当前位置:网站首页>ITerm2 配置和美化
ITerm2 配置和美化
2020-11-08 20:13:00 【anziguoer】
因为换了新电脑,软件和环境需要重新配置,就关于iTerm2的配置和美化整理一份文章出来,方便自己之后的工作,也给大家提供点参考,有错误欢迎大家指出,如果有好用的插件或好看的配色也欢迎分享

安装iTerm2
首先,下载iTerm2来替换默认终端。
什么是iTerm2?
iTerm2 is a replacement for Terminal and the successor to iTerm. It works on Macs with macOS 10.12 or newer. iTerm2 brings the terminal into the modern age with features you never knew you always wanted.
iTerm2是默认终端的替代品,也是目前Mac系统下最好用的终端工具,集颜值和效率于一身。
迁移配置(可选)
因为我之前也是Mac平台,所以有一些配置可以在ITerm里导出,其实重新配置也都一样,没有什么影响。
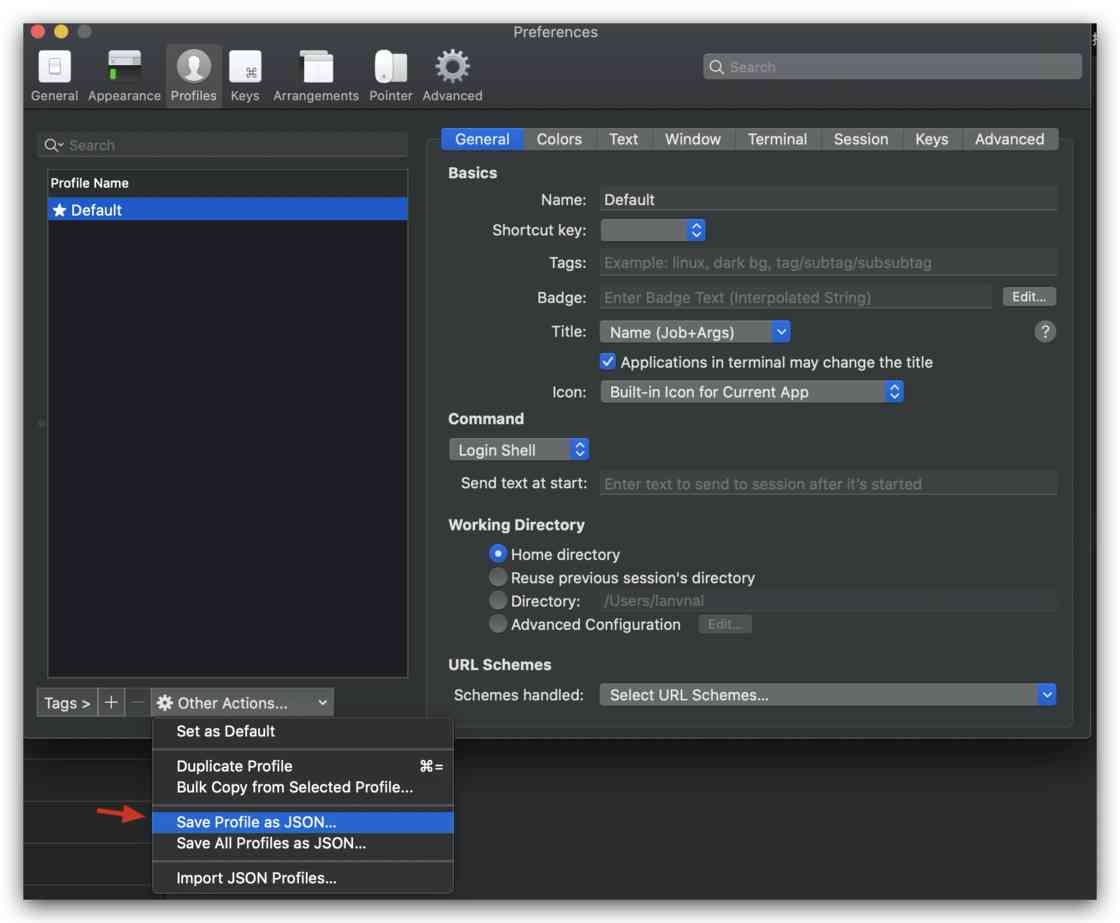
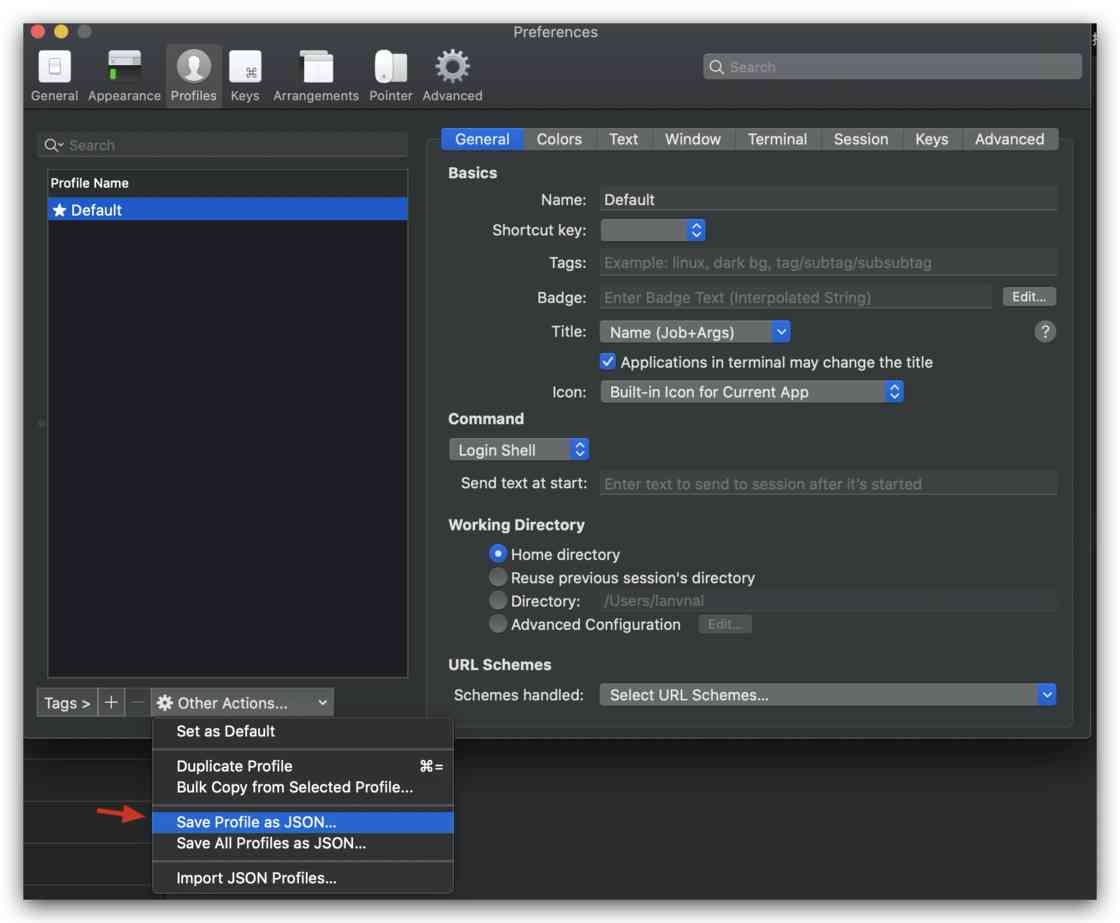
在原电脑上的iterm导出配置: 
导出配置

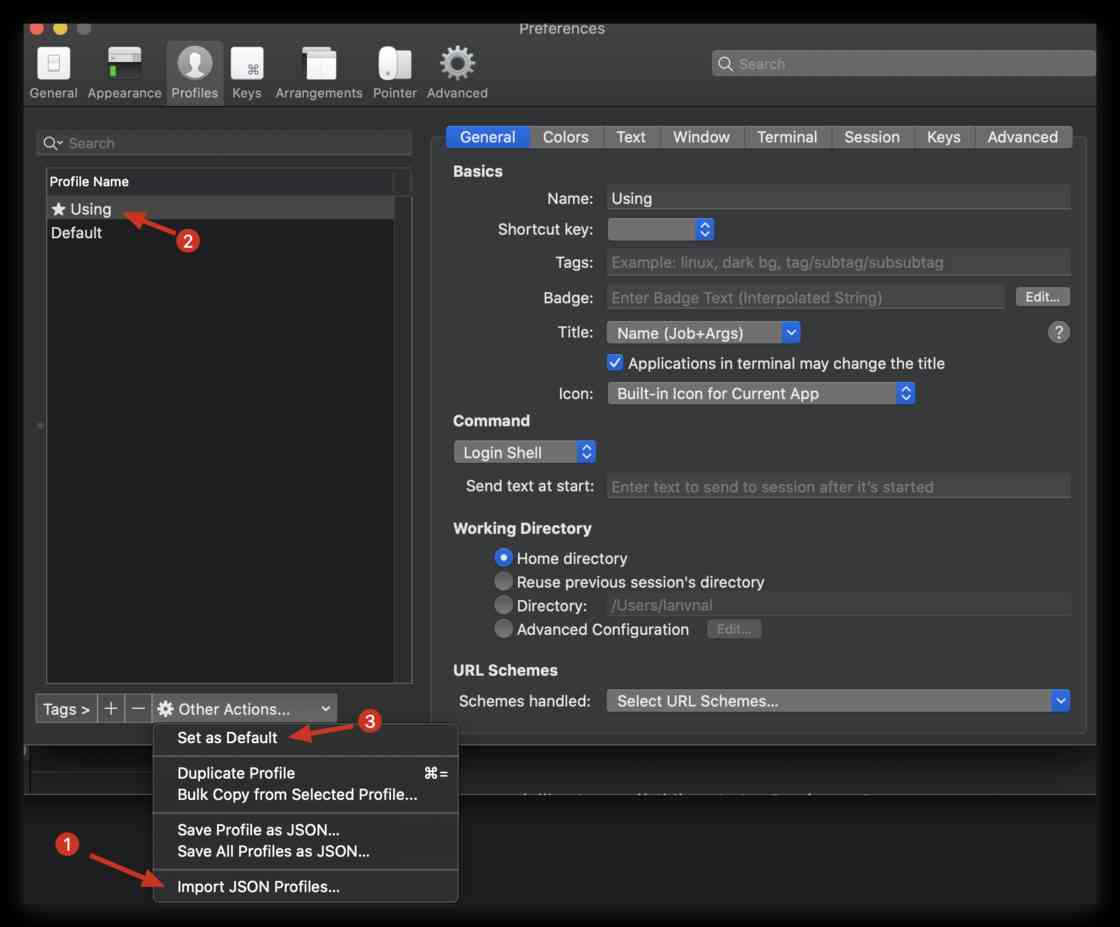
然后在新电脑导入:  如上图 import JSON Profiles,然后设置为默认配置。
如上图 import JSON Profiles,然后设置为默认配置。
导入并使用
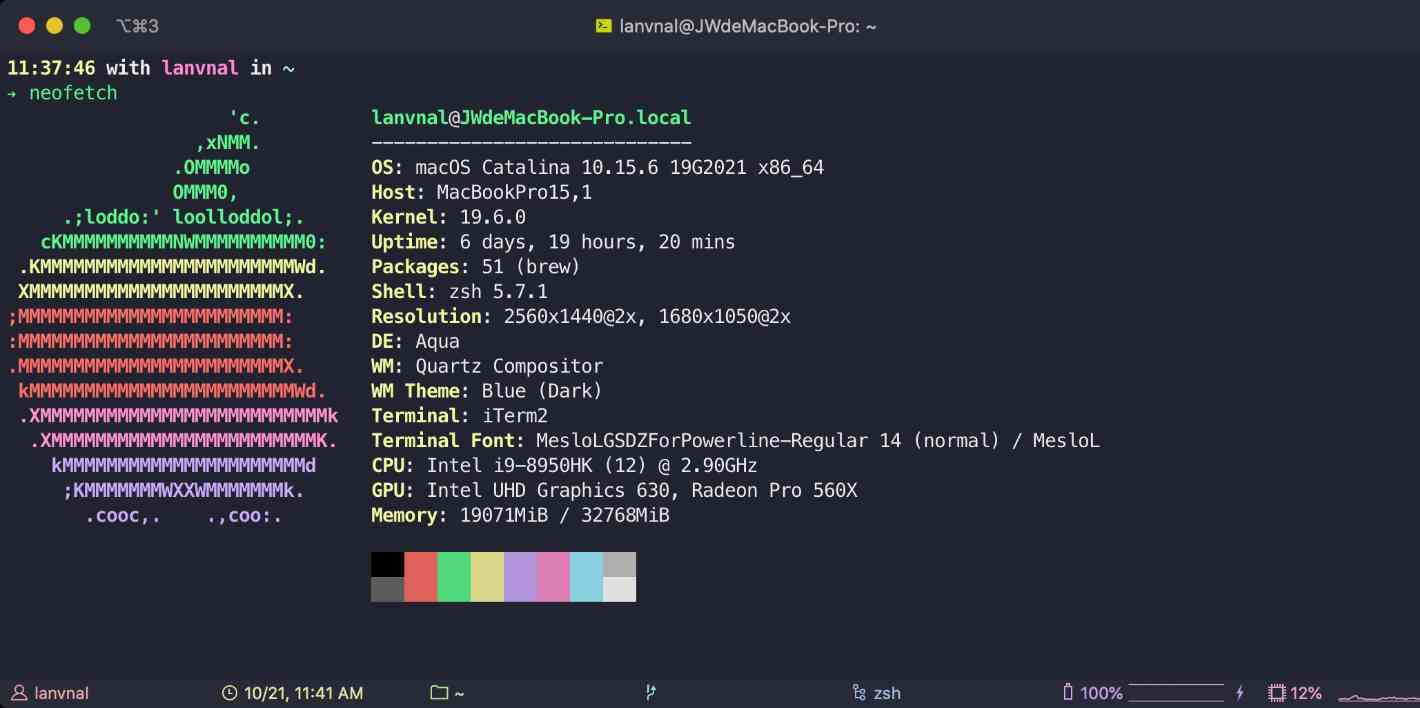
调整Status Bar
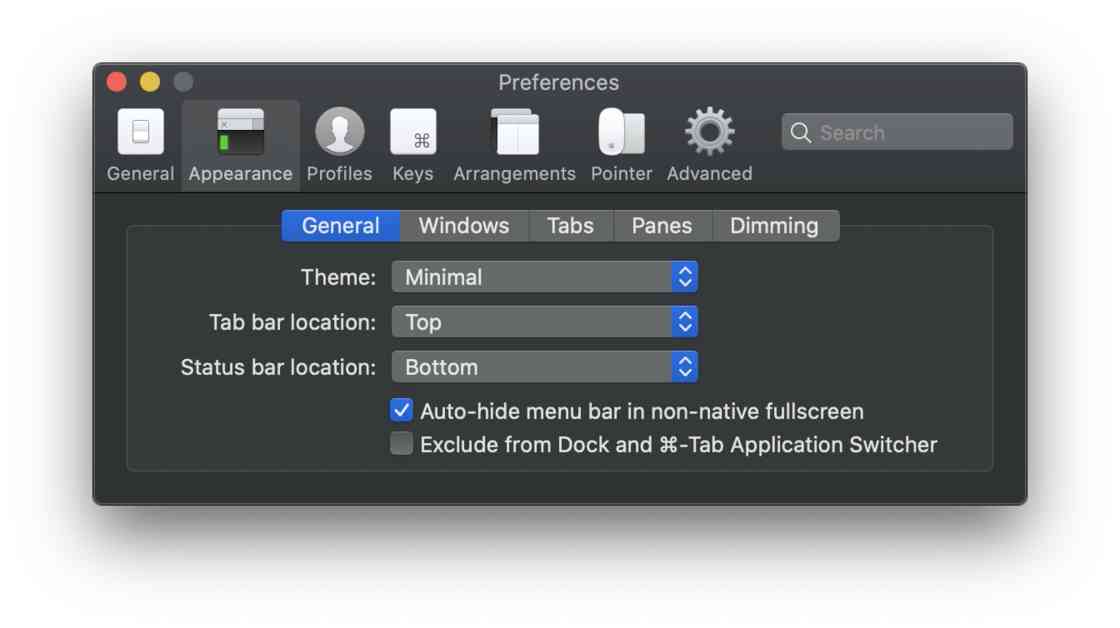
将 iTerm2 自带 theme 修改为 Minimal ( Preferences-Appearance-General-Theme ) 以达到顶栏沉浸式的效果
