当前位置:网站首页>Vscode basic configuration
Vscode basic configuration
2022-07-06 12:06:00 【Aboci Bang】
1. install VSCode( Official website :https://code.visualstudio.com/)
2. Install the following plug-ins ( Choose... On your own ):
 |  |
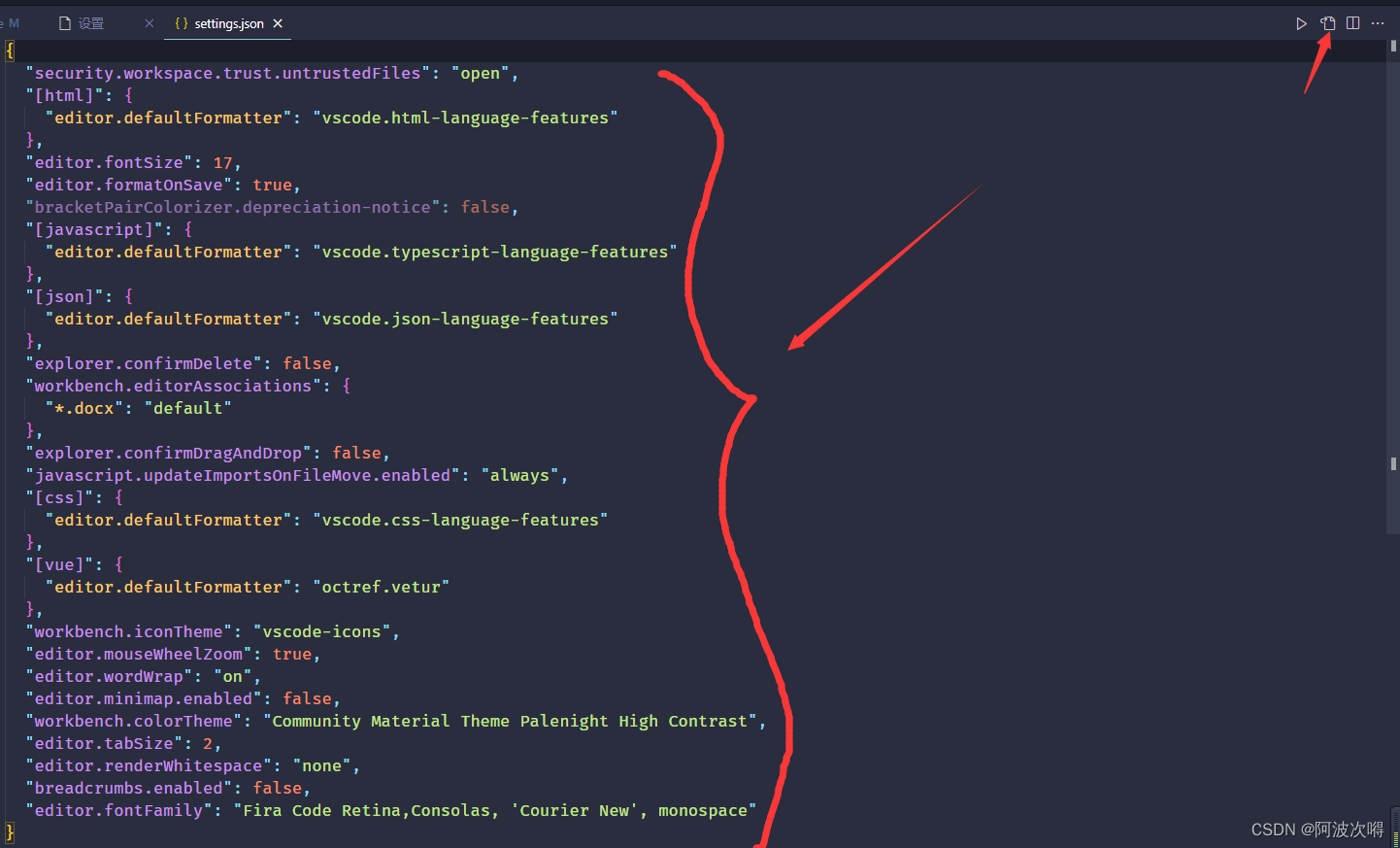
