当前位置:网站首页>一篇文章带你了解CSS3 背景知识
一篇文章带你了解CSS3 背景知识
2020-11-06 20:48:00 【Python进阶者】
CSS3中包含几个新的背景属性,提供更大背景元素控制。
一、浏览器支持
表中的数字指定完全支持该属性的第一个浏览器版本。
数字后面的 -webkit- 或者 -moz- 使用时需要指定前缀。
| 属性 | Chrome | Firefox | Safari | Opera | IE |
|---|---|---|---|---|---|
| background-image (多背景) | 4.0 | 9.0 | 3.6 | 3.1 | 11.5 |
| background-size | 4.0 1.0 -webkit- | 9.0 | 4.0 3.6 -moz- | 4.1 3.0 -webkit- | 10.5 10.0 |
| background-origin | 1.0 | 9.0 | 4.0 | 3.0 | 10.5 |
| background-clip | 4.0 | 9.0 | 4.0 | 3.0 | 10.5 |
二、CSS3 多背景
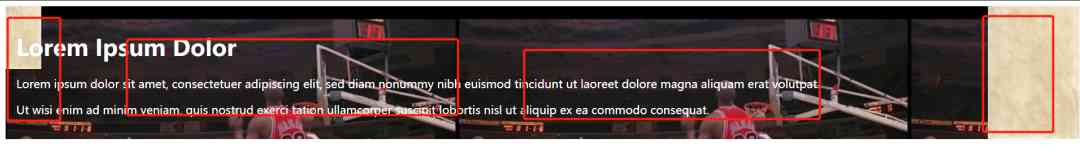
CSS3允许你为一个元素添加多个背景图像, 通过使用 background-image 属性.不同的背景图像用逗号隔开,图像叠加在一起,
例:有两个背景图像,第一图像是背景图(在右下角)和第二图像是一个GIF动图(在左上角)。
代码如下:
<!DOCTYPE HTML>
<meta charset="utf-8">
<title>项目</title>
<head>
<style>
#example1 {
background-image: url(img/fy_indexBg.jpg), url(img/17I_hd.mp4.gif);
background-position: right bottom, left top;
background-repeat: no-repeat, repeat;
}
</style>
</head>
<html>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>

可以使用单独的背景属性(如上所示)或背景简写属性指定多个背景图像。
下面的例子使用了背景速记
(上面的例子,有相同的结果)
#example1 {
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat;
}
1. CSS3 背景尺寸
CSS3 background-size 属性允许你指定背景图像的尺寸.
在CSS3之前的背景图像大小是图像的实际大小。CSS3允许我们使用背景图像在不同的上下文中。
size可以指定长度、百分比,或通过使用一个关键词: contain 或者 cover.
示例:图片背景图像比原图像小得多(以像素为单位):
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
#example1 {
border: 1px solid black;
background:url(img_flwr.gif);
background-repeat: no-repeat;
padding:15px;
}
#example2 {
border: 1px solid black;
background:url(img_flwr.gif);
background-size: 100px 80px;
background-repeat: no-repeat;
padding:15px;
}
</style>
</head>
<body>
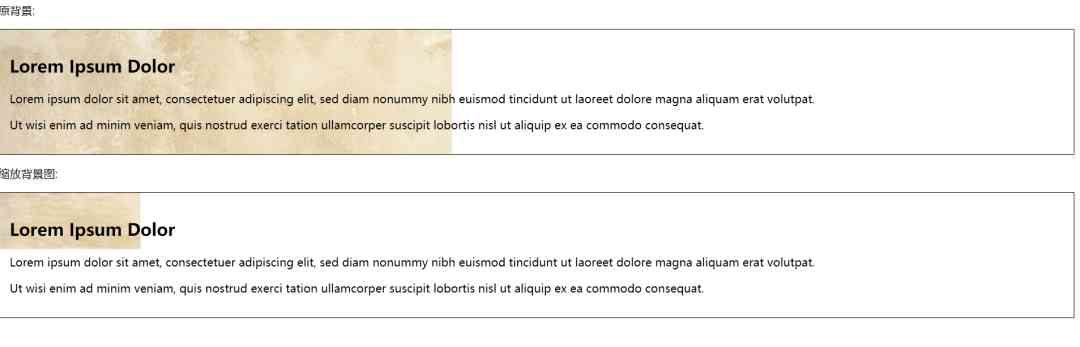
<p>原背景:</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
<p>缩放背景图:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>

