当前位置:网站首页>js判断数组中是否存在某个元素(四种方法)
js判断数组中是否存在某个元素(四种方法)
2022-07-05 12:56:00 【燕双鹰...】
法一:利用indexOf
不存在返回-1,存在返回第一次出现的索引
// js检查数组中是否包含某个元素
// 法一 indexOf
var arr = [100,20,50,58,6,69,36,45,78,66,45]
if(arr.indexOf(66)==-1){
console.log("不存在")
}else{
console.log("存在,索引是:",arr.indexOf(66))
}
法二:利用find
它的参数是一个回调函数,所有数组元素依次遍历该回调函数,直到找出第一个返回值为true的元素,然后返回该元素,否则返回undefined。
var arr = [100,20,50,58,6,69,36,45,78,66,45]
arr.find(function(value,index,arr){
if(value==45){
console.log("存在",index)
}
})
console.log(param)
查找45,find会找出所有存在的45以及索引
法三:利用some
some方法同样用于检测是否有满足条件的元素,如果有,则不继续检索后面的元素,直接返回true,如果都不符合,则返回一个false。
用法与find相似,只是find是返回满足条件的元素,some返回的是一个Boolean值,从语义化来说,是否包含返回布尔值更贴切。
let arr = [100,20,50,58,6,69,36,45,78,66,45]
// some
let result = arr.some(ele => ele === 45) //true
if (result) {
//do something...
};
console.log(result)
法四:includes
ES6新增的数组方法,用于检测数组是否包含某个元素,如果包含返回true,否则返回false,比较厉害的是,能直接检测NaN:
优点 就不用说了,最简单的做法没有之一,不用回调,不用复杂的写法,一个方法直接搞定。
缺点 是低版本浏览器支持不是很友好
let arr = [100,20,50,58,6,69,36,45,78,66,45,NaN]
// 法四
let flag = arr.includes(1100)
let flag1 = arr.includes(NaN)
console.log(flag,flag1)
推荐使用includes()方法,方便快捷,一步到位~
边栏推荐
- What is the difference between Bi software in the domestic market
- uni-app开发语音识别app,讲究的就是简单快速。
- RHCSA2
- 无密码身份验证如何保障用户隐私安全?
- Introduction aux contrôles de la page dynamique SAP ui5
- How to protect user privacy without password authentication?
- A deep long article on the simplification and acceleration of join operation
- 碎片化知识管理工具Memos
- Principle and configuration of RSTP protocol
- Install rhel8.2 virtual machine
猜你喜欢

开发者,云原生数据库是未来吗?

