当前位置:网站首页>H5 模块悬浮拖动效果
H5 模块悬浮拖动效果
2022-07-05 06:23:00 【Heerey525】
问题:在移动端H5悬浮一个模块可能会出现遮挡到别的内容的情况,所以需要将这个悬浮的模块可拖拽。
方案:就是监听触摸事件,(绝对定位)改变模块的位置
预览需要浏览器在手机模式下
代码:
<template>
<div class="container">
<div class="floatBox" id="floatBox"></div>
</div>
</template>
<script>
export default {
name: 'touchMove',
data() {
return {
} },
mounted() {
this.touchMoveEvent()
},
methods: {
// 结束咨询按钮允许拖拽
touchMoveEvent() {
//获取元素
var div1 = document.getElementById('floatBox');
// var div1 = document.querySelector('#div1');
//限制最大宽高,不让滑块出去
var maxW = document.body.clientWidth - div1.offsetWidth;
var maxH = document.body.clientHeight - div1.offsetHeight;
var oL, oT;
//手指触摸开始,记录div的初始位置
div1.addEventListener('touchstart', function(e) {
var ev = e || window.event;
var touch = ev.targetTouches[0];
oL = touch.clientX - div1.offsetLeft;
oT = touch.clientY - div1.offsetTop;
document.addEventListener("touchmove", defaultEvent, false);
});
//触摸中的,位置记录
div1.addEventListener('touchmove', function(e) {
var ev = e || window.event;
var touch = ev.targetTouches[0];
var oLeft = touch.clientX - oL;
var oTop = touch.clientY - oT;
if(oLeft < 0) {
oLeft = 0;
} else if(oLeft >= maxW) {
oLeft = maxW;
}
if(oTop < 75) {
oTop = 75;
} else if(oTop >= maxH - 75) {
oTop = maxH - 75;
}
div1.style.left = oLeft + 'px';
div1.style.top = oTop + 'px';
});
//触摸结束时的处理
div1.addEventListener('touchend', function() {
document.removeEventListener("touchmove", defaultEvent);
});
//阻止默认事件
function defaultEvent(e) {
e.preventDefault();
}
}
}
}
</script>
<style>
.container {
width: 100vw;
height: 100vh;
background: black
}
.floatBox {
width: 100%;
position: fixed;
bottom: 140px;
right: 2%;
width: 80px;
height: 80px;
z-index: 11;
touch-action: none;
background: red;
}
</style>
边栏推荐
- 如何正确在CSDN问答进行提问
- Gaussian elimination acwing 884 Gauss elimination for solving XOR linear equations
- Nested method, calculation attribute is not applicable, use methods
- P3265 [jloi2015] equipment purchase
- Doing SQL performance optimization is really eye-catching
- Find the combination number acwing 888 Find the combination number IV
- [2021]IBRNet: Learning Multi-View Image-Based Rendering Qianqian
- There are three kinds of SQL connections: internal connection, external connection and cross connection
- How to understand the definition of sequence limit?
