当前位置:网站首页>JS快速高效开发技巧指南(持续更新)
JS快速高效开发技巧指南(持续更新)
2022-08-03 10:56:00 【InfoQ】
标题:JS高效开发技巧指南(持续更新中……建议点赞&收藏)
引言:JavaScrpit代码简单明了,上手速度快,为了高效且优雅的开发,看官阁下不妨试试这篇技巧指南,
1、数组篇
1.1、数组求和
类似可以求乘积
reduce:每次计算后它都会把值赋给curr,会冲掉数组中下个遍历的对象prev(特点);
eval:语句块执行;
let arr = [1, 2, 3, 4, 5]
let sum01 = arr.reduce((prev, curr) => prev + curr)
let sum02 = eval(arr.join('+'))
数组对象型属性求和
let arr02 = [{"age": 12}, {"age": 13}, {"age": 14}, {"age": 15}]
let sum03 = arr.reduce((prev, curr) => {
console.log(prev)
return prev + curr.age
}, 0); // 使用reduce第二个参数:initialValue:设定开始的prev值,不然遍历对象会有问题。如果是空数组,也需要用到initialValue
1.2、获取最大/最小值
排序法求最值,apply活用求最值,语句块拼接求最值,reduce用法求最值
let arr = [1, 4, 5, 3, 2]
arr.sort((a, b)=>a-b) // 生序
let min01 = arr[0]
let max01 = arr[arr.length - 1]
let min02 = eval(`Math.min(${arr.join(',')})`)
let max02 = eval(`Math.max(${arr.join(',')})`)
let min03 = Math.min.apply(null, arr)
let max03 = Math.max.apply(null, arr)
let min04 = arr.reduce((prev, curr) => prev > curr ? curr : prev)
let max04 = arr.reduce((prev, curr) => prev > curr ? prev : curr)
数组对象型属性求最大最小值:先将对象属性挑出来为单独数组,然后再按上述逻辑求最值
let arr = [{"age": 12}, {"age": 13}, {"age": 14}, {"age": 15}]
let arrAge = arr.map(item => item.age)
1.3、快速排序
字符串排序原理:比较每个字符的ASCII编码大小,若相同,则继续比较第二个字符……
数字:
let arr = [10, 1, 5, 9, 6, 8]
arr.sort((a, b)=>a-b) // 生序
arr.sort((a, b)=>b-a) // 降序
字符串:
let arr = ['haha', 'hehe', 'hei', 'ai', 'ge']
arr.sort() // 生序
arr.reverse() // 降序
对象属性:
let arr = [{"name": "ha"}, {"name": "ws"}, {"name": "gw"}, {"name": "ts"}]
arr.sort((a, b) => a.name.localeCompare(b.name)) // 生序
arr.sort((a, b) => b.name.localeCompare(a.name)) // 降序
// 值为数字类似上文,-比对
1.4、数组初始化
知晓数组长度时的占位符预处理,可有效优化代码执行效率,避免底层反复扩容;