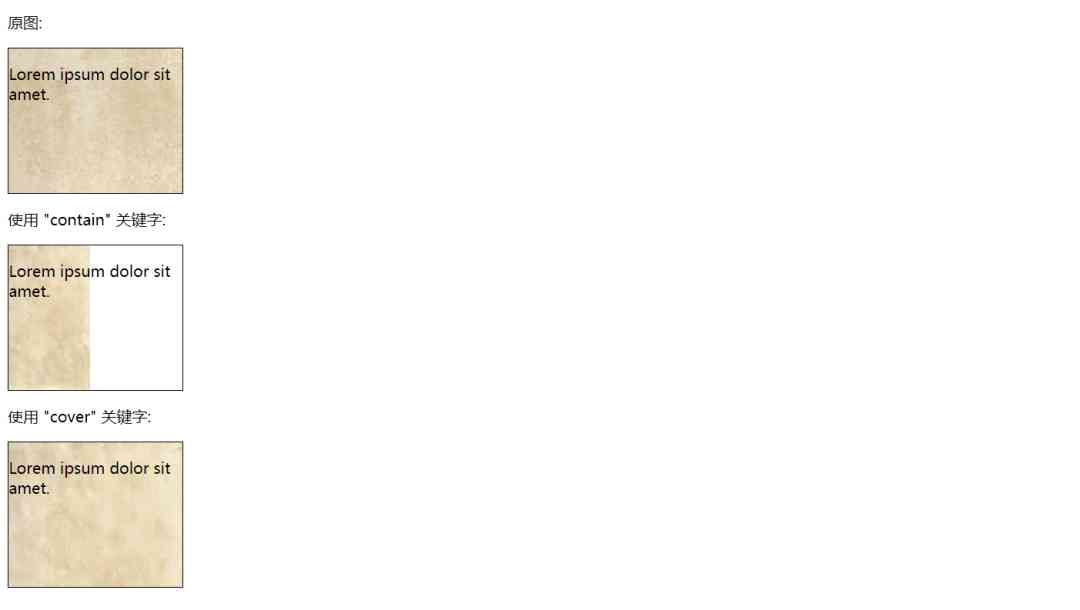
background-size 属性两个可能值是:contain 和 cover.
含有关键词尺度的背景图像尽可能大的(但它的宽度和高度必须在内容区域)。因此,根据背景图像的比例和背景区的定位,有可能不被背景图像覆盖。
cover 关键词缩放背景图像,内容区域完全覆盖了背景图像(它的宽度和高度等于或超过该范围的内容)。因此,背景图像的某些部分可能不在背景区的定位是可见的。
下面的示例演示了使用contain和cover:
#div1 {
background: url(img_flower.jpg);
background-size: contain;
background-repeat: no-repeat;
}
#div2 {
background: url(img_flower.jpg);
background-size: cover;
background-repeat: no-repeat;
}

2. 定义多个尺寸的背景图像
background-size 属性也接受多个背景值(使用逗号分隔列表),当处理多个背景时。
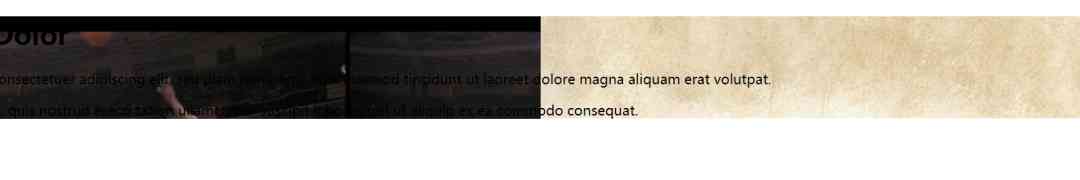
下面的示例指定三个背景图像,每个图像具有不同的background-size值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
#example1 {
background: url(img/fy_indexBg.jpg) left top no-repeat, url(img/fy_indexBg.jpg) right bottom no-repeat, url(img/17I_hd.mp4.gif) left top repeat;
padding: 15px;
background-size: 50px, 130px, auto;
color: white;
}
</style>
</head>
<body>
<div id="example1">
<h1>Lorem Ipsum Dolor</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>

3. 全尺寸的背景图片
如果希望在一个覆盖整个浏览器窗口的网站上有一个背景图像。.
要求如下:
填满整个页面的图像(没有空白)
-
缩放图像
-
图像居中页面
-
没有滚动条
下面的示例演示如何使用HTML元素(HTML元素始终是浏览器窗口的高度)。然后设置一个固定中心的背景上。然后用background-size属性调整它的大小:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>项目</title>
<style>
html {
background: url(img/fy_indexBg.jpg) no-repeat center fixed;
background-size: cover;
}
</style>
</head>
<body>
<h1>整个页面背景图</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper
suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>

