当前位置:网站首页>uniapp 除了数字,其他输入无效
uniapp 除了数字,其他输入无效
2022-07-04 23:03:00 【你的美,让我痴迷】
<template>
<view>
<input type="number"class="tl-price-input" placeholder="请输入数字1" v-model="number" >
<input type="number" class="tl-price-input" placeholder="请输入数字2" v-model="data.number" >
</view>
</template>
<script>
export default {
data() {
return {
number:'',
data:{
number:'',
}
};
},
computed:{
newFun(){
console.log(this.data.number,this.number,"数据");
if(!Number(this.number)){
this.number=parseFloat(this.number);
}
if(!Number(this.data.number)){
this.data.number=parseFloat(this.data.number);
}
}
},
onLoad() {
}
}
</script>
<style lang="scss">
/*价格搜索input框*/
input, button {
border: none;
outline: none;
}
.tl-price-input{
margin:10px auto;
width: 80%;
border: 1px solid #ccc;
padding: 7px 0;
background: #F4F4F7;
border-radius: 3px;
padding-left:5px;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075);
-webkit-transition: border-color ease-in-out .15s,-webkit-box-shadow ease-in-out .15s;
-o-transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s;
transition: border-color ease-in-out .15s,box-shadow ease-in-out .15s
}
.tl-price-input:focus{
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6);
box-shadow: inset 0 1px 1px rgba(0,0,0,.075),0 0 8px rgba(102,175,233,.6)
}
.ant-btn {
line-height: 1.499;
position: relative;
display: inline-block;
font-weight: 400;
white-space: nowrap;
text-align: center;
background-image: none;
border: 1px solid transparent;
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,0.015);
box-shadow: 0 2px 0 rgba(0,0,0,0.015);
cursor: pointer;
-webkit-transition: all .3s cubic-bezier(.645, .045, .355, 1);
transition: all .3s cubic-bezier(.645, .045, .355, 1);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-ms-touch-action: manipulation;
touch-action: manipulation;
height: 32px;
padding: 0 15px;
font-size: 14px;
border-radius: 4px;
color: rgba(0,0,0,0.65);
background-color: #fff;
border-color: #d9d9d9;
}
.ant-btn-primary {
color: #fff;
background-color: #1890ff;
border-color: #1890ff;
text-shadow: 0 -1px 0 rgba(0,0,0,0.12);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,0.045);
box-shadow: 0 2px 0 rgba(0,0,0,0.045);
}
.ant-btn-red {
color: #fff;
background-color: #FF5A44;
border-color: #FF5A44;
text-shadow: 0 -1px 0 rgba(0,0,0,0.12);
-webkit-box-shadow: 0 2px 0 rgba(0,0,0,0.045);
box-shadow: 0 2px 0 rgba(0,0,0,0.045);
}
</style>

边栏推荐
- D3.js+Three. JS data visualization 3D Earth JS special effect
- Insert sort, select sort, bubble sort
- Notepad++--编辑的技巧
- 【ODX Studio编辑PDX】-0.3-如何删除/修改Variant变体中继承的(Inherited)元素
- VIM editor knowledge summary
- 壁仞科技研究院前沿技术文章精选
- [odx Studio Edit pdx] - 0.2 - Comment comparer deux fichiers pdx / odx
- 华泰证券低佣金的开户链接安全吗?
- PS style JS webpage graffiti board plug-in
- 初试为锐捷交换机跨设备型号升级版本(以RG-S2952G-E为例)
猜你喜欢

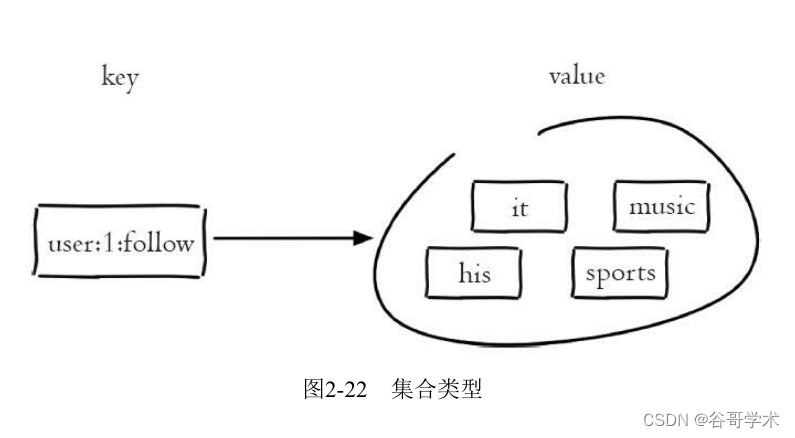
Redis introduction complete tutorial: Collection details