3.VSCode Basic configuration Select all clear VSCode Basic configuration ( It can also not be cleared )
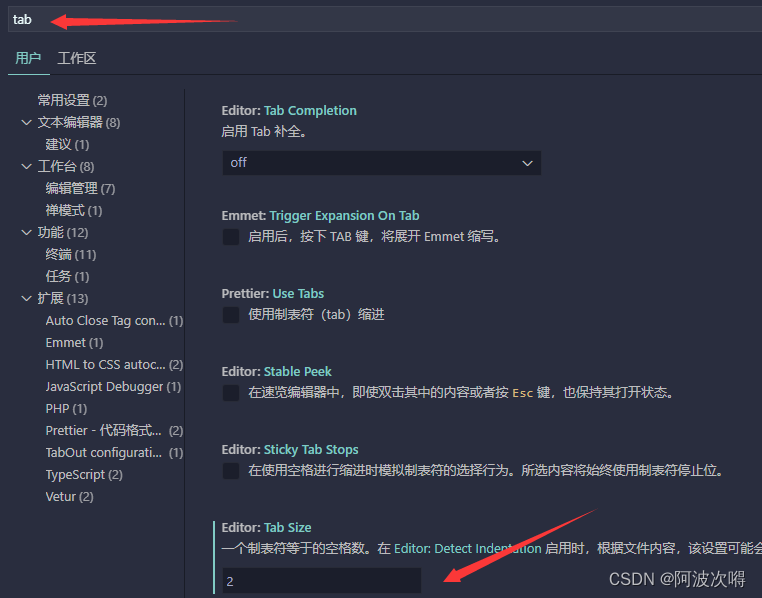
tab Set the key to 2 A space 
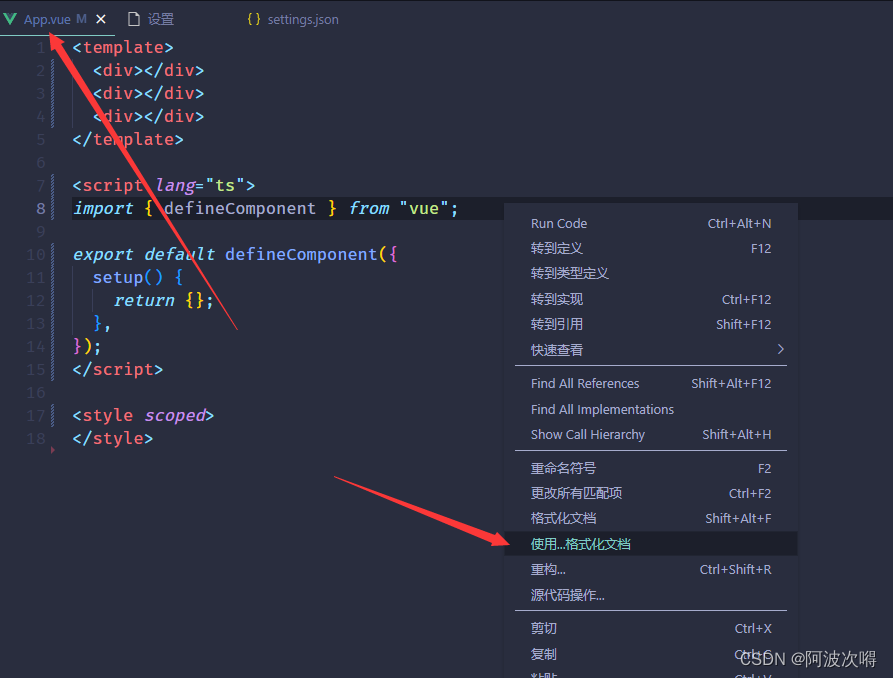
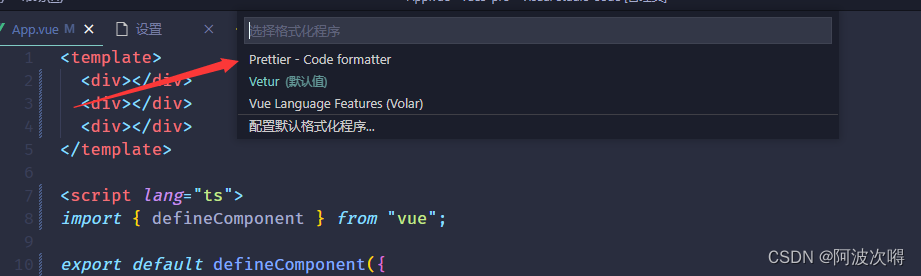
Use format document : Right click the main body of the file (html file 、vue file ...)
