当前位置:网站首页>Unity parallax infinite scrolling background
Unity parallax infinite scrolling background
2022-07-05 04:52:00 【Im rime】
The parallax background actually moves with the camera , There is a certain difference between the background of each layer and the moving speed of the camera , It forms parallax . for example , The camera moved 5 grid , The first layer of background moves two spaces , The second layer of background moves one space , It forms parallax .
Post the code first :
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParallaxBackground : MonoBehaviour
{
private Transform mainCameraTransform;// The main camera's transform
private Vector3 lastCameraPosition;// Record the position of the main camera in the last frame
private float textureUnitSizeX;// Get the unit length of the background image in the project
public Vector2 bgMoveCoefficient;// The length coefficient of the background moving relative to the main camera
// Start is called before the first frame update
void Start()
{
mainCameraTransform = Camera.main.transform;// Get master camera transform
lastCameraPosition = mainCameraTransform.position;
Sprite sprite = GetComponent<SpriteRenderer>().sprite;
Texture2D texture = sprite.texture;
textureUnitSizeX = texture.width / sprite.pixelsPerUnit;// Calculate how many unit lengths the texture occupies
}
// Update is called once per frame
void Update()
{
}
private void LateUpdate()
{
Vector3 offsetPosition = mainCameraTransform.position - lastCameraPosition;
transform.position += new Vector3(offsetPosition.x * bgMoveCoefficient.x, offsetPosition.y * bgMoveCoefficient.y, transform.position.z);
lastCameraPosition = mainCameraTransform.position;
// If the main camera and the background image x Differ the width of the background image by one
if(Mathf.Abs(mainCameraTransform.position.x - transform.position.x) >= textureUnitSizeX)
{
float offsetPositionX = (mainCameraTransform.position.x - transform.position.x) % textureUnitSizeX;
transform.position = new Vector3(mainCameraTransform.position.x + offsetPositionX, transform.position.y, transform.position.z);
}
}
}
Parallax effect
1. First, you need to get the main camera transform, And record the main camera position, Later, we need to calculate how much the camera moves in each frame .
mainCameraTransform = Camera.main.transform;// Get master camera transform
lastCameraPosition = mainCameraTransform.position;
2. stay LateUpdate() Continuously calculate how much the main camera moves in each frame , And add this value to the position of the background ( remarks : It means how much the main camera moves , How much does the background image move ), You get the effect that the background moves with the main camera .
private void LateUpdate()
{
Vector3 offsetPosition = mainCameraTransform.position - lastCameraPosition;
transform.position += new Vector3(offsetPosition.x, offsetPosition.y, transform.position.z);
lastCameraPosition = mainCameraTransform.position;
}
3. Because the parallax is the length of each layer of background image moving is different , So let's change the above code a little
private void LateUpdate()
{
Vector3 offsetPosition = mainCameraTransform.position - lastCameraPosition;
transform.position += new Vector3(offsetPosition.x * bgMoveCoefficient.x, offsetPosition.y * bgMoveCoefficient.y, transform.position.z);
