I use Github There has been a 5 More than years , Today, I unreservedly put what I think is more useful Gihub Tips for attention JavaGuide Dear friends .
This article has been for a long time , It's very attentive , You can see the content .
If you feel there's something to gain , Don't go whoring for nothing ! Point a praise / Watching is the biggest encouragement to me . If you can do it three times in a row ( give the thumbs-up + Looking at + forward ) Words , I'm even happier (_ I'm thinking about farting ?_).
1. One click generation Github resume
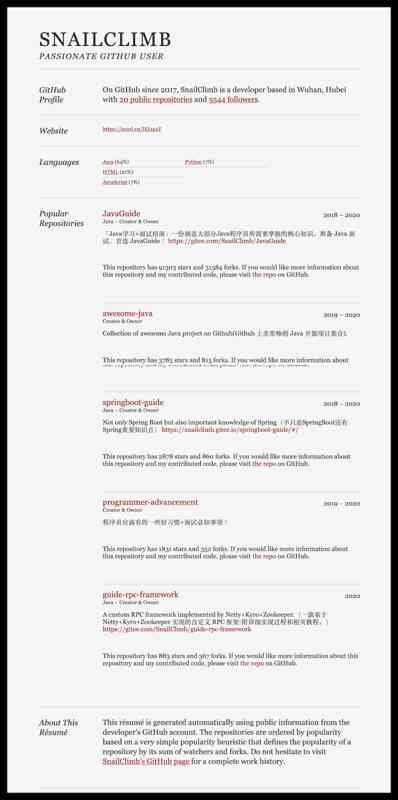
adopt http://resume.github.io/ This website you can create an online Github resume .
When I took part in the school enrollment , There's an online one in personal information Github resume . I think it will make the interviewer feel that you are an expert , It will improve some impression points .
however , If your Github If there is no project, don't put it in your resume . The generated effect is shown in the figure below .

2. Individualization Github home page
Github At present, it supports custom display of some content on personal homepage . The display effect is shown in the figure below .

It's very easy to do this , You just need to create one and your Github The warehouse with the same name , Then customize README.md The content of .
The custom content displayed on your home page is README.md The content of (_ Can't Markdown Grammar partners face the wall by themselves 5 minute _).

This one can also play with flowers ! for instance : adopt github-readme-stats This open source project , You can README Show dynamically generated GitHub Statistics . The display effect is shown in the figure below .

On the personalized home page, this is not much to mention , If you are interested, you can study it by yourself .
3. Custom project badge
you are here Github All the project badges you see on are passed through https://shields.io/ This website generated . my JavaGuide The badge of this project is shown in the figure below .

also , You can not only generate static badges ,shield.io You can also dynamically read the status of your project and generate the corresponding badge .

The generated badge describing the status of the project is shown in the following figure .

4. Github expression

If you want to be in Github Using expressions , You can find it here :www.webfx.com/tools/emoji-cheat-sheet/ .

5. Efficient reading Github Project source code
Github Some time ago we launched Codespaces You can offer something like VS Code On line IDE, But it hasn't been fully developed yet .
Briefly introduce some of my most commonly used reading Github Project source code way .
5.1. Chrome plug-in unit Octotree
This is a cliche , It's one of my favorite ways . Used Octotree After that, the page sidebar displays the items in a tree structure , Bring us IDE The feeling of reading source code .

5.2. Chrome plug-in unit SourceGraph
I don't want to put the project clone This is the way to read the project source code when you go locally .SourceGraph Not only can we be in Github Elegant view code , It also supports some operations , such as : Jump between classes 、 Code search and other functions .
When you download this plugin , A small icon will appear on your project homepage, as shown in the figure below . Click this small icon to read the project source code online .

Use SourceGraph Read the code as follows , The same tree structure shows the code , But I don't feel like Octotree Feel comfortable . however ,SourceGraph Built in a lot of plug-ins , It also supports jump between classes !