- 博弈论 AcWing 893. 集合-Nim游戏
猜你喜欢

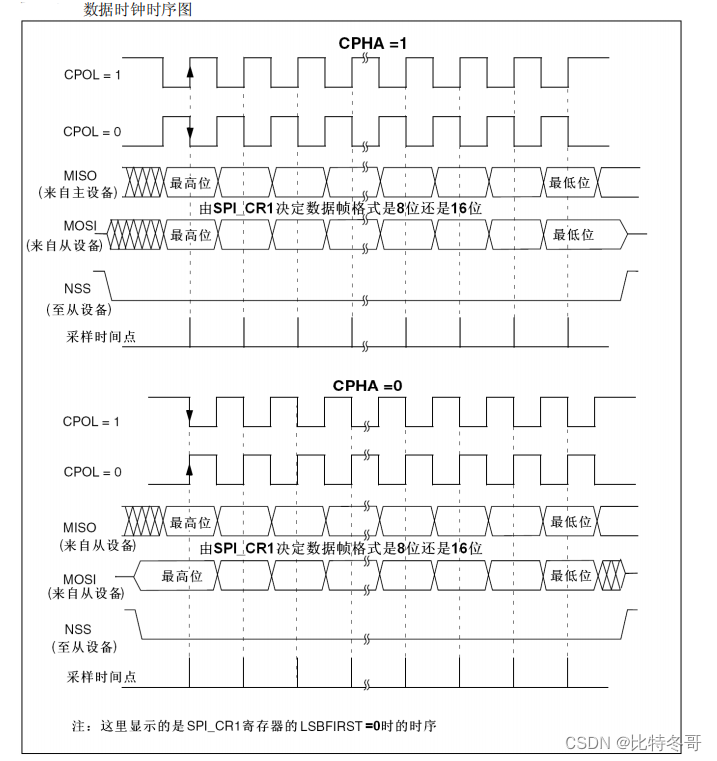
SPI details

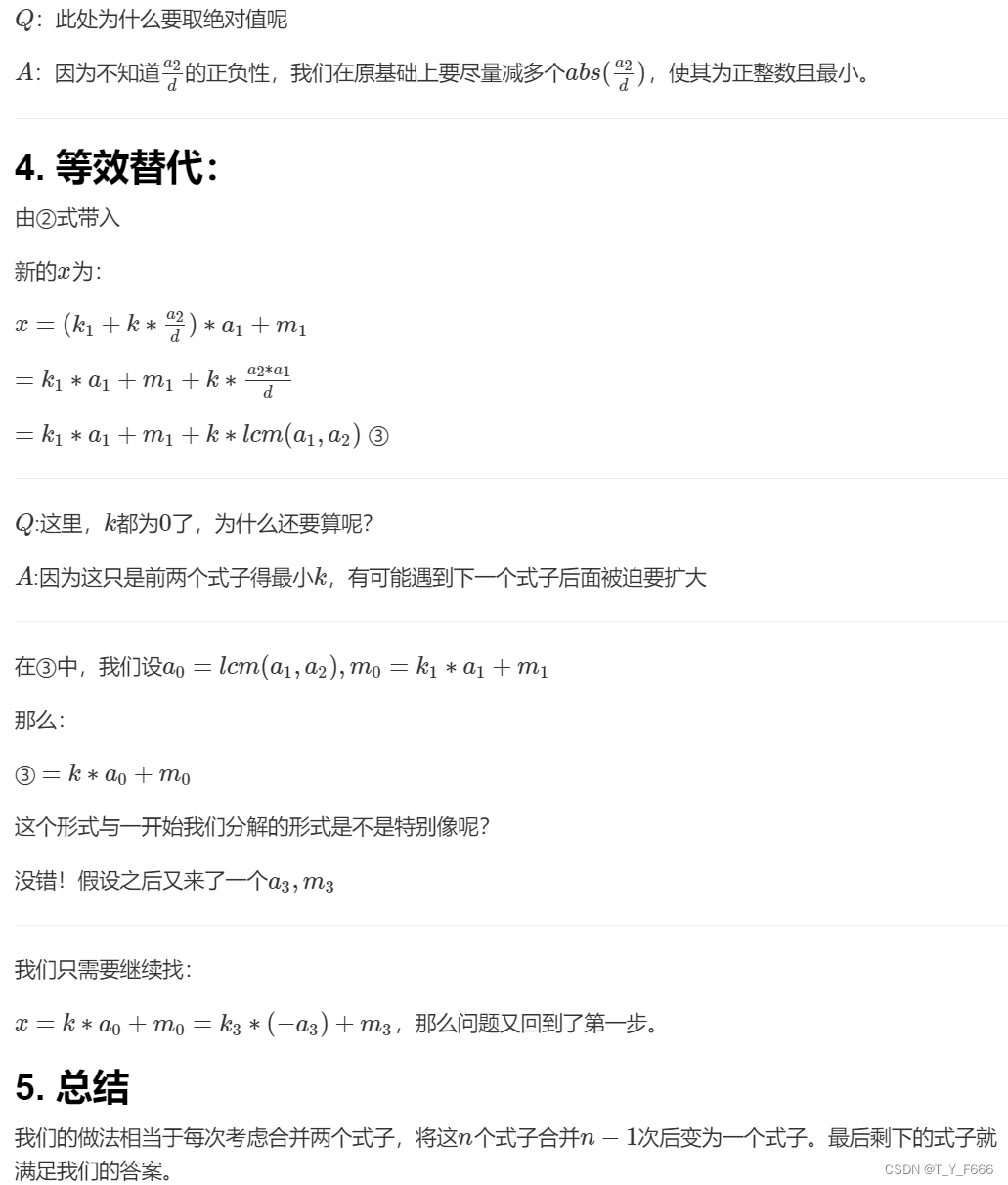
Chinese remainder theorem acwing 204 Strange way of expressing integers

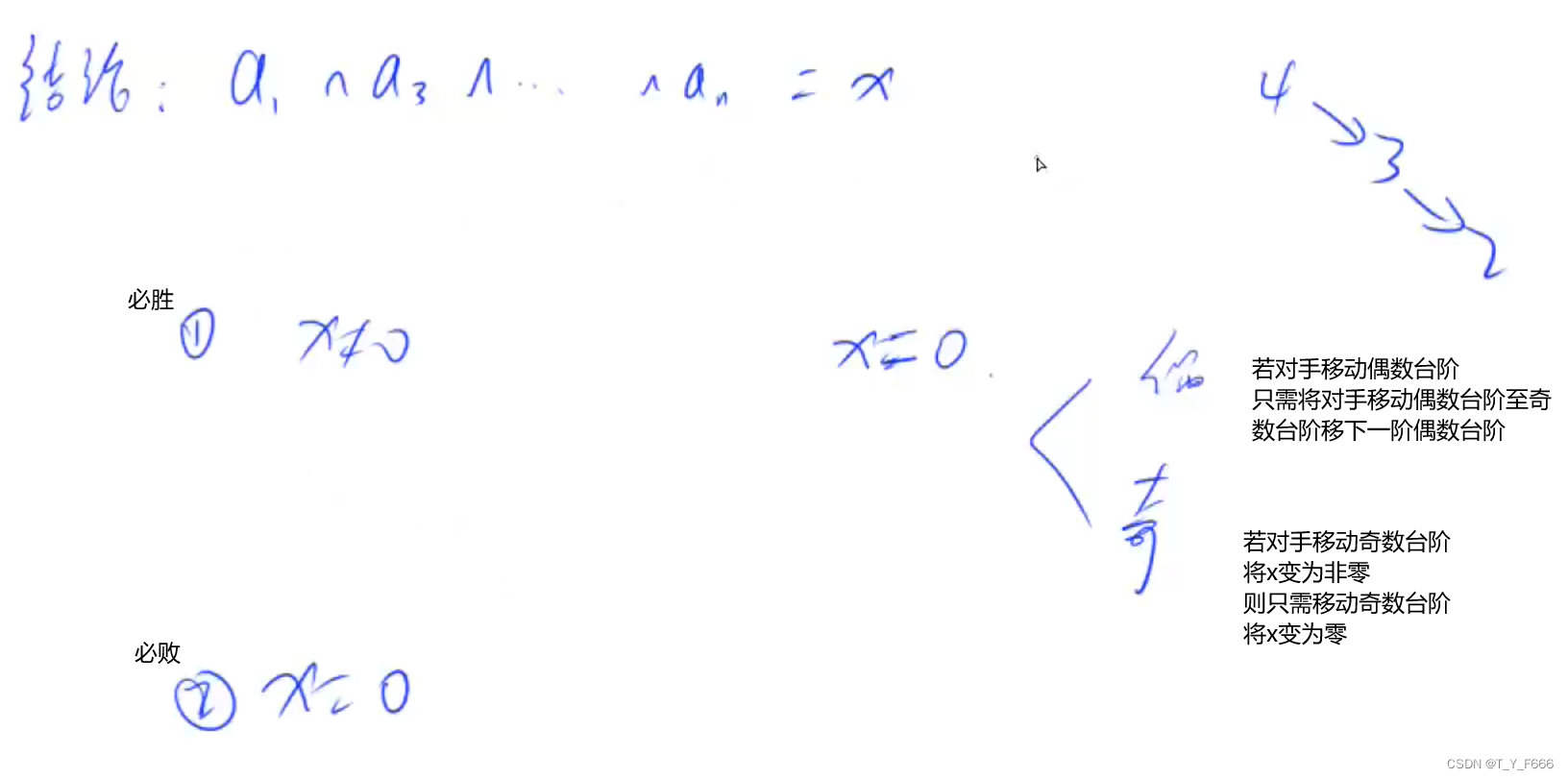
博弈论 AcWing 892. 台阶-Nim游戏

背包问题 AcWing 9. 分组背包问题

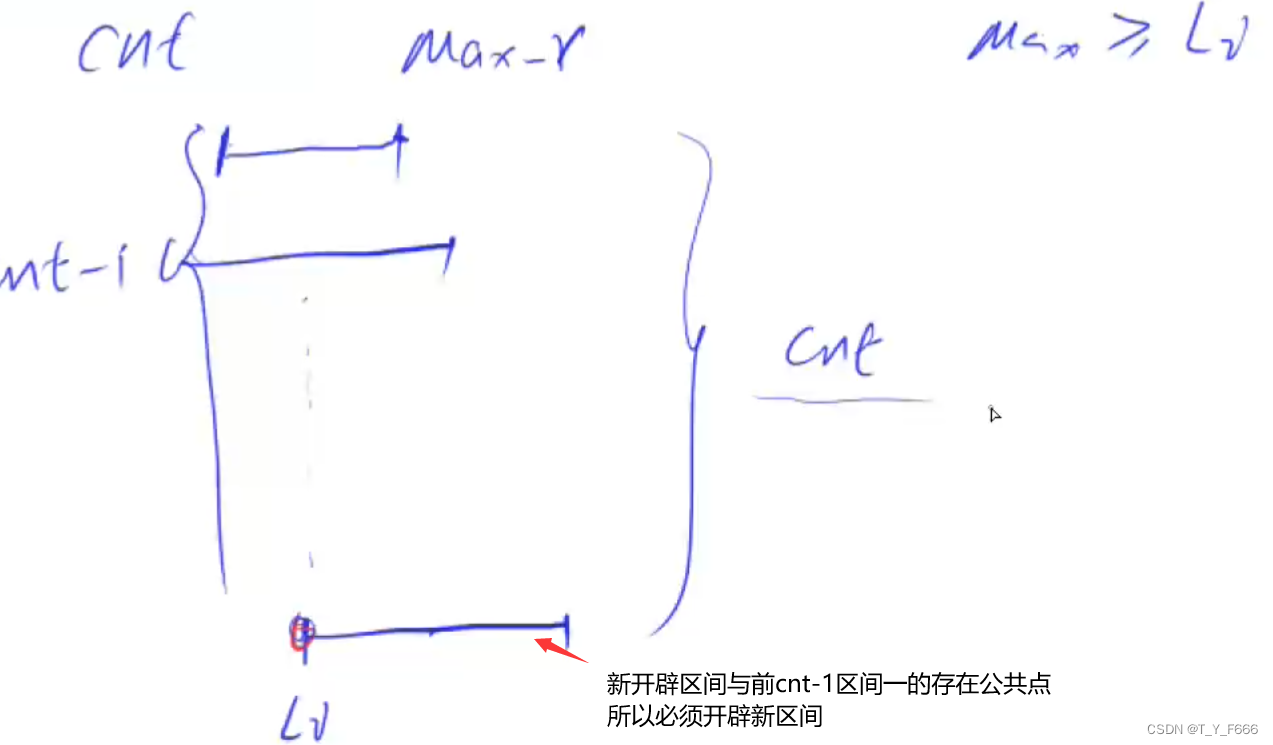
