当前位置:网站首页>Platform management background and business menu resource management: business permissions and menu resource management design
Platform management background and business menu resource management: business permissions and menu resource management design
2022-07-02 17:32:00 【Jue seconds of writing code】
Business permissions and menu resource management design
In the business menu system , We designed a three-level menu , They are classification 、 Modules and resources . among , The category menu is the top level menu , Represents a microservice application ; The module menu is a secondary menu , Represents an application function ( Entity ) The home page of ; The resource menu is a three-level menu , Represents the permission of a specific operation in the addition, deletion, modification and query of an entity .
In the background of platform management , These menus must be managed in a unified way . The management and design of each menu will be explained respectively .
Category menu management design
The category menu is a top-level menu , It's connected to a Web Microservice application , Such as inventory management 、 Order management, etc , So the top-level menu is just SSO On the home page .
In the category menu management, including addition, deletion, modification and other operations , The design of classified menu query is taken as an example to illustrate . First, use the controller design MerchantKindController, By calling the merchant service KindRestService Get category menu data ; Then convert the query results into view output , Return show.html View design based on Web , The implementation code is as follows :
@Controller
@RequestMapping("/merchantkind")
public class MerchantKindController {
private static Logger logger =
LoggerFactory.getLogger (MerchantKindController.class);
@Autowired
private KindRestService kindRestService;
CRequestMapping(value="/{id} ")
public String show(ModelMap model, @PathVariable Long id) {
String json = kindRestService.findById(id);
model.addAttribute ("kind",new Gson ().fromJson(json, KindQo.class));return "merchantkind/show";
}
}stay show.html In the view design of , The dialog box shows show.html Page content of . among , The implementation code of the page design part is as follows :
<html xmlns:th="http://www.thymeleaf.org"><div class= "addInfBtn">
<h3 class="itemTit"><span> Categorization information </span></h3><table class="addNewInfList">
<tr>
<th> name </th>
<td width="240"><input class="inp-list w-200 clear-mr f-left"
type="text" th:value="$ {kind.name}" readonly="true"/></td>
<th> Link services </th>
<td width="240">
<input class="inp-list w-200 clear-mr f-left" type="text"
th:value="${kind. link] " readonly="true"/>
</td>
</tr><tr>
<th> date </th><td>
<input onfocus="WdatePicker({dateFmt: 'yyyy-MM-dd HH:mm : ss
type="text" class="inp-list w-200 clear-mr f-left" th:value="$(kind.created) ?$(#dates. format (kind.created,'yyYy-MM-dd HH:mm:ss')] :'"/>
</td>
</tr></table>
<div class="bottomBtnBox">
<a class="btn-93X38 backBtn" href=" javascript:closeDialog(0)"> return </a></div>
</div>The display effect after the completion of the design is shown in the figure 11-3 Shown .

chart 11-3 What is shown is a “ Order system ” Query information of the category menu of , among “ Link services ” Use the instance name of the order microservice application . When the operator opens the link using the microservice name as the top-level menu , The corresponding link address will be found through the service name and then accessed .
Module menu management design
Module menu is a secondary menu in the background of business management , It represents a business type in an application . for example , On the top menu “ Order system ” Can contain “ Order management ” and “ Order report ” And so on .
In the module menu, the operation contents such as adding, deleting, modifying and checking the menu are included , Next, take the design of new module menu as an example .
Here is a new module menu controller MerchantModelController The design of the :
@Controller
@RequestMapping ("/merchantmodel")
public class MerchantModelController {
private static Logger logger =
LoggerFactory.getLogger (MerchantModelController.class);
@Autowired
private KindRestService kindRestService;
@Autowired
private ModelRestService modelRestService;
@RequestMapping( "/new")
public String create (ModelMap model,HttpServletRequest request){
String json = kindRestService.findList();
List<KindQo> kindQos = new Gson() .fromJson(json,new
TypeToken<List<KindQ0>>() {-getType());
// Cache module list
request.getSession().setAttribute ("kinds",kindQos);model. addAttribute("kinds", kindQ0s);
return "merchantmodel/new";
}
@RequestMapping(value="/save", method = RequestMethod.POST)@ResponseBody
public String save (Mode1Qo modelQo,HttpServletRequest request) throwsException {
// Through modularity D Specify the associated object
String kid = request.getParameter ( "kid");// Get a list of modules
List<KindQ0> kindQos =(List<KindQ0>)
request.getsession().getAttribute("kinds");
for(KindQo kindQo : kindQos){
if (kindQo.getId() .compareTo (new Long (kid)) == 0){
modelQ0. setKind(kindQo);
break;
}
}
String ret = modelRestService.create (modelQ0);logger.info(" newly added =”+ret);
return ret;
}
}It should be noted that , The query object is used here ModelQo To get the parameters of the form . This is the same as using entity objects to get
The parameters are slightly different , That is to say, the query object cannot be used to get the home of the link , So lalishi n Group is relatively negative , It does not show the ID, Then we get the related objects from the list of objects we saved in the session , instead of
Use kid Such a parameter directly obtains the associated classification object .
In view design of related pages , There must also be a corresponding design . The following is a view of the new module menu new.html The design of the :
<html xmlns:th="http://www.thymeleaf.org">
<script th:srC="e{/scripts/merchantmodel/new.js}"></script><form id="saveForm" action="./save" method="post">
<table class="addNewInfList">
<tr>
<th> name </th>
<td width="240">
<input class="inp-list w-200 clear-mr f-left" type="text"
name= "name" id= "name" maxlength="32"/>
<span class="tipStar f-left">*</span></td>
<th>URL</th>
<td width="240">
<input class="inp-list w-200 clear-mr f-left" type="text"
id="host" name="host" maxlength="64"/>
</td>
</tr>
<tr>
<th> date </th><td>
<input onfocus="WdatePicker({dateFmt:'yYYy-MM-dd HH:mm:ss'})
type="text" class="inp-list w-200 clear-mr f-left" id="created"
name="created"/>
</td>
<th> classification </th>
<td width="240">
<div >
<select name="kid" id="kid">
<option th:each="kind:${kinds} " th:value="${kind.id}
th:text="${#strings.length (kind.name)>20?#strings.substring (kind.name,0,20)+'...' :kind.name } "
></option>
</select>
<span class="tipStar f-right">*</span></div>
</td>
</tr></table>
<div class="bottomBtnBox">
<a class="btn-93x38 saveBtn" href="javascript:void (0)"> determine </a>
<a class="btn-93X38 backBtn" href="javascript: closeDialog()"> return </a></div>
</form>among , In the module menu associated with the category used by select Control , Used kid This parameter is used to get the ID.
After finishing the design , The display effect of module menu management is shown in the figure 11-4 Shown .

