Constructors and prototypes
-
Using constructors to create objects
-
Constructor prototype object prototype
-
Object prototype __proto__
-
Prototype constructor Constructors
-
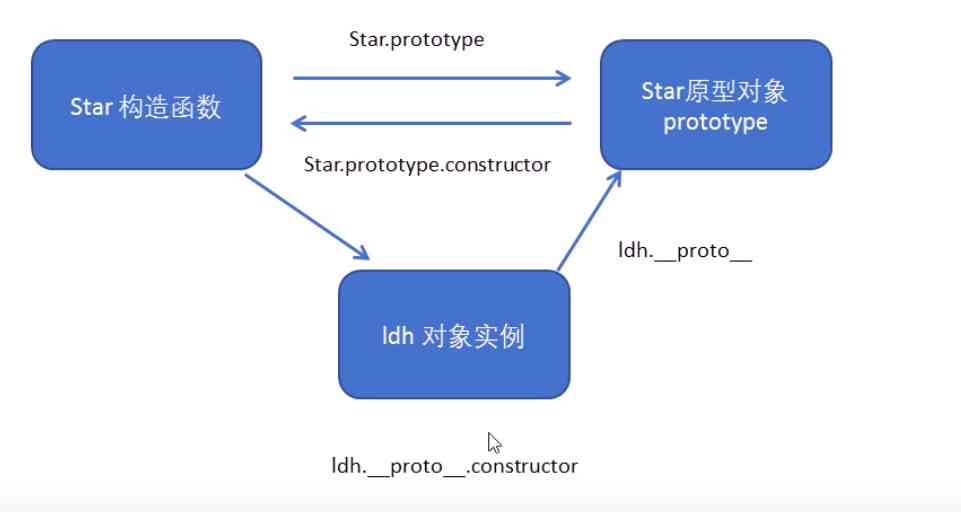
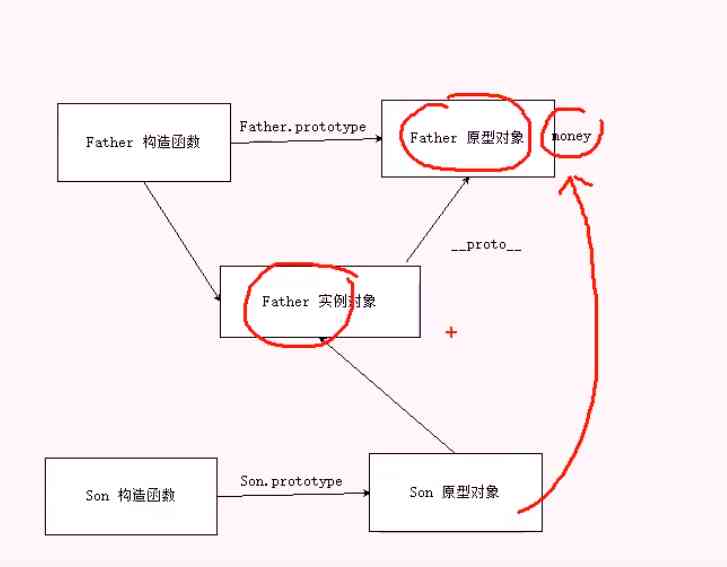
The triangular relationship between the constructor instance and the prototype object
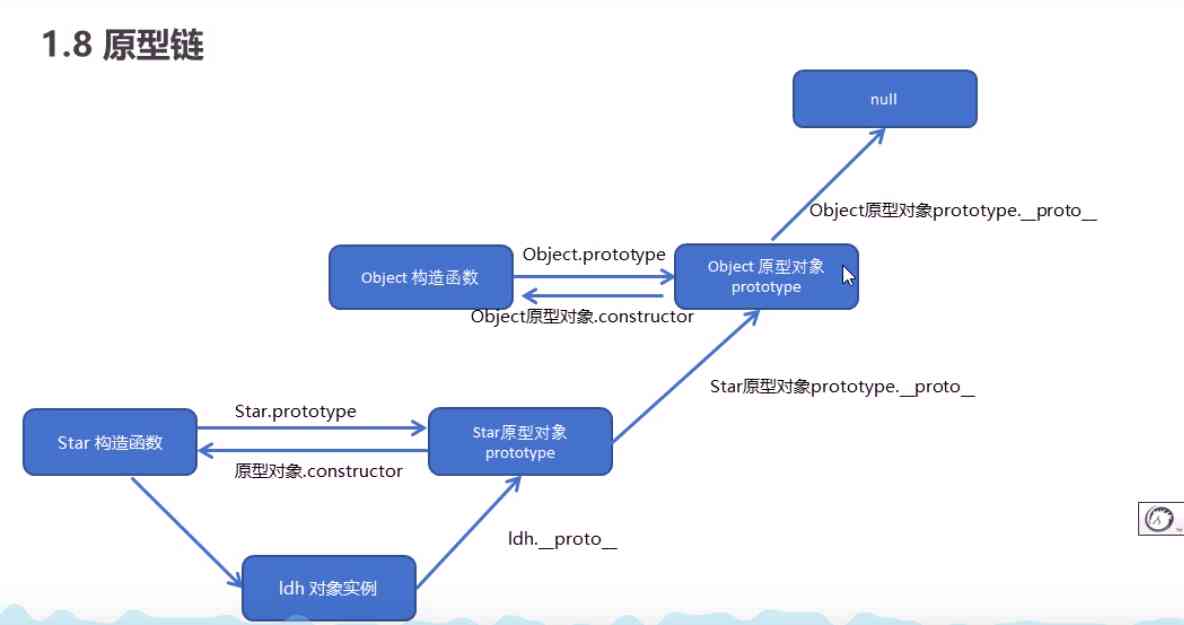
- Prototype chain
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Constructors and prototypes </title>
</head>
<body>
<script>
function Star(name,age)
{
this.name=name;
this.age=age;
// this.sing=function ()
// {
// document.write(" I can sing !");
// }
// Creating a function in the constructor takes up unnecessary space Every time new When it comes to a new object
// Will allocate a memory function So the address value of each object function is different
// Introduce the concept of a prototype
// The prototype object for the constructor prototype
}
// Star.prototype.sing=function ()
// {
// document.write(" I can sing !");
// }
// When there are multiple functions Creation time It's too cumbersome to use this method have access to attribute constructor Constructors
// Constructor prototype object prototype And prototypes __proto__ There are properties in constructor;
Star.prototype={
// Notice that the original prototype object will be covered here We should add constructor Point to the constructor again
constructor:Star,
dance:function ()
{
document.write(" I can dance ");
},
movie:function ()
{
document.write(" I can play ");
}
}
var star = new Star(" Jin Taiheng ",18);
console.log(star);
// star.sing();
console.log(Star.prototype);
// Why object instances star have access to sing function ?
// Because any object will have a prototype called __proto__ The prototype points to the prototype object in the constructor
</script>
</body>
</html> x
The triangular relationship between the constructor instance and the prototype object

