当前位置:网站首页>Appium automated test scroll and drag_ and_ Drop slides according to element position
Appium automated test scroll and drag_ and_ Drop slides according to element position
2022-07-06 17:49:00 【Test Road King】
background
We are operating APP When applied , Some need to slide from one element to another , At this time, we cannot determine the coordinates , therefore swipe According to the coordinate sliding mode, it cannot be used , Here's the picture : from Live class Slide up to Live open class Location 
At this time, we need to use other sliding methods , We thought we could slide according to the elements ,Appium The main methods of sliding according to elements are scroll and drag_and_drop
scroll Introduce
explain
Scroll from one element to another , It can only be the sliding between two elements .
Method details
def scroll(self: T, origin_el: WebElement, destination_el: WebElement, duration: Optional[int] = None) -> T:
"""Scrolls from one element to another Args: origin_el: the element from which to being scrolling destination_el: the element to scroll to duration: a duration after pressing originalEl and move the element to destinationEl. Default is 600 ms for W3C spec. Zero for MJSONWP. Usage: driver.scroll(el1, el2) Returns: Union['WebDriver', 'ActionHelpers']: Self instance """
# XCUITest x W3C spec has no duration by default in server side
if self.w3c and duration is None:
duration = 600
action = TouchAction(self)
if duration is None:
action.press(origin_el).move_to(destination_el).release().perform()
else:
action.press(origin_el).wait(duration).move_to(destination_el).release().perform()
return self
Parameters :
- origin_el - Start element to scroll
- destination_el - End element to scroll to
- duration - The duration of the , Unit millisecond , The default is 600 ms
Operation scenario
- Enter Netease cloud homepage
- Slide from live classroom broadcast to live open class
Key code implementation
# Locate the classroom live broadcast element
el1 = driver.find_element(AppiumBy.XPATH, "//*[@text=' Live class ']").click()
# Locate the live open class element
el2 = driver.find_element(AppiumBy.XPATH, "//*[@text=' Live open class ']").click()
# Of board ⾏ Sliding operation
driver.scroll(el1,el2)
explain
- The operation process includes inertia , Need to add duration Parameters , The larger the parameter value is , The smaller the inertia .
drag_and_drop Introduce
explain
Slide from one element to another , The second element replaces the original screen position of the first element .
Method details
def drag_and_drop(self: T, origin_el: WebElement, destination_el: WebElement) -> T:
"""Drag the origin element to the destination element Args: origin_el: the element to drag destination_el: the element to drag to Returns: Union['WebDriver', 'ActionHelpers']: Self instance """
action = TouchAction(self)
action.long_press(origin_el).move_to(destination_el).release().perform()
return self
Parameters :
- origin_el - To slide the starting element of the page
- destination_el - To slide the page to the end element
Operation scenario
- Enter Netease cloud homepage
- Slide from live classroom broadcast to live open class
Key code implementation
# Locate the classroom live broadcast element
el1 = driver.find_element(AppiumBy.XPATH, "//*[@text=' Live class ']").click()
# Locate the live open class element
el2 = driver.find_element(AppiumBy.XPATH, "//*[@text=' Live open class ']").click()
# Of board ⾏ Sliding operation
driver.drag_and_drop(el1,el2)
explain
- Cannot set duration , No inertia
Slide and drag usage scene selection
Sliding and dragging are nothing more than considering whether it has “ inertia ”, And the parameters passed are “ Elements ” still “ coordinate ”.
- scroll: Yes “ inertia ” , Pass in “ Elements ”, Can be set by duration Parameters to control the inertia
- drag_and_drop: nothing “ inertia ” , Pass in “ Elements ”
- swipe: Yes “ inertia ” , Pass in “ coordinate ”, Can be set by duration Parameters to control the inertia
explain : add to duration Parameters , The larger the parameter value is , The smaller the inertia
The above content is purely personal understanding , If there is any deficiency , Welcome to correct !
If you think the article is good , Welcome to WeChat official account. , The official account of WeChat is regularly pushing the relevant test technology articles.
边栏推荐
- Binary search strategy
- 【MySQL入门】第三话 · MySQL中常见的数据类型
- There is a gap in traditional home decoration. VR panoramic home decoration allows you to experience the completion effect of your new house
- Xin'an Second Edition: Chapter 12 network security audit technology principle and application learning notes
- 【Elastic】Elastic缺少xpack无法创建模板 unknown setting index.lifecycle.name index.lifecycle.rollover_alias
- Interpretation of Flink source code (I): Interpretation of streamgraph source code
- Establishment of graphical monitoring grafana
- 面试突击62:group by 有哪些注意事项?
- 基本磁盘与动态磁盘 RAID磁盘冗余阵列区分
- The art of Engineering
猜你喜欢

