当前位置:网站首页>axios学习笔记(二):轻松弄懂XHR的使用及如何封装简易axios
axios学习笔记(二):轻松弄懂XHR的使用及如何封装简易axios
2020-11-06 20:42:00 【叫我詹躲躲】
使用
XMLHttpRequest(XHR)对象可以与服务器交互。您可以从URL获取数据,而无需让整个的页面刷新。这允许网页在不影响用户的操作的情况下更新页面的局部内容。在 AJAX 编程中,XMLHttpRequest被大量使用。

1. 理解XHR
- 使用XMLHttpRequest(XHR)对象可以与服务器交互,也就是发送ajax请求
- 前端可以获取到数据,而无需让整个页面刷新
- 这使得Web页面可以只更新页面的局部,而不影响用户的操作
区别一般http请求与ajax请求
- ajax请求是一种特别的http请求
- 对服务器端来说,没有任何区别,区别在浏览器端
- 浏览器端发请求:只有XHR或fetch发出的才是ajax请求,其他的所有请求都是非ajax请求
- 浏览器端接收到响应
- (1) 一般请求: 浏览器一般会直接显示响应体数据, 也就是我们常说的刷新/跳转页面
(2) ajax 请求: 浏览器不会对界面进行任何更新操作, 只是调用监视的回调 函数并传入响应相关数
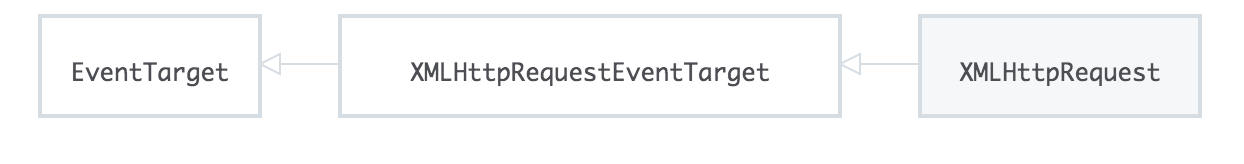
3. API
-
XMLHttpRequest():创建XHR对象的构造函数
-
status: 响应状态码值,比如200,404
-
statusText: 响应状态文本
-
readyState: 标识请求状态的只读属性
0: 初始<br /> 1: open()之后<br /> 2: send()之后<br /> 3: 请求中<br /> 4: 请求完成 -
onreadystatechange: 绑定readyState改变监听
-
responseType: 指定相应数据,如果是’json’,得到响应后自动解析响应体数据
-
response: 响应体数据,类型取决于responseType的指定
-
timeout: 指定请求超时时间,默认为0代表没限制
-
ontimeout: 绑定超时的监听
-
onerror: 绑定请求网络错误的监听
-
open(): 初始化一个请求, 参数为: (method, url[, async])
-
send(data): 发送请求
-
abort(): 中断请求
-
getResponseHeader(name): 获取指定名称的响应头值
-
getAllResponseHeaders(): 获取所有响应头组成的字符串
16. setRequestHeader(name, value): 设置请求头
4. XHR的ajax封装,也算是简单版的axios
4.1 特点
- 函数的返回值promise,成功的结果为response,异常的结果为error
- 能处理多种类型的请求:GET/POST/PUT/DELETE
- 函数的参数为一个配置对象
{
url: '', // 请求地址
method: '', // 请求方式 GET/POST/PUT/DELETE
params: {
}, // GET/DELETE 请求的 query 参数
data: {
}, // POST 或 DELETE 请求的请求体参数
}- 响应json数据自动解析为js的对象/数组
4.2 简单版的axios源码
function axios({
url,
method='GET',
params={
},
data={
}
}) {
// 返回一个promise对象
return new Promise((resolve, reject) => {
// 处理method(转大写)
method = method.toUpperCase()
// 处理query参数(拼接到url上) id=1&xxx=abc
/* { id: 1, xxx: 'abc' } */
let queryString = ''
Object.keys(params).forEach(key => {
queryString += `${ key}=${ params[key]}&`
})
if (queryString) {
// id=1&xxx=abc&
// 去除最后的&
queryString = queryString.substring(0, queryString.length-1)
// 接到url
url += '?' + queryString
}
// 1. 执行异步ajax请求
// 创建xhr对象
const request = new XMLHttpRequest()
// 打开连接(初始化请求, 没有请求)
request.open(method, url, true)
// 发送请求
if (method==='GET' || method==='DELETE') {
request.send()
} else if (method==='POST' || method==='PUT'){
request.setRequestHeader('Content-Type', 'application/json;charset=utf-8') // 告诉服务器请求体的格式是json
request.send(JSON.stringify(data)) // 发送json格式请求体参数
}
// 绑定状态改变的监听
request.onreadystatechange = function () {
// 如果请求没有完成, 直接结束
if (request.readyState!==4) {
return
}
// 如果响应状态码在[200, 300)之间代表成功, 否则失败
const {
status, statusText} = request
// 2.1. 如果请求成功了, 调用resolve()
if (status>=200 && status<=299) {
// 准备结果数据对象response
const response = {
data: JSON.parse(request.response),
status,
statusText
}
resolve(response)
} else {
// 2.2. 如果请求失败了, 调用reject()
reject(new Error('request error status is ' + status))
}
}
})
}版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558937
边栏推荐
- 带你学习ES5中新增的方法
- (1) ASP.NET Introduction to core3.1 Ocelot
- Analysis of react high order components
- 中小微企业选择共享办公室怎么样?
- htmlcss
- 深度揭祕垃圾回收底層,這次讓你徹底弄懂她
- 2018中国云厂商TOP5:阿里云、腾讯云、AWS、电信、联通 ...
- Listening to silent words: hand in hand teaching you sign language recognition with modelarts
- Details of dapr implementing distributed stateful service
- DRF JWT authentication module and self customization
猜你喜欢

