当前位置:网站首页>Overview of browser caching mechanism
Overview of browser caching mechanism
2022-07-02 19:47:00 【Orpheus group】
What is browser caching ?
Browser cache (Browser Caching) It's to save network resources and speed up browsing , The browser is on the local disk ( Or memory ) Store recently requested documents on , When the visitor requests the page again , The browser can read from the local disk ( Or memory ) Show document , In this way, you can speed up the reading of the page .
There are two main types of browser caching :
- Service end link check : Cache negotiation :Last-modified (HTTP1.0),Etag (HTTP1.1)
- Browser link check : Cache thoroughly ( Hard cache / Strong cache ):cache-control(HTTP1.1),Expires(HTTP1.0)
Which files the browser throws into memory ? What goes into the hard drive ?
There are two main factors that browsers consider when storing resources : Usage and size
- For large files , The high probability is not stored in memory , Whereas the priority
- Current system memory usage is high , Files are stored in the hard disk first


Browser caching process
Browser caching starts with the second request :
- The first time a resource is requested , Browser normal request , The server returns resources normally , And send back the cache policy of resources in the response header
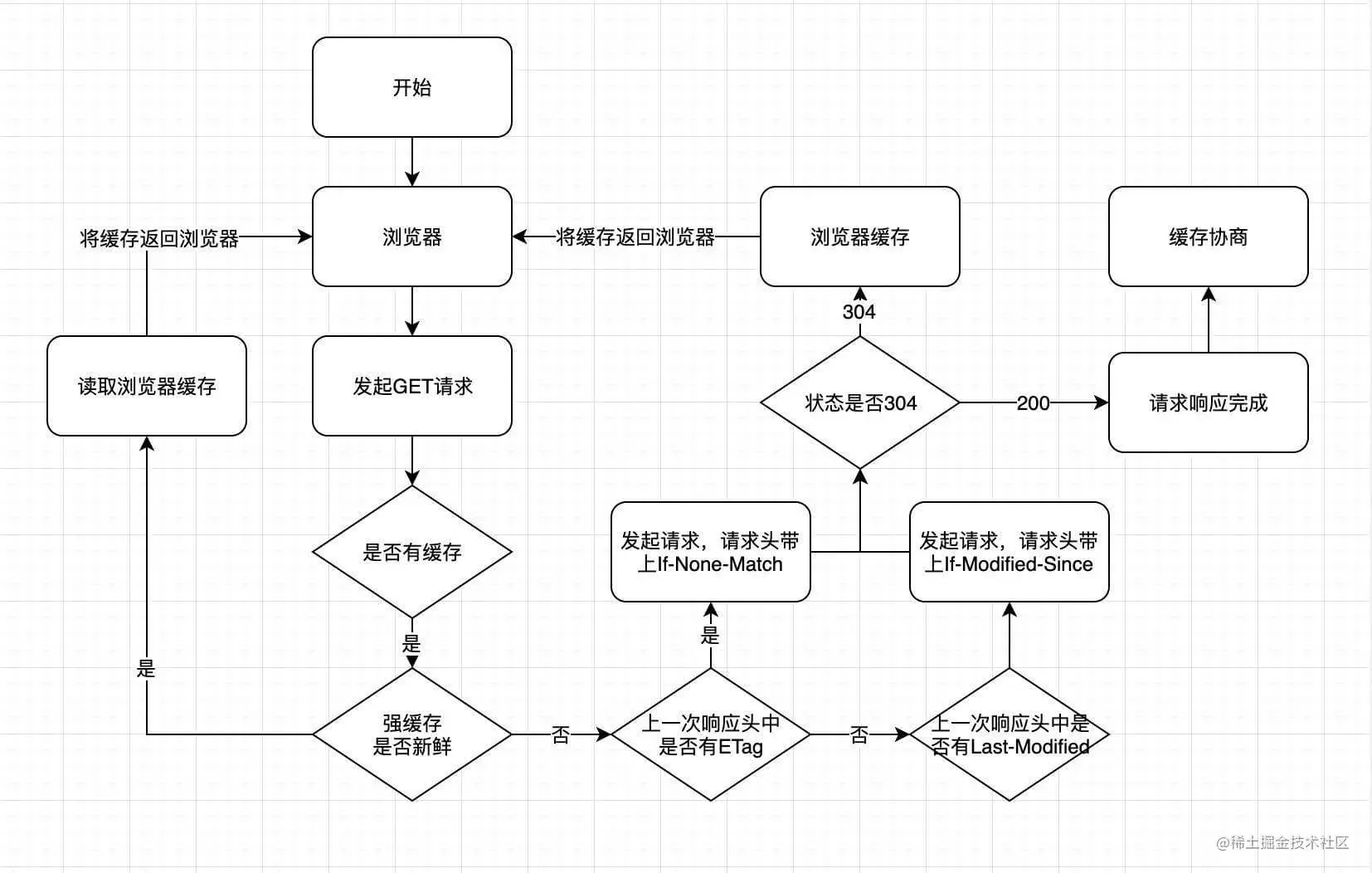
- The second time a resource is requested , The browser judges these request parameters , Hit the strong cache to intercept the request, read the browser cache, and return the cache to the browser , Otherwise, the request parameters are added to the request header and passed to the server , Check whether the negotiation cache is hit , Hit and return 304, Otherwise, the server will return new resources . This is the overall flow chart of cache operation