In the figure 11-4 in ,URL It's a link to the order management homepage , The superior menu associated with the menu is “ Order system ”. From this design we can see that , The secondary link address is the home page of an application .
Resource menu management design
Resource menu is a three-level menu in the background of business management , For example, for the module menu “ Order management ” Come on , It can contain “ Order modification ” and “ Order deletion ” And so on . The resource menu is the smallest permission management unit , In the design of permission management, it is the access object associated with the role .
Add, delete, modify and query are included in the resource menu , Let's take the design of resource editing as an example .
Resource editing controller
MerchantResourceController The code for the design part of is as follows :
@Controller
@RequestMapping("/merchantresource")
public class MerchantResourceController{
private static Logger logger =
LoggerFactory.getLogger (MerchantResourceController.class);
@Autowired
private ResourceRestService resourceRestService;
@Autowired
private ModelRestService modelRestService;
@RequestMapping ("/index")
public string index (ModelMap model,Principal user) throws Exception"
model .addAttribute( "user",user);
return "merchantresource/index";
@RequestMapping("/edit/{id} ")
public String edit(@PathVariable Long id,ModelMap model, HttpServletRequestrequest) {
String json = resourceRestService.findById(id);
ResourceQo resourceQo = new Gson().fromJson(json,ResourceQo.class
String models - modelRestService.findList();
List<ModelQo> modelQoList = new Gson().fromJson(models,new
TypeToken<List<ModelQ0>>() {].getType();
// Cache module list
request.getSession().setAttribute ("models",modelQoList);
model .addAttribute( "models",modelQoList);
model.addAttribute("resource", resourceQ0);
return "merchantresource/edit";
}
@RequestMapping (method = RequestMethod. POST, value="/update")@ResponseBody
public String update(ResourceQo resourceQo,HttpServletRequest requestthrows Exception{
// Through the module ID Specify the associated object
String mid - request.getParameter ( "mid");// Get a list of modules
List<ModelQo> modelQos = (List<ModelQ0>)
request.getSession() .getAttribute ( "models");
for(ModelQo modelQ0 : modelQos){
if (modelQo.getId().compareTo(new Long (mid)) ==0){
resourceQo .setModel (modelQ0);
break;
}
}
String ret = resourceRestService.update(resourceQ0);logger.info(” modify ="+ret);
return ret;
}
}Before resource editing , First, take out the module list , And use this module list to design a drop-down box in the page . Then, when editing resources, select a module from the drop-down box to set its superior menu . Finally, when the data is saved , Through the module D Take out the corresponding object and save it .
Its corresponding page view edit.html The design is as follows :
<html xmlns:th="http://www.thymeleaf.org">
<script th:src="e(/scripts/merchantresource/edit.js}"></script><form id="saveForm" method="post">
<input type="hidden" name="id" id="id" th:value="$ {resource.id}"/><div class="addInfBtn">
<h3 class="itemTit"><span> Resource information </span></h3><table class= "addNewInfList">
<tr>
<th> name </th>
<td width="240">
<input class="inp-list w-200clear-mr f-left" type="text"
th:value="$ {resource.name]" id="name" name="name" maxlength="32"/>
<span class="tipStar f-left">*</span>
</td>
<th> modular </th>
<td width="240">
<div >
<select name="mid" id="mid">
<option th:each="model: ${models}" th:value="${model .id}"
th:text="${#strings. length (model.name)
>20?#strings.substring (model.name, 0, 20)+'...':model.name}"
th:selected="${resource.model !=null and
resOurce. model.id == model.id}"
></option>
</select>
<span class="tipStar f-right">*</span></div>
</td></tr>
<th>URL</th>
<td width="240">
<input class="inp-list w-200 clear-mr f-left" type="text"
th:value="$ {resource.url]" id="url" name="url" maxlength="64">
</td>
<th> date </th><td>
<input onfocus="wdatePicker({dateFmt:' vyyy-MM-dd HH:mm:ss'})"
type="text" class="inp-list w-200 clear-mr f-left"
th:value="${resource.created} ? ${#dates.format (resource.created, 'yvvvy-MM-ddHH :mm : ss')}:'"id="created" name="created" />
</td>
</tr></table>
<div class="bottomBtnBox">
<a class="btn-93x38 saveBtn" href="javascript:void(0) "> determine </a>
<a class="btn-93X38 backBtn" href="javascript:closeDialog (0)"> return <</div>
</div>
</form>For the module drop-down list, we use mid The way to quote . After finishing the design , The display effect of resource management is shown in the figure 11-5 Shown .

