当前位置:网站首页>ViewSwitcher的功能和用法
ViewSwitcher的功能和用法
2022-07-07 15:40:00 【XLMN】
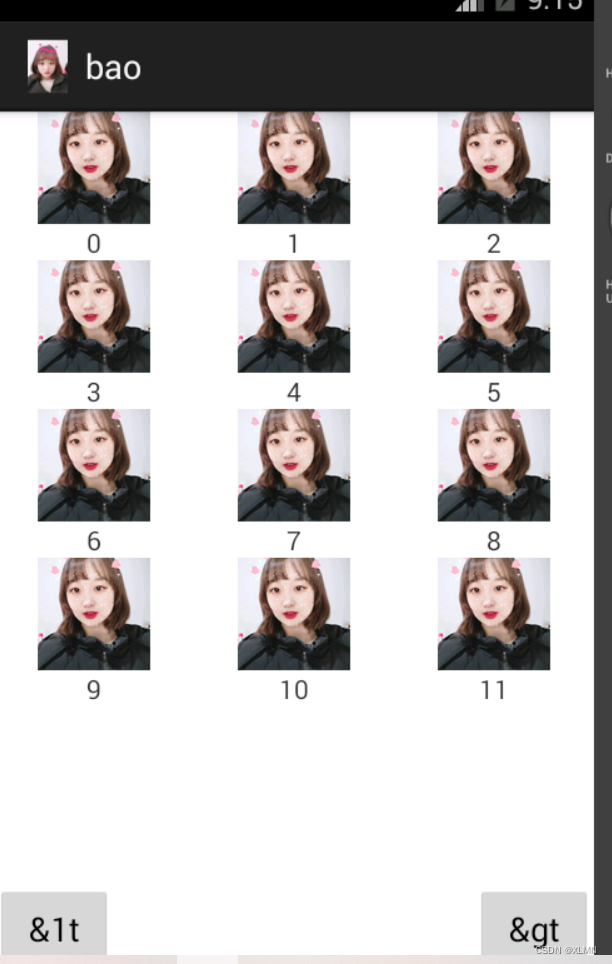
ViewSwitcher的功能和用法
表示视图切换组件,可以将多个view层叠在一起,每次只显示一个组件,当控制从一个view切换到另一个view时,可以指定动画效果,
为了给viewswitcher添加多个组件,使用viewswitcher的setfactory方法设置viewfactory,并由viewfactory创建view
public class MainActivity extends Activity {
// 定义一个常量,用于每屏显示的应用程序数
public static final int NUMBER_PER_SCREEN = 12;
// 代表应用程序的内部类
public static class DataItem {
// 应用程序名称
public String dataName;
// 应用程序图标
public Drawable drawble;
}
// 保存系统所有应用程序的list集合
private ArrayList<DataItem> items = new ArrayList<MainActivity.DataItem>();
// 记录当前正在显示第几屏,
private int sceeNo = -1;
// 保存程序所占的总屏数
private int screenCount;
ViewSwitcher vs;
// 创建Layoutinflater对象
LayoutInflater inflater;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.viewswitcher);
inflater = LayoutInflater.from(MainActivity.this);
// 创建一个包含40个元素的liset集合,用于模拟包含40个应用程序
for (int i = 0; i < 40; i++) {
String label = "" + i;
Drawable dr = getResources().getDrawable(R.drawable.mia5);
DataItem dt = new DataItem();
dt.dataName = label;
dt.drawble = dr;
items.add(dt);
}
//计算应用程序所占的总屏数
//计算应用程序的能量能够整除NUMBER_PER_SCREEN;
//如果不能整除,总屏数应该是除法的结果加1;
screenCount=items.size()%NUMBER_PER_SCREEN == 0?
items.size()/NUMBER_PER_SCREEN:
items.size()/NUMBER_PER_SCREEN +1;
vs=(ViewSwitcher) findViewById(R.id.viewswitcher);
vs.setFactory(new ViewFactory() {
//返回一个GridView组件
@Override
public View makeView() {
// TODO Auto-generated method stub
//加载组件,实际就是GridView组件
return inflater.inflate(R.layout.slidelistview, null);
}
});
//页面加载时先显示第一个屏
next(null);
}
public void next(View view) {
// TODO Auto-generated method stub
if (sceeNo < screenCount - 1) {
sceeNo++;
// 为ViewSwitcher组件显示过程设置动画
vs.setInAnimation(this, R.anim.slide_in_right);
// 为ViewSwitcher组件隐藏过程设置动画
vs.setInAnimation(this, R.anim.slide_out_left);
// 控制下一屏将要显示的GridView对应的adapter
((GridView) vs.getNextView()).setAdapter(ba);
// 单击右边按钮,显示下一屏
// 学习手势检测后,也可通过手势实现显示下一屏
vs.showNext();
}
}
public void prev(View v) {
// TODO Auto-generated method stub
if (sceeNo > 0) {
sceeNo--;
// 为viewswitcher组件显示过程设置动画
vs.setInAnimation(this, android.R.anim.slide_in_left);
// 为viewswitcher组件隐藏过程设置动画