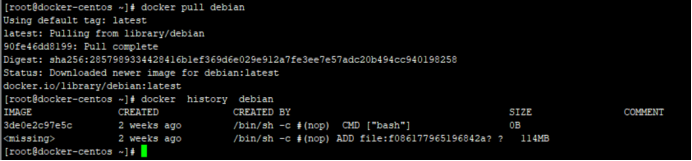
Docker镜像的缓存特性和Dockerfile

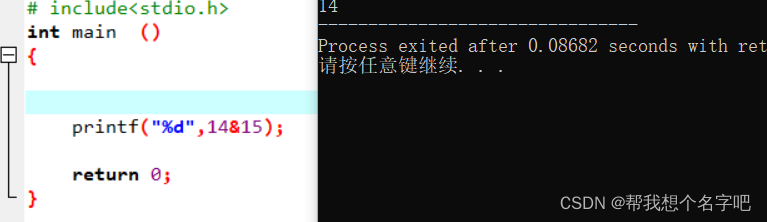
Explanation of bitwise operators

Excel 快捷键-随时补充

QT personal learning summary

heatmap. JS picture hotspot heat map plug-in

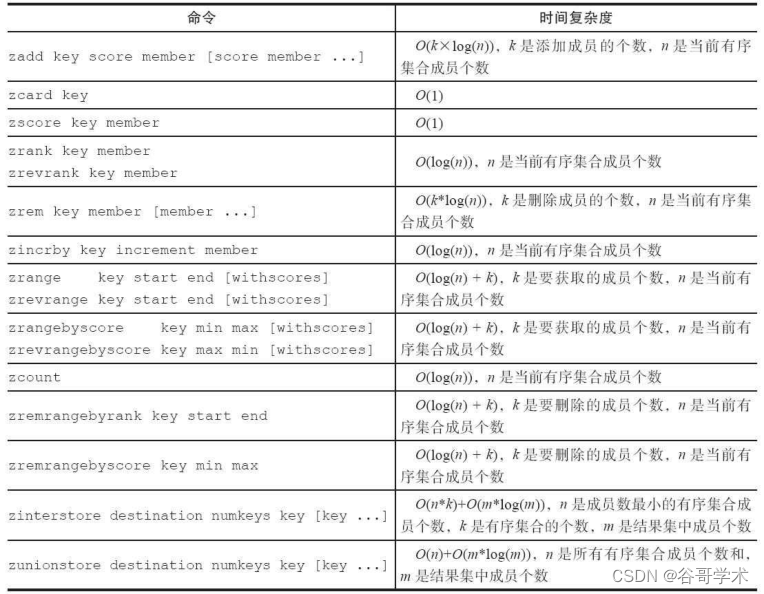
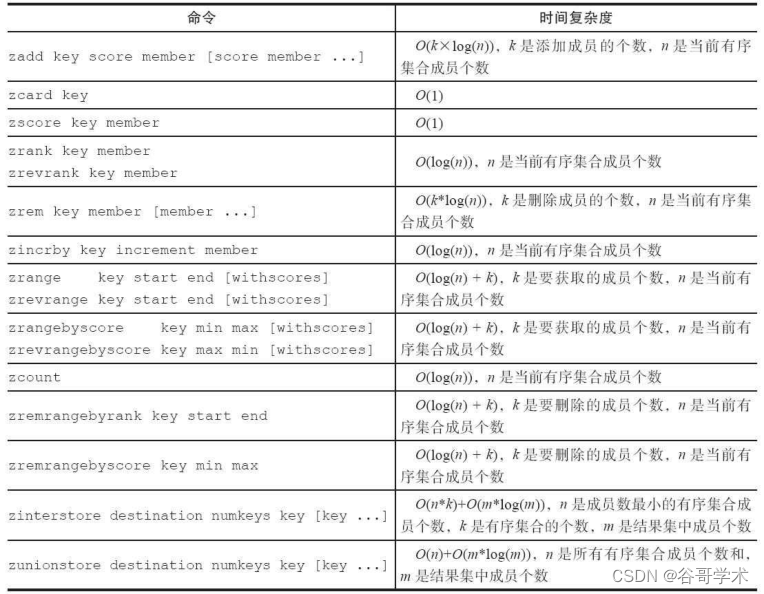
Redis入门完整教程:有序集合详解

cout/cerr/clog的区别

Font design symbol combination multifunctional wechat applet source code

Redis introduction complete tutorial: detailed explanation of ordered collection
随机推荐
Redis: redis message publishing and subscription (understand)
The Chinese output of servlet server and client is garbled
The small program vant tab component solves the problem of too much text and incomplete display
【ODX Studio编辑PDX】-0.3-如何删除/修改Variant变体中继承的(Inherited)元素
Servlet服务器端和客户端中文输出乱码问题
P2181 diagonal and p1030 [noip2001 popularization group] arrange in order
A complete tutorial for getting started with redis: redis shell
MariaDB的Galera集群应用场景--数据库多主多活
[binary tree] the maximum difference between a node and its ancestor
Tweenmax emoticon button JS special effect
[Jianzhi offer] 6-10 questions
Redis:Redis消息的发布与订阅(了解)
How to choose a securities company? Is it safe to open an account on your mobile phone
Ffmpeg quick clip
Redis introduction complete tutorial: client communication protocol
qt绘制网络拓补图(连接数据库,递归函数,无限绘制,可拖动节点)
金融市场,资产管理与投资基金
LIst 相关待整理的知识点
QT addition calculator (simple case)
Basic knowledge of database