5.3. Clone the project locally
Clone the project locally first , Then use what you like IDE To read . Can be said to be the most sour way !
If you want to learn more about a project , This is the first choice . One git clone Just a matter of .
5.4. other
If you're looking at front-end projects , You can also consider using https://stackblitz.com/ This website .
This website will provide a similar VS Code On line IDE.
6. One key open Github Night mode
adopt GitHub Dark Theme This Chrome Plug in you can put Github The theme changes to night style .

7. Expand Github The function of
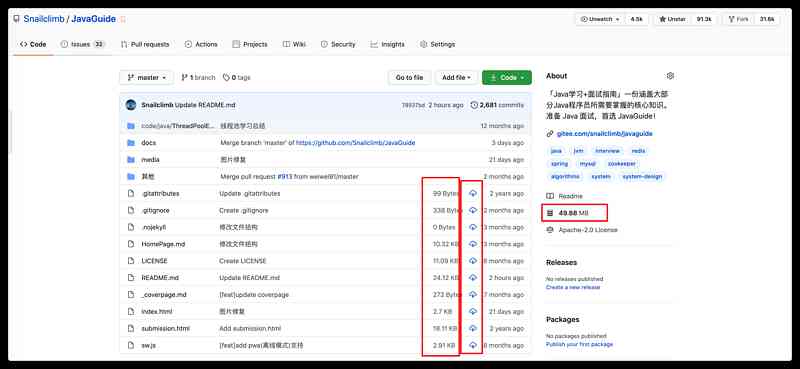
Enhanced GitHub You can make your Github Better to use . This Chrome Plug ins can visualize your Github Warehouse size , The size of each file and allows you to quickly download individual files .

8. Automatically for Markdown File generation Directory
If you want to Github Upper Markdown File generation directory , adopt VS Code Of Markdown Preview Enhanced This plug-in will do .
The generated directory effect is shown in the following figure . You can jump to the corresponding position of the article by clicking the link in the table of contents , Can optimize the reading experience .
[ Failed to transfer the external chain picture , The origin station may have anti-theft chain mechanism , It is suggested to save the pictures and upload them directly (img-IcvUEqAY-1604903412837)(https://guide-blog-images.oss...)
9. Postscript
This article was written by me sitting on the windowsill last Saturday , It took all afternoon .

In addition to the skills I mentioned , image Github Search techniques 、GitHub Actions And so on , I didn't mention , If you are interested, you can study it by yourself .
Here's one more word from my heart : Github Search skills don't have to remember all the commands and things that those articles on the Internet say , It's really useless . You'll find that you use keyword search and Github Self contained screening function .

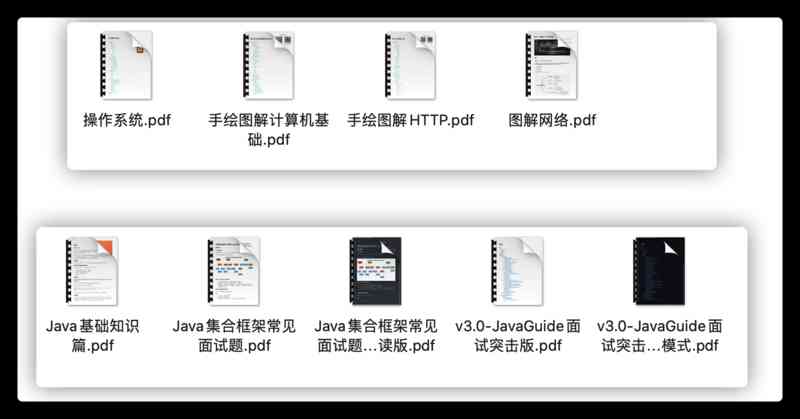
Wechat search “JavaGuide” reply “ Fundamentals of computer ” You can get graphical computer basics + Personal original Java Interview manual .