当前位置:网站首页>threejs的控制器 立方體空間 基本控制器+慣性控制+飛行控制
threejs的控制器 立方體空間 基本控制器+慣性控制+飛行控制
2022-07-02 14:30:00 【門前大橋下.】
threejs的控制器 立方體空間 基本控制器+慣性控制+飛行控制
import React, {
Component} from 'react';
import * as THREE from "three";
import {
OrbitControls} from "three/examples/jsm/controls/OrbitControls";
// import {reflect} from "three/examples/jsm/nodes/shadernode/ShaderNodeBaseElements";
// import {Refractor} from "three/examples/jsm/objects/Refractor";
// import {Reflector} from "three/examples/jsm/objects/Reflector";
//更加 有慣性的OrbitControls 的昇級基本
import {
TrackballControls} from "three/examples/jsm/controls/TrackballControls";
//飛行控制 鼠標操作視角 的前進和方向
import {
FlyControls} from "three/examples/jsm/controls/FlyControls";
const clock=new THREE.Clock()
class Index extends Component {
ready:false
constructor(args) {
super(args);
this.state={
width:window.innerWidth,
height:window.innerHeight,
count:0,
}
this.ballpoi={
x:0,
y:100,
z:0,
vx:(Math.random()-0.5)*7,
vy:(Math.random()-0.5)*7,
vz:(Math.random()-0.5)*7
}
}
render() {
return (
<div className={
'three-canvas'}>
</div>
);
}
componentDidMount() {
if(this.state.count===0){
this.init()
// eslint-disable-next-line react/no-direct-mutation-state
this.state.count++
}
}
getRenderer(){
//設置
const renderer=new THREE.WebGLRenderer()
renderer.setSize(this.state.width,this.state.height)
document.querySelector('.three-canvas').appendChild(renderer.domElement)
return renderer
}
getCamera(){
const camera=new THREE.PerspectiveCamera(75,this.state.width/this.state.height,1,1000)
camera.position.z=400
camera.lookAt(0,0,0)
return camera
}
getScene(){
const scene=new THREE.Scene()
return scene
}
getControl(){
const control=new FlyControls(this.camera,this.renderer.domElement)
control.movementSpeed=50
control.autoForward =false
control.rollSpeed=0.5
return control
}
addLight(){
//環境光
const light = new THREE.AmbientLight( 0xffffff,0.5);
const pointLight = new THREE.PointLight( 0xffffff,1);
pointLight.position.set(0,0,0)
pointLight.castShadow=true
this.scene.add( light ,pointLight);
}
addPlane(){
const geometry=new THREE.BoxGeometry(Math.random()*10,Math.random()*10,Math.random()*10)
const material = new THREE.MeshNormalMaterial({
side: THREE.DoubleSide})
const box= new THREE.Mesh(
geometry,
material
)
box.rotation.set(Math.PI/(Math.random()*10),Math.PI/(Math.random()*10),Math.PI/(Math.random()*10))
box.position.set((Math.random()-0.5)*300,(Math.random()-0.5)*300,(Math.random()-0.5)*300)
this.scene.add(box)
return box
}
init(){
//創建rander --相機 ---場景----動畫
this.renderer=this.getRenderer()
this.camera=this.getCamera()
this.scene=this.getScene()
this.scene.background=new THREE.Color('#d1b8b8')
for (let i=0;i<400;i++){
this.addPlane()
}
//添加燈光
this.addLight()
//添加控制器
this.control=this.getControl()
//執行動畫
this.animation()
}
animation(){
requestAnimationFrame(this.animation.bind(this))
this.renderer.render(this.scene,this.camera)
this.control.update(clock.getDelta())
}
}
export default Index;
边栏推荐
- Some interview suggestions for Android programmers "suggestions collection"
- PyQt5_ Qscrollarea content is saved as a picture
- 数据湖(十一):Iceberg表数据组织与查询
- Golang quickly generates model and queryset of database tables
- 博睿数据一体化智能可观测平台入选中国信通院2022年“云原生产品名录”
- Data Lake (11): Iceberg table data organization and query
- 一般来讲,如果频繁出现inconsistent tab and space的报错
- Fabric. JS free drawing ellipse
- Design of non main lamp: how to make intelligent lighting more "intelligent"?
- 故事點 vs. 人天
猜你喜欢

Fabric.js 上划线、中划线(删除线)、下划线

Fabric. JS upper dash, middle dash (strikethrough), underline

MySQL45讲——学习极客时间MySQL实战45讲笔记—— 04 | 深入浅出索引(上)