区间问题 AcWing 906. 区间分组

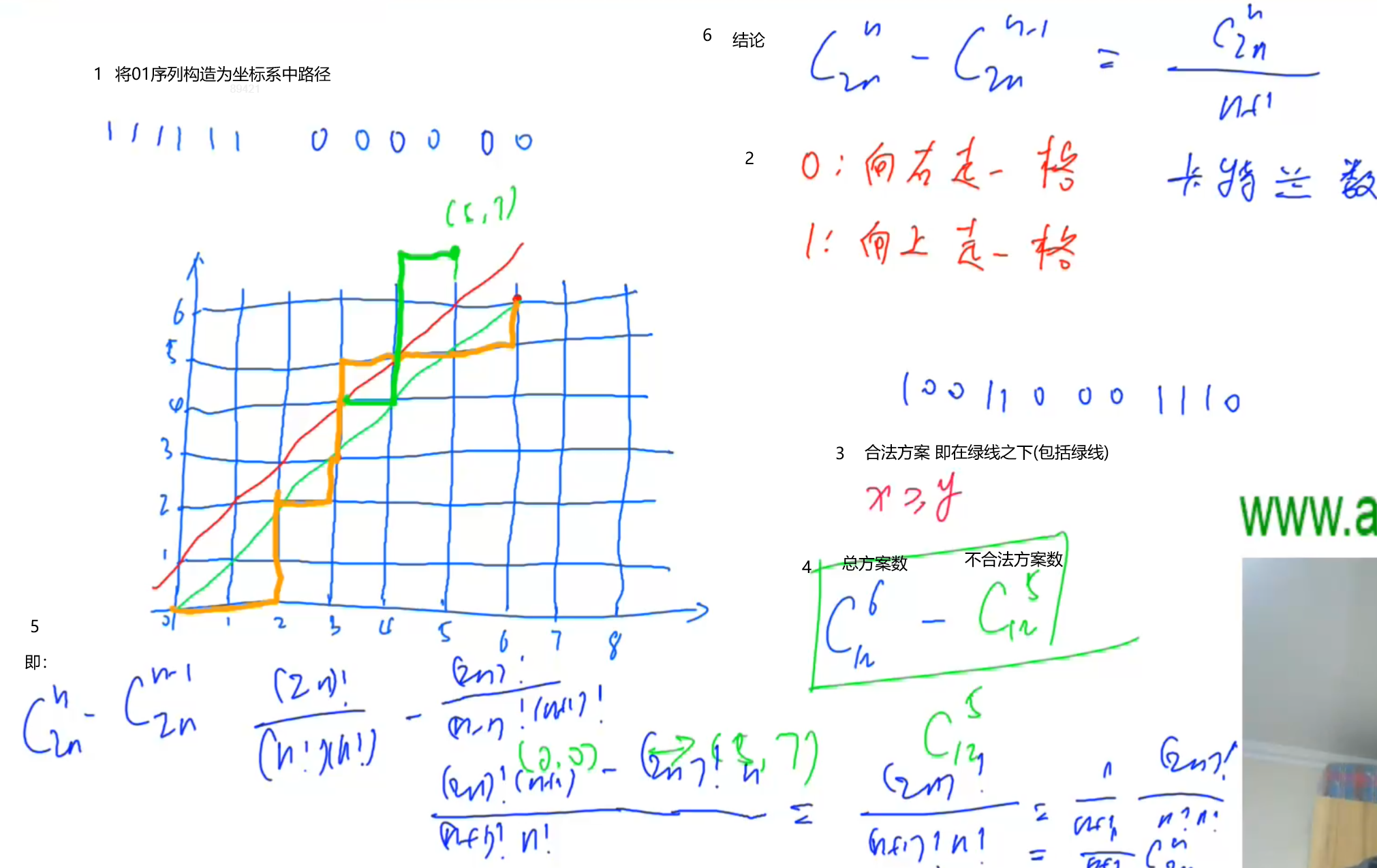
求组合数 AcWing 889. 满足条件的01序列

Leetcode-6108: decrypt messages

Doing SQL performance optimization is really eye-catching

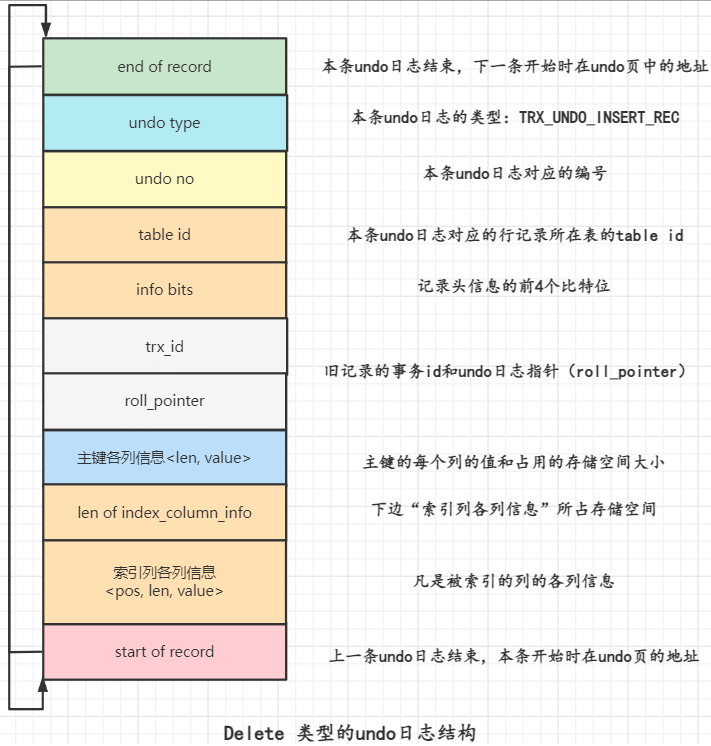
Series of how MySQL works (VIII) 14 figures explain the atomicity of MySQL transactions and the principle of undo logging

