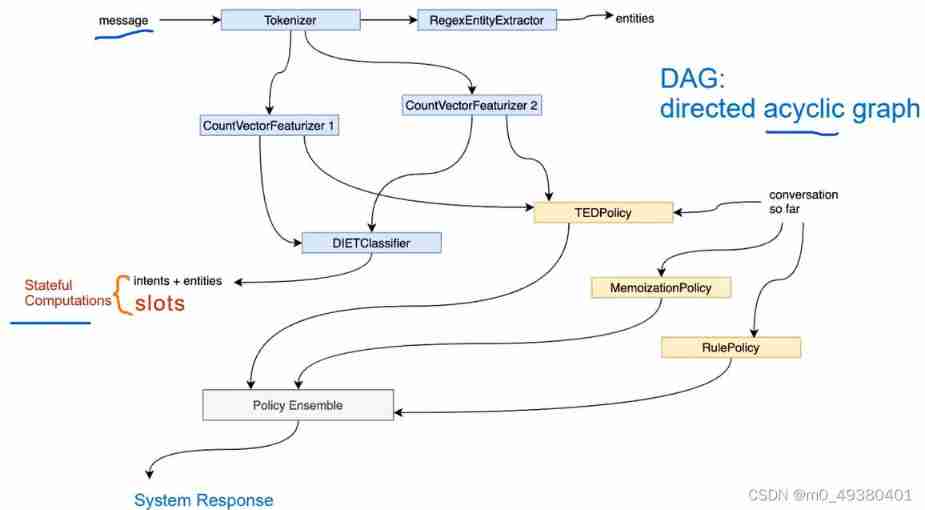
Gavin teacher's perception of transformer live class - rasa project actual combat e-commerce retail customer service intelligent business dialogue robot microservice code analysis and dialogue experim

C语言中函数指针与指针函数

Function pointer and pointer function in C language

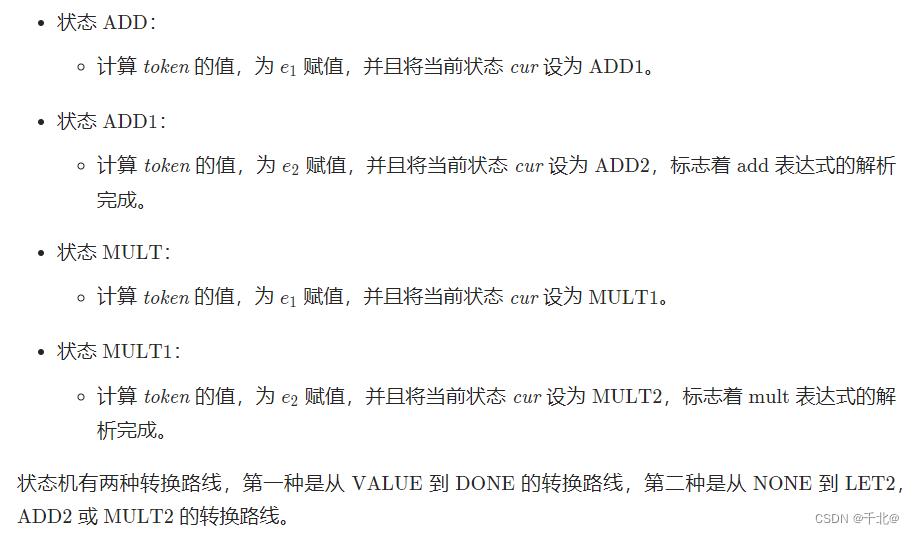
【736. Lisp 语法解析】

Time complexity & space complexity

How to choose an offer and what factors should be considered

Introduction to the PureMVC series
![[line segment tree practice] recent requests + area and retrieval - array modifiable + my schedule I / III](/img/13/d598bb53b71fbadd4a97c603152124.png)
[line segment tree practice] recent requests + area and retrieval - array modifiable + my schedule I / III

Oracle -- 视图与序列
随机推荐
A row of code r shows the table of Cox regression model
The most complete learning rate adjustment strategy in history LR_ scheduler
How does vscade use the built-in browser?
How to package the parsed Excel data into objects and write this object set into the database?
R语言主成分pca、因子分析、聚类对地区经济研究分析重庆市经济指标
JS variable plus
2.证券投资基金的概述
[Android kotlin collaboration] use coroutinecontext to realize the retry logic after a network request fails
Function pointer and pointer function in C language
R descriptive statistics and hypothesis testing
深入解析Kubebuilder
Two divs are on the same line, and the two divs do not wrap "recommended collection"
Depth first traversal template principle of tree and graph
DFS和BFS概念及实践+acwing 842 排列数字(dfs) +acwing 844. 走迷宫(bfs)
IMS data channel concept of 5g vonr+
PLC Analog output analog output FB analog2nda (Mitsubishi FX3U)
Poor math students who once dropped out of school won the fields award this year
日常工作中程序员最讨厌哪些工作事项?
If you‘re running pod install manually, make sure flutter pub get is executed first.
JS variable case output user name