当前位置:网站首页>Research on the value of background repeat of background tiling
Research on the value of background repeat of background tiling
2022-07-05 05:02:00 【Fierce chicken】
The value of the background tile determines the repetition of the background image in the background of the visible area
background-repeat The value of
background-repeat The acceptable value is :
repeat-x | repeat-y | [ repeat | space | round | no-repeat ]{
1, 2}
/* repeat-x and repeat-y Can only be used for single valued syntax , The remaining values can be used for single - and double valued syntax */
The following is a brief description of the functions of each value
| Value | effect |
|---|---|
repeat-x | Only in Repeat horizontally Background image , The last background image repeated horizontally will be cropped if it cannot fit |
repeat-y | Only in Repeat vertically Background image , The last background image repeated in the vertical direction will be cropped if it cannot fit |
repeat | The background picture will be in Repeat horizontally and vertically , The last background image repeated horizontally or vertically will be cropped if there is no room for it |
space | The image will be repeated as much as possible , Generally, it will not be cut ( Unless the image is too big to hold , here “ overflow ” Partially cropped ) The first and last images will be fixed on the corresponding edges of the element , At the same time, the white space will be evenly distributed between the images Unless only one image can be displayed without clipping ( This is equivalent to using no-repeat), otherwise background-position Attributes are ignored —— The image can be evenly distributed in the background |
round | If the background space grows in size , The repeated image will stretch out ( No gaps ), Until there is enough space to add an image When you can add a new image , All current images will be compressed to make room , At this time, the original image will be properly compressed It is up to the browser to decide when to add an image , Instead of stretching —— Sure Zoom the background image autonomously , Put the picture completely into the background ( Even if the picture is too large, it can be put in completely ) |
no-repeat | The image will not be repeated ( The area where the background image is located may not be completely covered ) The position of the background image that is not repeated is determined by background-position Attribute to determine |
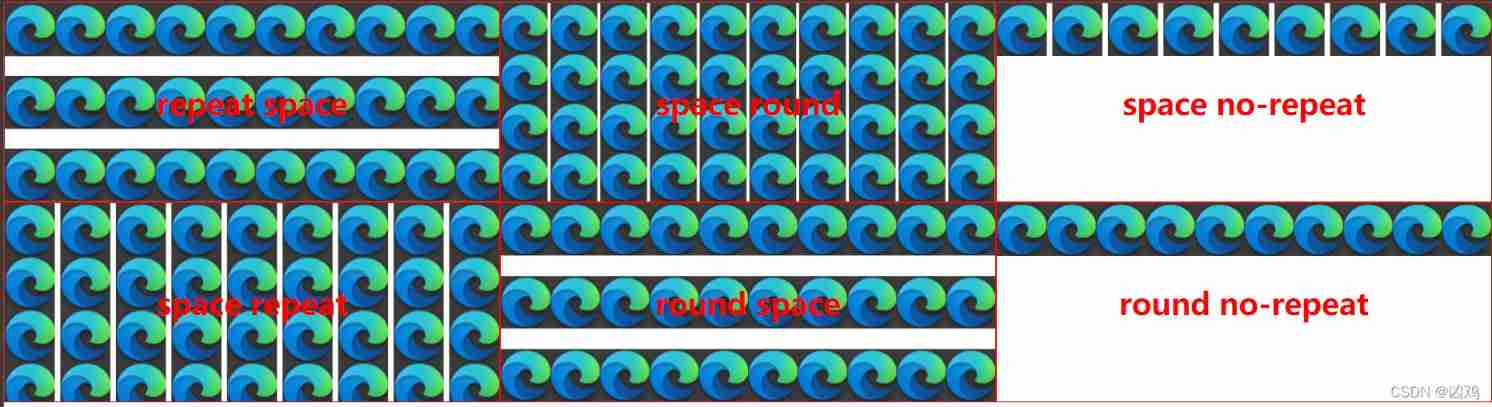
The effect of the above values is as follows :

round The particularity of the value is , It will never cut the picture in any way . Here is a big background picture for each box , Only the value is round The picture is complete , Because it enables the browser to scale the image appropriately , In order to display the complete picture