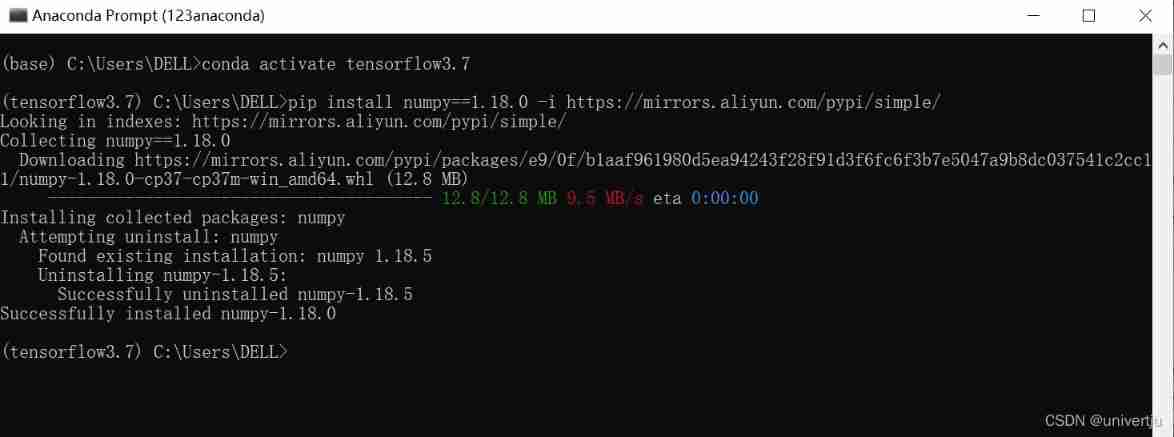
NotImplementedError: Cannot convert a symbolic Tensor (yolo_boxes_0/meshgrid/Size_1:0) to a numpy ar
随机推荐
Find the combination number acwing 888 Find the combination number IV
MySQL advanced part 1: triggers
求组合数 AcWing 889. 满足条件的01序列
C job interview - casting and comparing - C job interview - casting and comparing
11-gorm-v2-03-basic query
What's wrong with this paragraph that doesn't work? (unresolved)
Leetcode array operation
AE tutorial - path growth animation
One question per day 1020 Number of enclaves
Records of some tools 2022
Filter the numbers and pick out even numbers from several numbers
博弈论 AcWing 893. 集合-Nim游戏
ADG5412FBRUZ-RL7应用 双电源模拟开关和多路复用器IC
Leetcode-6108: decrypt messages
Find the combination number acwing 889 01 sequence meeting conditions
C - XOR to all (binary topic)
1.14 - assembly line
LeetCode-54
Is it impossible for lamda to wake up?
[moviepy] unable to find a solution for exe