vs.setInAnimation(this, android.R.anim.slide_in_left);
// 控制下一屏将要显示的gridview对应的adapter
((GridView) vs.getNextView()).setAdapter(ba);
// 单击左边按钮显示上一屏,也可通过手势
// 学习手势检测之后,也可通过手势检测实现上一屏
vs.showPrevious();
}
}
// 该baseAdapter负责为每一屏显示的GridView提供列表项
private BaseAdapter ba = new BaseAdapter() {
@Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
View view = arg1;
if (arg1 == null) {
// 加载布局文件
view = inflater.inflate(R.layout.labelicon,
null);
}
// 获取布局我呢见中的imageview组件,并为之设置图标
ImageView iv = (ImageView) view
.findViewById(R.id.image01);
iv.setImageDrawable(getItem(arg0).drawble);
// 获取
TextView tv = (TextView) view
.findViewById(R.id.textview);
tv.setText(getItem(arg0).dataName);
return view;
}
@Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
//
return arg0;
}
@Override
public DataItem getItem(int arg0) {
// TODO Auto-generated method stub
// 根据screenno计算第argo个列表项数据
return items.get(sceeNo * NUMBER_PER_SCREEN + arg0);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
// 如果已经到了最后一屏,且应用程序的数量不能整除number——per_screen
if (sceeNo == screenCount - 1
&& items.size() % NUMBER_PER_SCREEN != 0) {
// 最后一屏显示的程序数为应用程序的数量对number_per_screen求余
return items.size() % NUMBER_PER_SCREEN;
}
// 否则每屏显示的程序数量为number_per_screen
return NUMBER_PER_SCREEN;
}
};
}
<?xml version="1.0" encoding="utf-8"?><!-- 定义一个Viewswitcher -->
<ViewSwitcher
android:id="@+id/viewswitcher"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</ViewSwitcher>
<!-- 定义滚动到上一屏的按钮 -->
<Button
android:id="@+id/but01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:onClick="prev"
android:text="&1t" />
<Button
android:id="@+id/but02"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:onClick="next"
android:text="&gt" />
<ImageView
android:id="@+id/image01"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:id="@+id/textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center" />
<!-- 设置从右边拖进来的动画,duration指定动画的持续时间 -->
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromXDelta="100%p"
android:toXDelta="0" />
<!-- 设置从左边拖进来的动画,duration指定动画的持续时间 -->
<translate
android:duration="@android:integer/config_mediumAnimTime"
android:fromXDelta="-100%p"
android:toXDelta="0" />

