当前位置:网站首页>JS实现上一个、下一个、置顶、置底操作
JS实现上一个、下一个、置顶、置底操作
2022-08-04 05:26:00 【qq_26695613】
废话不多说,直接上代码。
//index1和index2分别是两个数组的索引值,即是两个要交换元素位置的索引值,如1,5就是数组中下标为1和5的两个元素交换位置
export function swapArray(arr, index1, index2) {
arr[index1] = arr.splice(index2, 1, arr[index1])[0];
return arr;
}
//置顶
export function zd(arr,index){
if(index!=0){
arr.unshift(arr.splice(index,1)[0])
}else{
alert('已经处于最上');
}
}
//置底
export function zdd(arr,index){
if(index!=arr.length-1){
var temp=arr[index];//
arr.splice(index,1);
arr.push(temp);
// arr.unshift(arr.splice(index,1)[0])
// arr.reverse();
}else{
alert('已经处于最下');
}
}
//上移 将当前数组index索引与后面一个元素互换位置,向数组后面移动一位
export function zIndexUp(arr,index,length){
debugger
if(index+1 != length){
swapArray(arr, index, index+1);
}else{
alert('已经处于最下,无法下移');
}
}
//下移 将当前数组index索引与前面一个元素互换位置,向数组前面移动一位
export function zIndexDown(arr,index,length){
if(index!= 0){
swapArray(arr, index, index-1);
}else{
alert('已经处于最上,无法上移');
}
}
边栏推荐
猜你喜欢

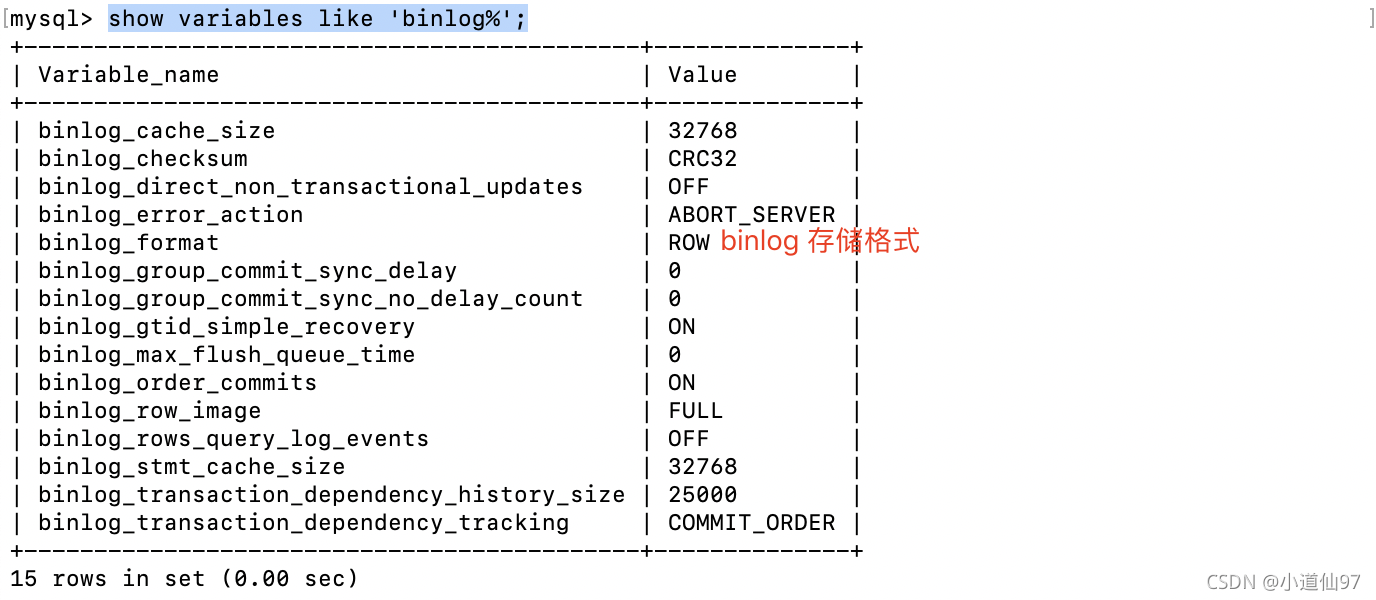
MySQL log articles, binlog log of MySQL log, detailed explanation of binlog log

npm安装依赖报错npm ERR! code ENOTFOUNDnpm ERR! syscall getaddrinfonpm ERR! errno ENOTFOUND