Hiengine: comparable to the local cloud native memory database engine

Small case of function transfer parameters

Simple page request and parsing cases

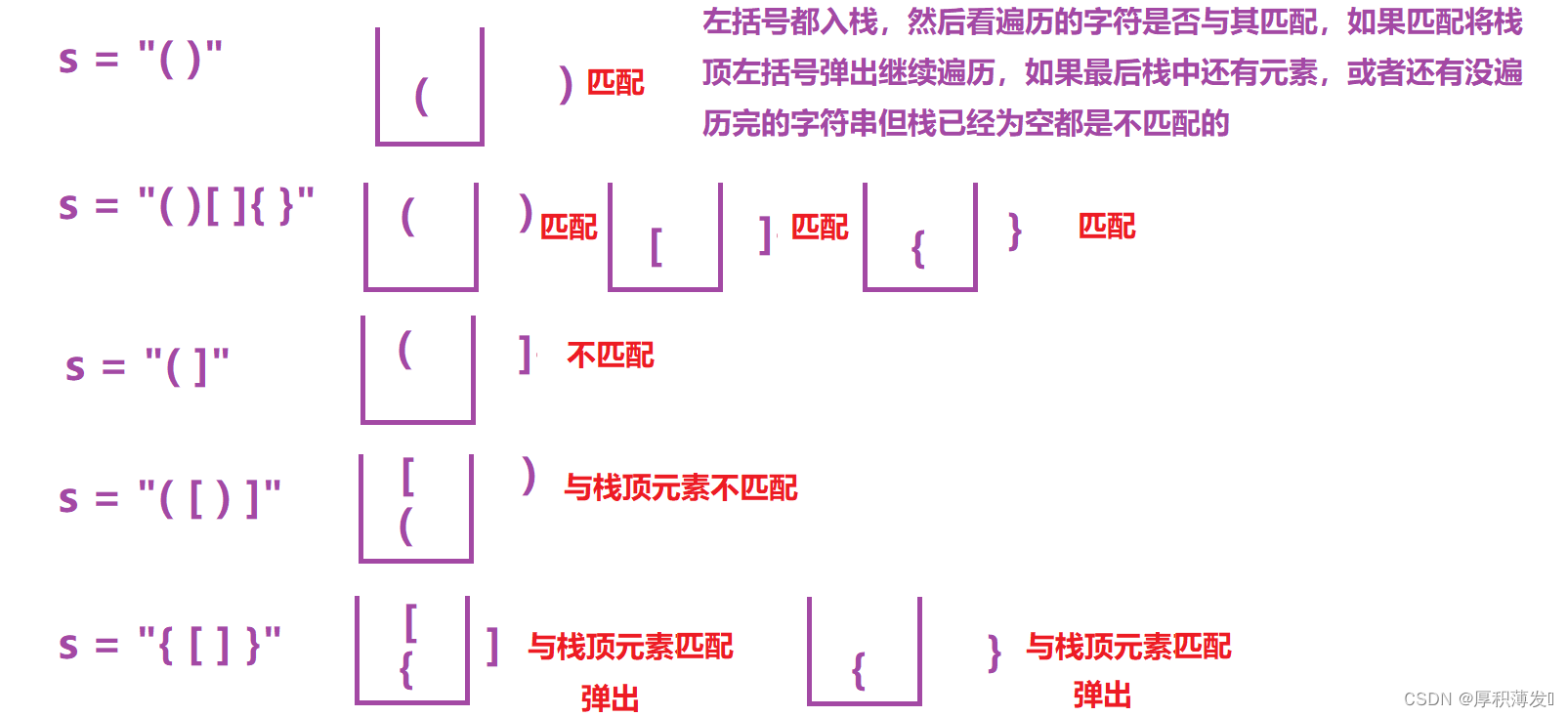
LeetCode20.有效的括号

无密码身份验证如何保障用户隐私安全?

Talk about my drawing skills in my writing career

Alipay transfer system background or API interface to avoid pitfalls
![leetcode:221. Maximum square [essence of DP state transition]](/img/ea/158e8659657984794c52a0449e0ee5.png)
leetcode:221. Maximum square [essence of DP state transition]

Datapipeline was selected into the 2022 digital intelligence atlas and database development report of China Academy of communications and communications
随机推荐
leetcode:221. 最大正方形【dp状态转移的精髓】
使用Dom4j解析XML
你的下一台电脑何必是电脑,探索不一样的远程操作
Four common problems of e-commerce sellers' refund and cash return, with solutions
A small talk caused by the increase of sweeping
What is the difference between Bi software in the domestic market
MSTP and eth trunk
Talking about fake demand from takeout order
自然语言处理从小白到精通(四):用机器学习做中文邮件内容分类
Setting up sqli lab environment
Reverse Polish notation
Introduction to the principle of DNS
DataPipeline双料入选中国信通院2022数智化图谱、数据库发展报告
数据湖(七):Iceberg概念及回顾什么是数据湖
Laravel document reading notes -mews/captcha use (verification code function)
Taobao short video, why the worse the effect
JPA规范总结和整理
946. Verify stack sequence
Sorry, we can't open xxxxx Docx, because there is a problem with the content (repackaging problem)
OpenHarmony应用开发之Navigation组件详解