三、属性
1. background-origin 属性
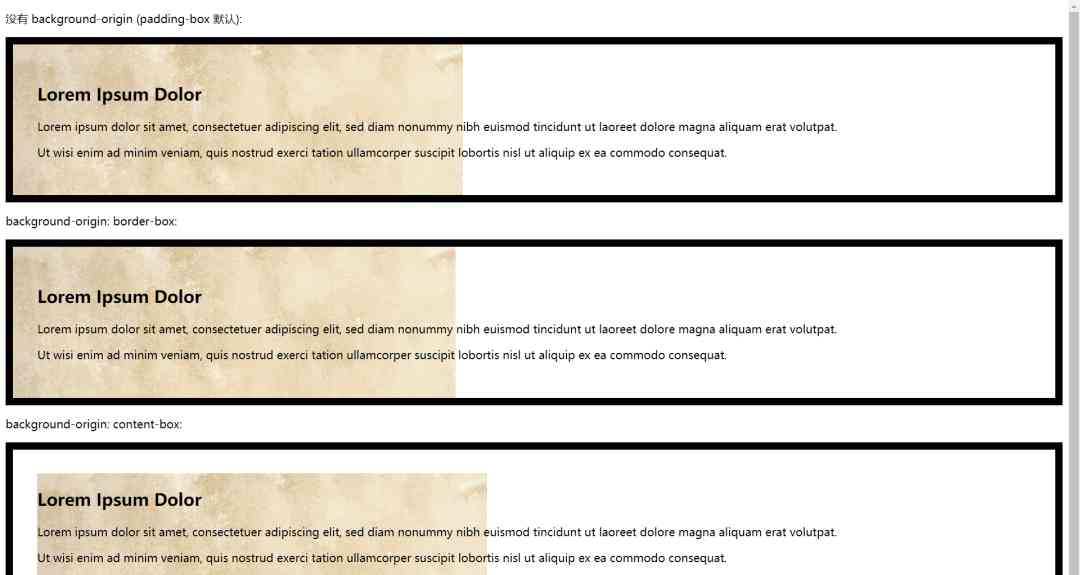
CSS3 background-origin 属性指定在背景图像定位在哪里.
这个属性有三个不同的值:
border-box :背景图像从边框的左上角开始。
padding-box :(默认)背景图像从左上角的填充边缘。
content-box :背景图像从左上角的内容
下面的例子说明了background-origin属性:
#example1 {
border: 10px solid black;
padding: 35px;
background: url(img/fy_indexBg.jpg);
background-repeat: no-repeat;
}
#example2 {
border: 10px solid black;
padding: 35px;
background: url(img/fy_indexBg.jpg);
background-repeat: no-repeat;
background-origin: border-box;
}
#example3 {
border: 10px solid black;
padding: 35px;
background: url(img/fy_indexBg.jpg);
background-repeat: no-repeat;
background-origin: content-box;
}

