当前位置:网站首页>CROS and JSONP configuration
CROS and JSONP configuration
2022-08-05 08:10:00 【cjx177187】
跨域
1.egg-cors框架提供了 egg-cors 插件来实现cors跨域请求.
//1.下载
cnpm i --save egg-cors
//2.开启插件
// config/plugin.js文件
cors:{
enable: true,
package: 'egg-cors',
}
//3.配置插件
// config/config.default.js文件
config.cors = {
origin: '*',
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH'
}
//默认originOnly support a domain name or*表示全部,If you want to support specific multiple specified domain name can be set as follows:
config.cors = {
// origin: ['http://localhost'],
origin:function(ctx) { //设置允许来自指定域名请求
console.log(ctx);
const whiteList = ['http://www.baidu.com','http://www.hqyj.com'];
let url = ctx.request.header.origin;
if(whiteList.includes(url)){
return url;
}
return 'http://localhost' //Default allows local requests a cross-domain
},
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH'
};
//4.使用:
//router.js文件
router.get('/cors',controller.home.cors)
//home.js文件
async cors(){
this.ctx.body={ info:"This interface can be accessed through cross-domain"}
}
5. 注意:Need to carry proof of cross-domain cross-domain front-end requests,Otherwise the cache will failure
The front-end web request configuration:
原生ajax:
xhr.withCredentials = true;
axios:
axios.post(url,{},{ withCredentials:true}).then((res)=>{})
后端配置:
config.cors = {
origin: '具体的ip和端口 不能写* ',
credentials:true
}
2.实现jsonp接口
//If the parameters of the front end ofcb=fn参数(jsonp接口参数),将会返回JSONP格式的数据,否则返回JSON格式的数据.
//1.配置:
// config/config.default.js文件
config.jsonp = {