Prototype chain

this Point to the problem
this:
- In the constructor this It points to the instance object
- In the prototype object function this The instance object that points to
Who called this Just point to who
Prototype application
-
Using prototype objects to extend built-in objects
//1. Using prototype objects to extend built-in objects // Only in the way of dots Append function to the original object console.dir(Array.prototype); //Array There are many functions in an object But for example, there's no summation of arrays , Now I'm going to create a function to sum an array Array.prototype.sum=function () { var total=0; for(var i=0;i<this.length;i++) { total+=this[i]; } return total; } var arr=[10,11,12]; var sum = arr.sum(); console.log(sum);//33 console.dir(Array.prototype); var arr=[10,11,12]; var sum = arr.sum(); console.log(sum);//33 console.dir(Array.prototype); -
Inherit ( stay ES6 I used the constructor before + Prototype objects to simulate inheritance Called combination inheritance )
- call( ) Method
call(thisArg,arg1,arg2,....);
// demonstration call Two functions
function fu()
{
console.log(" I want fried chicken ");
console.log(this);// At this point, it points to window
}
//fu.call(); Call function
//fu.call()
var o={
name:"zhangsan"
}// Define a object object
//fu.call(o);// In this case, in the function this Pointing to o
// utilize call Function to implement inherited properties
/*
function fu(name,age){
this.name=name;
this.age=age;
}
function son(name,age)
{
fu.call(this,name,age);
}
var son1 = new son("zhangsan",18);
console.log(son1);
*/
// Implement inheritance methods Direct assignment method son.prototype=fu.prototype Do not apply The prototype object of the child element points to the parent prototype object If you modify the child element object The parent class will also be modified
function fu(name,age){
this.name=name;
this.age=age;
this.exam=function () {
console.log(" Study makes me progress ");
}
}
function son(name,age)
{
fu.call(this,name,age);
}
var son1 = new son("zhangsan",18);
son.prototype=new fu();// The form of the object modifies the prototype object Should use the constructor And I'll go back to
son.prototype.constructor=son