可以在Profiles选项卡,Session页面最底部看到开启选项。Status bar enabled 选项,勾选上即可打开。点击右边的 Configure Status Bar 按钮可设置显示的内容。
可以看到能显示的内容非常多,把上方要显示的内容拖动到下方 Active Components 区域即添加。
在Preference页面中点击Appearance选项卡,可以设置Status bar的位置,修改 Status bar location,我这里改到Bottom底部。

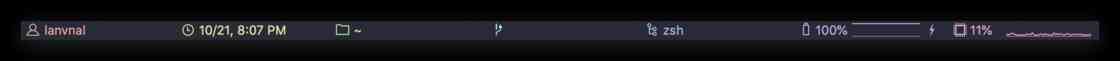
设置位置 Status bar效果: 
显示的内容也可以自己调节:
Status bar调节
更改配色(可选)
我比较喜欢 Dracula 配色方案,包括VS Code使用的都是这个配色方案。
https://draculatheme.com/iterm/
解压后更换 Preferences-Profiles-Color-Color Presets-Import
设置zsh主题
配置主题:
只需要修改 .zshrc 文件中的 ZSH_THEME="xx" 属性即可。
我目前使用的主题是:spaceship
按照github项目说明中的方法配置即可,或者参考本文下面的主题配置
前提:
安装了zsh 安装了powerline字体 安装方法参考:https://github.com/powerline/fonts
然后把iTerm的字体设置为powerline,包括Font和Non-ASCII Font
设置字体
下载主题文件:
git clone https://github.com/denysdovhan/spaceship-prompt.git "$ZSH_CUSTOM/themes/spaceship-prompt" --depth=1
创建软连接