From the picture 11-5 It can be seen that , Three level menu is an operation permission for adding, deleting, modifying and querying an entity in an application ,URL It's a link to execute order modification . A few symbols added after the link address “/**” It's for the convenience of checking permissions , It can also be omitted , And the associated module menu “ Order management ” It is the superior menu of order modification .
The content of this article is platform management background and business menu resource management : Business permissions and menu resource management design
- The next article is to explain the platform management background and business menu resource management : Business role management design ;
- Friends who think the article is good can forward this article and pay attention to Xiaobian ;
- Thank you for your support !
边栏推荐
- uniapp H5页面调用微信支付
- ROS知识点——ros::NodeHandle n 和 nh(“~“)的区别
- class和getClass()的区别
- A case study of college entrance examination prediction based on multivariate time series
- [web technology] 1233 seconds understand web component
- Eye of depth (III) -- determinant of matrix
- Visibilitychange – refresh the page data when the specified tab is visible
- Geoserver: publishing PostGIS data sources
- 13、Darknet YOLO3
- LSF basic command
猜你喜欢

綠竹生物沖刺港股:年期內虧損超5億 泰格醫藥與北京亦莊是股東

Smart trash can (V) - light up OLED

ETH数据集下载及相关问题

剑指 Offer 25. 合并两个排序的链表

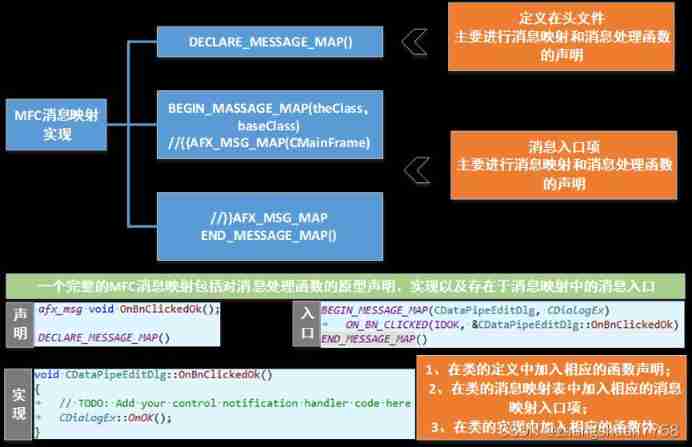
The difference of message mechanism between MFC and QT
![[web technology] 1233 seconds understand web component](/img/42/c98d8112dc4ece0a92dda97647be5c.jpg)
[web technology] 1233 seconds understand web component

Sword finger offer 26 Substructure of tree

After meeting a full stack developer from Tencent, I saw what it means to be proficient in MySQL tuning
![[fluent] dart data type map type (create map set | initialize map set | traverse map set)](/img/02/75d21470ea0ae4cd3d17696a93d1ca.jpg)
[fluent] dart data type map type (create map set | initialize map set | traverse map set)

Fuyuan medicine is listed on the Shanghai Stock Exchange: the market value is 10.5 billion, and Hu Baifan is worth more than 4billion
随机推荐
关于我
Explanation of traceroute command
SAP commerce cloud storefront framework selection: accelerator or Spartacus?
Dstat use [easy to understand]
Sword finger offer 24 Reverse linked list
visibilitychange – 指定标签页可见时,刷新页面数据
牛客 JS3 分隔符
SSB threshold_ SSB modulation "suggestions collection"
Weili holdings listed on the Hong Kong Stock Exchange: with a market value of HK $500million, it contributed an IPO to Hubei
The difference of message mechanism between MFC and QT
easyswoole3.2重启不成功
Solving simple differential equations
Meanings of SNAT, DNAT and masquerade in iptables
ROS知识点——ros::NodeHandle n 和 nh(“~“)的区别
Green bamboo biological sprint Hong Kong stocks: loss of more than 500million during the year, tiger medicine and Beijing Yizhuang are shareholders
Vscode knowledge points - Common Errors
ETH数据集下载及相关问题
si446使用记录(一):基本资料获取
牛客 JS3 分隔符
[web technology] 1233 seconds understand web component