当前位置:网站首页>DOM简要
DOM简要
2022-07-06 10:20:00 【全栈程序员站长】
大家好,又见面了,我是全栈君。
在看Js视频的时候就感觉Dom这东西太奇妙了。在这个注重用户体验的Web设计时代里。Dom是至关重要的。
它的易用性强。而且遍历简单。支持XPath。
它既然这么强大那么就来简单的介绍Dom这个东东。
一、DOM是什么?
DOM即:文档对象模型(DocumentObject Model)。DOM就是一个编程接口。是针对HTML文档、XML等文档的一套API。就类似于JDBC是针对数据库的一套API一样。
二、DOM干什么?
DOM 是用来訪问或操作HTML文档、XHTML文档、XML文档中的节点元素。
如今基本上全部的浏览器都都运行了W3C公布的DOM规范,所以在浏览器上就能够用DOM的这些API。
三、什么时候用?
DOM实际上是一个操作文档里面所包括的内容的一个编程的API,开发者利用它从文档中读取、搜索、改动、添加和删除数据。
四、DOM具体说明
HTML文档是树状结构,根为<HTML>;DOM也是树状结构,根为window或document对象。所以DOM就能够把HTML以树状的形式呈现出来。
五、DOM的分类
核心 DOM:定义了一套标准的能够针对不论什么文档的对象。
HTML DOM:针对HTML文档的DOM。
XML DOM:针对XML文档的DOM。
六、DOM的级别Level
DOM0:不是W3C规范。
DOM1:開始是W3C规范。专注于HTML文档和XML文档。
DOM2:对DOM1添加了样式表对象模型
DOM3:对DOM2添加了内容模型 (DTD 、Schemas) 和文档验证。
七、DOM优缺点
DOM的优势:易用性强,使用DOM时,将把全部的XML文档信息都存于内存中。而且遍历简单,支持XPath。增强了易用性。
DOM的缺点:效率低,解析速度慢,内存占用量过高,对于大文件来说差点儿不可能使用。另外效率低还表如今大量的消耗时间,由于使用DOM进行解析时,将为文档的每一个element、attribute、processing-instrUCtion和comment都创建一个对象,这样在DOM机制中所运用的大量对象的创建和销毁无疑会影响其效率。
总结:
以上仅仅是对DOM基础知识的积累,让它在自己的头脑里有个头绪。至于它在代码中怎样实现,在今后的学习中会慢慢补充。
版权声明:本文博客原创文章,博客,未经同意,不得转载。
发布者:全栈程序员栈长,转载请注明出处:https://javaforall.cn/117406.html原文链接:https://javaforall.cn
边栏推荐
- 2022暑期项目实训(三)
- STM32+HC05串口蓝牙设计简易的蓝牙音箱
- Jielizhi obtains the customized background information corresponding to the specified dial [chapter]
- 面试突击62:group by 有哪些注意事项?
- Rb157-asemi rectifier bridge RB157
- 使用block实现两个页面之间的传统价值观
- Jerry is the custom background specified by the currently used dial enable [chapter]
- Cocos2d Lua 越来越小样本 内存游戏
- Codeforces Round #803 (Div. 2)
- Appium automated test scroll and drag_ and_ Drop slides according to element position
猜你喜欢

Distiller les connaissances du modèle interactif! L'Université de technologie de Chine & meituan propose Virt, qui a à la fois l'efficacité du modèle à deux tours et la performance du modèle interacti