lastCameraPosition = mainCameraTransform.position;
}
there bgMoveCoefficient(Vector2 type ) It refers to the percentage of the value of the background movement relative to the value of the main camera movement , For example, you want the background to be x The axis moves slower than the main camera , Just put it x The value setting is less than 1.
4. Hang the script on each layer of background , And set up bgMoveCoefficient Value , You can get the parallax effect .
Infinite scrolling
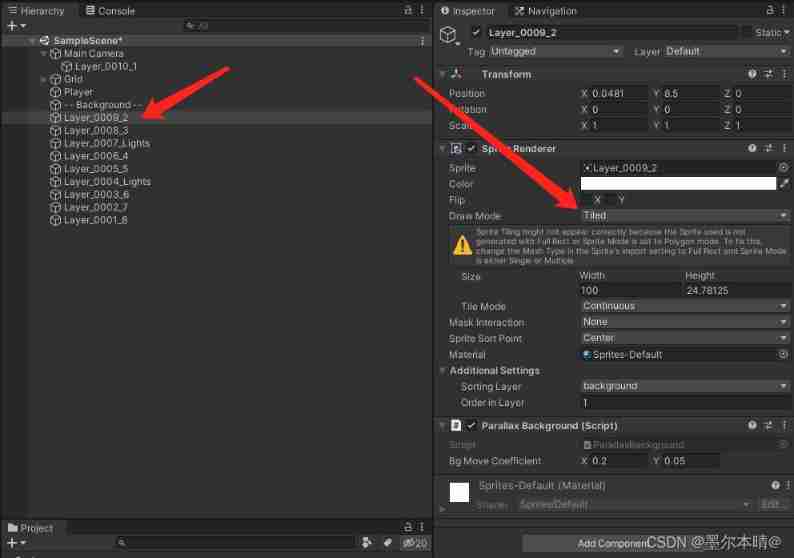
1. Put each layer of background Draw Mode Set to Tiled
The purpose of setting this is to change the size of the texture , You can fill the blank part with texture content .
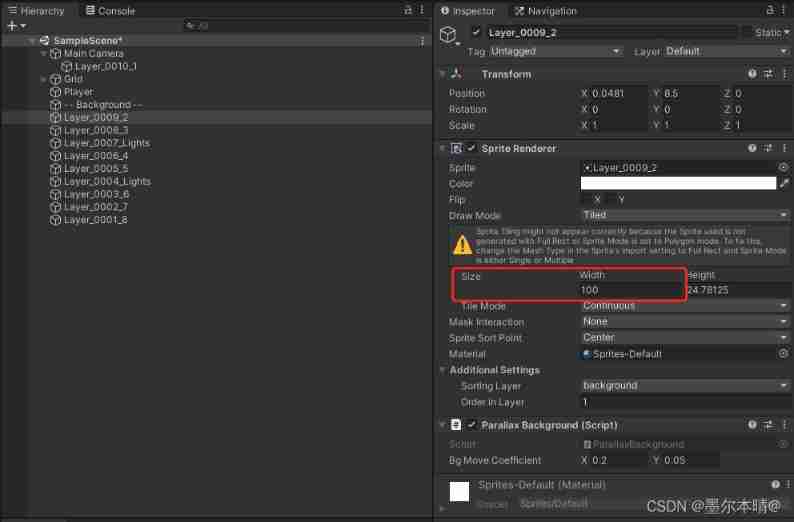
2. take Sprite The width of is increased to the size of three screens , Make sure the background doesn't see the boundary when it moves .
The infinite scrolling here is actually when the boundary of the background image is about to enter the range of the main camera , Change the position of the background image . So in the code , We need to calculate how many units of texture in the game scene .
Sprite sprite = GetComponent<SpriteRenderer>().sprite;
Texture2D texture = sprite.texture;
// because texture.width Is the actual pixel value of the picture , But in the game , A unit length may not be a pixel ( See how much you have set in the project )
// in other words position Move 1 Probably not only 1 Pixels , So we have to find out how many units the texture actually occupies in the project scene
// That is, the actual texture in the project scene width
textureUnitSizeX = texture.width / sprite.pixelsPerUnit;// Calculate how many unit lengths the texture occupies
2. In each frame, judge whether the boundary of the background image enters the range of the main camera , About to enter , Just reset the position of the background image
// If the main camera and the background image x Differ the width of the background image by one
// Because the front put the texture width The value is set to three times the size , When the main camera and the background image differ by one background image width , It indicates that the boundary is about to enter the shooting range of the main camera .
if(Mathf.Abs(mainCameraTransform.position.x - transform.position.x) >= textureUnitSizeX)
{
// Because it is possible that the difference between the background image and the main camera is not exactly the width of the background image , There may be some errors , So calculate the error here
float offsetPositionX = (mainCameraTransform.position.x - transform.position.x) % textureUnitSizeX;
// Reset the position of the background image
transform.position = new Vector3(mainCameraTransform.position.x + offsetPositionX, transform.position.y, transform.position.z);
}
You get the background image of infinite scrolling !
If there is any mistake or bad writing , Please give me some advice ! thank ! thank !
边栏推荐
- Minor spanning tree
- JVM 原理和流程简介
- AutoCAD - Center zoom
- Stage experience
- windows下Redis-cluster集群搭建
- 775 Div.1 B. integral array mathematics
- Raki's notes on reading paper: code and named entity recognition in stackoverflow
- Use assimp library to read MTL file data
- XSS injection
- Understand encodefloatrgba and decodefloatrgba
猜你喜欢