Array.from(arr, mapFun, thisArg):从指定数组基础上创建一个新数组(浅拷贝),如果指定mapFun了该参数,新数组中的每个元素都会执行该函数
// 创建长度为10的数组,初始化每个元素占位为0
let arr = Array(10).fill(0)
// 创建一个长宽都为10 的矩阵,(二维数组),元素占位为0
let arr = Array.from(Array(10).fill(0), () => Array(10).fill(0))
1.5、去重
巧用filter,还有Set,另外
[...Array01, ...Array02, ...Array03],会将数组元素拼接成一个新的数组返回。
let arr = [1, 2, 3, 3, 2, 5, 7]
arr = arr.filter((item, index, array) => array.indexOf(item) === index)
arr = [...new Set(arr)]
1.6、数组合并
快速合并,返回新的数组
let arr = [...arr1, ...arr2, ...arr3]
2、对象篇
2.1、对象合并
注意:
Object.assign():第一个参数最好写空对象,因为如果写的是实际对象,那么它会先合并到第一个对象上,然后再将其返回,会实际篡改第一个参数的原始值
let obj = Object.assign({}, obj1, obj2)
let obj0 = {...obj, ...obj1, ...obj2}
2.2、箭头函数
具有词法范围,即父范围,并没有属于自身的this,arguments,所以一般定义对象内部函数时用到的this,都是指代该对象。但是,定义函数别加:,不可这样用。
const a = {
b: 'baba',
m: () => {
console.dir(this.b) // 此时的this,就是个{},跟父范围无关
}
}
// 推荐统一为:
const a = {
b: 'baba',
m() {
console.dir(this.b) // 输出 baba
}
}
3、Math篇
3.1、巧用随机函数
1、获取指定范围的随机值
let n = Math.random(10); // 取[0, 10)之间的随机数,左闭右开,如果无参就是取[0, 1)之间的
2、获取一个数组的随机下标(多用于IP列表下面的负载均衡,随机索引:在海量数据面前,随即就是均衡的)
let index = Math.floor(Math.random(arr.length)); // floor: 向下取整,舍去小数部分
3、用随机排序来打乱一个指定的数组
let arr = [1, 2, 3, 4, 5]
arr.sort(() => {
return Math.random() - 0.5
})
4、函数篇
4.1、可变参数
function a(...args) {
console.dir(args) // 数组,
console.dir(arguments) // 对象,每一个函数都有自己的arguments
}
// 固定必传项,其余为可传
function b(p, ...args){
console.dir(args)
console.dir(arguments)
}
a('a', 'b', 'c')
b('a', 'b', 'c')
4.2、默认参数
行参之间,后者可利用前者做默认设置
function a(arr, l = arr.length - 1) {
console.log(l)
}
a([1, 2])
a('a', 2)
4.3、定义延时
js没有Java那种
Thread.sleep(),但是可以利用async 和 await 自己定义延时。
/**
* 定义sleep函数