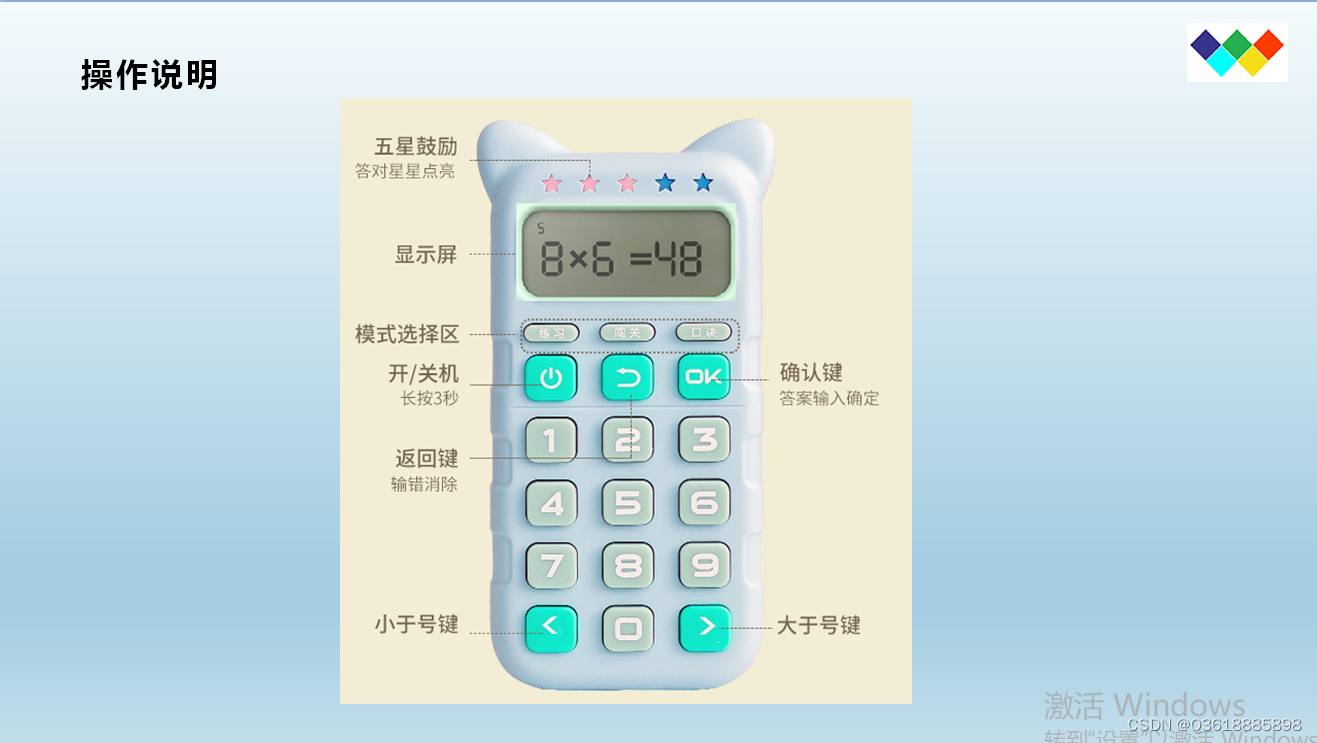
< schéma de développement de la machine d'exercice oral > machine d'exercice oral / trésor d'exercice oral / trésor de mathématiques pour enfants / lecteur LCD de calculatrice pour enfants IC - vk1621

The conference on the growth of all things was held in Hangzhou, and dangbei was selected into the top 100 list of future unicorns in China in 2022

Development and design of animation surrounding mall sales website based on php+mysql

Tencent cloud tstor unified storage passed the evaluation of the first batch of basic file storage capabilities of the ICT Institute

Tujia muniao meituan has a discount match in summer. Will it be fragrant if the threshold is low?

In 2021, the global styrene butadiene styrene (SBS) revenue was about $3722.7 million, and it is expected to reach $5679.6 million in 2028

Method of creating linked server for cross server data access
随机推荐
Quarkus learning IV - project development to deployment
Do you know that there is an upper limit on the size of Oracle data files?
Method of creating linked server for cross server data access
Teamtalk source code analysis win client
Convolutional neural network (Introduction)
Some interview suggestions for Android programmers "suggestions collection"
P1042 [noip2003 popularization group] Table Tennis
Understanding of mongodb
< schéma de développement de la machine d'exercice oral > machine d'exercice oral / trésor d'exercice oral / trésor de mathématiques pour enfants / lecteur LCD de calculatrice pour enfants IC - vk1621
Talk about idempotent design
Fabric.js 上划线、中划线(删除线)、下划线
联合搜索:搜索中的所有需求
MySQL45讲——学习极客时间MySQL实战45讲笔记—— 04 | 深入浅出索引(上)
Stm32-dac Experiment & high frequency DAC output test
Analysis of CPU surge in production environment service
途家木鸟美团夏日折扣对垒,门槛低就一定香吗?
抓包工具fiddler学习
Pychart connects to the remote server
Fabric.js 缩放画布
In 2021, the global styrene butadiene styrene (SBS) revenue was about $3722.7 million, and it is expected to reach $5679.6 million in 2028