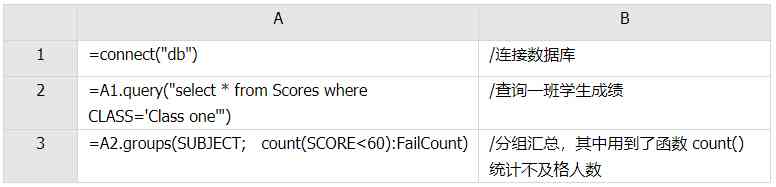
Examples of unconventional aggregation

关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)

What is the side effect free method? How to name it? - Mario

你的财务报告该换个高级的套路了——财务分析驾驶舱

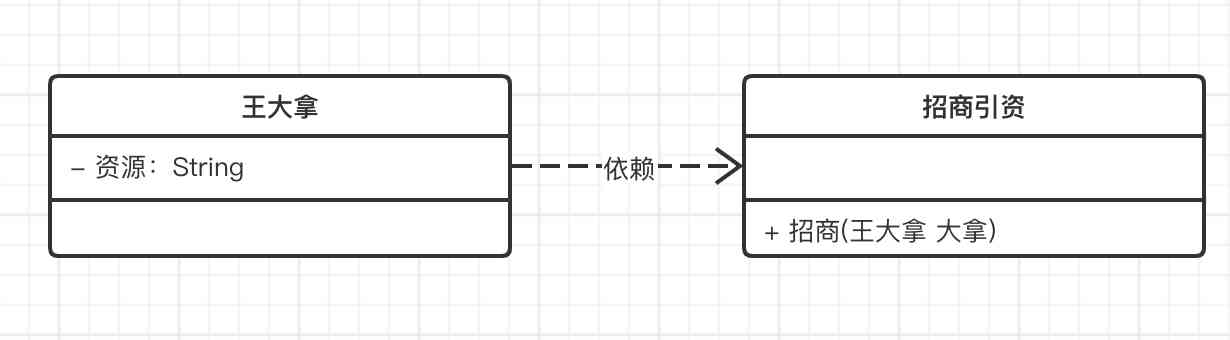
Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!

How long does it take you to work out an object-oriented programming interview question from Ali school?

Summary of common algorithms of linked list

PHPSHE 短信插件说明

Don't go! Here is a note: picture and text to explain AQS, let's have a look at the source code of AQS (long text)

至联云解析:IPFS/Filecoin挖矿为什么这么难?
随机推荐
Skywalking series blog 5-apm-customize-enhance-plugin
The practice of the architecture of Internet public opinion system
Relationship between business policies, business rules, business processes and business master data - modern analysis
(2)ASP.NET Core3.1 Ocelot路由
Asp.Net Core學習筆記:入門篇
I've been rejected by the product manager. Why don't you know
Flink的DataSource三部曲之二:内置connector
Microservices: how to solve the problem of link tracing
How to encapsulate distributed locks more elegantly
Character string and memory operation function in C language
加速「全民直播」洪流,如何攻克延时、卡顿、高并发难题?
一篇文章带你了解CSS3圆角知识
Introduction to Google software testing
如何将数据变成资产?吸引数据科学家
html
Summary of common algorithms of binary tree
Filecoin最新动态 完成重大升级 已实现四大项目进展!
数字城市响应相关国家政策大力发展数字孪生平台的建设
Using Es5 to realize the class of ES6
Menu permission control configuration of hub plug-in for azure Devops extension