ln -s "$ZSH_CUSTOM/themes/spaceship-prompt/spaceship.zsh-theme" "$ZSH_CUSTOM/themes/spaceship.zsh-theme"
修改zsh配置
vim ~/.zshrc
修改:
ZSH_THEME="spaceship"
生效:
source ~/.zshrc
然后就是主题的一些配置,配置说明参考这个文件:
https://github.com/denysdovhan/spaceship-prompt/blob/master/docs/Options.md
具体配置显示哪些内容,根据文档在 ./zshrc中添加就好。这里说一下我的配置:
PS:颜色数值参考这个https://upload.wikimedia.org/wikipedia/commons/1/15/Xterm_256color_chart.svg
我的配置
设置显示时间
SPACESHIP_TIME_SHOW="true"
设置显示用户名,并改用户名颜色为猛男粉
SPACESHIP_USER_SHOW="always"
SPACESHIP_USER_COLOR="212"
主题对应地址:
https://github.com/denysdovhan/spaceship-prompt
设置Oh-My-Zsh
什么是Oh-My-Zsh?
Oh My Zsh是一款社区驱动的命令行工具,它基于zsh命令行,提供了主题配置,插件机制,大大提高了可玩(用)性。提升使用效率还能使人愉快hhh
输入如下命令:
curl方式
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"
或者使用wget:
sh -c "$(wget https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh -O -)"
配置Oh-My-Zsh 配置命令自动提示 关于插件的配置,如果要看目前安装了哪些插件,可以在.zshrc中搜索plugins关键字,获得如下,也是我老电脑中的配置内容:
plugins=(
git