AutoCAD - feature matching

AutoCAD -- dimension break

Group counting notes (1) - check code, original complement multiplication and division calculation, floating point calculation

Create a pyGame window with a blue background

AutoCAD - window zoom
![[crampon game] MC tutorial - first day of survival](/img/81/82034c0382f545c39bd8c15f132ec7.jpg)
[crampon game] MC tutorial - first day of survival
![[Business Research Report] top ten trends of science and technology and it in 2022 - with download link](/img/9f/4fc63fa7b0e9afc5dd638d4b599b2c.jpg)
[Business Research Report] top ten trends of science and technology and it in 2022 - with download link

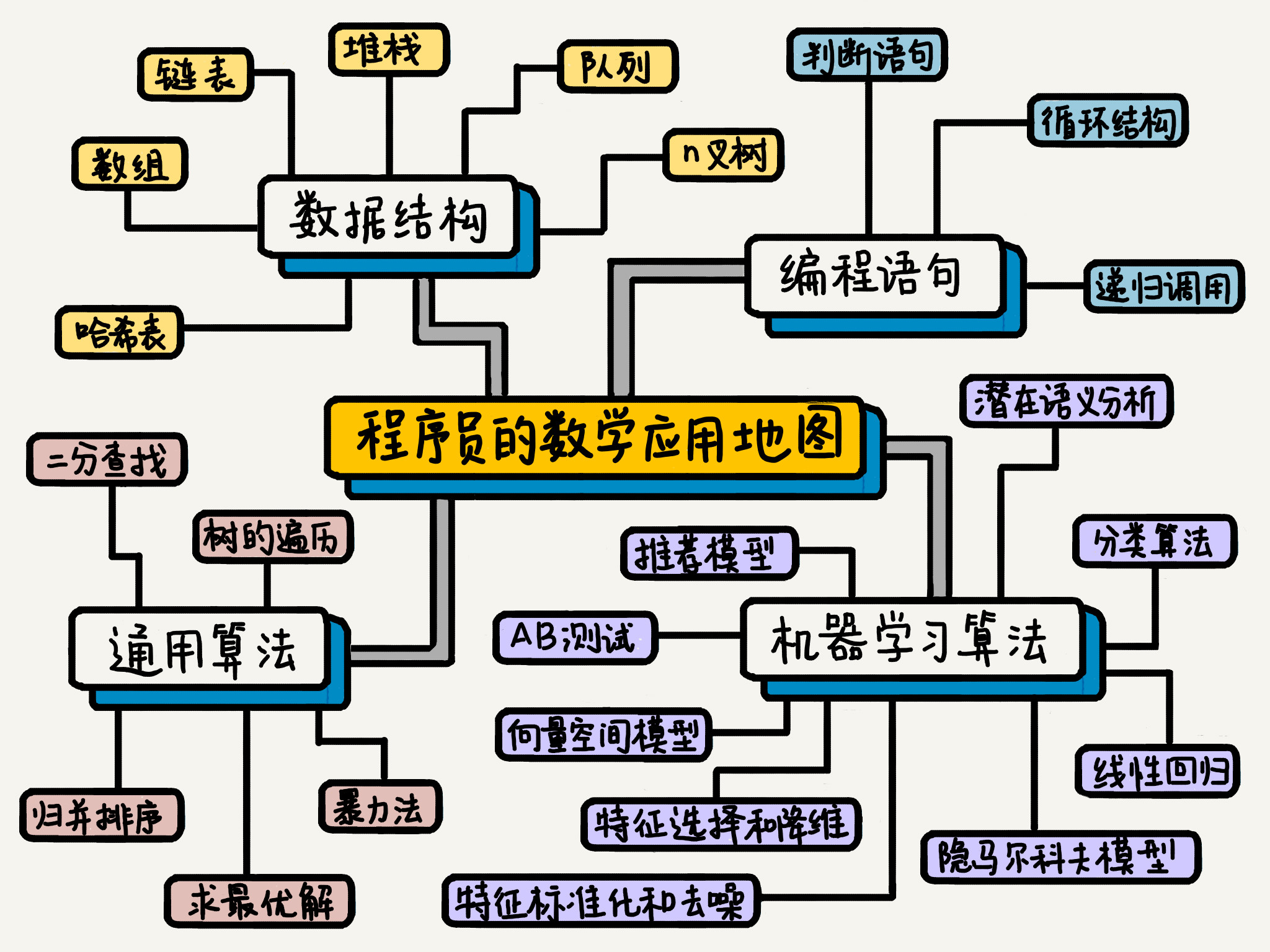
How should programmers learn mathematics