Select the format document plug-in 
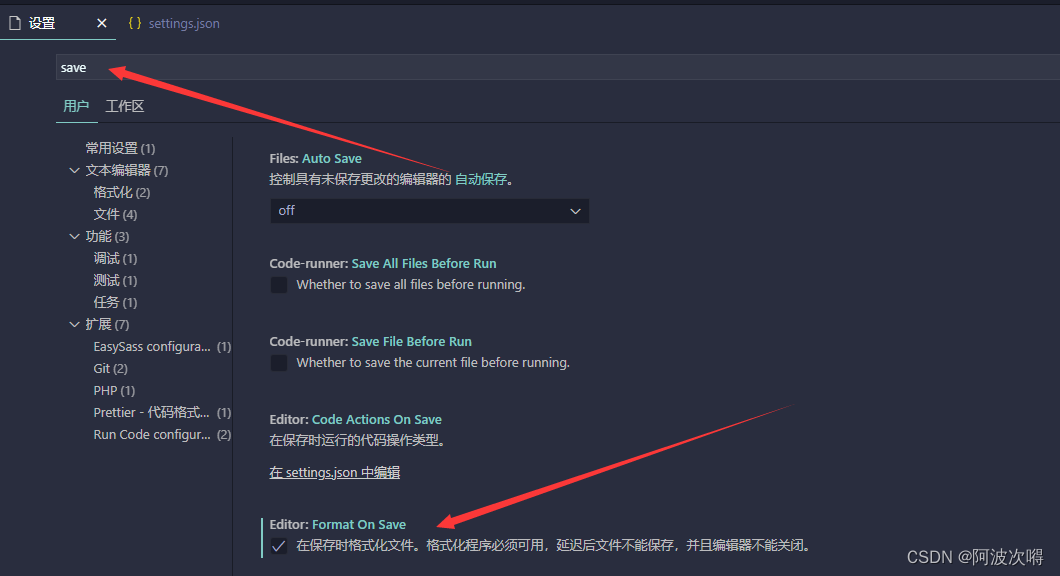
Set automatic formatting when saving 
Set editor font size 
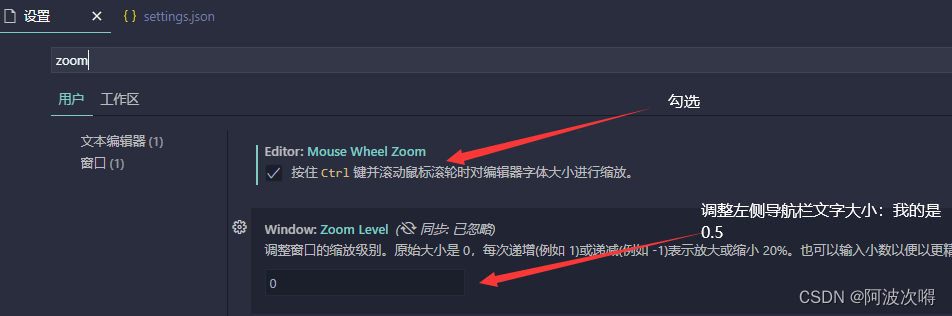
Set auto wrap 
Check auto wrap , Uncheck show thumbnails ( The pull-down bar on the right becomes normal )
Set file icon theme Source plugin :vscode-icons
 |  |
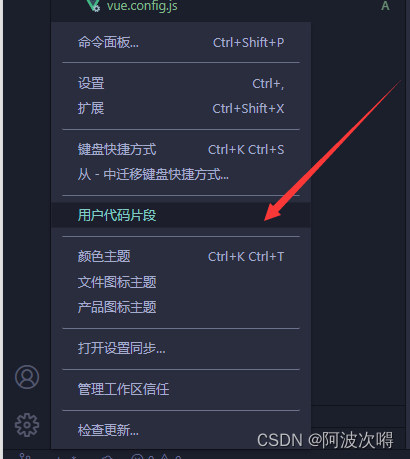
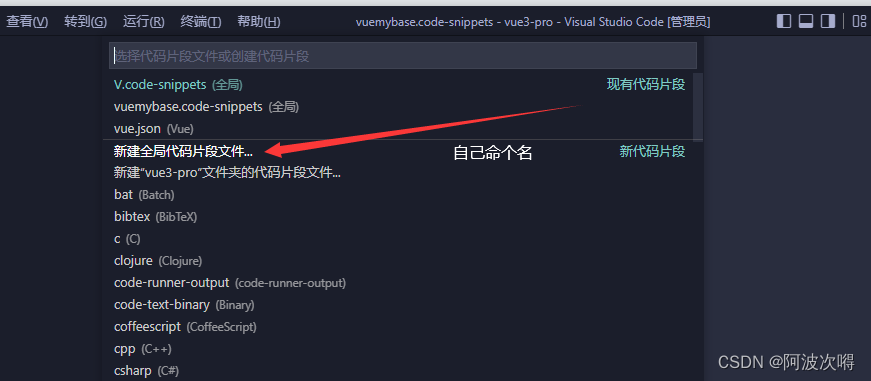
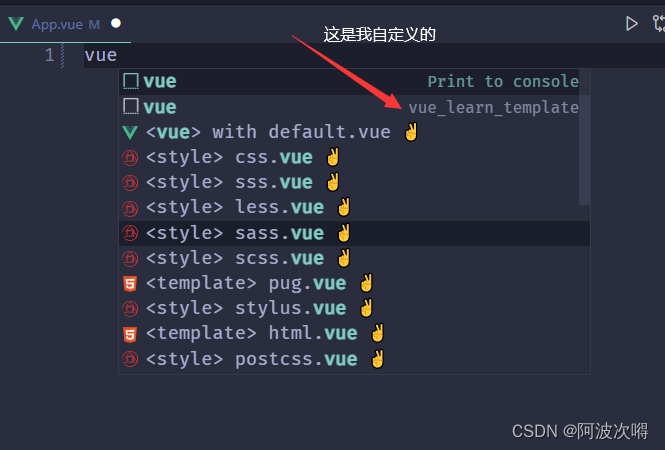
Set up vue User code snippet : When using : newly build vue file , Direct input vue Then choose the one you named vue Code snippet then press Tab Key or enter key Of course vbase It's also very good 

{
"vue_learn_template": {
/* Quickly generate shortcut keys */
"prefix": "vue",
"body": [
"<template>",
"\t<div class=\"app\"></div>",
"</template>",
"<script>", "export default {", "\tdata() {", "\t\treturn {", "\t\t\tdata: null,", "\t\t};", "\t},", "\tmethods: {},", "\tmounted(){},", "\tcomputed: {},", "};", "</script>",
"<style lang=\"scss\" scoped>", ".app {
", "\tinput {
", "\t\toutline: 0;", "\t}", "}", "</style>"
],
"description": "vue Basic template " // Description of template
}
}

my VSCode settings.json The contents of the document
{
"security.workspace.trust.untrustedFiles": "open",
"[html]": {
"editor.defaultFormatter": "vscode.html-language-features"
},
"editor.fontSize": 16,
"editor.formatOnSave": true,
"bracketPairColorizer.depreciation-notice": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"explorer.confirmDelete": false,
"workbench.editorAssociations": {
"*.docx": "default"
},
"explorer.confirmDragAndDrop": false,
"javascript.updateImportsOnFileMove.enabled": "always",
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features"
},
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"workbench.iconTheme": "vscode-icons",
"editor.mouseWheelZoom": true,
"editor.wordWrap": "on",
"workbench.colorTheme": "Community Material Theme Palenight High Contrast",
"editor.tabSize": 2,
"editor.renderWhitespace": "none",
"breadcrumbs.enabled": false,
"editor.fontFamily": "Fira Code Retina,Consolas, 'Courier New', monospace",
"editor.minimap.enabled": false,