Getting started with pytest ----- allow generate report

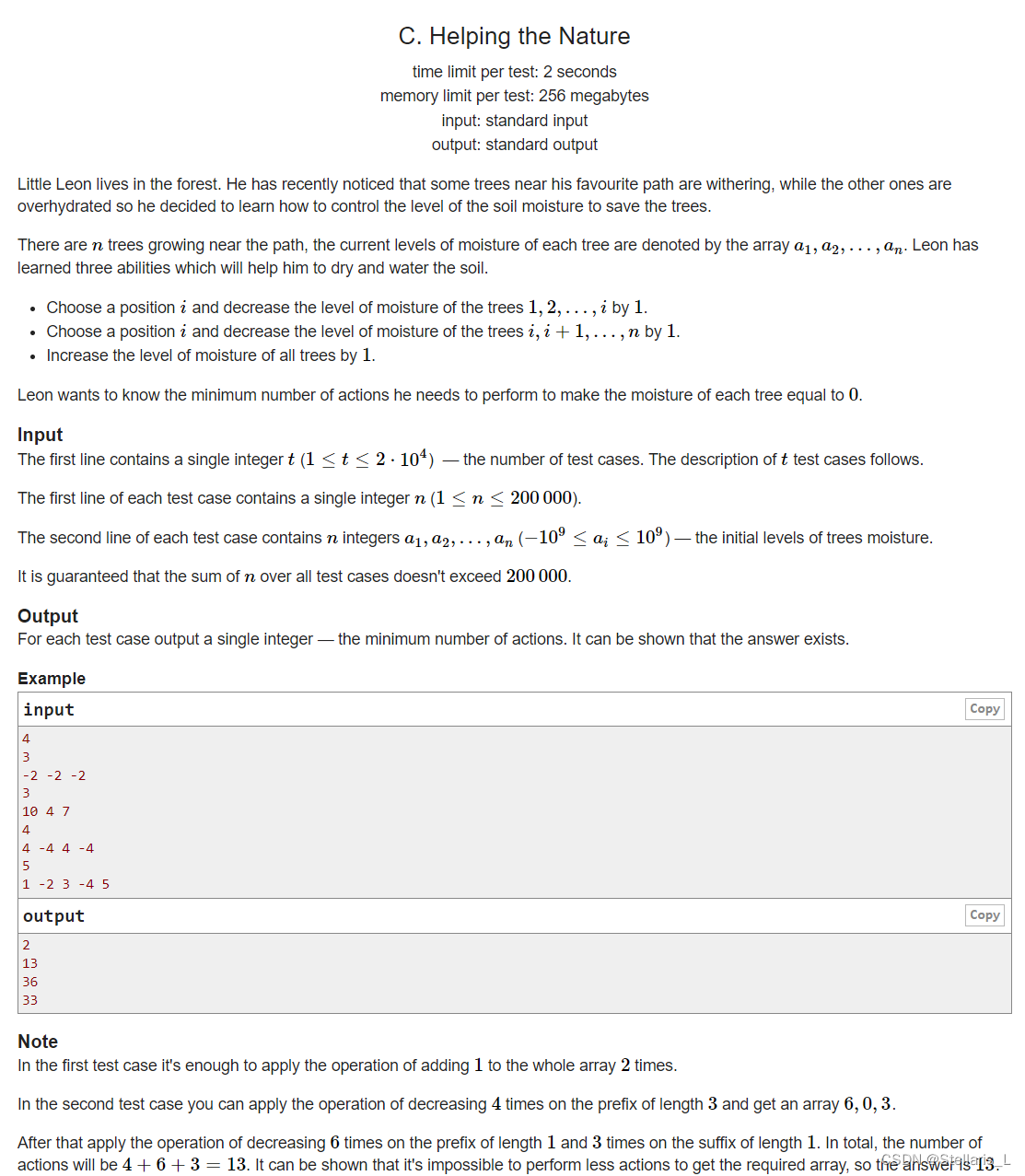
1700C - Helping the Nature

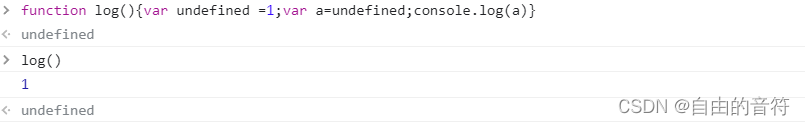
趣-关于undefined的问题

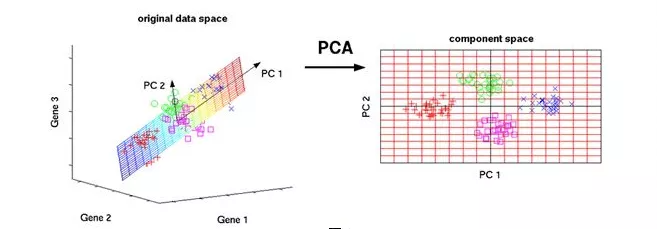
30 minutes to understand PCA principal component analysis
![[.Net core] solution to error reporting due to too long request length](/img/62/6bdc43885f9be3fa4538276c0dc122.png)
[.Net core] solution to error reporting due to too long request length