Double valued grammar
background-repeat There are single value syntax and double value syntax , Single valued Syntax Just a Use a valueable , Is an ellipsis form of double valued grammar ( The following table ), It is also a common form ; So-called Double valued grammar That's right background-repeat When setting the value Set two allowed values , These two values are separated by spaces , The first value is used to represent horizontal repetition behavior , The second value is used to represent the vertical repetition behavior
| Single value | Equivalent to two valued |
|---|---|
repeat-x | repeat no-repeat |
repeat-y | no-repeat repeat |
repeat | repeat repeat |
space | space space |
round | round round |
no-repeat | no-repeat no-repeat |
It can be known from the above table , Any value of single valued grammar is an omission of double valued grammar , It is the result of setting the horizontal repetition behavior and vertical repetition behavior of the background picture respectively under the double value syntax
The result of each value in single value grammar can be understood under the condition of understanding the role of each value , It's easy to guess what the effect is . Under the double value grammar , There are more combinations of values , And there are many combinatorial effects that single valued grammar cannot do , Especially when using double valued syntax , If used round or space, There will be many uncommon background image tiling effects
But in double valued syntax ,repeat-x and repeat-y Is not available
The following shows the effects of different values under several double valued grammars

Article source :https://gitee.com/thisismyaddress/bocheng-blogs/tree/master/css/ Background tile background-repeat Research on the value of
Reference resources :
https://developer.mozilla.org/zh-CN/docs/Web/CSS/background-repeat
边栏推荐
- 2022/7/2 question summary
- GameObject class and transform class of unity
- 669. Prune binary search tree ●●
- C # perspective following
- Lua wechat avatar URL
- AutoCAD - lengthening
- How much do you know about 3DMAX rendering skills and HDRI light sources? Dry goods sharing
- Unity intelligent NPC production -- pre judgment walking (method 1)
- 【acwing】836. Merge sets
- Unity connects to the database
猜你喜欢

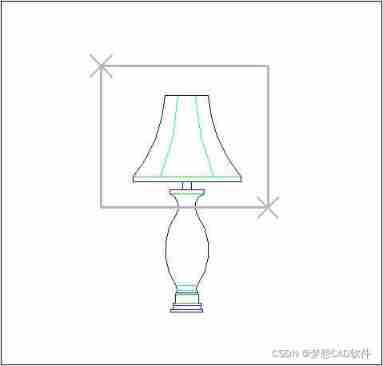
AutoCAD - window zoom

嵌入式数据库开发编程(六)——C API

C4D simple cloth (version above R21)

Recherche de mots pour leetcode (solution rétrospective)

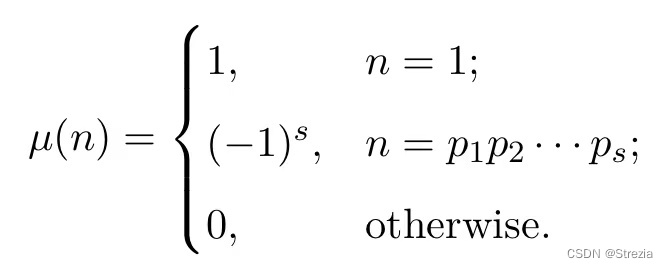
数论函数及其求和 待更新

2022/7/2 question summary

2021 huashubei mathematical modeling idea + reference + paper

Download and use of font icons

【Leetcode】1352. Product of the last K numbers

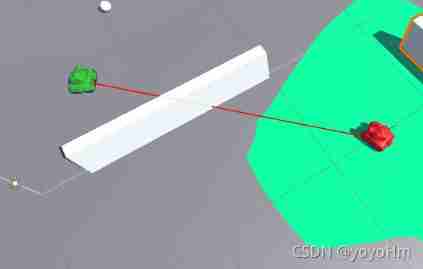
Unity check whether the two objects have obstacles by ray
随机推荐
2022 thinking of mathematical modeling D problem of American college students / analysis of 2022 American competition D problem
Download and use of font icons
Chinese notes of unit particle system particle effect
On-off and on-off of quality system construction
This article is good
Autocad-- dynamic zoom
LeetCode之单词搜索(回溯法求解)
cocos2dx_ Lua particle system
Research and forecast report on China's solution polymerized styrene butadiene rubber (SSBR) industry (2022 Edition)
stm32Cubemx(8):RTC和RTC唤醒中断
Research and investment forecast report of adamantane industry in China (2022 Edition)
XSS injection
嵌入式数据库开发编程(零)
Basic knowledge points of dictionary
China polyurethane rigid foam Market Research and investment forecast report (2022 Edition)
django连接数据库报错,这是什么原因
Unity sends messages and blocks indecent words
Number theoretic function and its summation to be updated
Unity check whether the two objects have obstacles by ray
AutoCAD - continuous annotation