ES5 New array method
-
Array methods
-
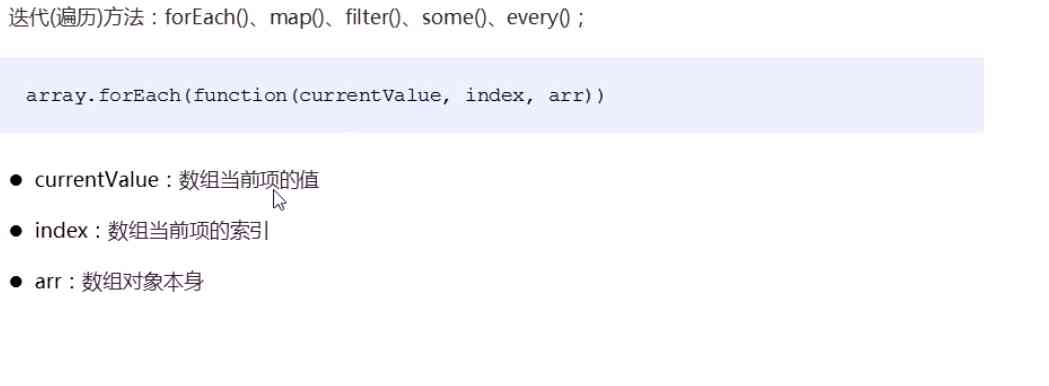
forEach();
-