autojump
zsh-autosuggestion
zsh-syntax-highlighting
)
关于命令提示
当我们输入命令过程中,终端会自动提示你接下来可能要输入的命令,这时按 → 便可输出这些命令,非常方便。
效果可参考GitHub项目说明中的视频
-
1、克隆项目到本地 $ZSH_CUSTOM/plugins 路径下 `默认是 ·~/.oh-my-zsh/custom/plugins
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions -
2、编辑
~/.zshrc配置文件,添加到plugins列表中plugins=(zsh-autosuggestion) -
3、新开一个终端窗口查看效果
自动提示
如果最后看不到提示的效果可能是颜色配置问题,参考GitHub项目说明中的修改方法去修改配置
配置语法高亮显示 项目地址:https://github.com/zsh-users/zsh-syntax-highlighting
安装方法:
推荐使用HomeBrew进行安装:
- 1、brew安装
brew install zsh-syntax-highlighting
brew的项目地址 https://brew.sh/
-
2、在
~/.zshrc尾部,插入一行:source /usr/local/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
vim中 直接使用 shift+g 可以跳转的最后一行
-
3、生效配置
source ~/.zshrc
配置autojump
效果:实现目录间快速跳转,想去哪个目录直接 j + 目录名(甚至不用输全),不用在频繁的 cd 了 项目地址:https://github.com/wting/autojump
安装方法:
-
1、brew安装
brew install autojump -
2、修改
