当前位置:网站首页>Download and use of font icons
Download and use of font icons
2022-07-05 04:57:00 【qq_ forty-six million thirty-four thousand nine hundred and for】
1 Download font icon
1. Use the premise : ordinary 、 A single color picture ( It is recommended to use sprite diagram for complex or colorful )
2. The essence : It shows pictures , The essence is the font
3. advantage : Modifiable dimensions 、 size 、 Compatibility
1.1iconfont( Ali Icon Library )https://www.iconfont.cn/( Commonly used )
step : Sign in —> Icon Library —> Find Icon ( Choose different channels to find the icons you need )—> Add to cart ( Click the shopping cart on the icon )—> Click on “ The shopping cart ”—> choice “ Add to project ”( If there is no project, create a new project )—> Click on “ Download to local ”( The download is .zip, Decompression is required when using )
1.2icomoon( Extranet ) https://www.iconmoon.io/
2 Use of font icons
2.1 introduce
2.1.1 Will download .zip Extract the file , And copy the following files to fonts( Built by users ) In the folder
2.1.2 call ( adopt link call iconfont.css file , Be careful route )
<link rel="stylesheet" href="./fonts/iconfont.css"> 2.2 Use (3 Methods )
Decompressed .zip There are automatically generated “demo_index.html” file , Double-click to open , You can see the auto generated “Unicode" Character encoding and ”Font class" Class name , When use , Just use it directly .
2.2.1 Method 1 : Call... With a class name ( You must call two class names )
iconfont: Basic styles , Including the use of fonts
icon-xxx: Class name corresponding to Icon ( stay demo_index.html Medium Font class in )
* notes : Set font icon style , You cannot set labels directly , Considering the priority problem , Should be best added to icon-xxx, You must call two class names
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fonts/iconfont.css">
<style>
/* Set font icon style */
.icon-icon-test1 {
font-size: 50px;
color: red;
}
</style>
</head>
<body>
<!-- Use the class name to call the Font Icon , stay demo_index.html Medium Font class in , Copy the icon class name to be used -->
<div class="iconfont icon-icon-test1"></div>
</body>
</html>2.2.2 Method 2 : Call with code
* notes : You must call the class name iconfont, Paste in the label from Unicode The copied icon corresponds to the code , Don't forget the seal
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fonts/iconfont.css">
<style>
/* Set font icon style */
.iconfont {
font-size: 50px;
color: red;
}
</style>
</head>
<body>
<!-- Use code to call Font Icon -->
<div class="iconfont"></div>
</body>
</html>2.2.3 Method 3 : Use pseudo elements to call
* notes : When using font icons with pseudo elements , Copy the code of the icon to content in , Add in front. "\", And be sure to write font series (font-family: 'iconfont' To declare fonts )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./fonts/iconfont.css">
<style>
/* Set font icon style */
div::after {
content: '\e63b';
font-family: 'iconfont';
font-size: 50px;
color: red;
}
</style>
</head>
<body>
<!-- Set the pseudo element to call the Font Icon -->
<div></div>
</body>
</html>边栏推荐
- 3dsmax2018 common operations and some shortcut keys of editable polygons
- django连接数据库报错,这是什么原因
- This article is good
- China as resin Market Research and investment forecast report (2022 Edition)
- 质量体系建设之路的分分合合
- 2021 Higher Education Club Cup mathematical modeling national tournament ABCD problem - problem solving ideas
- Unity get component
- LeetCode之單詞搜索(回溯法求解)
- Detailed explanation of the ranking of the best universities
- C # perspective following
猜你喜欢

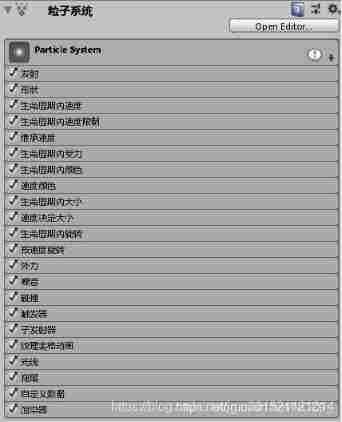
Chinese notes of unit particle system particle effect

【Leetcode】1352. Product of the last K numbers

Séparation et combinaison de la construction du système qualité

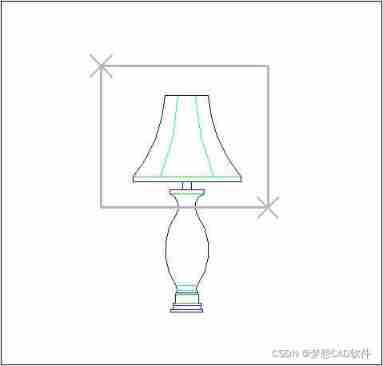
AutoCAD - window zoom

LeetCode之单词搜索(回溯法求解)