callback: 'cb', // 识别 query 中的 `cb` 参数
limit: 100, // 函数名最长为 100 个字符
};
//2.写接口
// app/router.js
module.exports = app => {
const jsonp = app.jsonp();
app.router.get('/api/posts', jsonp, app.controller.posts.list);
};
也可以直接在jsonpMethods direct configuration,功能一样:
//If the parameters of the front end ofcb=fn参数(jsonp接口参数),将会返回JSONP格式的数据,否则返回JSON格式的数据.
// app/router.js文件
module.exports = app => {
const jsonp = app.jsonp({
callback: 'cb',
limit: 100,
});
app.router.get('/api/posts', jsonp, app.controller.posts.list);
};
边栏推荐
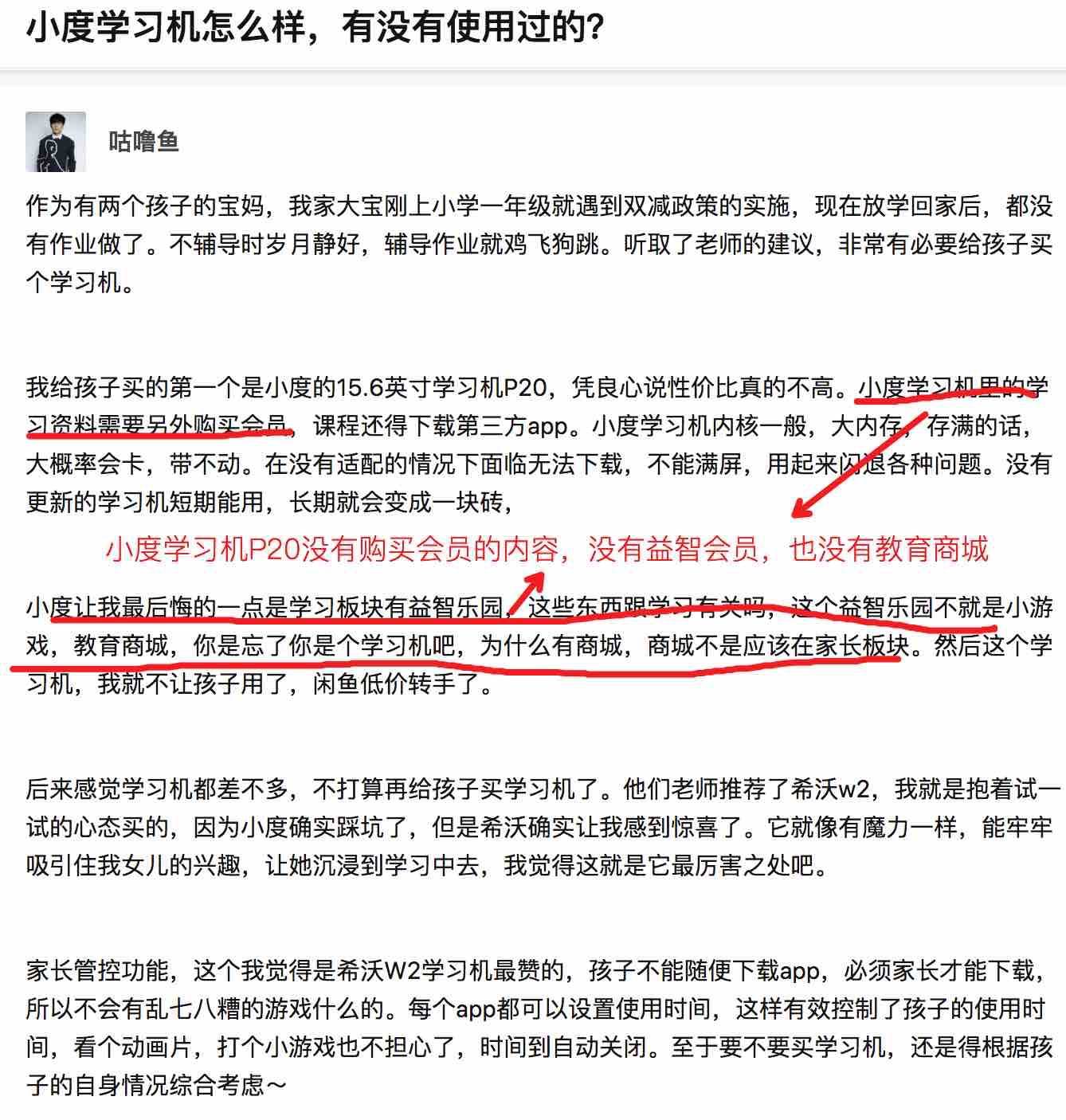
- 学习机赛道加速:请“卷”产品,不要“卷”营销
- Green Apple Forum reopens
- 链表专项之环形链表
- Beautifully painted MM set
- 高效使用数码相机的诀窍
- 青苹果论坛重新开放
- What is a good movie to watch on Qixi Festival?Crawl movie ratings and save to csv file
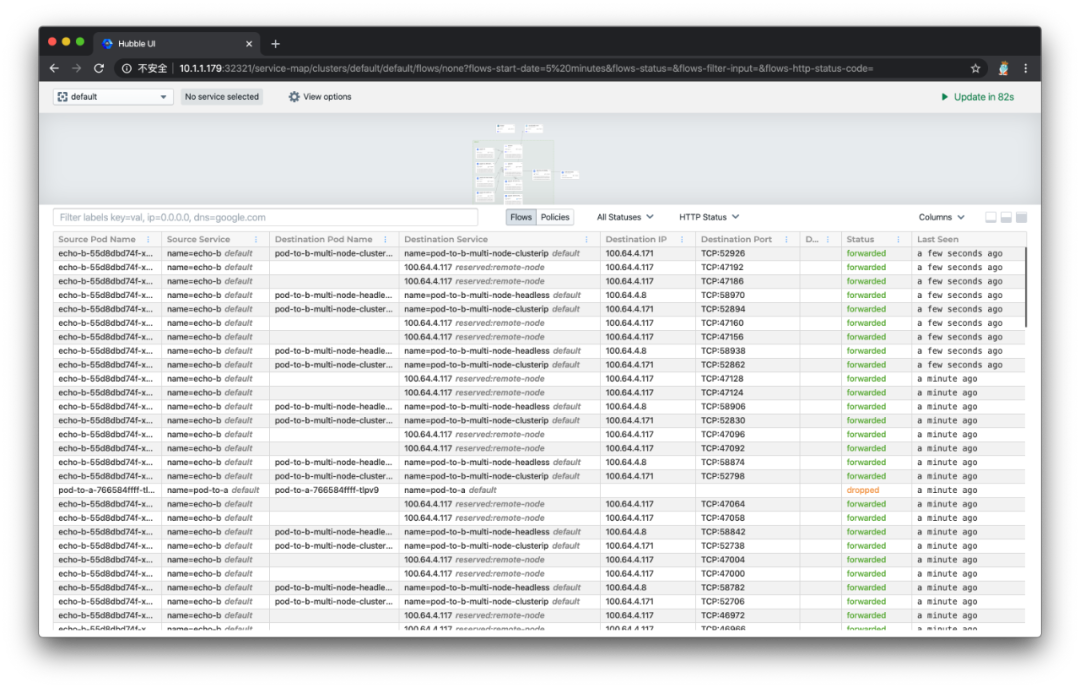
- The Coolest Kubernetes Network Solution Cilium Getting Started Tutorial
- Data source object management Druid and c3p0
- 吴恩达深度学习deeplearning.ai——第一门课:神经网络与深度学习——第二节:神经网络基础(下)
猜你喜欢
随机推荐
egg框架
egg框架中解决跨域的三种方案
love is a sad song
控制器-----controller
v-if/v-else根据计算判断是否显示
VXE-Table融合多语言
Long-term recruitment embedded development-Shenzhen Baoan
Beautifully painted MM set
unity urp 渲染管线顶点偏移的实现
关于MP3文件中找不到TAG标签的问题
线性代数对角化
支持触屏slider轮播插件
别把你的天使弄丢了
导出SQLServer数据到Excel中
SVG Star Wars Style Toggle Toggle Button
吴恩达深度学习deeplearning.ai——第一门课:神经网络与深度学习——第二节:神经网络基础(下)
Redis缓存以及存在的问题--缓存穿透、缓存雪崩、缓存击穿及解决方法
Version number naming convention
RedisTemplate: error template not initialized; call afterPropertiesSet() before using it
MM上街前的折腾(有趣)