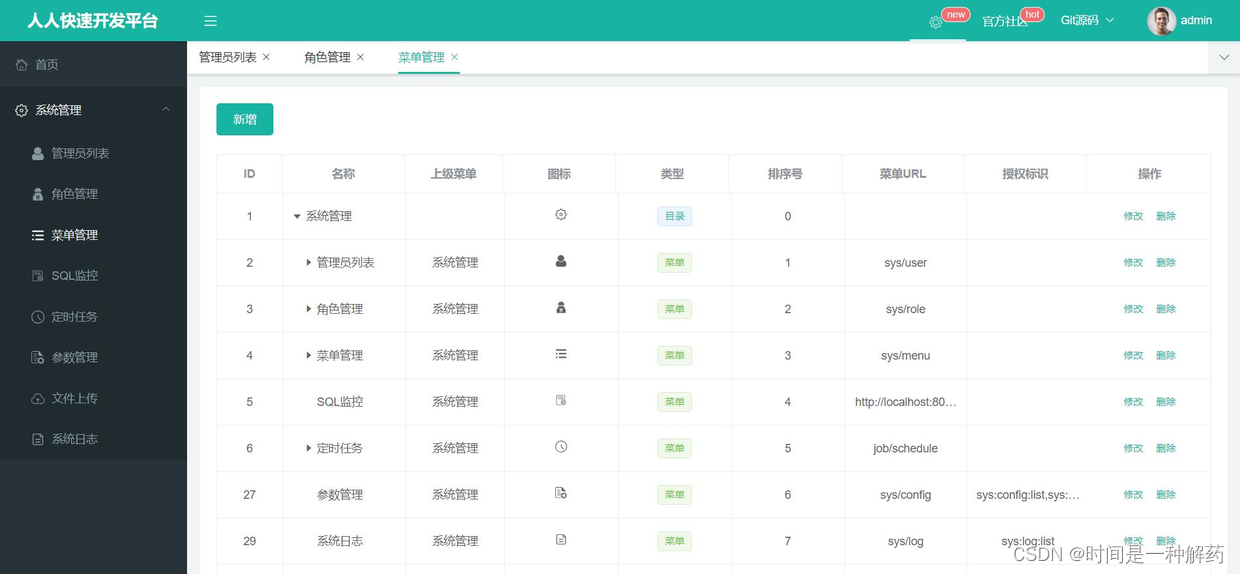
Recommend easy-to-use backstage management scaffolding, everyone open source