"window.zoomLevel": 0.5,
"workbench.colorCustomizations": {
"activityBar.background": "#303030",// Left menu bar color
"titleBar.activeBackground": "#3e3e3e",// Top menu bar color
"titleBar.activeForeground": "#ffffff",// Top menu bar text color
"editor.selectionHighlightBackground": "#999999",
"editor.selectionBackground":"#797979",
"terminal.background": "#000000",
"terminal.foreground": "#968eeb",
"terminalCursor.background": "#eaeaea",
"terminalCursor.foreground": "#eaeaea",
"debugConsole.infoForeground":"#1e9fff",
"debugConsole.warningForeground":"#ff781e",// debugging REPL The foreground color of the warning message in the console .
"debugConsole.errorForeground":"#a20000",// debugging REPL The foreground color of the error message in the console .
//"debugConsole.sourceForeground":,// debugging REPL The foreground color of the source file name in the console .
//"debugConsoleInputIcon.foreground":,// Debug console input Flag Icon foreground .
},
}
adjustment VSCode Please visit :https://code.visualstudio.com/api/references/theme-color
边栏推荐
- E-commerce data analysis -- salary prediction (linear regression)
- Contiki source code + principle + function + programming + transplantation + drive + network (turn)
- STM32型号与Contex m对应关系
- 荣耀Magic 3Pro 充电架构分析
- Funny cartoon: Programmer's logic
- Correspondence between STM32 model and contex M
- MySQL START SLAVE Syntax
- 互聯網協議詳解
- [template] KMP string matching
- I2C总线时序详解
猜你喜欢
随机推荐
Analysis of charging architecture of glory magic 3pro
Oppo vooc fast charging circuit and protocol
MySQL START SLAVE Syntax
ESP8266通过arduino IED连接巴法云(TCP创客云)
arduino获取数组的长度
sklearn之feature_extraction.text.CountVectorizer / TfidVectorizer
E-commerce data analysis -- User Behavior Analysis
Nodejs connect mysql
Redis面试题
互聯網協議詳解
open-mmlab labelImg mmdetection
GCC compilation options
Apprentissage automatique - - régression linéaire (sklearn)
Encodermappreduce notes
Imgcat usage experience
Pytorch-温度预测
Those commonly used tool classes and methods in hutool
Gallery之图片浏览、组件学习
RT-Thread API参考手册
IOT system framework learning




![[esp32 learning-2] esp32 address mapping](/img/ee/c4aa0f7aed7543bb6807d7fd852c88.png)