## advantage
- Reduced redundant data transfer , Save network fee
- Reduced server burden , Greatly improved the performance of the website
- Speed up the client to load web pages
difference
- Strong cache
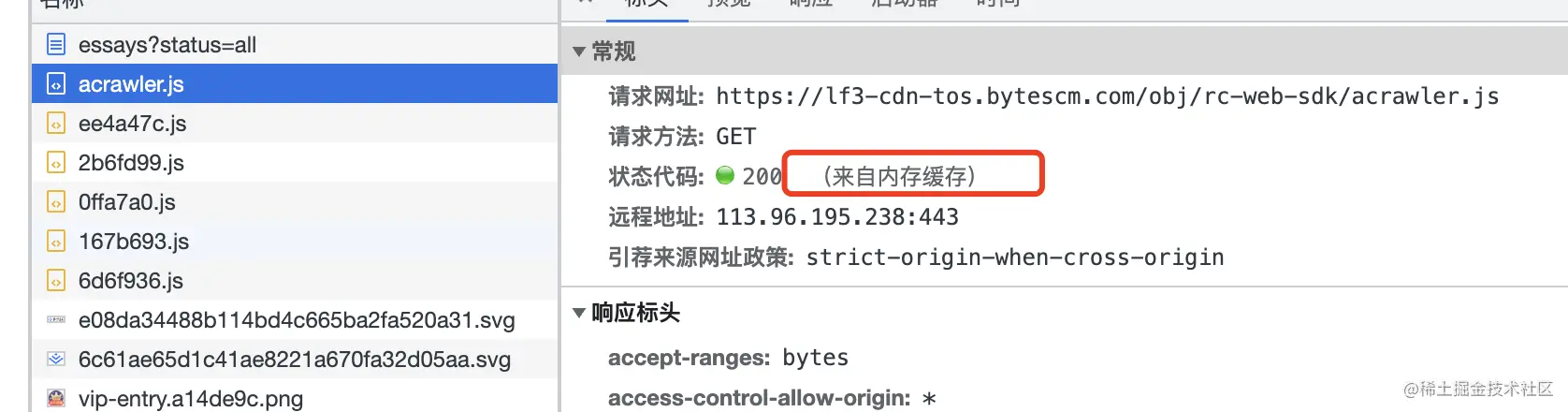
- No requests will be made to the server , If hit , Read the resource directly from the cache , stay chrome Console network You can see the request return in the options 200 The status code
- Negotiate the cache
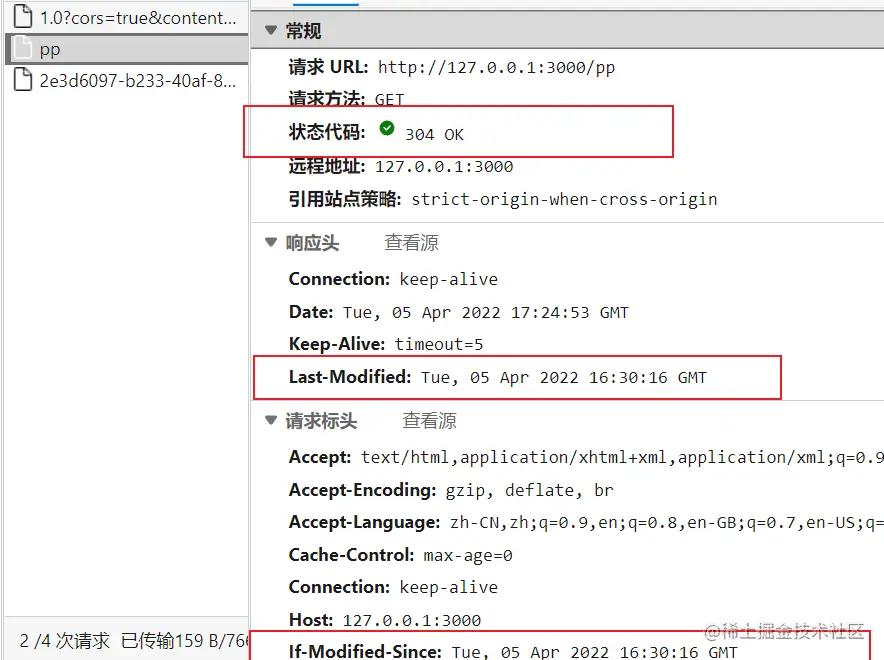
- Send request to server , The server will follow this request request header To determine whether to hit the negotiation cache , If hit , Then return to 304 Status code and bring new response header Notify browser to read resources from cache
About browser caching header Parameters
Strong cache
- Expires: Expiration time in the request header , When the browser loads the resource again , If within this expiration time , Then hit the strong cache .
- There is a drawback , It determines whether the expiration date is based on the local time , The local time can be modified by yourself .
- Cache-Control:
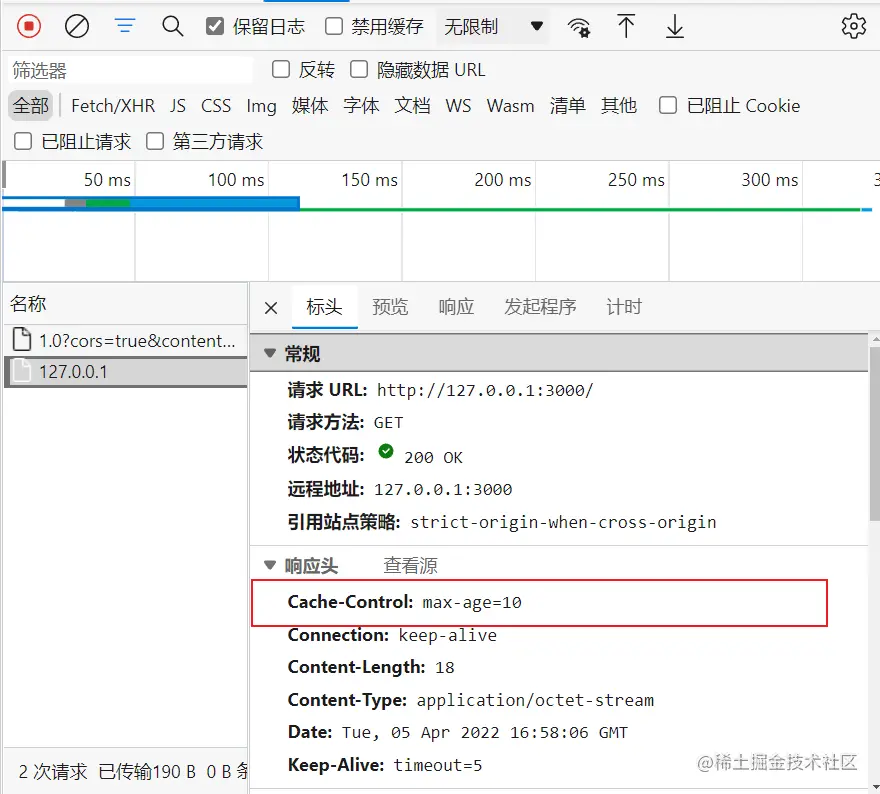
- max-age Set the duty as max-age=300 when , Represents the correct return time for this request ( The browser will also record it ) Of 5 Load the resource again in minutes , It hits the strong cache ( Maximum survival time )
- no-cache: Do not use local cache . Cache negotiation required , First confirm with the server whether the returned response has been changed , If a previous response exists ETag, Then the request will be verified with the server , If the resource has not been changed , You can avoid re downloading ( Client cache resources , However, whether the cache needs to be verified through negotiation cache )
- no-store: Directly prohibit the browser from caching data , Every time a user requests the resource , Will send a request to the server , Download full resources every time ( Do not use cache , Ask for a new one every time )
- public: Can be cached by all users , Including end users and CDN Wait for intermediate proxy server ( Both the resource client and the server can cache )
- private: Can only be cached by the end user's browser , Don't allow CDN Wait for the relay cache server to cache it ( Only the client can cache resources )
Router.get('/', async (ctx) => {
const getResource = () => {
return new Promise((res) => {
fs.readFile("./fs/a.txt", (err, data) => {
if (err) {
return;
}
res(data)
})
})
}
ctx.set('Cache-Control', 'max-age=10') // Set strong cache , The expiration date is 10 second
ctx.body = await getResource();
})