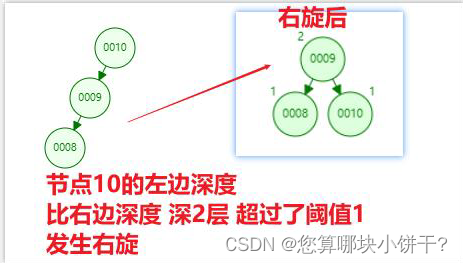
7.15 Day21---MySQL----索引

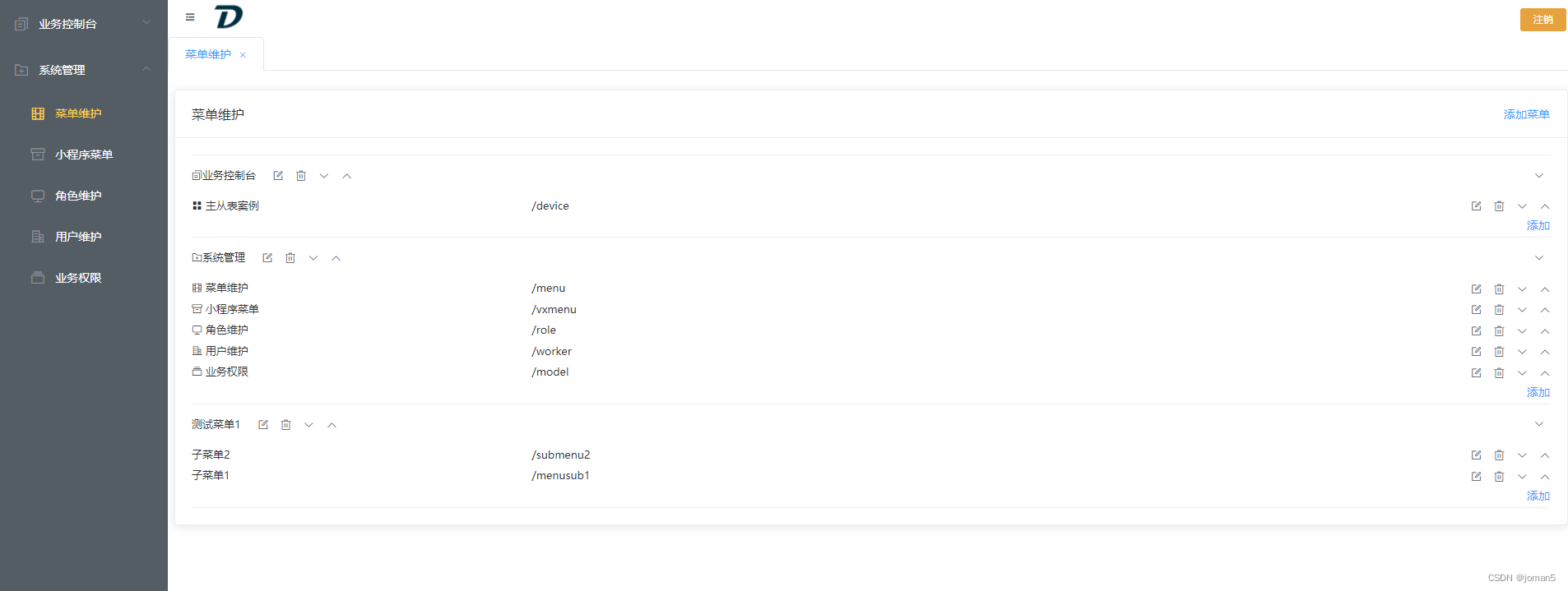
Delphi-C端有趣的菜单操作界面设计

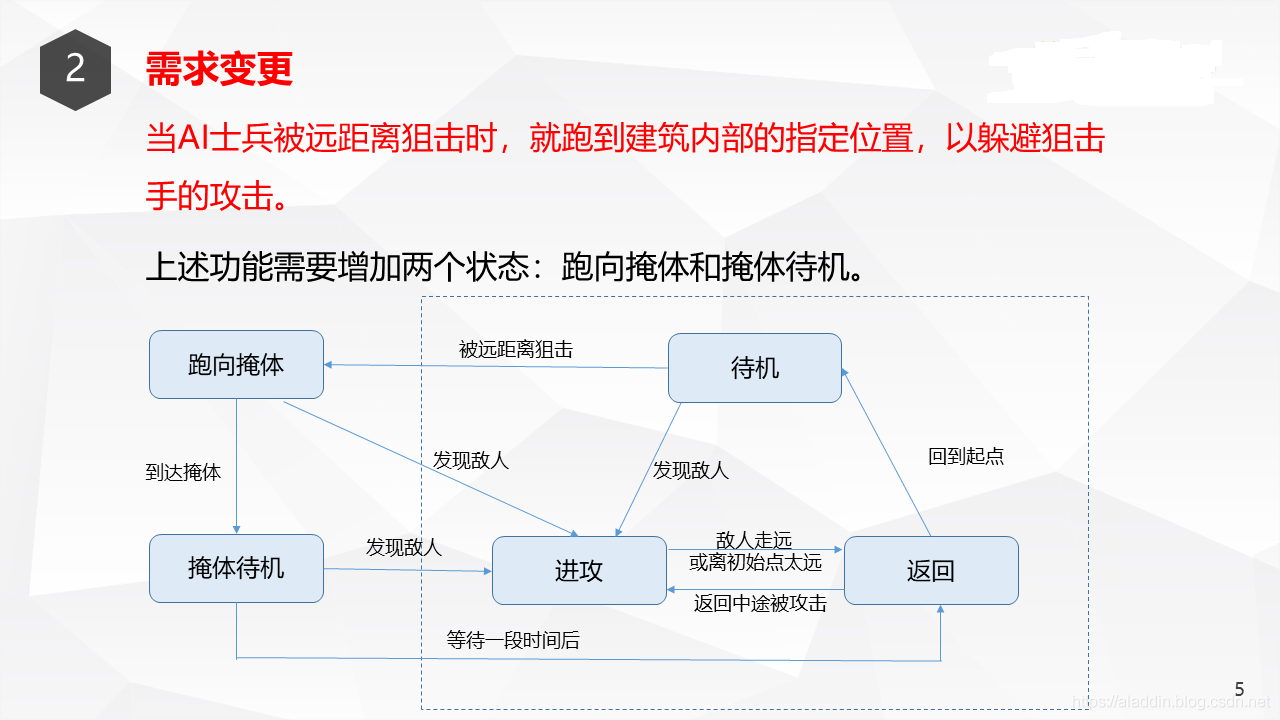
Unity行为树AI分享

Sublime Text 3 2021.8.3 个人配置

代码重构:面向单元测试

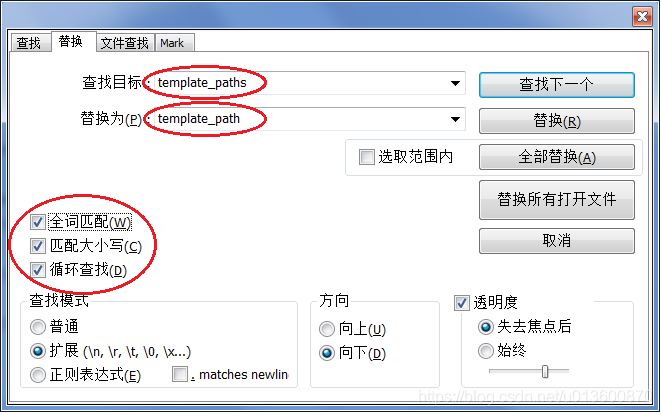
解决安装nbextensions后使用Jupyter Notebook时出现template_paths相关错误的问题

