当前位置:网站首页>Wechat applet -- wxml template syntax (with notes)
Wechat applet -- wxml template syntax (with notes)
2022-07-05 23:54:00 【Front end Xiaobai is moving forward】
Catalog
- Learning documents
- WXML Template syntax - Data binding
- WXML Template syntax - Event binding
- What is an event
- Events commonly used in applets
- Property list of the event object
- target and currentTarget The difference between
- bindTap The grammar of
- In the event handler function is data Data assignment in
- Event biography
- bindinput The grammar of
- Implement text boxes and data Data synchronization between
- WXML Template syntax - Conditions apply colours to a drawing
- WXML Template syntax - The list of rendering
- Summary
Learning documents
Alicloud disk : https://www.aliyundrive.com/s/ydLBHgcCXXE
Extraction code : z7c4
WXML Template syntax - Data binding
Basic principles of data binding
① stay data Data defined in
② stay WXML Using data in
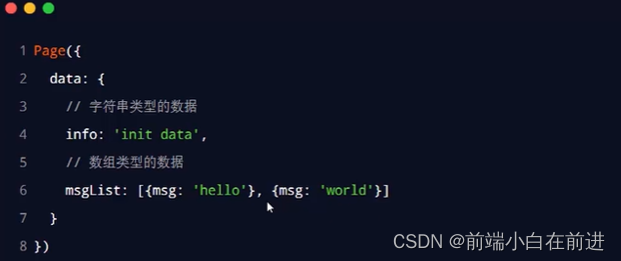
stay data Define page data in
On the page corresponding to
.jsIn file , Define data to data In the object :

Mustache The format of grammar
hold data The data in is bound to render in the page , Use
Mustachegrammar ( Double brace ) Just include variables , The grammar format is :
<view>{
{ The name of the data to be bound }}</view>
Dynamic binding properties
The data of the page is as follows :
Page({
data : {
imgSrc : 'http://xxxxxxxx'
}
})
The structure of the page is as follows :
<image src="{
{imgSrc}}"></image>
The ternary operation
The data of the page is as follows :
Page({
data : {
randomNum : Math.random() * 10
}
})
The structure of the page is as follows :
<view>{
{randomNum >= 5 ? ' The random number is greater than or equal to 5' : ' The random number is less than 5'}}</view>
Arithmetic operation
The data of the page is as follows :
Page({
data : {
randomNum : Math.random().toFixed(2) // Generate a random number with two decimal places
}
})
The structure of the page is as follows :
<view> Generate 100 Random number within : {
{randomNum * 100}}</view>
WXML Template syntax - Event binding
What is an event
Event is
Communication mode from rendering layer to logic layer. Through events, the user's behavior in the render layer can be , Feed back to the logic layer for business processing

Events commonly used in applets

Property list of the event object
When the event callback is triggered , Will receive an object event, Its detailed properties are shown in the following table :

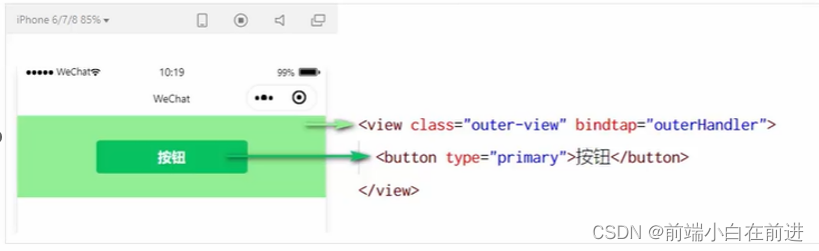
target and currentTarget The difference between
targetyesThe source component that triggered the event, andcurrentTargetIt isThe component to which the current event is bound, Examples are as follows :