边栏推荐
猜你喜欢

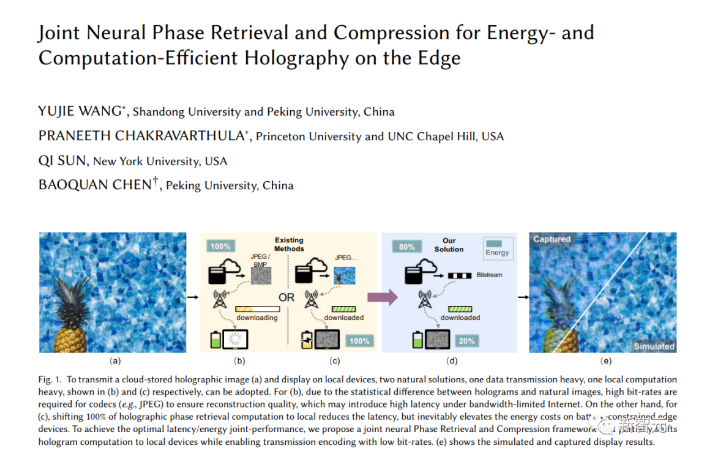
SIGGRAPH 2022最佳技术论文奖重磅出炉!北大陈宝权团队获荣誉提名

Sator推出Web3游戏“Satorspace” ,并上线Huobi

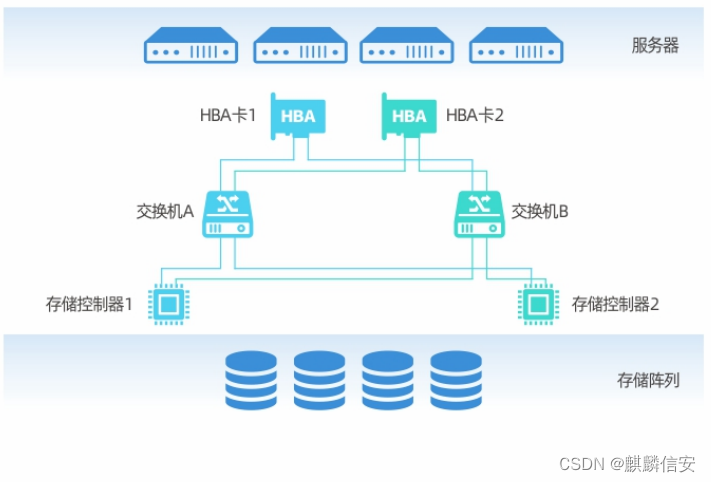
麒麟信安操作系统衍生产品解决方案 | 存储多路径管理系统,有效提高数据传输可靠性

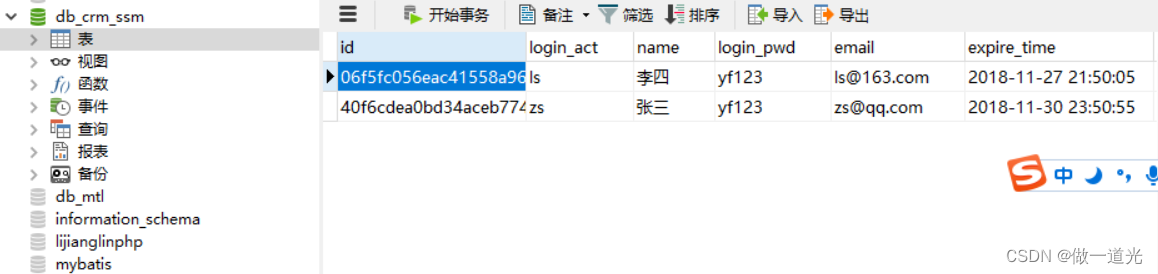
第2章搭建CRM项目开发环境(数据库设计)

Sator推出Web3游戏“Satorspace” ,并上线Huobi

Several best practices for managing VDI

LeetCode刷题day49

【可信计算】第十三次课:TPM扩展授权与密钥管理

【信息安全法律法規】複習篇
![[image sensor] correlated double sampling CDs](/img/1c/3a641ad47ff91536db602dedc82705.png)
[image sensor] correlated double sampling CDs
随机推荐
【饭谈】如何设计好一款测试平台?
Skimage learning (1)
[image sensor] correlated double sampling CDs
阿富汗临时政府安全部队对极端组织“伊斯兰国”一处藏匿点展开军事行动
LeetCode刷题day49
Flask build API service SQL configuration file
【网络攻防原理与技术】第7章:口令攻击技术 第8章:网络监听技术
2021-06-28
第二十四届中国科协湖南组委会调研课题组一行莅临麒麟信安调研考察
命令模式 - Unity
mysql实现两个字段合并成一个字段查询
Flask搭建api服务-SQL配置文件
L1-028 判断素数(Lua)
How to mount the original data disk without damage after the reinstallation of proxmox ve?
Sator launched Web3 game "satorspace" and launched hoobi
Mrs offline data analysis: process OBS data through Flink job
Shallow understanding Net core routing
The server is completely broken and cannot be repaired. How to use backup to restore it into a virtual machine without damage?
Sator推出Web3游戏“Satorspace” ,并上线Huobi
【可信计算】第十二次课:TPM授权与会话