Autocad-- dynamic zoom

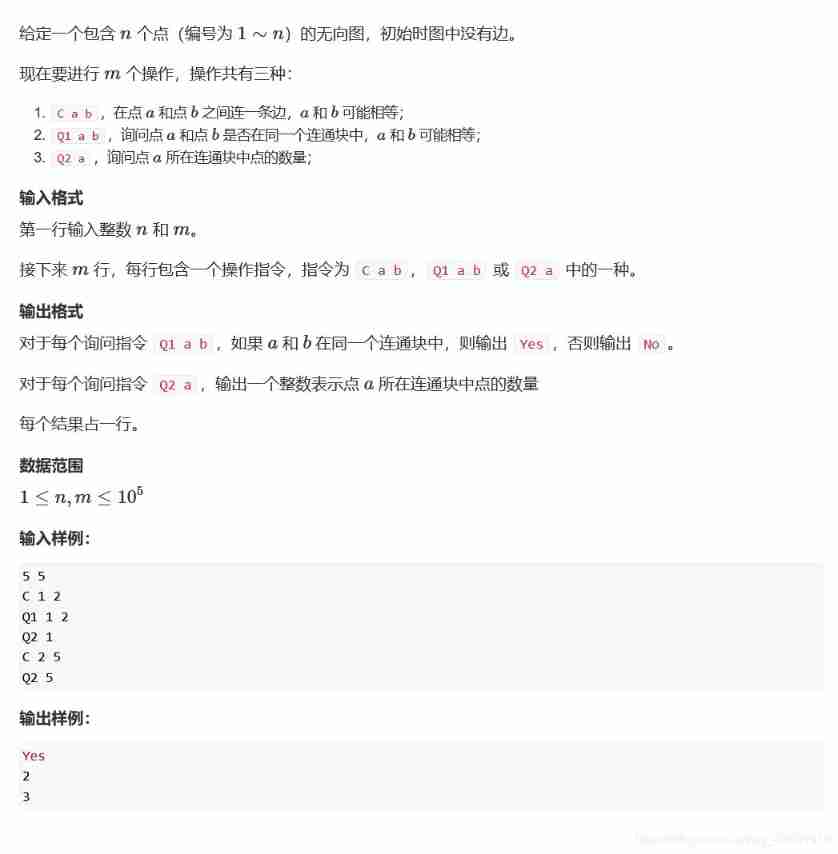
【acwing】837. Number of connected block points
随机推荐
AutoCAD - isometric annotation
Wan broadband access technology V EPON Technology
Rk3399 platform development series explanation (network debugging) 7.29 summary of network performance tools
Qt蓝牙:搜索蓝牙设备的类——QBluetoothDeviceDiscoveryAgent
English topic assignment (26)
2022 thinking of mathematical modeling D problem of American college students / analysis of 2022 American competition D problem
Autocad-- Real Time zoom
猿人学第一题
Detailed introduction of OSPF header message
775 Div.1 B. integral array mathematics
质量体系建设之路的分分合合
[PCL self study: feature9] global aligned spatial distribution (GASD) descriptor (continuously updated)
Variable category (automatic, static, register, external)
669. 修剪二叉搜索树 ●●
[Chongqing Guangdong education] National Open University 2047t commercial bank operation and management reference test in autumn 2018
AutoCAD - window zoom
Function overloading
Leetcode 222 number of nodes of complete binary tree
PostgreSQL 超越 MySQL,“世界上最好的编程语言”薪水偏低
2020-10-27