When you click the internal button , Click events to Bubbling Form of outward diffusion , It also triggers the outer layer view Of tap Event handler .
here , For the outer layer view Come on :
- e.target It points to the source component that triggers the event , therefore ,
e.target It's an internal button component - e.currentTarget It refers to the component that is currently triggering the event , therefore ,
e.currentTarget It is current. view Components
bindTap The grammar of
It doesn't exist in the applet HTML Medium onclick Mouse click event , But through
tap eventIn response to the user's touch behavior .
- adopt
bindTap, You can bind to components tap Events to respond to , The grammar is as follows :
<button type="primary" bindTap="btnTapHandler"> Button </button>
- On page .js The corresponding event handling function is defined in the file , Event parameters are defined by formal parameters event( Generally abbreviated as e) To receive :
Page({
btnTapHandler(e) {
// Button on the tap Event handler
console.log(e) // Event parameter object e
}
})
In the event handler function is data Data assignment in
By calling this.setData(dataObject) Method , You can give pages data Re assign the data in , Examples are as follows :
Page({
data : {
count : 0
},
// modify count Value
changeCount() {
this.setdata({
count : this.data.count + 1
})
}
})
Event biography
The event parameters in the applet are special ,
You cannot pass parameters to an event handler while binding an event. for example , The following code does not work properly :
<button type="primary" bindtap="btnHandler(123)"> Event biography </button>
Because the applet will bintap The attribute value , Treat it as an event name , Equivalent to calling a btnHandler(123) Event handler for .
Can provide... For components
data-*Custom attribute transfer parameter , among* Represents the name of the parameter, The sample code is as follows :
<button bindtap="btnHandler" data-info="{
{1}}"> Event biography </button>
Final :
infoIt will be resolved toParameter name- The number
1It will be resolved toThe value of the parameter
In the event handler , adopt
event.target.dataset. Parameter nameYou can getValue of specific parameter, The sample code is as follows :
btnHandler(e) {
//dataset It's an object , It includes all through data-* Parameter items passed
console.log(e.target.dataset)
// adopt dataset You can access specific values
console.log(e.target.dataset.info)
}
bindinput The grammar of
In the applet , adopt
input eventTo respond to the input event of the text box , The grammar format is :
- adopt bindinput, You can enter events for text box binding :
<input bindinput="inputHandler"></input>
- On page .js Event handling functions defined in the file :
inputHandler(e) {
//e.detail.value After the change , The latest value of the text box
console.log(e.detail.value)
}
Implement text boxes and data Data synchronization between
Implementation steps :
- Defining data
- Render structure
- Beautification style
- binding input Event handler
// Events that change the content of a text box
iptHandler(e){
this.setData({
// adopt e.detail.value Get the latest value of the text box
msg : e.detail.value
})
}
WXML Template syntax - Conditions apply colours to a drawing
wx:if
In the applet , Use wx:if="{ {condition}}" To determine whether the code block needs to be rendered :
<view wx:if="{
{condition}}"> True </view>
It can also be used. wx:if and wx:else To add else Judge :
<view wx:if="{
{type === 1}}"> male </view>
<view wx:elif="{
{type === 2}}"> Woman </view>
<view wx:else> A secret </view>
Use a combination of wx:if
If you want to Control the display and hiding of multiple components at one time , You can use one <block></block> Tags wrap multiple components , And use... On the label wx:if Control properties , Examples are as follows :
<block wx:if="{
{true}}">
<view> view1 </view>
<view> view1 </view>
</block>
Be careful : It's not a component , It's just a package container , No rendering in the page
hidden
In the applet , Use it directly hidden="{ { condition }}" It can also control the display and hiding of elements :
<view hidden="{
{ condition }}"> Condition is true hide , Condition is false Show <view>
wx:if And hidden Comparison of
① The operation mode is different
1 wx:if With Dynamically create and remove elements The way , Control the display and hiding of elements
2 hidden With Switching styles The way ( display: none/block; ), Control the display and hiding of elements
② Use advice
1
Switch frequentlywhen , It is recommended to usehidden
2Complex control conditionswhen , It is recommended to usewx:if collocation wx:elif、wx:elseSwitch between show and hide
WXML Template syntax - The list of rendering
wx:for
adopt wx:for According to the specified array , Loop render duplicate component structures , Examples of syntax are as follows :
<view wx:for="{
{array}}"> The index is : {
{index}} Current item is : {
{item}}</view>
By default , Of the current loop item Indexes use index Express ; Current circular item item Express
Manually specify the index and the variable name of the current item *
- Use
wx:for-indexYou can specifyIndex of the current circular itemVariable name - Use
wx:for-itemYou can specifyCurrent itemVariable name
The sample code is as follows :
<view wx:for="{
{array}}" wx:for-index="idx" wx:for-item="itemName"> The index is : {
{idx}} Current item is : {
{itemName}}</view>
wx:key Use
Be similar to vue In the list
:key, When the applet realizes list rendering , It is also recommended that the rendered list items be assigned a unique key value , thusImprove rendering efficiency, The sample code is as follows :
data: {
userlist:[
{
id:1,name:" Xiaohong "},
{
id:2,name:' Xiao Huang '},
{
id:2,name:' The small white '}
]
}
<view wx:for="{
{userlist}}" wx:key="id">{
{item.name}}</view>
Summary
In fact, through learning WXML Grammar I feel a lot of small programs with vue The similarities of , But while similar , Some writing methods are different from vue, Therefore, it is recommended that you study the applet in depth , Compare and summarize more vue The similarities and differences of , Make a systematic summary , In this case, I believe that while learning small programs, I am also right vue Consolidated once !!!
边栏推荐
- Miaochai Weekly - 8
- How much do you know about the bank deposit business that software test engineers must know?
- Spire Office 7.5.4 for NET
- Zhuan: in the future, such an organization can withstand the risks
- CAS and synchronized knowledge
- Objective C message dispatch mechanism
- 俄外交部:日韩参加北约峰会影响亚洲安全稳定
- Asynchronous task Whenall timeout - Async task WhenAll with timeout
- Part III Verilog enterprise real topic of "Niuke brush Verilog"
- 21. PWM application programming
猜你喜欢