priority :Cache-Control Has a higher priority than Expries
Negotiate the cache
- Last-Modify / If-Modify-Since:
The last modification time returned by the server to resources , Put this time in the request header when requesting , The server judges whether the resource has been modified by comparing the last modification time of the resource with the time transmitted from the request header
- The first time a browser requests a resource , Server return response Of header I will add Last-Modify,Last-modify Is a time to identify the last modification time of the resource ; When the browser requests the resource again ,request The request header of will contain If-Modify-Since, This value is returned before the cache Last-Modify. Server received If-Modify-Since after , Determine whether to hit the cache according to the last modification time of the resource
- Etag / If-None-Match
Each resource has a unique identifier Etag, When the server returns resources , At the same time, the Etag return , When requested by the client , Ask for a headband If-None-Match( Previously returned Etag value ) The header information , The server compares and judges whether the resources have changed
- Etag:web When the server responds to a request , Tells the browser the unique identity of the current resource on the server ( The generation rules are determined by the server ).
- If-None-Match: When a resource expires ( Use Cache-Control Identification of the max-age), Discovery resources have Etag Statement , Again to web Server request with header If-None-Match (Etag Value ).web The server found a header after receiving the request If-None-Match Compare with the corresponding verification string of the requested resource , Decide whether to hit the negotiation cache ;
Router.get('/pp', async (ctx) => {
const ifModifiedSince = ctx.request.header['if-modified-since'];
const getResource = () => {
return new Promise((res) => {
fs.stat("./fs/a.txt", (err, stats) => {
if (err) {
console.log(err);
}
res(stats)
})
})
}
let resource = await getResource();
// atime Access Time Access time
// Last access to file ( Read or execute ) Time for
// ctime Change Time Time of change
// Change the file for the last time ( Property or permission ) Or catalogue ( Property or permission ) Time for
// mtime Modify Time Modification time
// The last modification of the file ( Content ) Or catalogue ( Content ) Time for
if (ifModifiedSince === resource.mtime.toGMTString()) { // Convert the specific date into ( according to GMT) character string
ctx.status = 304;
}
ctx.set('Last-Modified', resource.mtime.toGMTString());
ctx.body = resource
})