Unity parallax infinite scrolling background

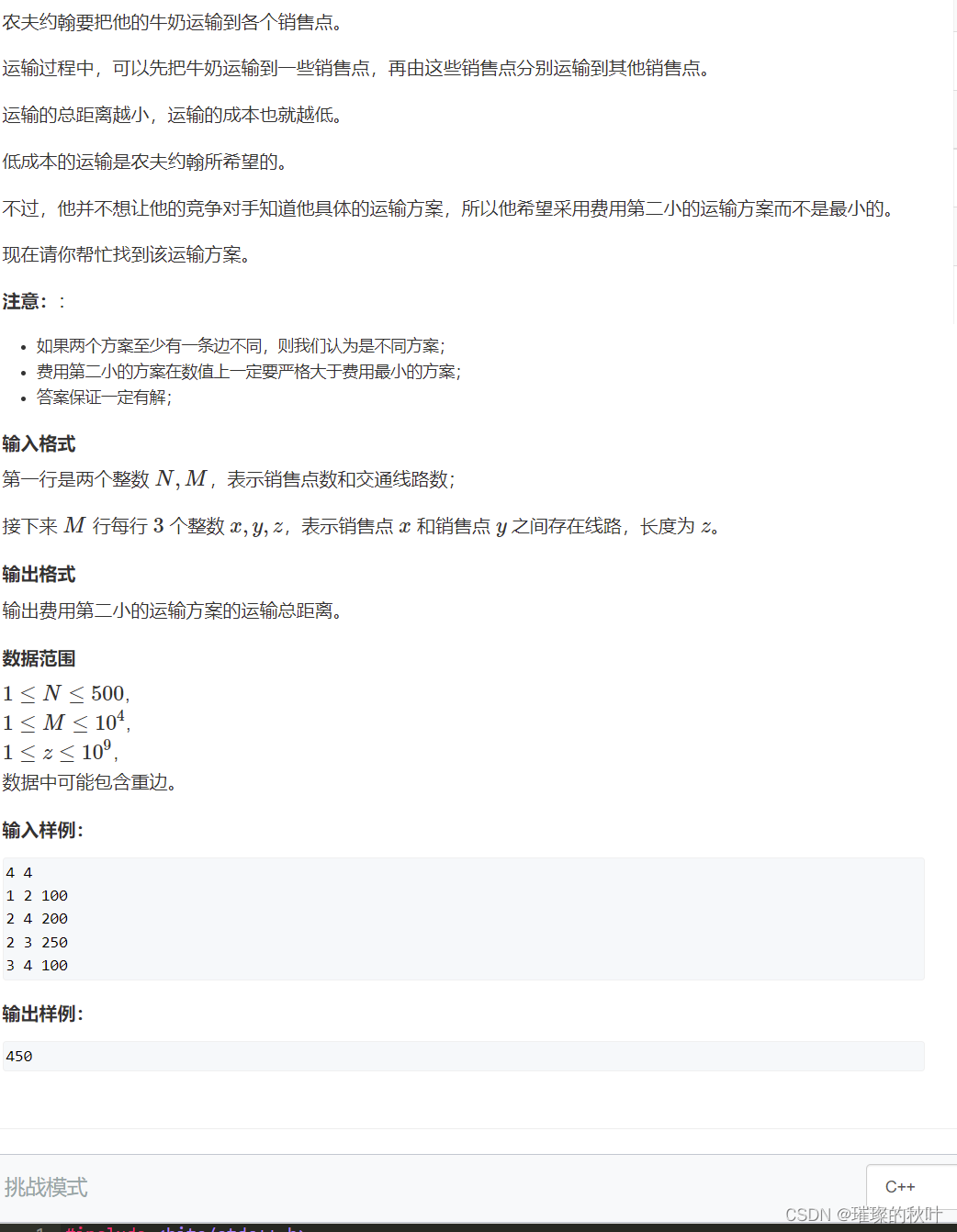
Minor spanning tree

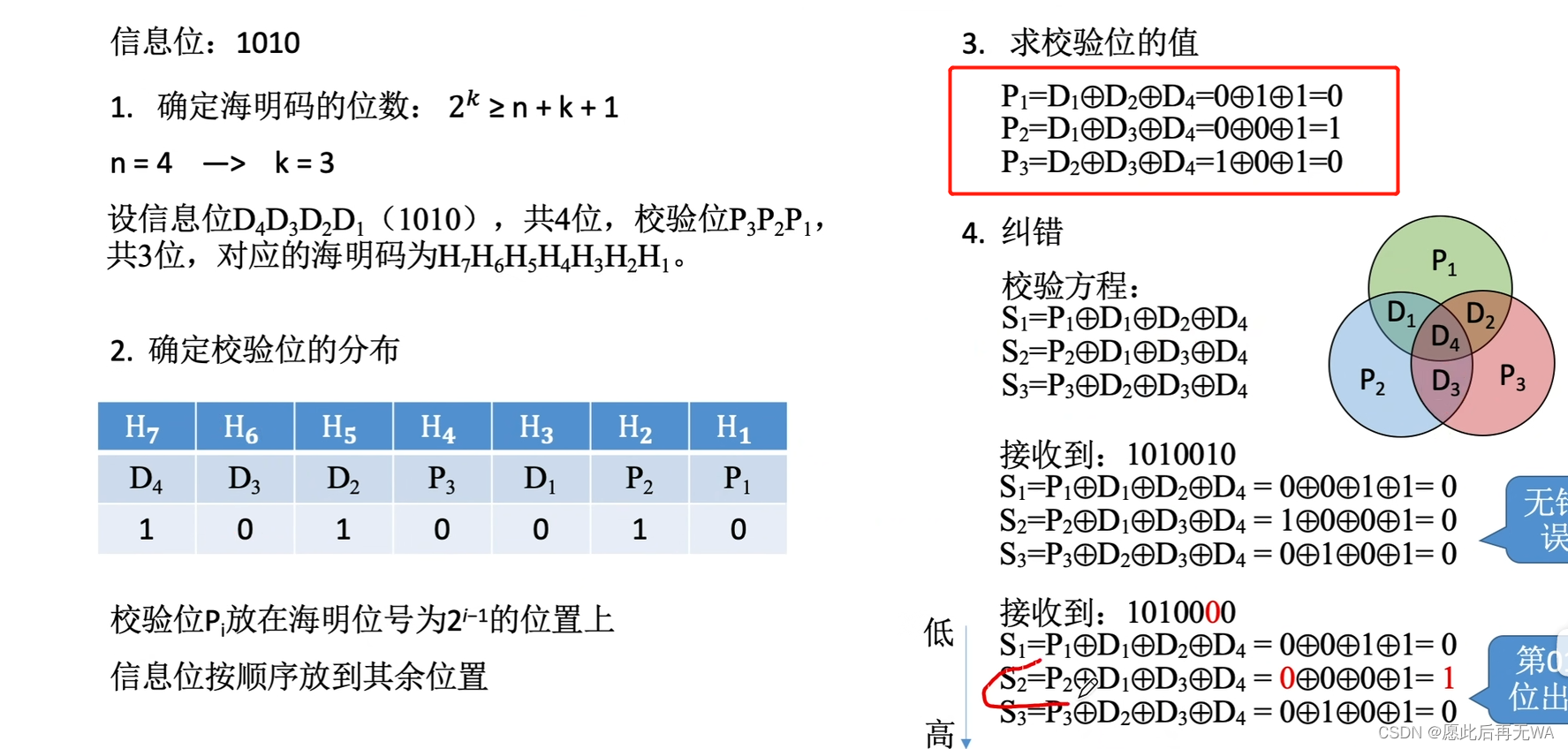
Group counting notes (1) - check code, original complement multiplication and division calculation, floating point calculation

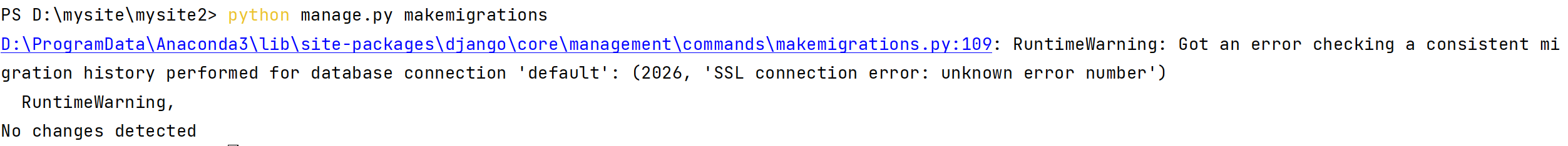
django连接数据库报错,这是什么原因

Thematic information | carbon, carbon neutrality, low carbon, carbon emissions - 22.1.9
随机推荐
775 Div.1 B. integral array mathematics
Sqlserver stored procedures pass array parameters
Unity and database
Cocos2dx screen adaptation
Séparation et combinaison de la construction du système qualité
2020-10-27
Flink cluster configuration
cocos_ Lua loads the file generated by bmfont fnt
stm32Cubemx(8):RTC和RTC唤醒中断
AutoCAD - Document Management
Lua GBK and UTF8 turn to each other
中国聚氨酯硬泡市场调研与投资预测报告(2022版)
[groovy] closure (closure as function parameter | code example)
MySQL audit log Archive
Introduction to JVM principle and process
Redis has four methods for checking big keys, which are necessary for optimization
Emlog博客主题模板源码简约好看响应式
AutoCAD - stretching
次小生成树
MySQL audit log archiving