Senparc.Weixin.Sample.MP源码剖析

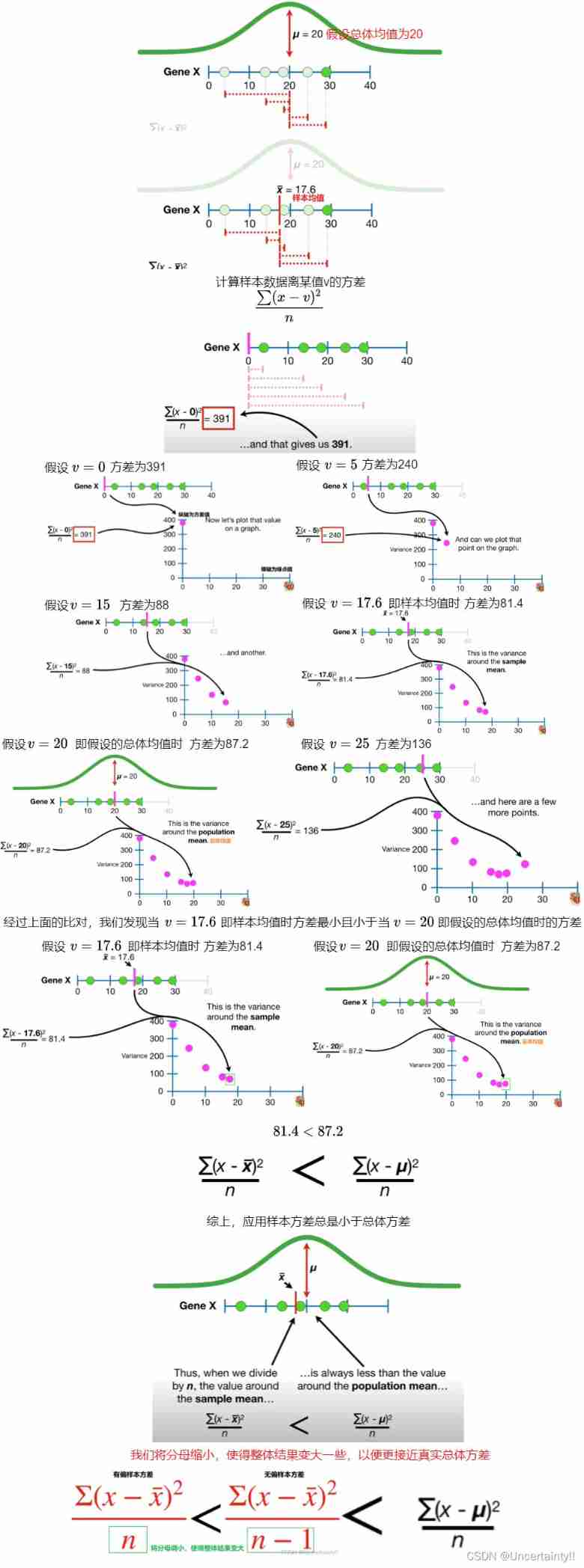
Biased sample variance, unbiased sample variance

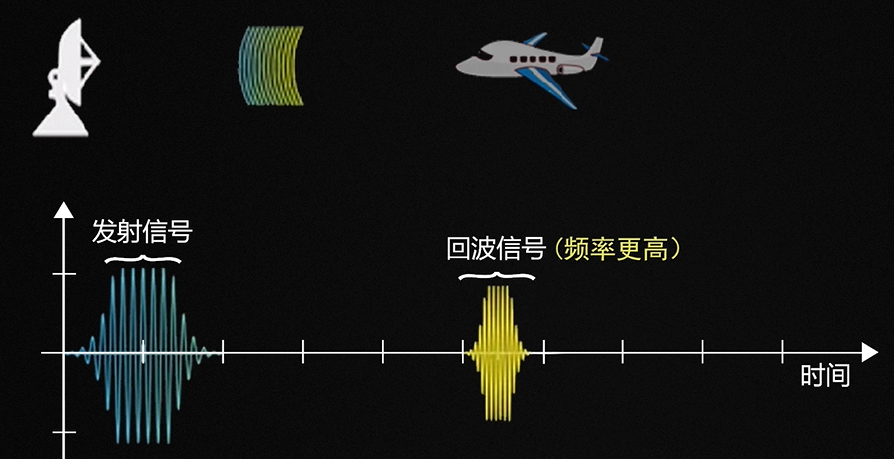
Effet Doppler (déplacement de fréquence Doppler)

GFS Distributed File System

Rasa 3.x 学习系列-Rasa X 社区版(免费版) 更改

【在线聊天】原来微信小程序也能回复Facebook主页消息!