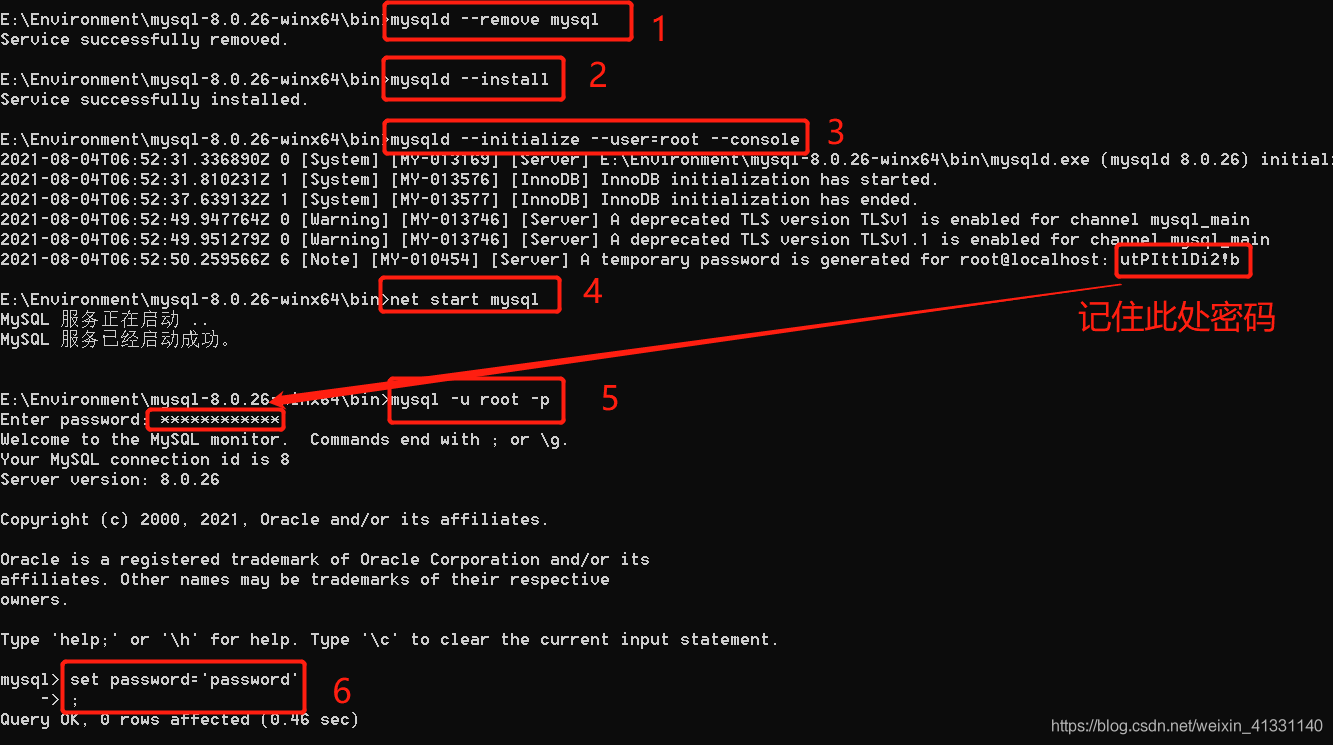
Can 't connect to MySQL server on' localhost3306 '(10061) simple solutions

scrapy 爬取当当图书名字图片
随机推荐
关于 for in与for of 的差别以及如何使用
7、特殊SQL的执行
力扣:343. 整数拆分
8. Custom mapping resultMap
FPGA学习笔记——知识点总结
OpenSSF 安全计划:SBOM 将驱动软件供应链安全
Swoole学习(一)
TensorRT例程解读之语义分割demo
Web Basics and Exercises for C1 Certification - My Study Notes
phpexcel导出数据为xml
再识关联容器
处理List<Map<String, String>>类型
【JS】js给对象动态添加、设置、删除属性名和属性值
C language -- operator details
Wwise入门和实战
The string class introduction
解决安装nbextensions后使用Jupyter Notebook时出现template_paths相关错误的问题
JS代码预编译
TSF微服务治理实战系列(一)——治理蓝图
实际开发中,如何实现复选框的全选和不选