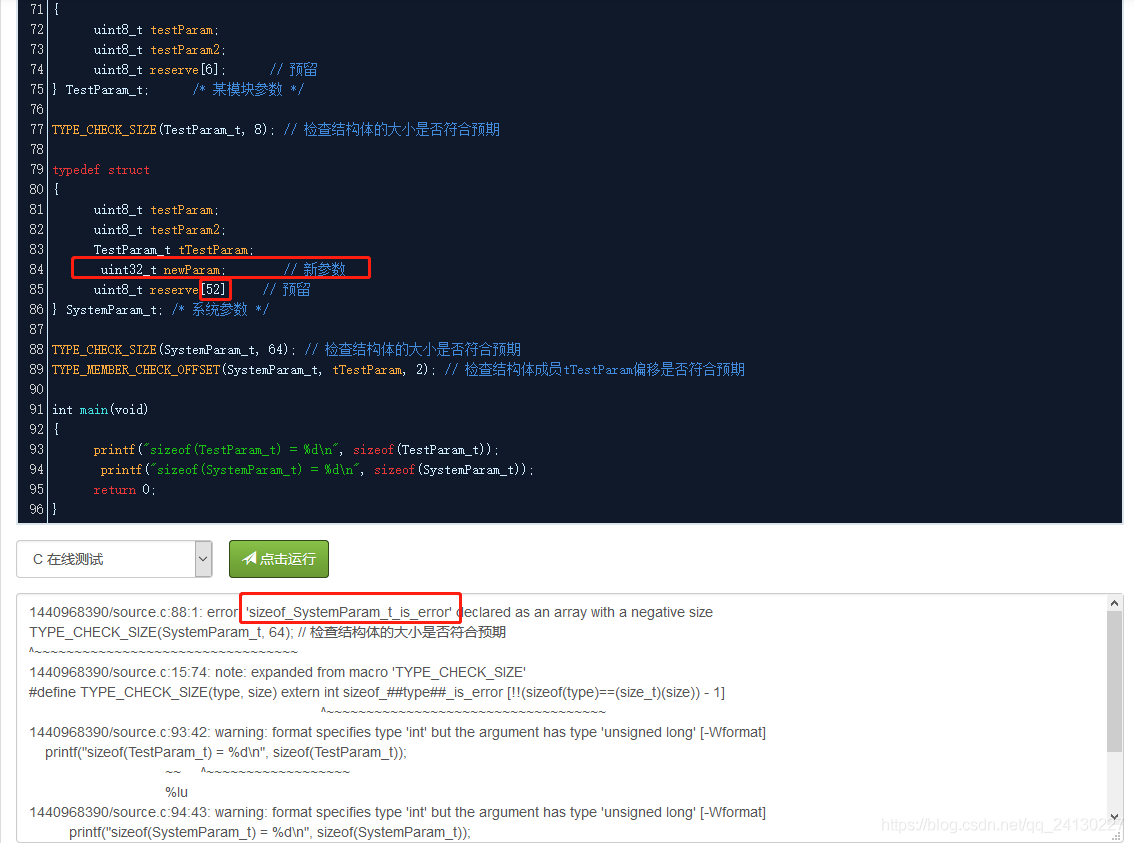
当保存参数使用结构体时必备的开发技巧方式

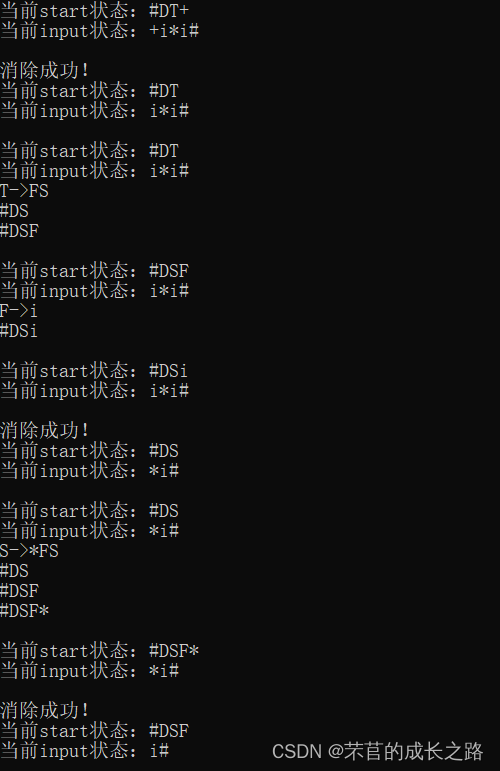
Compilation Principle -- C language implementation of prediction table

第三季百度网盘AI大赛盛夏来袭,寻找热爱AI的你!
随机推荐
30 minutes to understand PCA principal component analysis
【.NET CORE】 请求长度过长报错解决方案
Interesting - questions about undefined
编译原理——自上而下分析与递归下降分析构造(笔记)
Declval (example of return value of guidance function)
MSF横向之MSF端口转发+路由表+SOCKS5+proxychains
推荐好用的后台管理脚手架,人人开源
RB157-ASEMI整流桥RB157
TCP packet sticking problem
Jielizhi obtains the customized background information corresponding to the specified dial [chapter]
小程序在产业互联网中的作用
DNS hijacking
Principle and usage of extern
[swoole series 2.1] run the swoole first
Compilation principle - top-down analysis and recursive descent analysis construction (notes)
编译原理——预测表C语言实现
[.Net core] solution to error reporting due to too long request length
Compilation Principle -- C language implementation of prediction table
关于这次通信故障,我想多说几句…
Pytest learning ----- pytest confitest of interface automation test Py file details