Form validation
One 、 Rules for validation
Two 、 Specific operation
1、 Create a new module

2、 Copy the static resources of bookstore to 05_book_static Under the project :

3、 The specific verification is as follows :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> Still Silicon Valley member registration page </title> <link type="text/css" rel="stylesheet" href="../../static/css/style.css" > <script type="text/javascript" src="../../static/script/jquery-1.7.2.js"></script> <script type="text/javascript"> // After the page is loaded $(function () { // Click event for registration binding $("#sub_btn").click(function () { // Verify user name : It has to be made up of letters , The numbers are underlined , And the length is 5 To 12 position //1. Get the contents of the user name input box var usernameText = $("#username").val(); //2. Provide verification rules : Create regular expression objects var usernamePatt = /^\w{5,12}$/; //3. Use test Method for verification if(!usernamePatt.test(usernameText)){ //4. Prompt the user the result $("span.errorMsg").text(" Illegal user name "); // Block form submission return false; } // Verify password : It has to be made up of letters , The numbers are underlined , And the length is 5 To 12 position //1. Get the contents of the password input box var passwordText = $("#password").val(); //2. Provide verification rules : Create regular expression objects var passwordPatt = /^\w{5,12}$/; //3. Use test Method for verification if(!passwordPatt.test(passwordText)){ //4. Prompt the user the result $("span.errorMsg").text(" The password is illegal "); // Block form submission return false; } // Verify that the password is the same as the password //1. Get the content of the confirm password input box var repwdText = $("#repwd").val(); //2. Compared to the password if (repwdText != passwordText){ //3. Prompt the user $("span.errorMsg").text(" Confirm password and password do not match "); // Block form submission return false; } // Verify email :[email protected] //1. Get the contents of the mailbox input box var emailText = $("#email").val(); //2. Create regular expression objects var emailPatt = /^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/; //3. Use test Method for verification if (!emailPatt.test(emailText)){ //4. Prompt the user $("span.errorMsg").text(" The email format is illegal "); // Block form submission return false; } // Verification Code : Just verify that the user has entered //1. Get the content of the captcha input box var codeText = $("#code").val(); //2. Remove the space before and after the captcha codeText = $.trim(codeText); //3. If the verification code is null Or empty string , Prompt the user if (codeText == null || codeText == ""){ //4. Prompt the user $("span.errorMsg").text(" Verification code cannot be empty "); // Block form submission return false; } // Be careful : In the process of submitting the form , If something goes wrong with the network . Even if we change the captcha correctly , The error message is still there . // therefore , We need to reintroduce span The content in the tag is set to empty . $("span.errorMsg").text(""); }); }); </script> <style type="text/css"> .login_form{ height:420px; margin-top: 25px; } </style> </head> <body> <div id="login_header"> <img class="logo_img" alt="" src="../../static/img/logo.gif" > </div> <div class="login_banner"> <div id="l_content"> <span class="login_word"> Welcome to register </span> </div> <div id="content"> <div class="login_form"> <div class="login_box"> <div class="tit"> <h1> Sign up for a silicon valley member </h1> <span class="errorMsg"></span> </div> <div class="form"> <form action="regist_success.html"> <label> User name :</label> <input class="itxt" type="text" placeholder=" Please enter a user name " autocomplete="off" tabindex="1" name="username" id="username" /> <br /> <br /> <label> User password :</label> <input class="itxt" type="password" placeholder=" Please input a password " autocomplete="off" tabindex="1" name="password" id="password" /> <br /> <br /> <label> Confirm the password :</label> <input class="itxt" type="password" placeholder=" Confirm the password " autocomplete="off" tabindex="1" name="repwd" id="repwd" /> <br /> <br /> <label> E-mail :</label> <input class="itxt" type="text" placeholder=" Please enter email address " autocomplete="off" tabindex="1" name="email" id="email" /> <br /> <br /> <label> Verification Code :</label> <input class="itxt" type="text" style="width: 150px;" id="code"/> <img alt="" src="../../static/img/code.bmp" style="float: right; margin-right: 40px"> <br /> <br /> <input type="submit" value=" register " id="sub_btn" /> </form> </div> </div> </div> </div> </div> <div id="bottom"> <span> Silicon Valley Bookstore .Copyright ©2015 </span> </div> </body> </html>
notes :
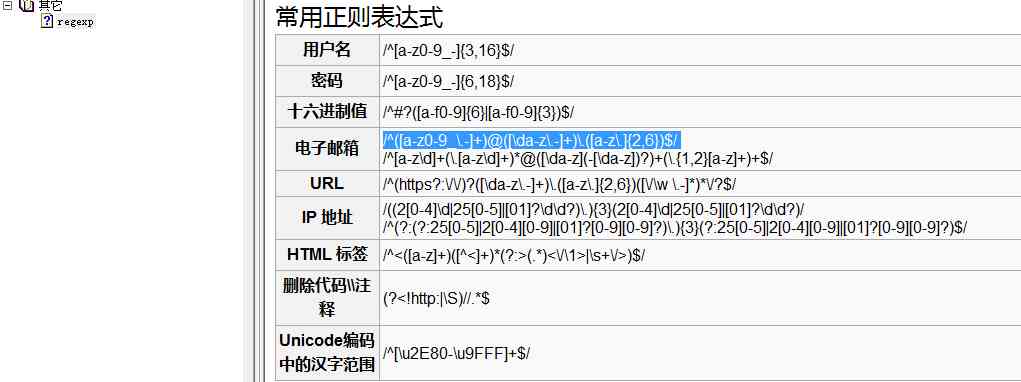
If you're new to regular expressions , You can go to jQuery Provided API Copy and paste the specific verification rules directly :






![[C#.NET 拾遗补漏]11:最基础的线程知识](/img/5f/3db6e0620191da4893ad7b4e2ba064.jpg)