
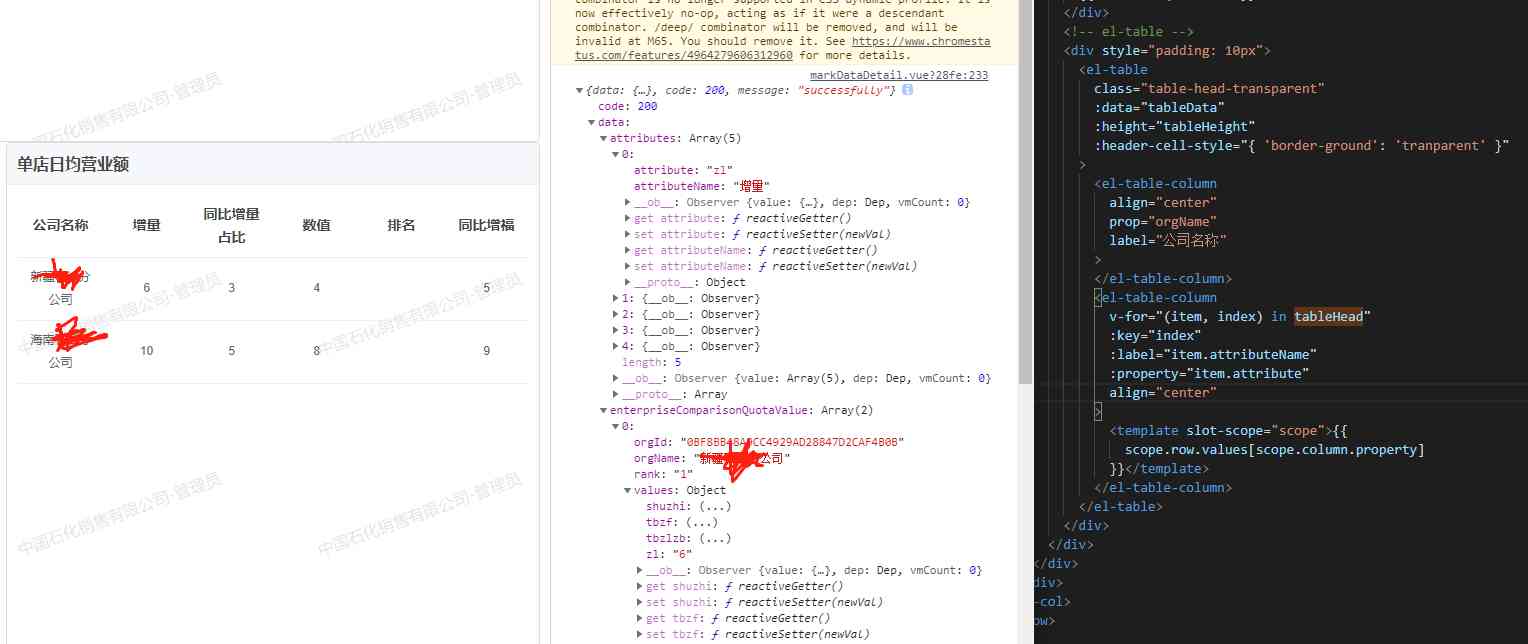
<el-table class="table-head-transparent" :data="tableData" :height="tableHeight" :header-cell-style="{ 'border-ground': 'tranparent' }" > <el-table-column align="center" prop="orgName" label=" Corporate name " > </el-table-column> <el-table-column v-for="(item, index) in tableHead" :key="index" :label="item.attributeName" :property="item.attribute" align="center" > <template slot-scope="scope">{{ scope.row.values[scope.column.property] }}</template> </el-table-column> </el-table>