~/.zshrc文件,添加到plugins配置列表并在尾部追加如下内容:[ -f /usr/local/etc/profile.d/autojump.sh ] && . /usr/local/etc/profile.d/autojump.shplugins中别忘了添加上autojump:
plugins=( git zsh-autosuggestion autojump )然后source使他生效
PS:在brew安装完会有提示输出,按照提示来配置就好:
Add the following line to your ~/.bash_profile or ~/.zshrc file (and remember
to source the file to update your current session):
[ -f /usr/local/etc/profile.d/autojump.sh ] && . /usr/local/etc/profile.d/autojump.sh
If you use the Fish shell then add the following line to your ~/.config/fish/config.fish:
[ -f /usr/local/share/autojump/autojump.fish ]; and source /usr/local/share/autojump/autojump.fish
zsh completions have been installed to:
/usr/local/share/zsh/site-functions
总结
这是目前我比较喜欢的配色和美化方案,在配置过程中也踩了一些坑,遇到了一些问题,就总结于此文,当然,配色和插件都有自己的偏好,欢迎大家留言交流
版权声明
本文为[anziguoer]所创,转载请带上原文链接,感谢
https://my.oschina.net/anziguoer/blog/4708328
边栏推荐
- EntityFramework Core上下文实例池原理分析
- 【杂谈】JS相关的线程模型整理