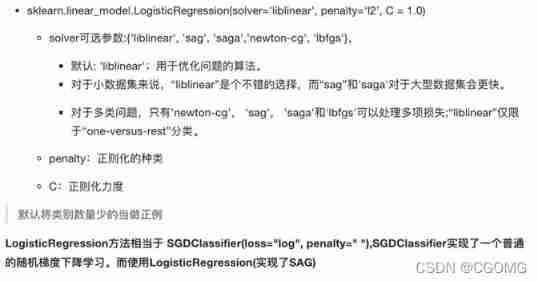
5. Logistic regression

20. Migrate freetype font library

【LeetCode】5. Valid palindrome

GD32F4xx uIP协议栈移植记录
随机推荐
PV静态创建和动态创建
C# 反射与Type
Bao Yan notebook IV software engineering and calculation volume II (Chapter 8-12)
GFS Distributed File System
传输层协议------UDP协议
rsync远程同步
STM32__ 06 - single channel ADC
云呐|固定资产管理系统主要操作流程有哪些
18.(arcgis api for js篇)arcgis api for js点采集(SketchViewModel)
如何提升口才
QT QPushButton details
Make a short video clip number of we media film and television. Where can I download the material?
VBA fast switching sheet
XML配置文件(DTD详细讲解)
How much do you know about the bank deposit business that software test engineers must know?
微信小程序---WXML 模板语法(附带笔记文档)
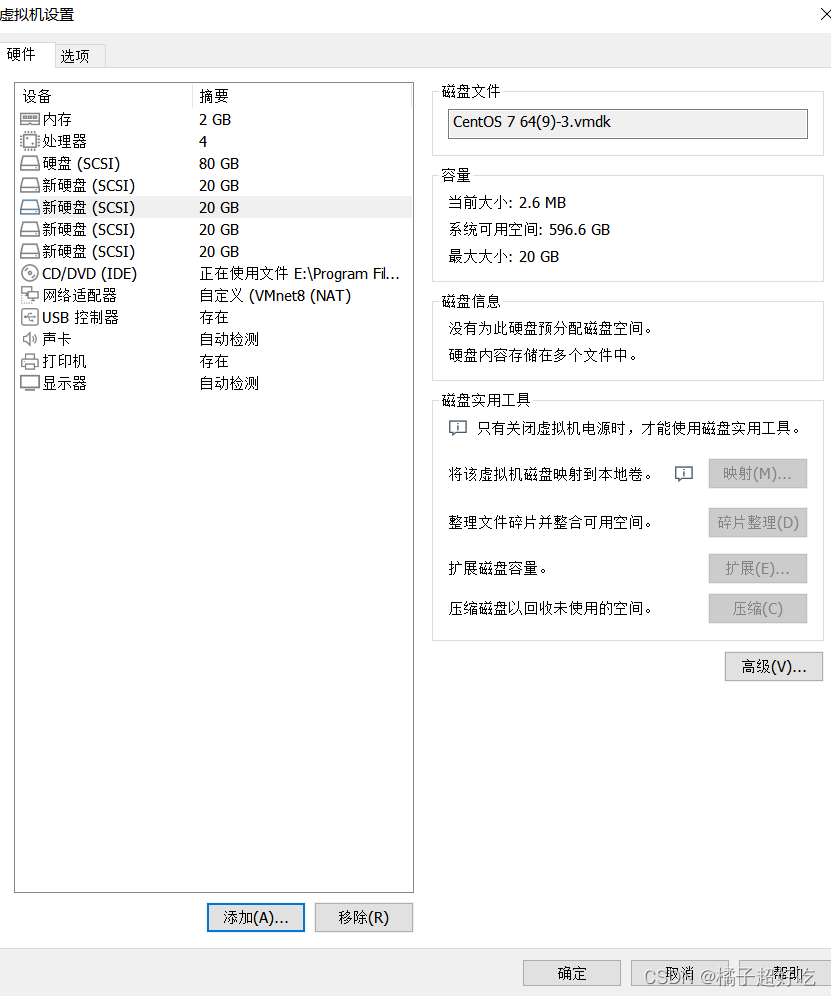
What if the C disk is not enough? Let's see how I can clean up 25g of temp disk space after I haven't redone the system for 4 years?
【GYM 102832H】【模板】Combination Lock(二分图博弈)
多普勒效应(多普勒频移)
Go language introduction detailed tutorial (I): go language in the era