分布式不来点网关都说不过去

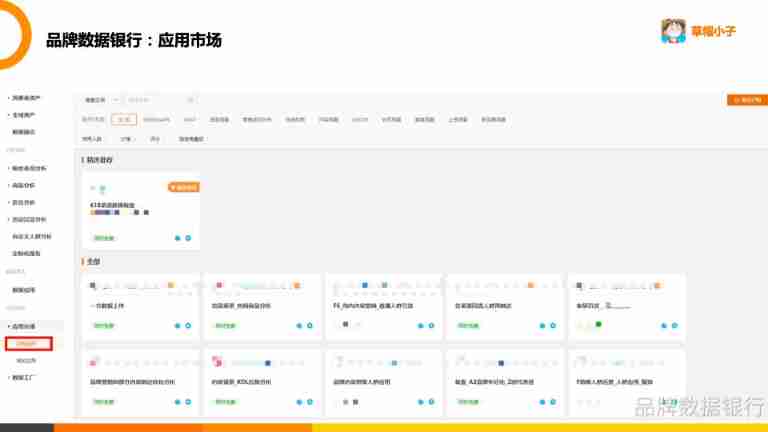
Alibaba brand data bank: introduction to the most complete data bank

Selected technical experts from China Mobile, ant, SF, and Xingsheng will show you the guarantee of architecture stability

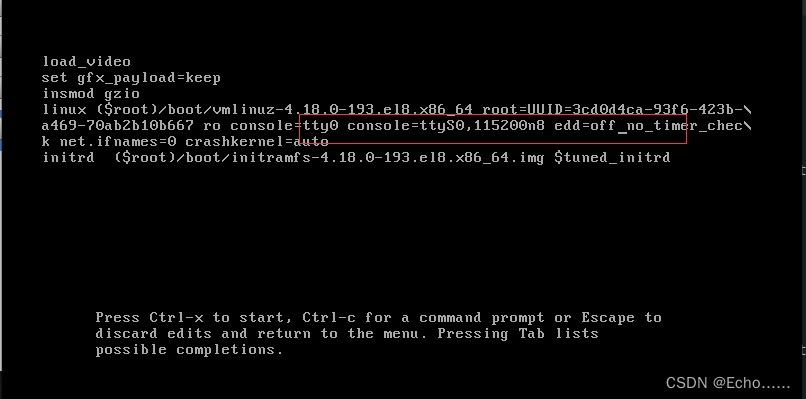
虚拟机启动提示Probing EDD (edd=off to disable)错误

Manifest of SAP ui5 framework json

sql语句优化,order by desc速度优化

SQL statement optimization, order by desc speed optimization

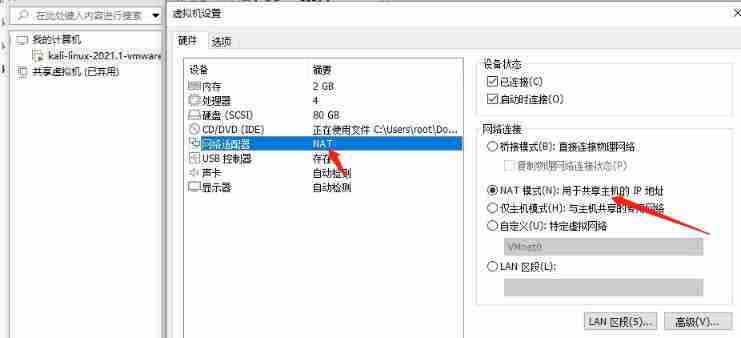
Kali2021 installation and basic configuration

Easy introduction to SQL (1): addition, deletion, modification and simple query

重磅!蚂蚁开源可信隐私计算框架“隐语”,主流技术灵活组装、开发者友好分层设计...
随机推荐
Solid principle
8位MCU跑RTOS有没有意义?
connection reset by peer
[getting started with MySQL] fourth, explore operators in MySQL with Kiko
OpenCV中如何使用滚动条动态调整参数
Binary search strategy
Error: Publish of Process project to Orchestrator failed. The operation has timed out.
Huawei certified cloud computing hica
Quick start of Hongmeng system
Optimization of middle alignment of loading style of device player in easycvr electronic map
The art of Engineering (2): the transformation from general type to specific type needs to be tested for legitimacy
Essai de pénétration du Code à distance - essai du module b
Compile and build, from the bottom to the top
Solution qui ne peut pas être retournée après la mise à jour du navigateur Web flutter
The solution that flutterweb browser cannot be rolled back after refreshing
Unity小技巧 - 绘制瞄准准心
全网最全tcpdump和Wireshark抓包实践
Interview shock 62: what are the precautions for group by?
Shell input a string of numbers to determine whether it is a mobile phone number
PyTorch 提取中间层特征?