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编程字典</title>
<style>
#example1 {
border: 10px solid black;
padding: 35px;
background: url(img/fy_indexBg.jpg);
background-repeat: no-repeat;
}
#example2 {
border: 10px solid black;
padding: 35px;
background: url(img/fy_indexBg.jpg);
background-repeat: no-repeat;
background-origin: border-box;
}
#example3 {
border: 10px solid black;
padding: 35px;
background: url(img/fy_indexBg.jpg);
background-repeat: no-repeat;
background-origin: content-box;
}
</style>
</head>
<body>
<p>没有 background-origin (padding-box 默认):</p>
<div id="example1">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
<p>background-origin: border-box:</p>
<div id="example2">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
<p>background-origin: content-box:</p>
<div id="example3">
<h2>Lorem Ipsum Dolor</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.</p>
<p>Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</div>
</body>
</html>
2. background-clip 属性
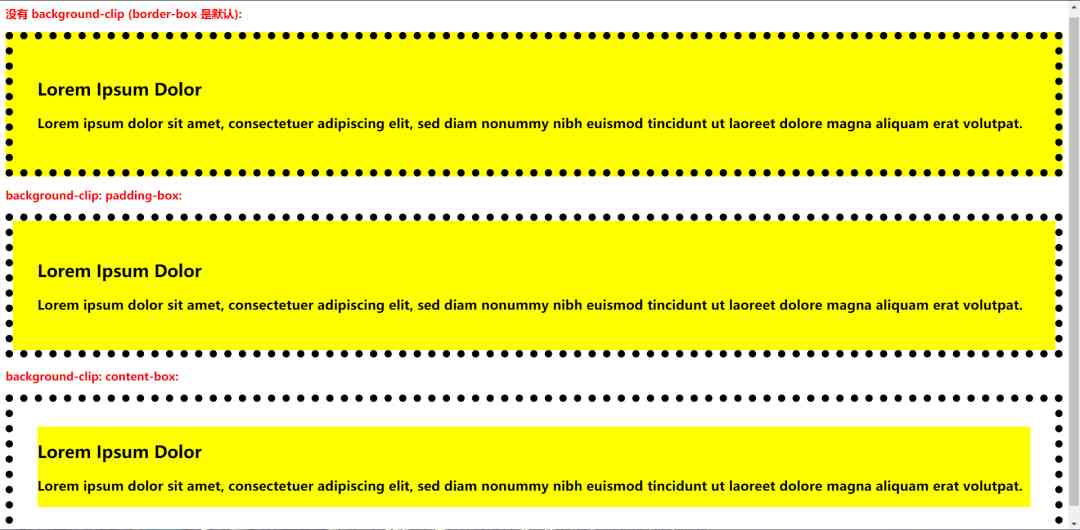
CSS3 background-clip 属性指定背景的绘制面积.
该属性有三个不同的值:
border-box - (默认) 背景是画的边框外边缘 padding-box-背景被显示到填充物的外缘。content-box - 背景是画在内容框内
下面举例演示了background-clip属性:
#example1 {
border: 10px dotted black;
padding: 35px;
background: yellow;
background-clip: content-box;
}

四、总结
本文主要介绍了CSS背景,通过CSS实现多背景显示,自定义某一些尺寸显示格式,background-origin等多个属性的应用,丰富的案例帮助大家更好的理解。
希望大家自己去尝试一下,实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/ 想学习更多Python网络爬虫与数据挖掘知识,可前往专业网站:http://pdcfighting.com/
版权声明
本文为[Python进阶者]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/4521128/blog/4690910
边栏推荐
- 至联云分享:IPFS/Filecoin值不值得投资?
- Can't be asked again! Reentrantlock source code, drawing a look together!
- CCR炒币机器人:“比特币”数字货币的大佬,你不得不了解的知识
- 带你学习ES5中新增的方法
- git rebase的時候捅婁子了,怎麼辦?線上等……
- ipfs正舵者Filecoin落地正当时 FIL币价格破千来了
- ES6 essence:
- Flink on paasta: yelp's new stream processing platform running on kubernetes
- 6.5 request to view name translator (in-depth analysis of SSM and project practice)
- 6.4 viewresolver view parser (in-depth analysis of SSM and project practice)
猜你喜欢

至联云分享:IPFS/Filecoin值不值得投资?

从海外进军中国,Rancher要执容器云市场牛耳 | 爱分析调研

“颜值经济”的野望:华熙生物净利率六连降,收购案遭上交所问询

I'm afraid that the spread sequence calculation of arbitrage strategy is not as simple as you think

Face to face Manual Chapter 16: explanation and implementation of fair lock of code peasant association lock and reentrantlock

教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化

Basic principle and application of iptables

一篇文章带你了解CSS 渐变知识

容联完成1.25亿美元F轮融资

Elasticsearch database | elasticsearch-7.5.0 application construction
随机推荐
Summary of common algorithms of linked list
向北京集结!OpenI/O 2020启智开发者大会进入倒计时
Want to do read-write separation, give you some small experience
6.6.1 localeresolver internationalization parser (1) (in-depth analysis of SSM and project practice)
Elasticsearch database | elasticsearch-7.5.0 application construction
2019年的一个小目标,成为csdn的博客专家,纪念一下
一篇文章带你了解CSS 渐变知识
hadoop 命令总结
做外包真的很难,身为外包的我也无奈叹息。
The difference between Es5 class and ES6 class
從小公司進入大廠,我都做對了哪些事?
2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...
如何将数据变成资产?吸引数据科学家
Wiremock: a powerful tool for API testing
熬夜总结了报表自动化、数据可视化和挖掘的要点,和你想的不一样
vue-codemirror基本用法:实现搜索功能、代码折叠功能、获取编辑器值及时验证
How to become a data scientist? - kdnuggets
Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!
Python自动化测试学习哪些知识?
How to get started with new HTML5 (2)