- Using fastai to develop and deploy image classifier application
- MongoDB数据库
- AI perfume is coming. Will you buy it?
- RSA非对称加密算法
- Summary: in October, more investment management strategies have come to the new overseas defi project!
- experiment
- The minimum insertion times of palindrome
- C + + opencv4.3 sift matching
猜你喜欢

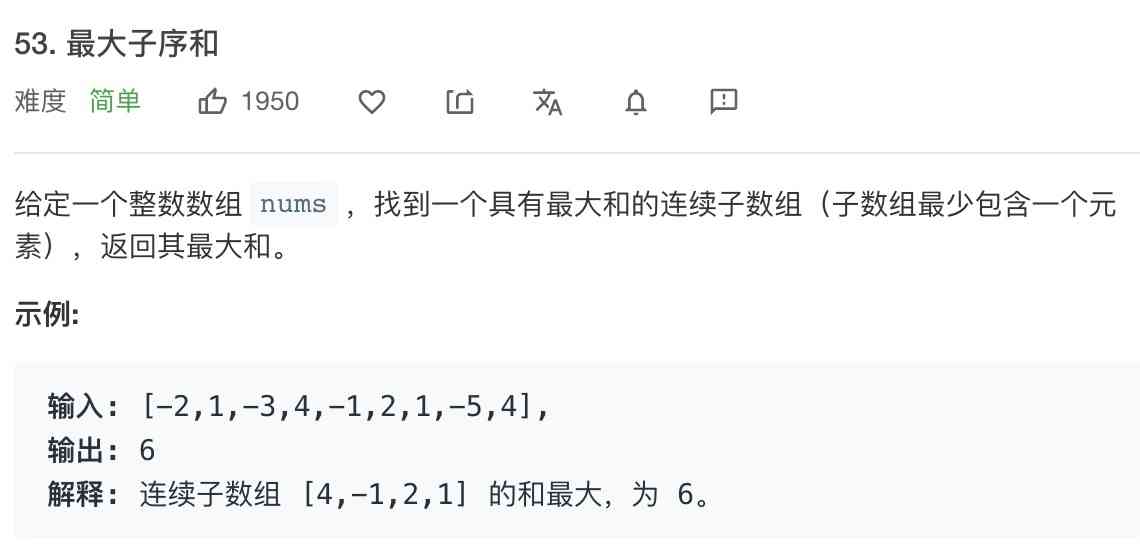
Dynamic programming: maximum subarray

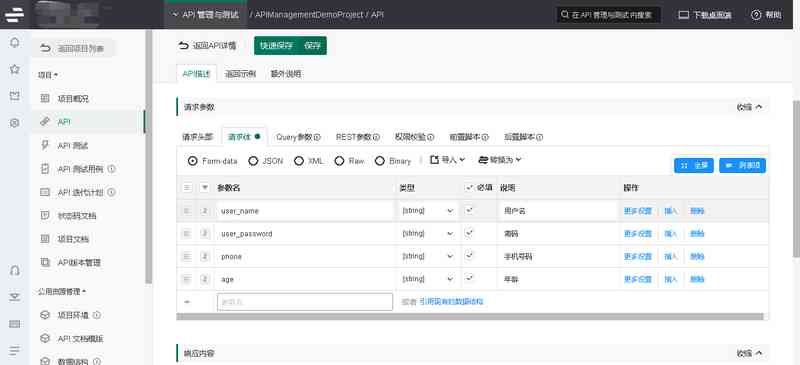
接口测试用例思路总结

Summary of interface test case ideas

前后端分离跨域问题解决方案

PAT_甲级_1056 Mice and Rice

Looking for better dynamic getter and setter solutions
![[elastic search technology sharing] - ten pictures to show you the principle of ES! Understand why to say: ES is quasi real time!](/img/4b/176185ba622b275404e2083df4f28a.jpg)
[elastic search technology sharing] - ten pictures to show you the principle of ES! Understand why to say: ES is quasi real time!