priority :Etag / If-None-Match Priority and Last-Modified / If-Modified-Since
边栏推荐
- AcWing 341. 最优贸易 题解 (最短路、dp)
- 浏览器缓存机制概述
- RPD product: super power squad nanny strategy
- After writing 100000 lines of code, I sent a long article roast rust
- Py's interpret: a detailed introduction to interpret, installation, and case application
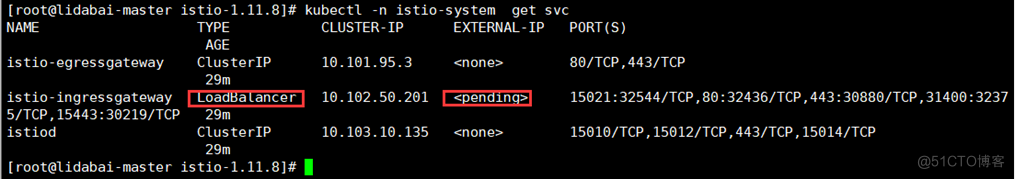
- Istio1.12:安装和快速入门
- Automatically generate VGg image annotation file
- Pytorch版本、CUDA版本与显卡驱动版本的对应关系
- AcWing 342. Road and route problem solving (shortest path, topological sorting)
- Introduction to mongodb chapter 03 basic concepts of mongodb
猜你喜欢