-
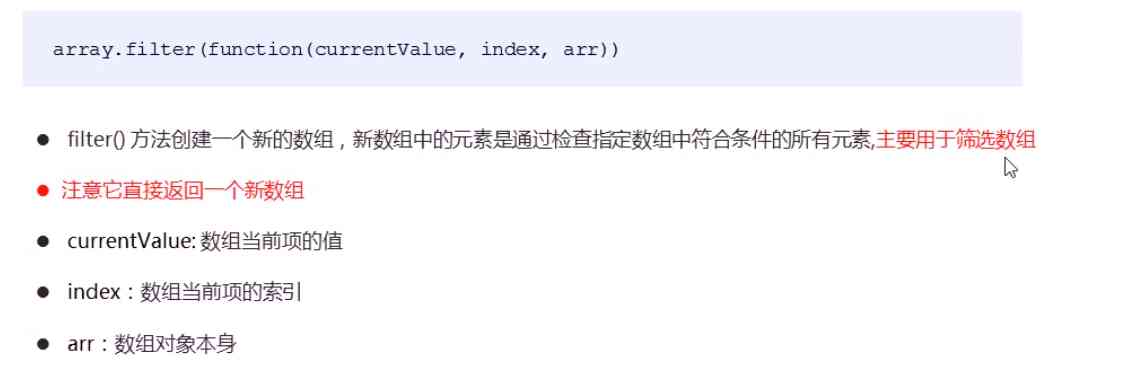
filter()
-

-
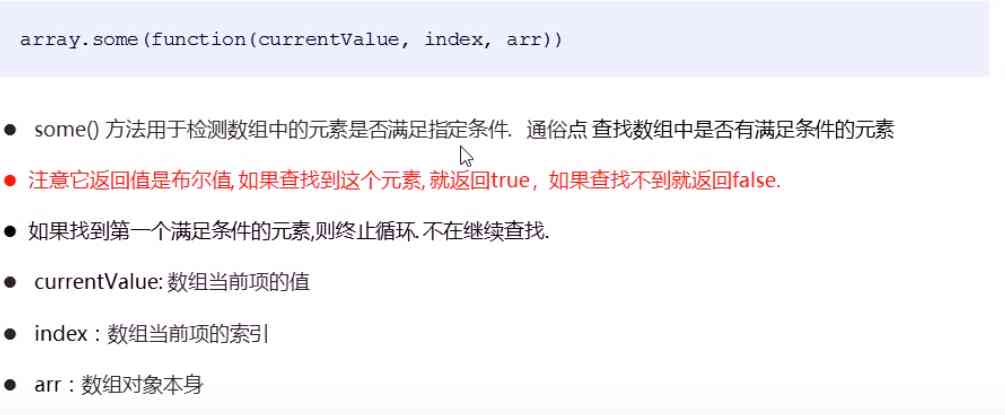
some()
-

-
-
String method

-
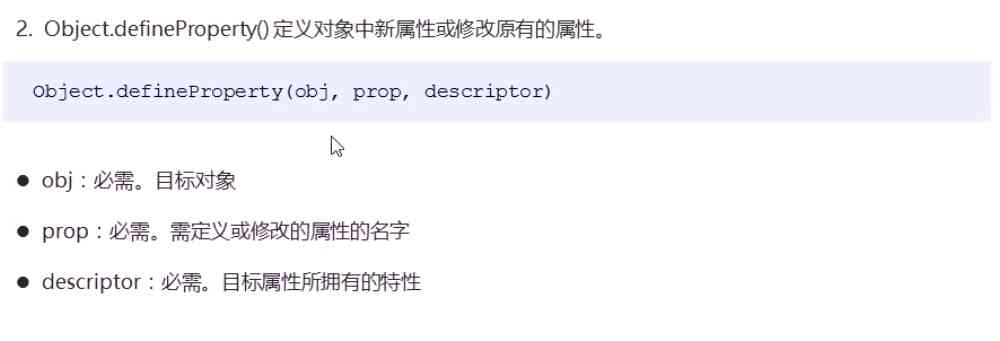
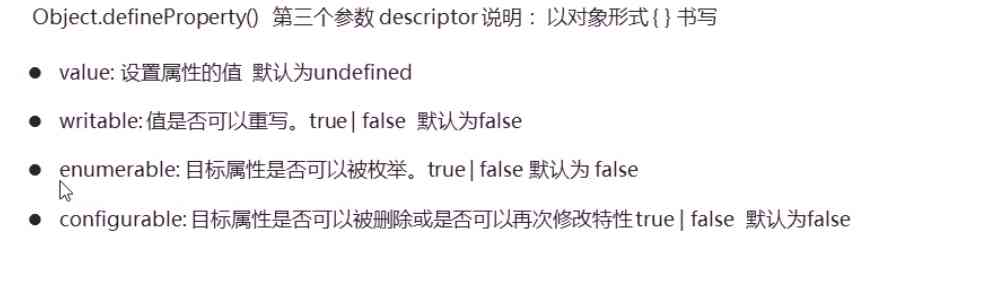
Object methods


- Case study
- Array methods Search for items dynamically Price and name inquiry
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title> Commodity market search </title>
</head>
<body>
<div style="margin-left: 150px">
The price from <input type="text" name="start" class="start"> -
<input type="text" name="end" class="end"> <button id="start-end"> Inquire about </button>
Search by product name <input type="text" name="product" class="product"> <button id="pro-btn"> Inquire about </button>
<table style="border: darkgray solid 3px ;width: 750px;height:70%;text-align: center">
<thead style="background: lightblue">
<td> Name of commodity </td>
<td> Commodity type </td>
<td> commodity price </td>
<tbody style="background: bisque"></tbody>
</thead>
</table>
<script>
var data=[{name: ' Cookies ',kind: ' cookies ',price: 4.5},
{name: ' Snow Maiden ',kind: ' Cakes and Pastries ',price: 8.0},
{name: ' Hot dog ',kind:' bread ',price: 5},
{name: ' Dove ',kind: ' chocolate ',price: 7},
{name: ' Hello yo wave potato chips ',kind:' Potato chips ',price: 4}
];
var tbody = document.querySelector('tbody');
var start = document.querySelector('.start');
var end = document.querySelector(".end");
var prouct = document.querySelector(".product");
var btn_price = document.getElementById("start-end");
var btn_pro = document.getElementById("pro-btn");
btn_price.onclick=function () {
var arr=data.filter(function (value)
{
return value.price>=start.value&&value.price<=end.value;
});
setforeach(arr);
}
btn_pro.onclick=function ()
{
var arr=new Array();
data.some(function (value) {
if(value.name==prouct.value)
{
arr.push(value);
return true;
}
});
setforeach(arr);
}
function clear()
{
tbody.innerHTML='';
}
function setforeach(array)
{
clear();
array.forEach(function (value)
{
var tr = document.createElement('tr');
tr.innerHTML='<td>'+value.name+'</td><td>'+value.kind+'</td><td>'+value.price+'</td>';
tbody.appendChild(tr);
})
}
setforeach(data);
</script>
</div>
</body>
</html>