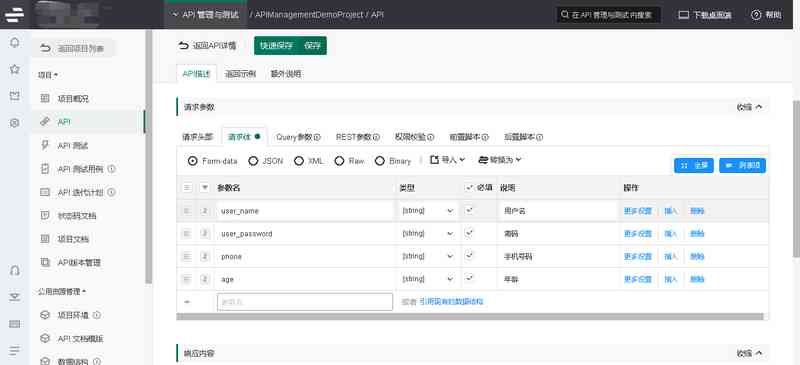
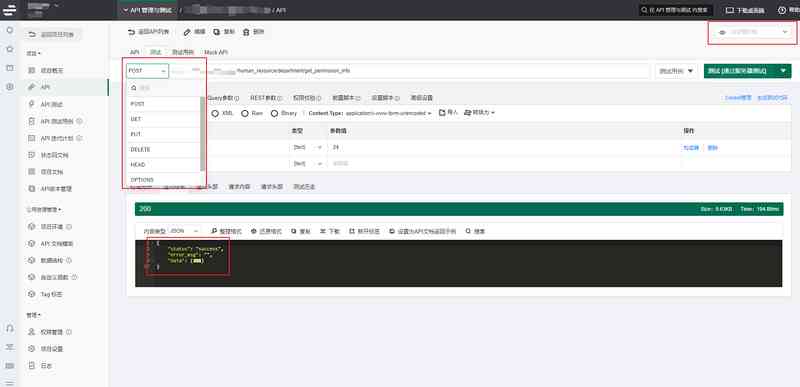
The interface testing tool eolinker makes post request

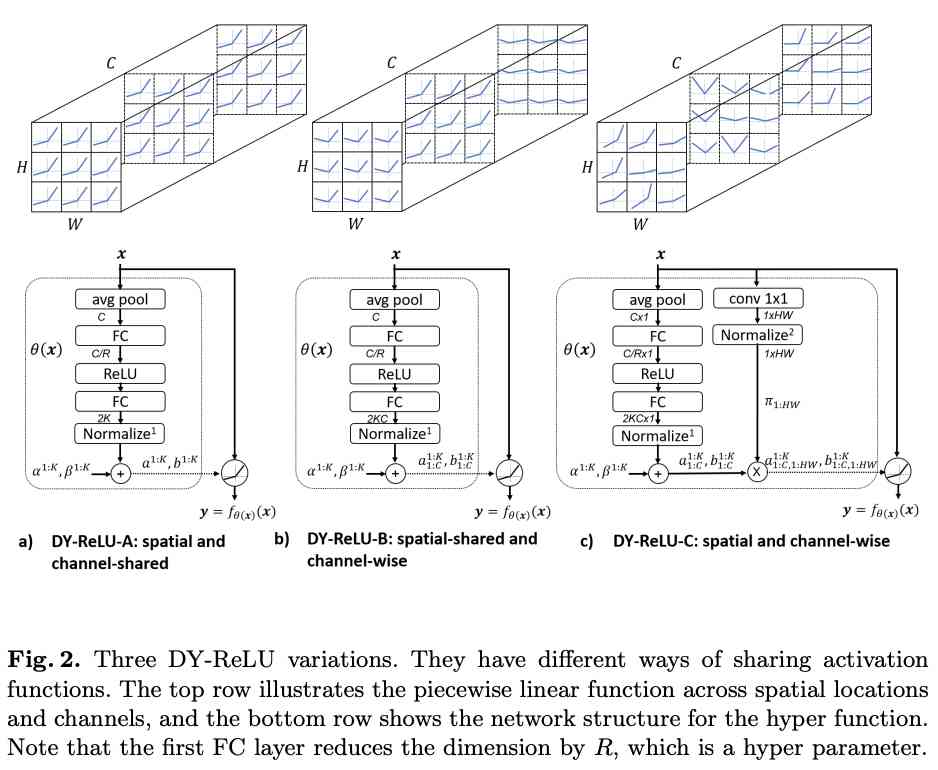
Dynamic relu: Microsoft's refreshing device may be the best relu improvement | ECCV 2020

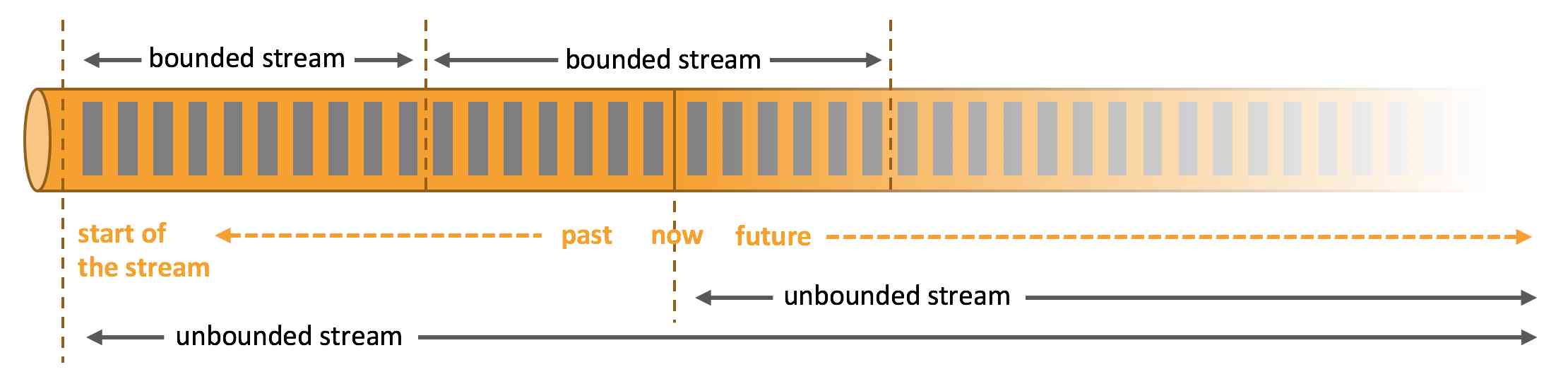
Flink系列(0)——准备篇(流处理基础)
随机推荐
What is forsage Ethereum smart contract? What is the global decline of Ethereum
【杂谈】JS相关的线程模型整理
CountDownLatch 瞬间炸裂!同基于 AQS,凭什么 CyclicBarrier 可以这么秀?
One minute comprehensive understanding of forsage smart contract global shared Ethereum matrix plan
experiment
read文件一个字节实际会发生多大的磁盘IO?
Summary of interface test case ideas
LeetCode 45 跳跃游戏II
接口测试工具Eolinker进行post请求
WordPress网站程序和数据库定时备份到七牛云图文教程
experiment
Development and deployment of image classifier application with fastai
【Elasticsearch 技术分享】—— 十张图带大家看懂 ES 原理 !明白为什么说:ES 是准实时的!
Five design schemes of singleton mode
How much faster is a server equipped with a SSD than a mechanical hard disk
Flink's sink: a preliminary study
中缀表达式转后缀表达式
Swagger介绍和应用
第一部分——第2章指针操作
Django's simple user system (3)