RPD product: super power squad nanny strategy

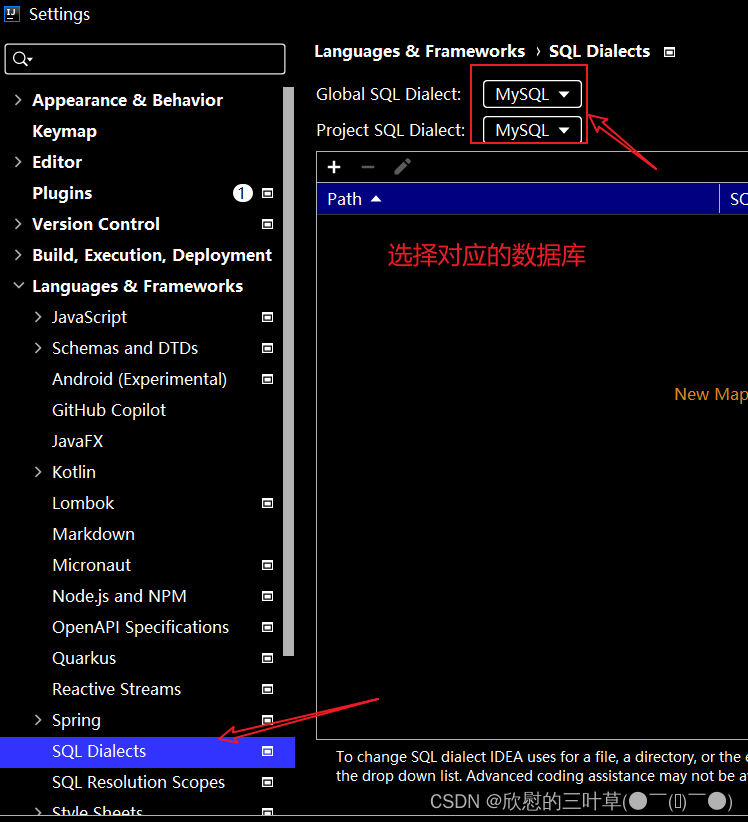
Idea editor removes SQL statement background color SQL statement warning no data sources are configured to run this SQL And SQL dialect is not config

Data Lake (XII): integration of spark3.1.2 and iceberg0.12.1

《MongoDB入门教程》第03篇 MongoDB基本概念

Educational Codeforces Round 129 (Rated for Div. 2) 补题题解

Istio部署:快速上手微服务,

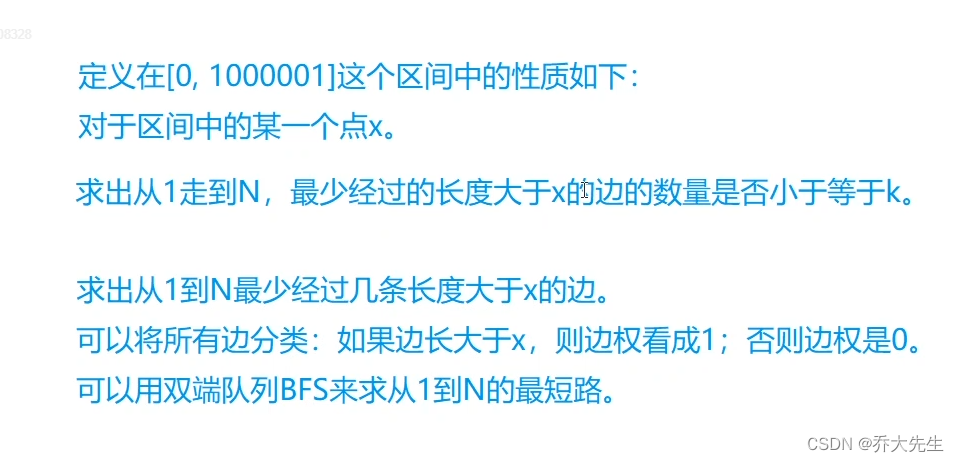
AcWing 340. 通信线路 题解(二分+双端队列BFS求最短路)

Refactoring: improving the design of existing code (Part 1)

有时候只查询一行语句,执行也慢

Automatically generate VGg image annotation file
随机推荐
450 Shenxin Mianjing 1
JS how to get integer
Use cheat engine to modify money, life and stars in Kingdom rush
checklistbox控件用法总结
Kt148a voice chip IC user end self replacement voice method, upper computer
PXE installation "recommended collection"
What is the Bluetooth chip ble, how to select it, and what is the path of subsequent technology development
思考变量引起的巨大变化
AcWing 1126. Minimum cost solution (shortest path Dijkstra)
MySQL table historical data cleaning summary
AcWing 1131. 拯救大兵瑞恩 题解(最短路)
4274. Suffix expression - binary expression tree
Gmapping code analysis [easy to understand]
Istio1.12:安装和快速入门
Is there any security guarantee for the ranking of stock and securities companies
Postman download and installation
MySQL function
451 implementation of memcpy, memmove and memset
Shardingsphere jdbc5.1.2 about select last_ INSERT_ ID () I found that there was still a routing problem
Istio部署:快速上手微服务,