* @param interval
* @returns {Promise<void>}
*/
async function sleep(interval) {
await new Promise(r => setTimeout(r, interval));
}
async function doTings() {
//……
await sleep(1000);
//……
}
4.4、定义重试
沿用上文的
sleep函数,对目标函数进行循环重试
/**
* @param fn: 目标函数
* @param args: 目标函数参数列表
* @param retriesMax: 最大重试次数
* @returns {Promise<void>}
*/
async function retry(fn, args = [], retriesMax = 2) {
for (let i = 0; i < retriesMax; i++) {
try {
return await fn.appply(null, args)
} catch (error) {
if (retriesMax === i + 1) {
throw error;
}
await sleep(1000)
}
}
}
5、其他篇
5.1、空合并(??)
当左侧为
null或者
undefined时,返回右侧,(注意:数字0和 布尔false,并不属于null和undefined范畴)
let a = false ?? 'haha'; // a = false
let b = null ?? 'hehe'; // b = 'hehe'
let c = undefined ?? 'hihi'; // c = 'hihi'
5.2、对象属性分离
Object.keys:返回对象所有key的数组,
Object.values:返回对象所有value的数组,
Object.entries:返回对象key-value组成的二维数组
let obj = {name: 'ike', gender: true}
let keys = Object.keys(obj);
let values = Object.values(obj);
let entries = Object.entries(obj); // 返回 [ [ 'name', 'ike' ], [ 'gender', true ] ]
5.3、去除字符串首尾空格
对比正则表达式replace,使用
trim()函数更简洁方便
let str = ' baa '
let strNew = str.trim()
边栏推荐
猜你喜欢
随机推荐
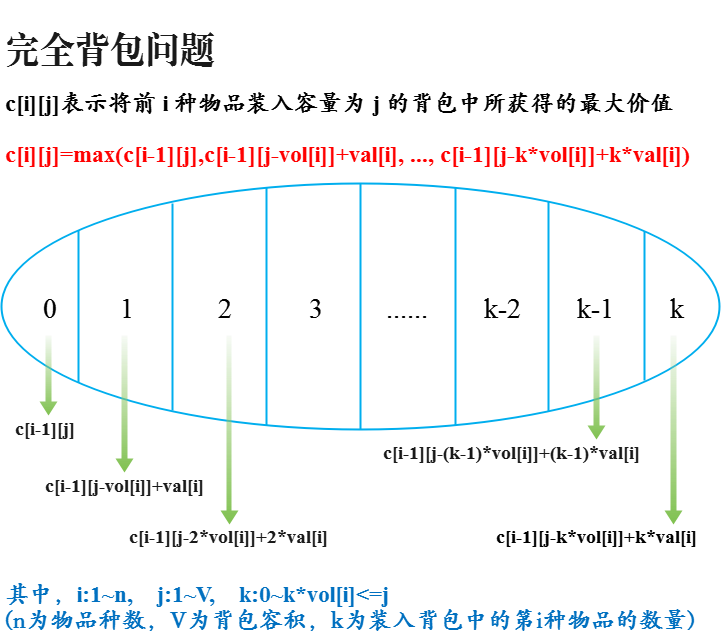
完全背包问题的思路解析
跨链桥协议 Nomad 遭遇黑客攻击,损失超 1.5 亿美元
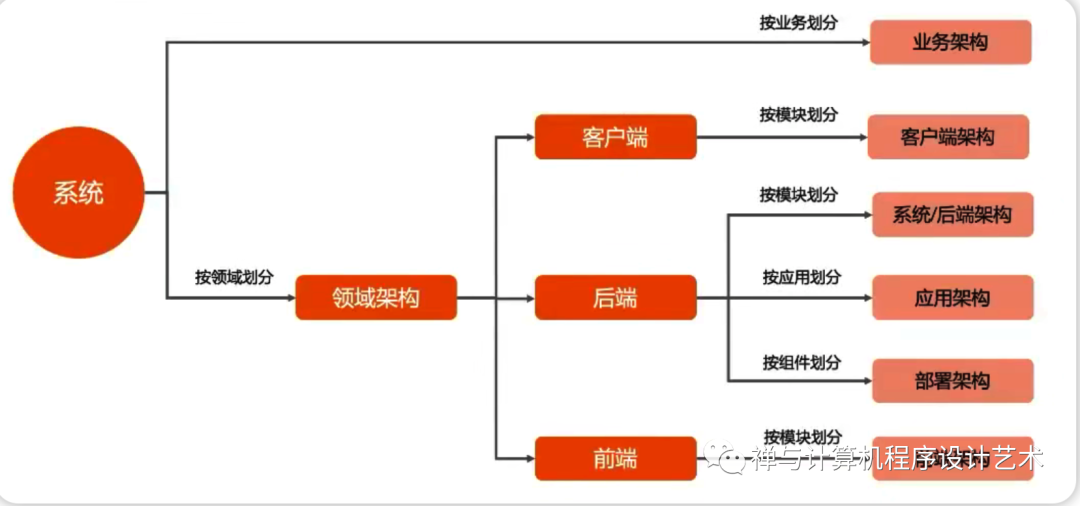
程序员架构修炼之道:软件架构基本概念和思维
孙宇晨式“溢价逻辑”:不局限眼前,为全人类的“星辰大海”大胆下注
QT with OpenGL(HDR)
3分钟实现内网穿透(基于ngrok实现)
ERC20通证标准是什么?
历史拉链数据处理有人做过吗
ARIMA实现(亲测可用)
混合型界面:对话式UI的未来
【网络原理的概念】
数字藏品和ICP
请问应该用什么关键字将内容主题设置为 dark 呢
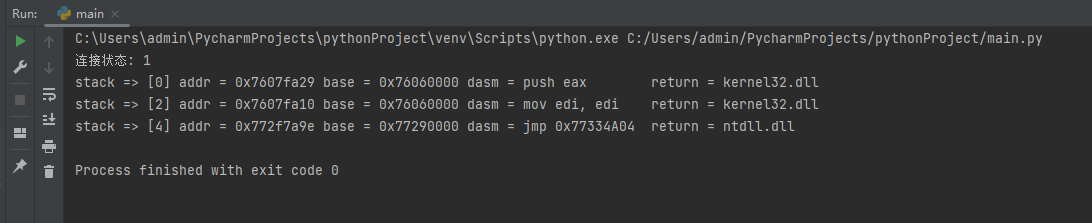
LyScript 实现对内存堆栈扫描
Pixel mobile phone system
Win10/11 删除文件资源管理器左侧栏目文件夹
浪潮—英伟达打造元宇宙新方案,虚拟人的故事将再破你的认知
自定义实现乘风破浪的小船
synchronized
How to retrieve IDC research reports?